背景
- 職場のノウハウ共有のため、wikiの導入を検討
- GROWIがかっこよかったので導入してみた(docker-compose)
- オフライン(インターネットにつながっていない)環境での導入に苦労した
- 同じようにオフラインでの導入で困っている人はご参考まで
環境
-
Dockerイメージ作成用サーバ
- CentOS 7.6
- docker
- docker-compose
- インターネット接続あり
-
GROWI 構築用サーバ
- CentOS 7.6
- docker
- docker-compose
- インターネット接続なし
構築
Docker イメージの作成@イメージ作成用サーバ
Github から docker-compose.yml を取得(git clone)
git clone https://github.com/weseek/growi-docker-compose.git growi
Dockerfile を編集し、オフライン用の Docker イメージを指定する
cd growi
vim Dockerfile
FROM weseek/growi:4.2.18-nocdn
Docker Hub を参照し、"〜nocdn" がついた Tag を検索
今回は、4.2.18 が最新だったので指定("latest-nocdn" で最新バージョン指定するのもいいですね)
docker-compose.yml を編集し、environment に "NO_CDN=true" を追記
ports:
- 3000:3000 # 外部からもアクセスできるよう ループバックアドレスを削除し、ポート番号のみ指定
environment:
- NO_CDN=true
デフォルトでは、127.0.0.1( localhost ) からのアクセスのみ許可するような設定になっているので、アドレス部分を削除し、他のアドレスからでもアクセスできるようにします。
"NO_CDN=true" を追記することにより、CDNを無効化します。
また、インターネットに接続できない環境で構築するので、利用する機能によっては、自前で別途サーバを構築し、対応する環境変数を指定する必要があります。
- PlantUML: PLANTUML_URI
- HackMD: HACKMD_URI、HACKMD_URI_FOR_SERVE
- draw.io: DRAWIO_URI
