はじめに
駆け出しエンジニアのみなさん、分からないときにすぐ聞ける環境がありますか?
プログラミング学習において大切なことの一つに、「学習を継続していくこと」があると思います。
しかし、実際にはエラーで立ち止まる日々で時間だけが過ぎていくことも。
・質問したいことはあるけどどう質問すれば良いかわからない
・わからないことがわからない..
・テキストで質問してもすぐに回答がこないし..
・今すぐ単発で相談したいけど、そんな環境がない
そんな時に**「Tech Spot」**ならzoomを使用して自分が学びたい分野のメンターに質問ができます。
https://techspot.jp/

アプリの概要
プログラミングに関する質問・回答サービスです。
よくある質問・回答サービスと違うところ
◯ zoomを使って質問・回答
◯ 質問に金額を自由に設定
◯ 回答者は質問に答えればその金額をもらえる
◯ LINE連携で回答を早くもらえる
質問作成 → リクエスト → 回答開始 の流れで質問・回答ができます。

使用画面のイメージ
マイページ
【自己紹介】メンター登録フォームに入力した内容が反映されます。
【リクエスト】過去のリクエストの履歴一覧が見れます。
【回答】自身の回答した質問一覧が表示されます。
【質問】自身の作成した質問一覧が表示されます。

設定画面
【メンター登録】
フォームに必要事項を入力することでメンター登録が可能です。
【Stripe連携】
有料の質問に回答した場合に売上を管理することができます。売上がシステムで設定された金額以上になると連携時に登録した銀行口座へ出金も可能です。
【LINE連携】
回答コメント、リクエストをもらったときにすぐに気づくことができます。受信する項目を自身でカスタマイズできます。

