チワッス
こんにちは、らいうです。
モナコインを使ったサービスをiosアプリの形で作ってみたんですが、アポーさんにリジェクトされましたw
まあ、外部決済されたらアポーさんに美味しさないから仕方ない気もしますが...
ウォレットアプリじゃないけど、「ウォレットアプリは法人アカウントじゃないとダメやでー」と言われたので、e-residencyカード持ってるから,エストニアに法人作って再申請するのもありかなーなんて思ってる今日この頃です。
*crypto-junkeyさんが、GCPを利用した環境構築をまとめてくれました!
「mpurseを使ったサービスを開発するための環境構築」をクラウドの力で手抜きする
こちらも参考にしてみてください!
今回書くこと
モナコイン界隈では、話題となっているmpurse。
初めての方はモナコイン版metamaskというイメージというとわかりやすいかな?
mpurseのすごいとことは
・サービス提供者が、顧客資産を預かる必要がない
・ユーザは他のサービスに対しても、簡単に使える
2019/05/31に施行された、改正資金決済法にも抵触せずにサービスを作れそうで、夢が広がりますね!!!
今回は、このmpurseを使うwebサービスを作ってみたいなと思ったのですが、web初心者の僕はハマったところがいくつかあったので、その辺りのメモを残していきます。
ハマった都度、いろいろ教えていただいた方々ありがとうございました!
参考資料
・Mpurse GitHub : https://github.com/tadajam/mpurse
・開発者(tadajamさん)のブログ : http://tadajam.hateblo.jp/entry/2019/05/26/160533
環境構築
・Mac OS Mojave
・vue --version -> 3.9.2
・node --version -> v10.16.0
・mpurseが入ってるChrome