私の場合は、draw.io による描画機能を使いたかったので、別途 drawio 用のDockerコンテナを構築し、DRAWIO_URI にコンテナの URI を指定しました。
( 注意点としては、ブラウザから見た drawio サーバの URI を指定すること)
drawio:
image: fjudith/draw.io
restart: unless-stopped
ports:
- 8080:8080
コンテナ起動(docker-compose up -d)
docker-compose up -d
docker-compose.yml に従い、いいようにベースのイメージの取得からイメージのビルドをしてくれます。
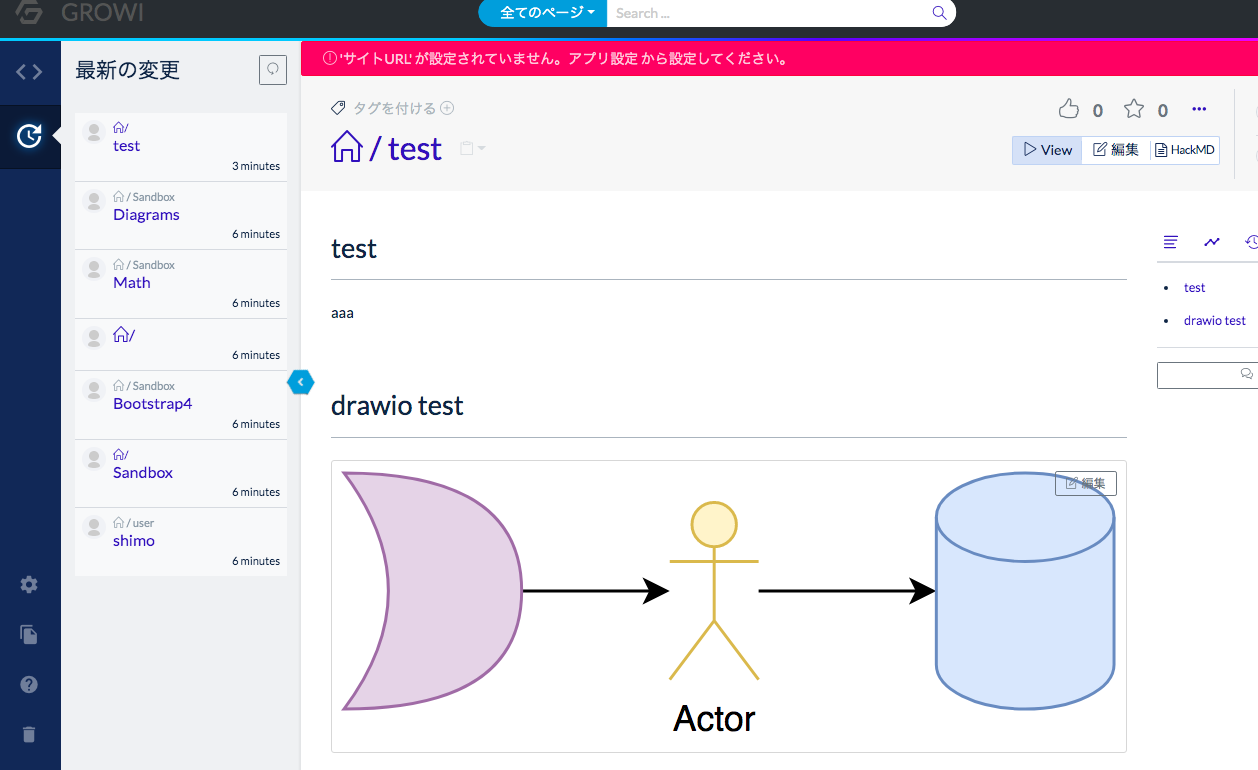
コンテナ起動後、ブラウザから、hostname(or IP address):3000にアクセスするとかっこいい画面が表示されました。

docker-compose.yml で別のポートをマッピングした場合は、そのポートにアクセスしましょう。
動作確認
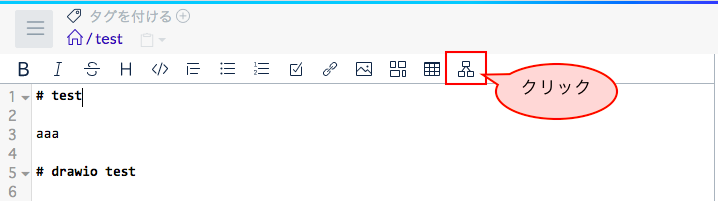
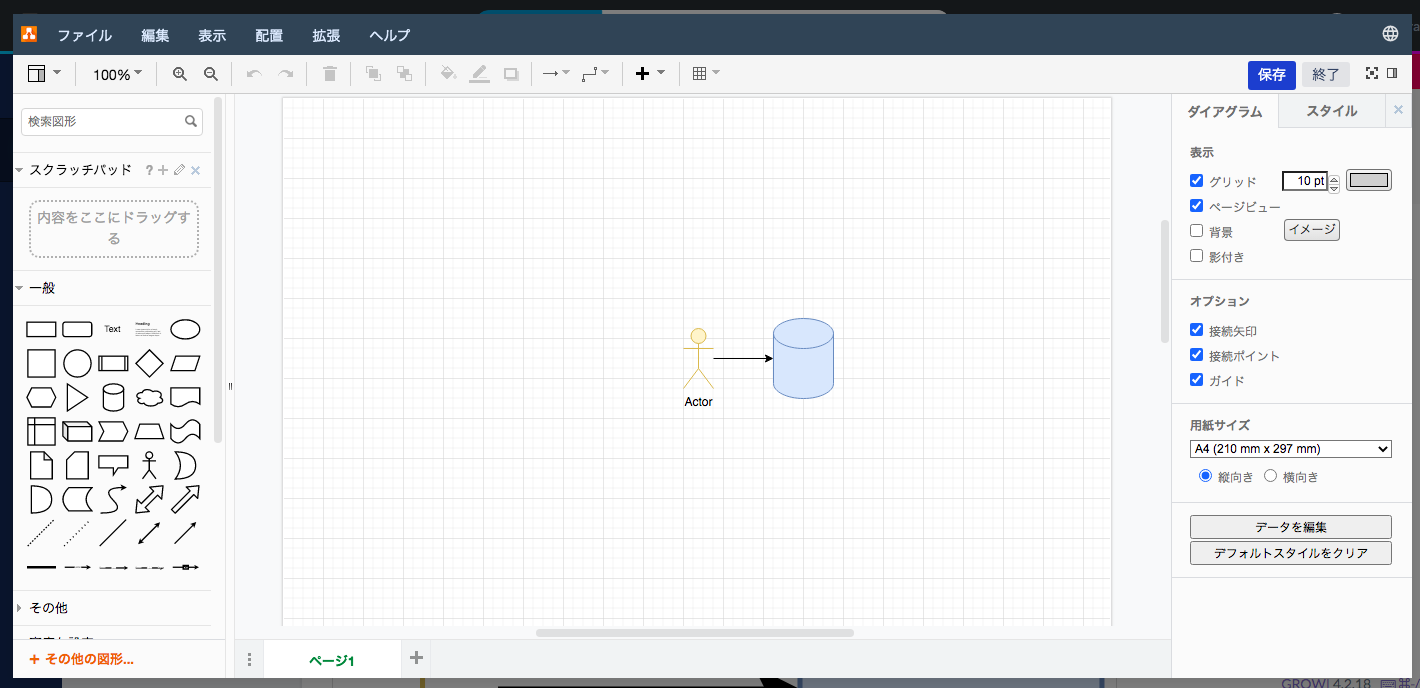
GROWI を操作してみて、ページ作成や自前 draw.io によるお絵かきができることを確認します。
GROWI および draw.io のイメージがうまく作成できていることが確認できました。
作成したイメージをファイル出力(docker save)
作成したイメージをオフライン環境に移動させるため、docker save コマンドでファイル出力します。
docker save growi_app > growi_app.tar
docker save growi_elasticsearch > growi_elasticsearch.tar
docker save mongo > mongo.tar
docker save fjudith/draw.io > drawio.tar
今回オフライン環境に持っていく必要があるのは、上記のイメージたちです。
weseek/growi というそれらしいイメージがあると思いますが、こちらは growi_app を作成するためのベースイメージなので、オフライン環境では不要です。
それぞれのイメージ名は、docker images コマンドで確認しましょう。