Vue.js + ActionCableでリアルタイムにコメント送信、編集、削除

フロントエンド
- HTML/CSS
- Scss
- Bootstrap
- javascript
- jQuery
- Vue.js 2.6.14
バックエンド
- Ruby 3.0.2
- Ruby on Rails 6.1.4
データベース
- PostgreSQL 14.0
開発環境
- VSCode
- CircleCI/CD(RSpec、Rubocop自動化)
使用技術
- ポリモーフィック関連付けを使用した実装(コメント投稿)
- AWS/S3へのダイレクトアップロードによる画像保存・表示(carrierwave・Vue.js)
- ActionCableを使用し、リアルタイムにコメントCRUDが可能
- API連携
・決済機能(クレジットカード支払い)と売上の管理、銀行振込までを実装(Stripe API)
・LINEへの通知機能(LINE API) - 主要機能部分(コメント機能、通知機能、画像など)をVue.jsで実装しバックエンドにRailsを使用
- AjaxとpushState組み合わせることで非同期処理でデータ表示、同時にURLの切り替えを実装(メンター一覧・質問一覧)
- Rspec(テストフレームワーク)
- kaminari(ページネーション)
- レスポンシブ対応(スマホサイズ)
主要機能一覧
認証機能(devise・reCAPTCHA)
・個人アカウントの登録・編集
・ログイン・ログアウト機能
・アイコン画像の設定
・reCAPTCHAを導入しbot攻撃への対策をした
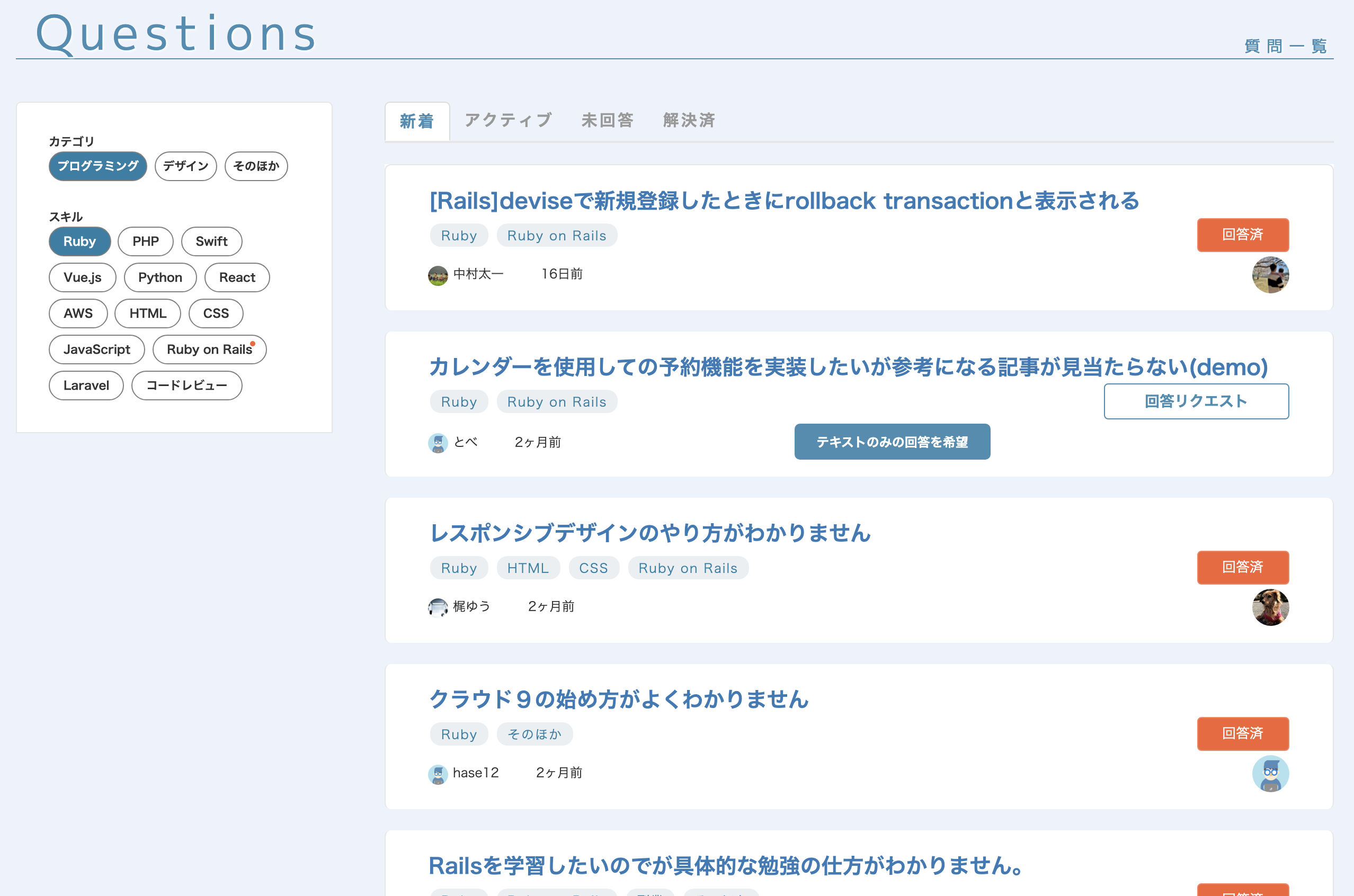
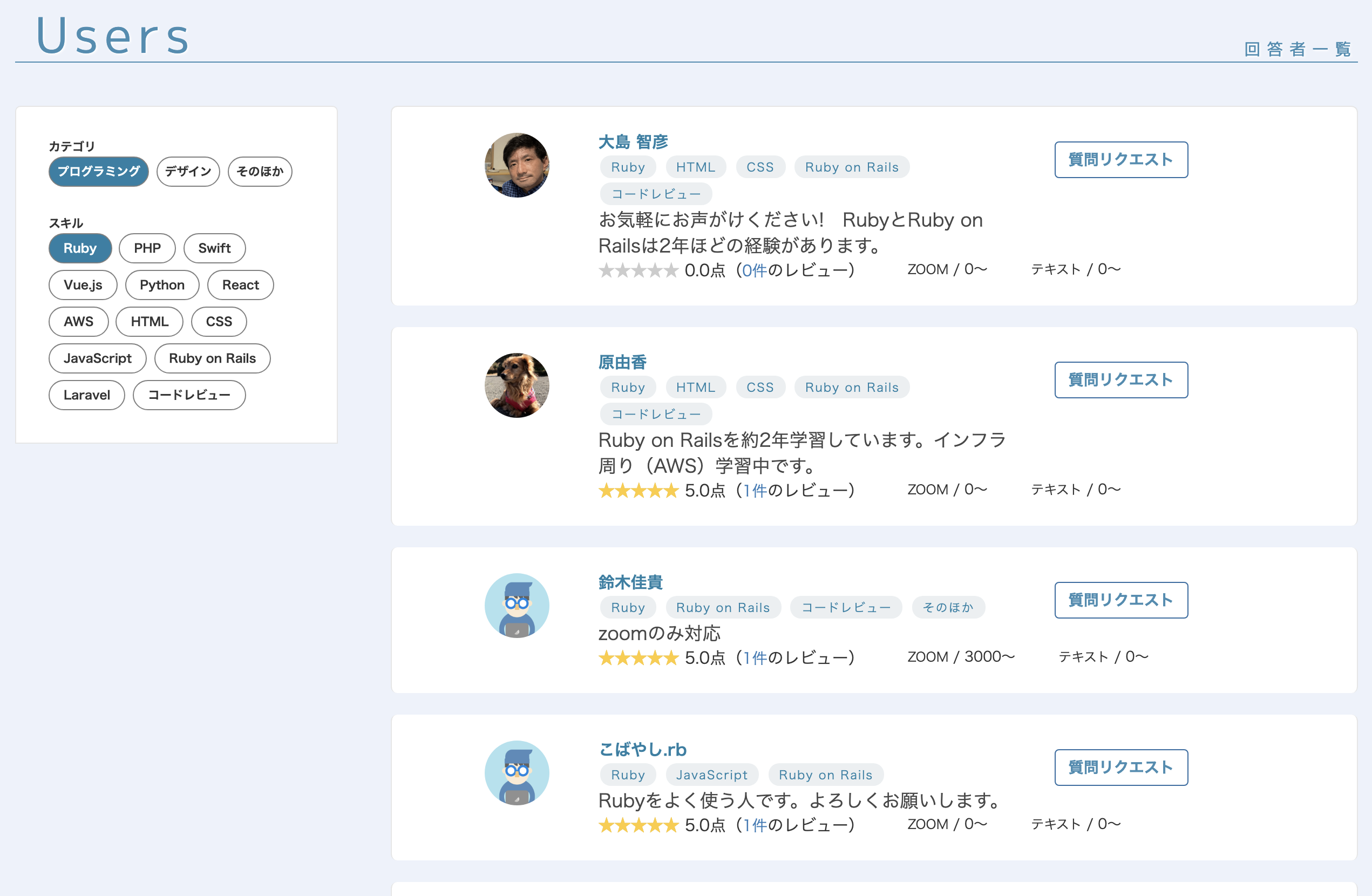
メンター一覧・質問一覧
・メンター登録しているユーザ一覧表示
・質問の一覧(カテゴリごとに表示)