tadajam's blog にもありますがmpurseはインストール後有効になっていると、Chromeのすべてのタブにmpurseのインスタンスをインジェクトするようになっています。
しかし、httpsでないとwindow.mpurseはインジェクトされないそうです。
僕はlocalhostをhttpでやっていたので、ここでまずハマりました。
なので、まずはlocalhostをhttpsで動かせるようにしてみましょう。
https環境(Mac OS)
先ほどMac OSでできるようになったので、家に帰ったらUbuntuでのやり方も模索してみます。
やることの概略は
・オレオレ認証局を作る
・オレオレ認証局から、localhostの証明書を作成する
・keychain systemでオレオレ認証局を[Always trust]にする
・Vue.jsのvue.config.jsでlocalhost証明書、オレオレ認証局の証明書などのパスを通す
上の3つに関しては、この記事を読みながらやりました。
おれおれ認証局になっておれおれSSL証明書を発行してやる方法
今回は、npm run serveでlocalhostを動かすので、記事内のApacheに関するところ以外やればOKです。
また、OSX:開発環境のオレオレSSL証明書をChromeやSafariに信頼させるにあるkey chainに関するところですが、証明書がダブルクリックで入らないかもしれません。その時は、Systemのところに直接ドラッグドロップで入れるか、「+」ボタンを押して選んで追加するとかしましょう。
この時、作業は任意のディレクトリで行うと、楽かもです。
*追記 https環境(Ubuntu, 他Linux, mac, windowsにも応用)
ちょっとごりごりではありますが、mpurseは現状ChromeとFirefoxのみなので、現在の話をすれば、それぞれのブラウザで証明書のインポートをすれば通るっぽいです。(もちろん、OSごとに信頼する証明書の設定をしてもいいかもしれませんが、OSごと操作がちょっと違うので、こっちの方がマルチプラットフォームで対応できて、ある意味楽かも)
