前段
mpurseを使ったサービスを開発するための環境構築(Vue.js, mac) を拝読しました。
mpurse が 主にセキュリティ上の理由で https のサイトにしか反応しない ので証明書周りで苦労したということですね。
これ、クラウドの力を借りると手抜きできます。
つかうもの
Google Cloud Platform (GCP) が提供している Google Cloud Shell です。
主に gcloud コマンドを使った運用雑務のために提供されているようですが、Ubuntu が入ったコンテナイメージと、Eclipse/Theia をベースとしたと思われる IDE が提供されます。ブラウザアプリなので、クライアントの OS は問いません。 1
クラウドと聞いて__クラウド破産__という語を想起して身構える方もいらっしゃると思いますが…心配いりません。
GCP に契約していれば、Google Cloud Shell は無料で使えます。そして GCP は完全従量制。他のリソースを使わない限り、無料です。
たぶん 2 登録時にクレジットカード(デビットカード可)の登録は必要で、そこが壁といえば壁ですが…そこはなんとか。
作業
Cloud Shell をブラウザ内で立ち上げるまでの作業は、ググればわかるはずなので省略します。
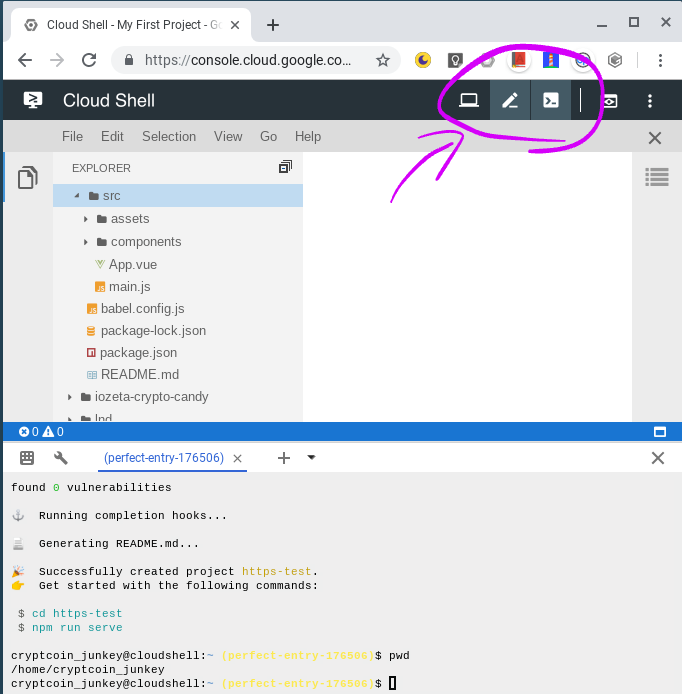
右上のボタン2つを有効にすると、エディタとシェルが立ち上がります。
標準状態では npm だけで yarn は入っていないようです。sudoer 権限は与えられていないものの 5GB ストレージが割り当てられていますので、よしなにカスタマイズすれば良いと思います。node-gyp に必要な開発ツールはデフォルトで入っています。
ここから先 vue create https-test 等は、本稿執筆のきっかけとなった記事 を参照していただくのですが、vue.config.js の編集は飛ばして構いません。
その代わり cd https-test && npm run serve 実行後に次の作業をしてください。
- Cloud Shell ウインドウの右上にある Web preview ボタンをクリックし
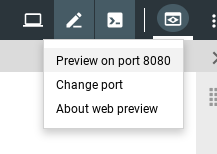
- 表示されるドロップダウンリストで
