起こっている問題
SpringBoot + Vue3.jsでWebアプリを開発していたときに、axiosでフォームのデータをPOSTしようとするとなぜかGET通信になりました。
コード例
<template>
<form>
<div>
<label for="email">メールアドレス</label>
<input
v-model="email"
type="email"
name="email"
id="email"
/>
</div>
<div>
<label for="password">パスワード</label>
<input
v-model="password"
type="password"
name="password"
id="password"
/>
</div>
<div>
<button @click="submit">送信</button>
</div>
</form>
</template>
<script>
import { defineComponent } from '@vue/composition-api';
import axios from 'axios';
import { ref } from 'vue';
export default defineComponent({
setup() {
const email = ref('');
const password = ref('');
const submit = () => {
axios
.post('/login', {
email: email.value,
password: password.value,
})
.then(() => {
console.log('post通信に成功しました');
});
};
return {
email,
password,
submit,
};
},
});
</script>
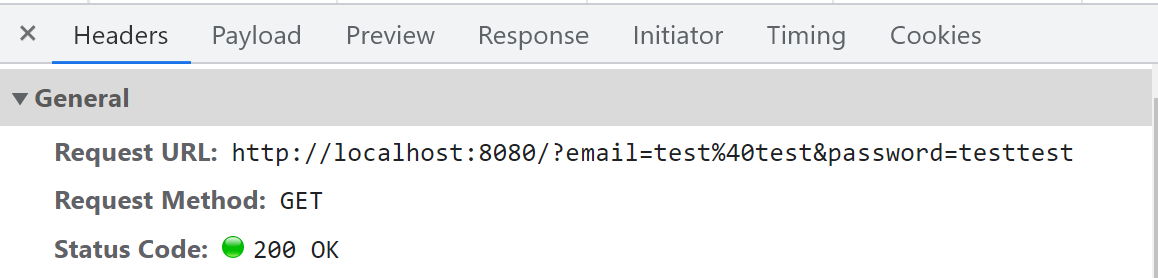
結果

このように、なぜかGET通信になってしまいました…。
試したこと
URLSearchParamsを使ってみる
この記事を参考にして、URLSearchParamsで書いてみました。
<script>
import { defineComponent } from '@vue/composition-api';
import axios from 'axios';
import { ref } from 'vue';
export default defineComponent({
setup() {
const email = ref('');
const password = ref('');
const submit = () => {
// この部分を修正
let params = new URLSearchParams();
params.append('email', email.value);
params.append('password', password.value);
axios.post('/login', params).then(() => {
console.log('post通信に成功しました');
});
};
return {
email,
password,
submit,
};
},
});
</script>

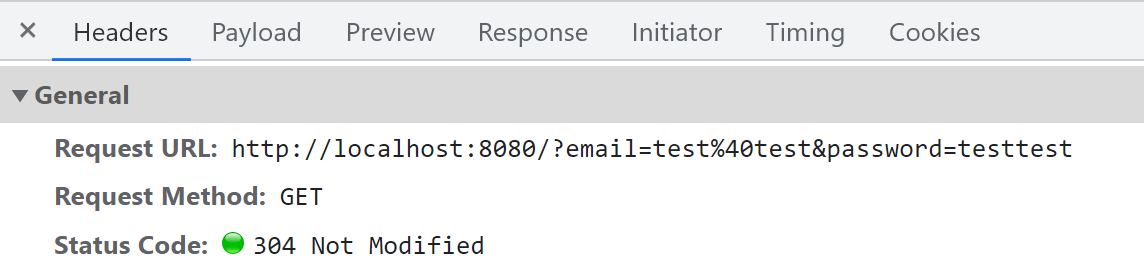
相変わらずGET通信です…。
そもそも今回はSpringBootのRestControllerでJSONを受け取れるので、URLSearchParamsでクエリパラメータを操作する必要がありません。
結論
原因
formタグの中にbuttonタグがあると、クリック時に通常のフォームの処理が行われます。このコードだとformタグのmethod属性が指定されていないので、デフォルトのGET通信が行われることになります。
解決策①
結局axiosで送信するから、formタグではなくてdivタグにする
<template>
<!-- formタグからdivタグに変える -->
<div>
<div>
<label for="email">メールアドレス</label>
<input
v-model="email"
type="email"
name="email"
id="email"
/>
</div>
<div>
<label for="password">パスワード</label>
<input
v-model="password"
type="password"
name="password"
id="password"
/>
</div>
<div>
<button @click="submit">送信</button>
</div>
</div>
</template>
解決策②
buttonタグを単なるボタンとして扱うために、type属性をbuttonにする
<template>
<form>
<div>
<label for="email">メールアドレス</label>
<input
v-model="email"
type="email"
name="email"
id="email"
/>
</div>
<div>
<label for="password">パスワード</label>
<input
v-model="password"
type="password"
name="password"
id="password"
/>
</div>
<div>
<!-- type属性をbuttonにする -->
<button
type="button"
@click="submit"
>
送信
</button>
</div>
</form>
</template>
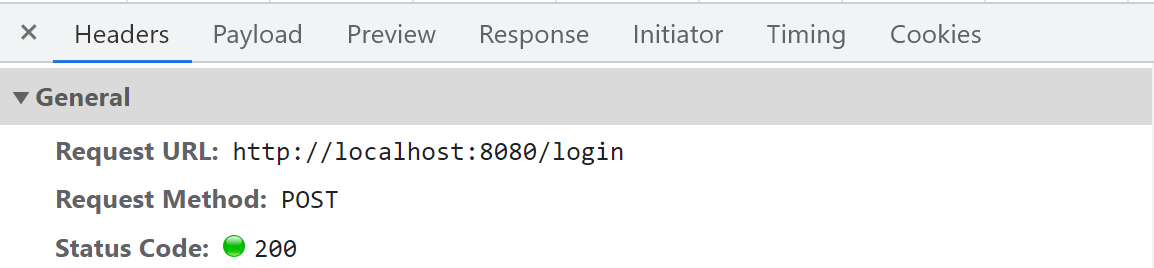
結果


POST通信に成功しました!!
終わりに
結論だけ見ると、かなり初歩的なところでつまづいていました。ただ、ライブラリやフレームワークを使っていると、こういった予想外のところでつまづくことが結構あります。いい勉強になりました…。