先ほどと同じ手順で証明書や秘密鍵を作成します。
そこで
firefox : https://jp.globalsign.com/support/faq/559.html
chrome : https://jp.globalsign.com/support/faq/558.html
このサイトの通りに従っていけば、ブラウザの設定から証明書に関する設定ができます。
ここで、先ほど作成したmyCA.pemをインポートすれば次回以降、証明書関連のエラーや警告がブラウザから吐かれなくなります。
Vue.jsでプロジェクトを作る
Vue.jsに関しては二日前に触り始めたばかりで、至らぬところがあるかもしれないので、訂正箇所などあればお気軽に教えてください。
まずは、プロジェクトを作ります。
vue create https-test
今回はdefaultでいいと思います。
普段僕がアプリを作る際は、routerは欲しいので、カスタムでrouterにチェックを入れます。
まずは、これが動くかテストしましょう。
cd https-test
npm run serve
ここでhttp://localhost:8080/
に接続すると
 これが出るはずです。
これが出るはずです。
では、httpsにするためにちょっといじります。
このプロジェクトのルードディレクトリ(package.jsonとかがあるところ)に
vue.config.js
というファイルを追加します。
そして中身は
const fs = require('fs');
module.exports = {
devServer: {
https: {
key: fs.readFileSync('[さっきの作業したパス]/localhost.key'),
cert: fs.readFileSync('[さっきの作業したパス]/localhost.crt'),