Preview on port 8080を選択。
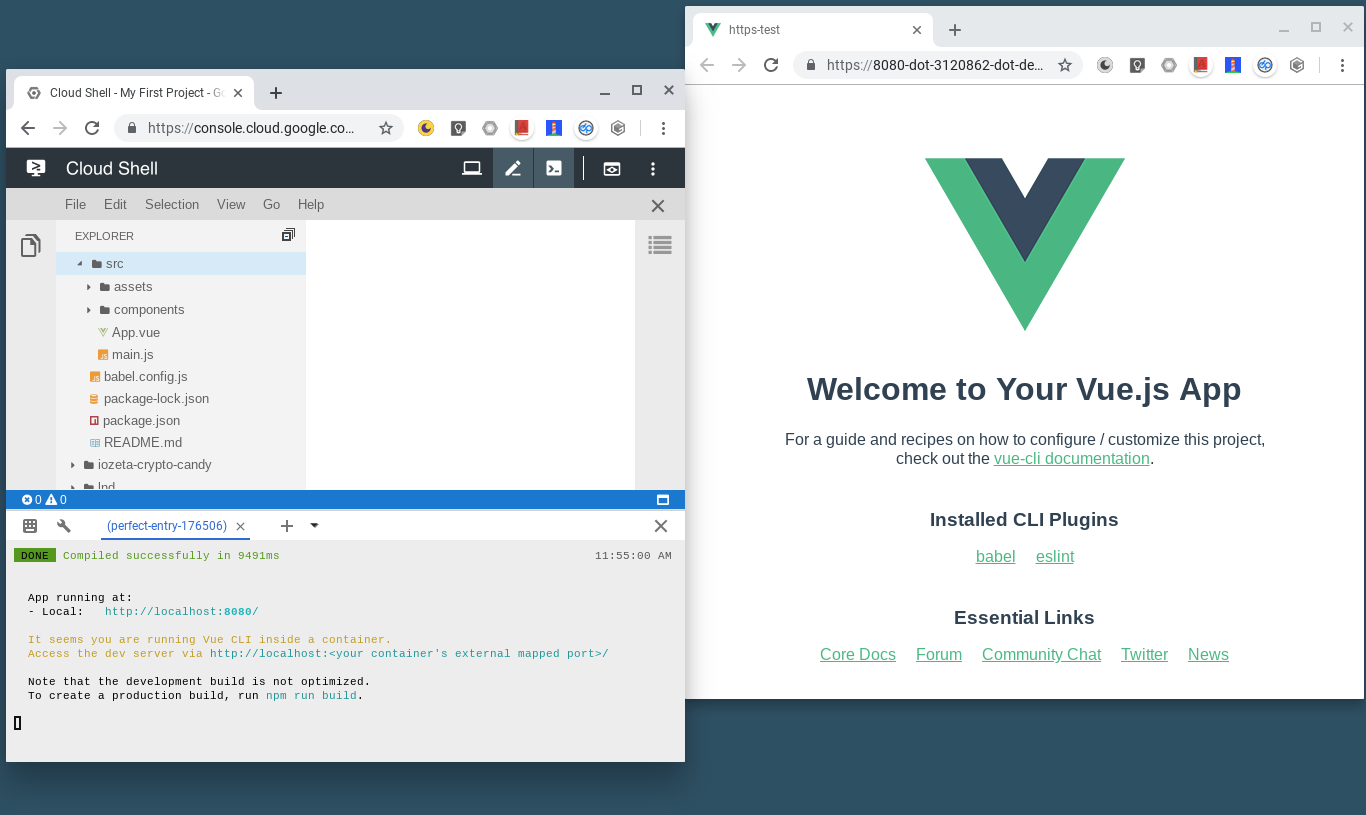
すると、別ウインドウ(or 別タブ)にサンプルのページが表示されます。
このページは https に対応したリバースプロキシを経由して表示されていますので、https の設定を自分で行う必要はありません。手抜きできましたね。
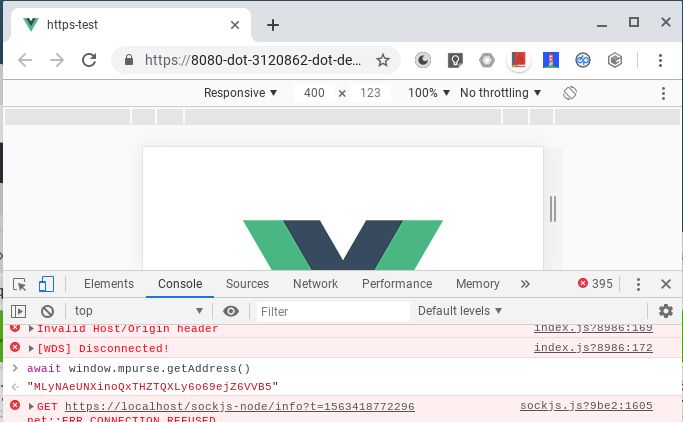
mpurse からのインジェクションも確認できました。
(何やらエラーが出ているようですが、vue 側で修正可能と思います。今回は深く追っていません)
セキュリティ、どうなの?
他の人からも閲覧可能になっているのではと不安になるかもしれませんが、心配いりません。自分以外からは閲覧制限がかかります。そして Cloud Shell からログアウトしたり、時間制限や Google の都合で落とされたりすると、このプレビュー用の proxy も落ちます。
万能すぎない? デメリットは?
コンテナの中で動作しているので、お隣が重い処理を行っていたりすると、道連れで遅くなったりします。ポート 1 つしか forward しないので、複雑なことはできません。
無料なので文句は言えないのですが、優先度が低いコンテナで動作しているようで、放置していなくても Google の都合でインスタンスを落とされることが稀にあります。
Git 等の VCS との連携もありません。まあ shell 窓があるので、エディタに頼らなくてもなんとかなってしまう場合も多いのですが。
これでは物足りないとなると、クラウド IDE の利用も視野に入ってきます。アプリケーション開発専用の SaaS ですから、当然のことながら Cloud Shell よりも多機能です。
具体的には Monascript の crowdfunding で Cloud Resource Sponsor になっている PizzaFactory/Camino 辺りは一例となります。GitHub Pages での公開を予定しているのであれば、Typefox 社の GitPod も便利でしょう。
また、これらは総じて開発環境なので、開発完了後のことまでは世話をしてくれません。静的ページなら GitHub Pages とか動的ページなら Heroku とかの使用を検討しましょう。
まとめ
Happy Monapartying!