作成したイメージおよび docker-compose.yml をオフライン環境に展開
まずは作成したイメージをオフライン環境へ移動
USB 等なんらかの方法でファイルを移動する。
この時、docker-compose.yml も一緒に移動しておきます。
イメージファイルをロード(docker load)
docker load < growi_app.tar
docker load < growi_elasticsearch.tar
docker load < mongo.tar
docker load < drawio.tar
イメージ名は、docker images コマンドで確認しておきましょう。
docker-compose.yml の編集
services:
app:
image: growi_app # ロードしたイメージ名を記載
ports:
- 3000:3000
environment:
- NO_CDN=true
- DRAWIO_URI=http://himitsu:8080 # URI はオフライン環境に合わせる
mongo:
image: mongo:4.4 # ロードしたイメージ名を記載
elasticsearch:
image: growi_elasticsearch # ロードしたイメージ名を記載
drawio:
image: fjudith/draw.io # ロードしたイメージ名を記載
restart: unless-stopped
ports:
- 8080:8080
コンテナ起動(docker-compose up -d)
docker-compose up -d
イメージファイルを読み込み、コンテナが作成されます。
GROWI にアクセスし、動作を確認
イメージ作成時と同様に、GROWI および draw.io がキチンと動いているか確認
無事に機能していれば作業完了
まとめ
nocdn というタグがついた、オフライン環境用の Docker イメージを用意してくれているため、オフライン環境へのデプロイが非常にスムーズにできました。
UI もかっこいいですし、GROWI と Docker には感謝です。
わたしの場合は、今回紹介した nocdn イメージを用意してくれているという事実を知るのに少し時間がかかったので、「セキュリティの関係でインターネットに繋がっていない環境で GROWI をつかいたい」という方の一助になればと思います。