ca: fs.readFileSync('[さっきの作業したパス]/myCA.pem'),
}
}
}
こんな感じで、必要なファイルのパスを書きます。
ここに、もうちょい詳しい説明があります。
https://webpack.js.org/configuration/dev-server/#devserver-https
このページで
Provide your own certificate using the https option:
とかを文字列検索したところにパラメータの説明があります。
さて、もう一度起動してみましょう
cd https-test
nom run serve
そうすると
DONE Compiled successfully in 1893ms 2:38:22 PM
App running at:
- Local: https://localhost:8080/
- Network: https://192.168.11.13:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
httpsになっていますね。ここにアクセスして動いてるか確認しよう。
jsでmpurseを呼び出してみる
では、最後に
jsからmpurseを読んでみましょう。
/src/main.js
をちょっと編集します。
async function mpurse_test() {
var address = await window.mpurse.getAddress()
alert(address)
}
mpurse_test()
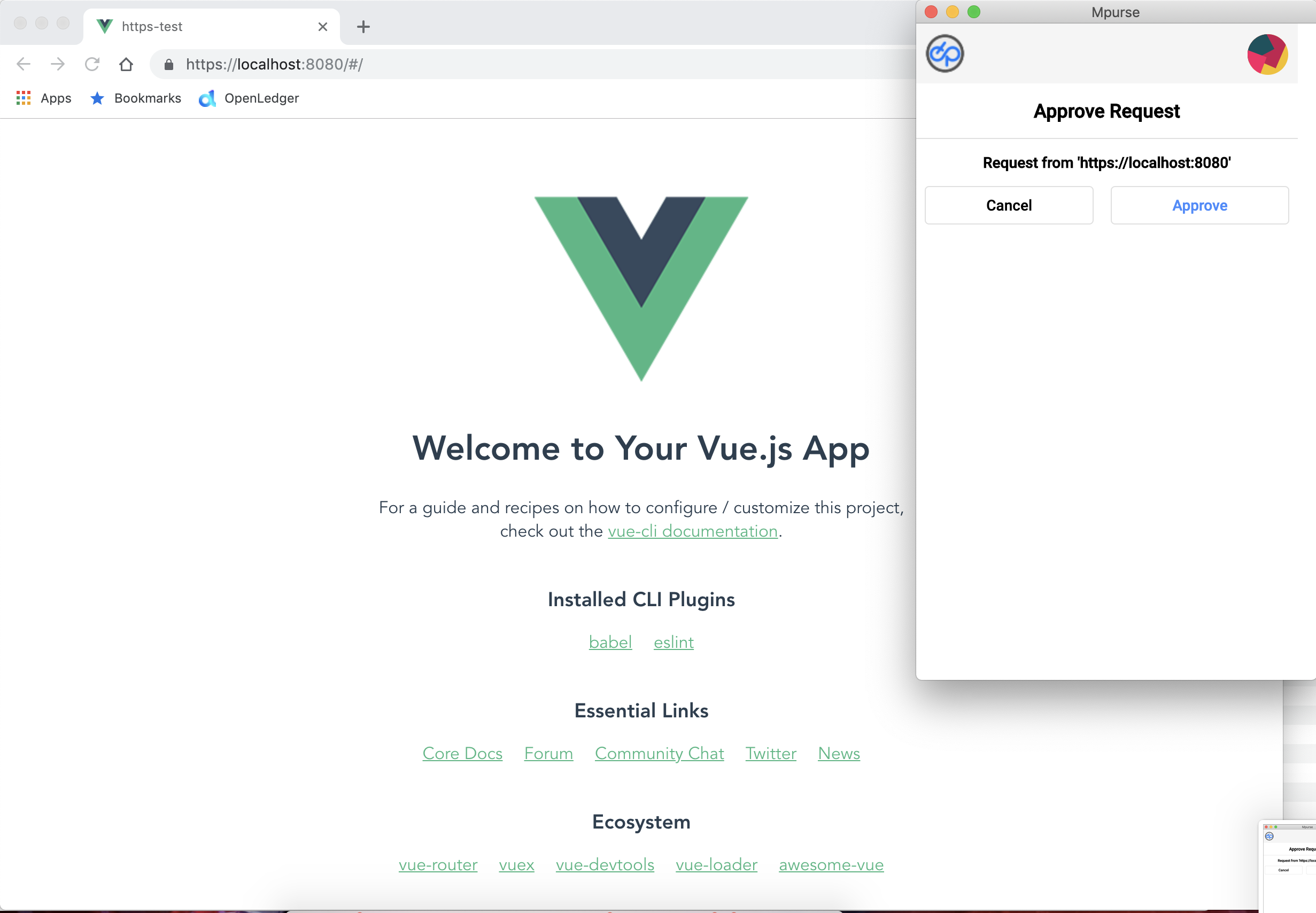
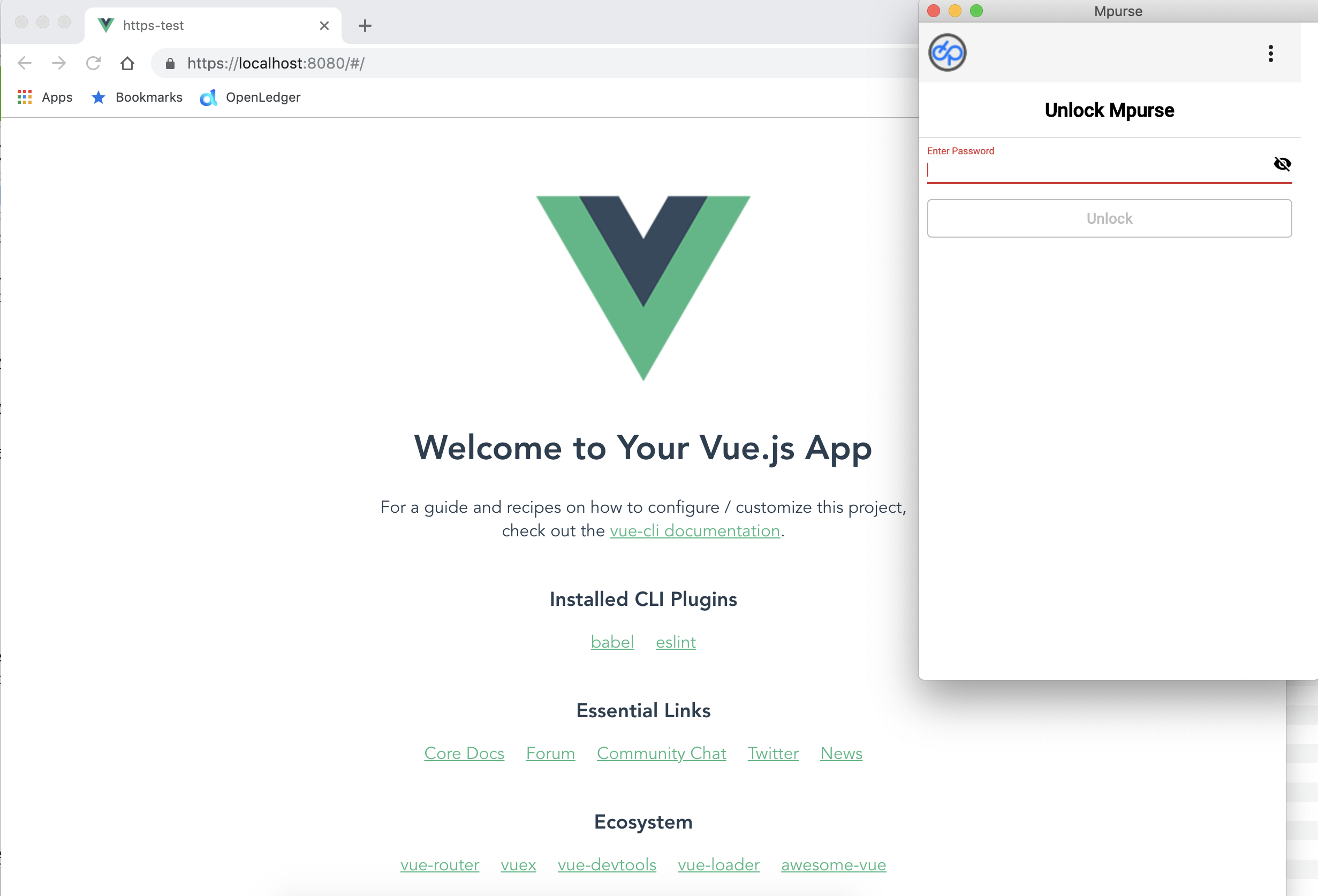
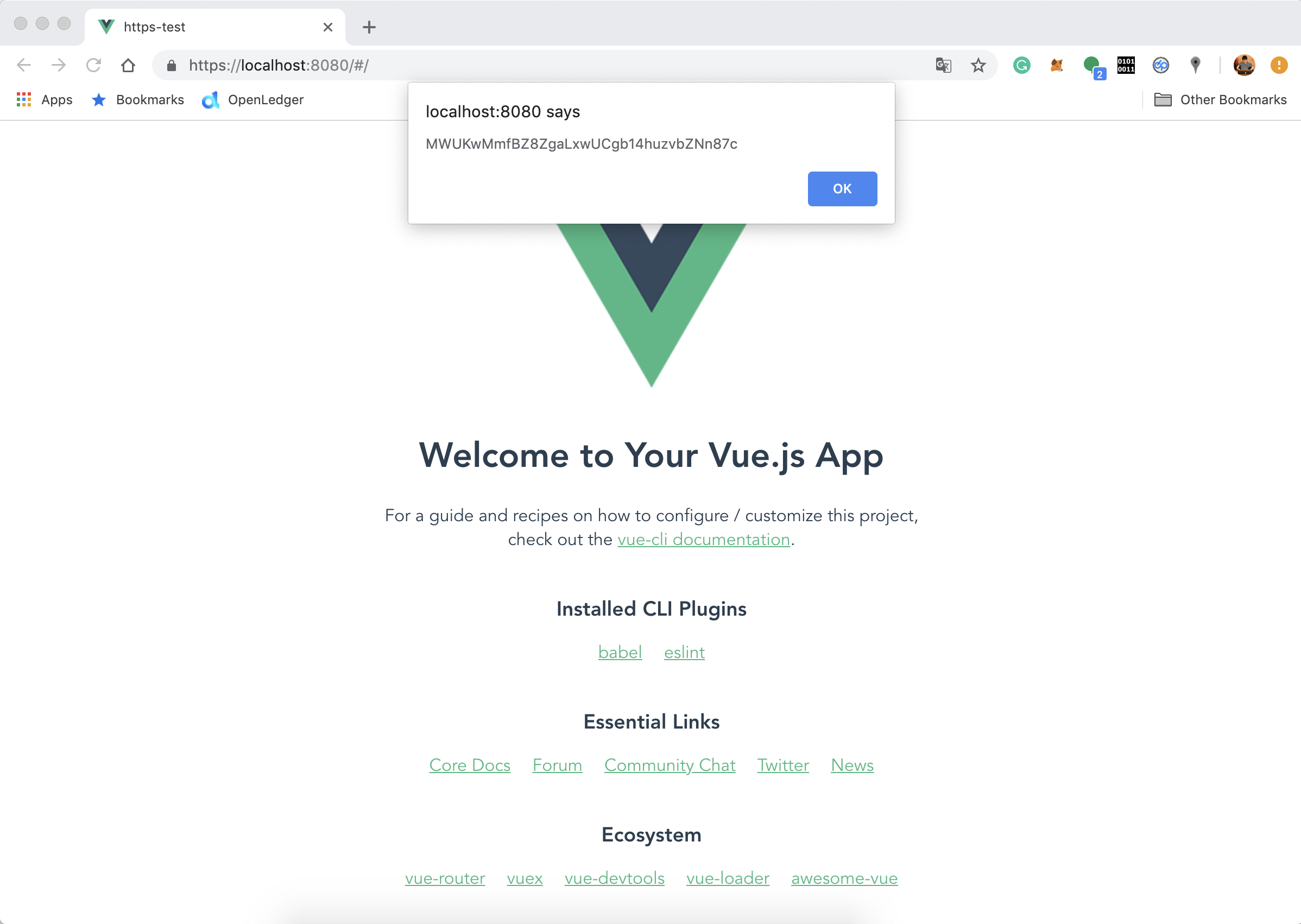
これで、もう一度サイトを訪れると

こんな感じで出てくると思います!
Approveすると

アドレスである
MWUKwMmfBZ8ZgaLxwUCgb14huzvbZNn87c
がアラートで出てきました!
Yeah!!!
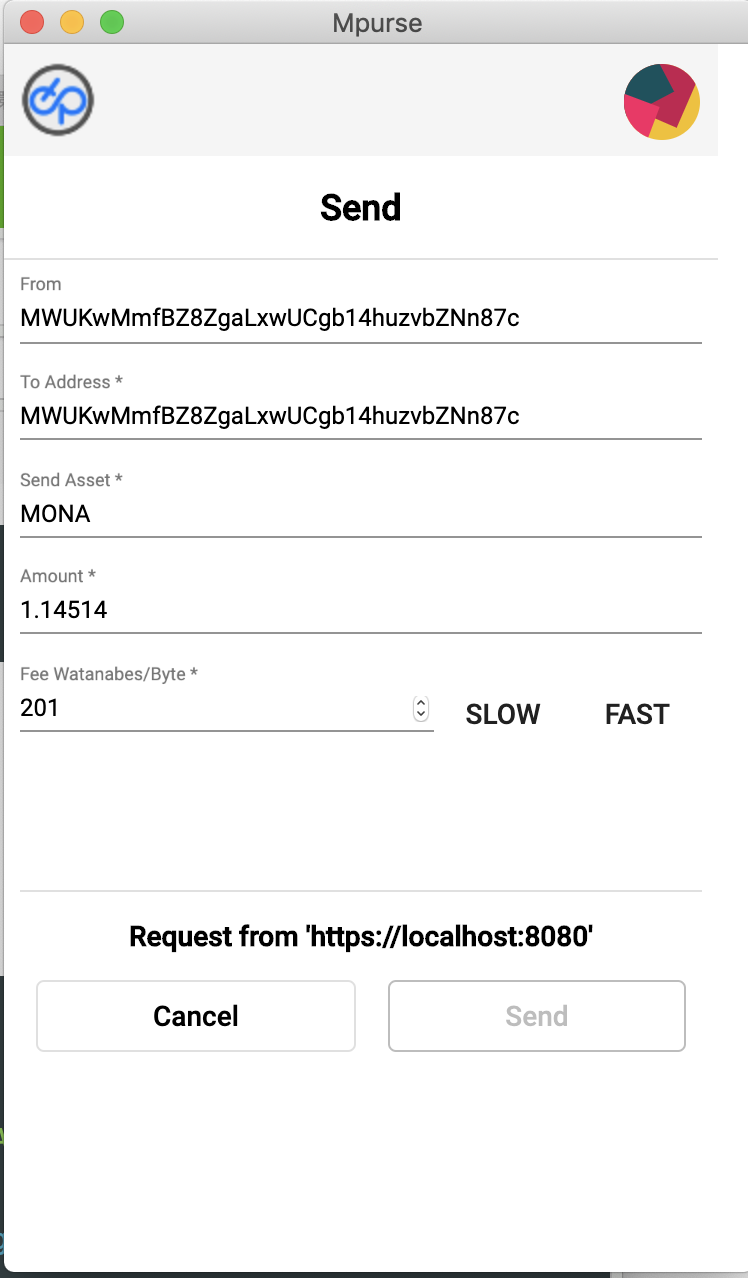
もうちょっと、いじってみましょう
async function mpurse_test() {
var address = await window.mpurse.getAddress()
window.mpurse.sendAsset('MWUKwMmfBZ8ZgaLxwUCgb14huzvbZNn87c', "MONA", 1.14514, 'plain', 'tamami-chan kawaii!')
}
mpurse_test()
assetの情報とかは、Counterparty APIとか、そのproxyになっているらしいので、その辺のAPIを使いこなせると強いらしい。
お疲れ様でした!
今回は、簡単な環境構築と、基本的な使い方をまとめました!
モナコインを使ってできる面白いサービスを開発して、モナコイン使った遊びを盛り上げましょう!