マイページ
・タブにより各項目を確認可能です
・【総合タブ】 リクエストの履歴(自身が送信した or 受信したリクエスト)を一覧表示
・【質問タブ】 自身の作成した質問一覧
・【回答タブ】 自身がメンターとして回答した質問一覧
設定画面
・メンター登録フォーム、アカウント情報の編集
・Stripe連携ボタン(連携後は"Stripe Dashboard"へのリンクボタンとして表示される)
・LINE連携ボタン
質問機能
・質問の作成(マークダウン、言語を指定してのコードハイライト表示、画像追加)・編集・削除ができます
リクエスト機能
・質問者と回答者を紐付けるための申請機能です
・リクエストの段階でコメントのやり取りをすることが可能です
・申請が承認されると質問・回答を始めることができます
⇨ 申請を送ったユーザに”承認された”ことがわかるLINE通知が届く
・質問者は選んだ”メンター”に向けてリクエストを送れます
⇨ 選ばれたメンターにLINE通知が届く
・回答者は質問一覧から選んだ”質問”に対してリクエストを送れます
⇨ 質問の作成者にLINE通知が届く
コメント機能
・質問・回答とリクエスト時のやり取りの際にコメント機能が利用できます
・マークダウン、言語を指定してのコードハイライト表示、画像追加が可能です
メンター・質問検索機能
・カテゴリ・スキルごとに別れた項目で検索ができます
お知らせ機能
・ヘッダーに🔔マークが表示され、通知の件数と一緒に確認ができます
・通知に表示されるもの(リクエストを受けた時、自分宛のコメントを受けた時)
評価機能
・質問・回答が終了した際、回答者を5段階評価し、メッセージを加えることができます
ページネーション機能
・25件以上のデータが並んだ場合にページネーションされます
LINE通知機能
・リクエストを作成した際、LINE連携された相手側のアカウントに向けて通知が送信されます
・コメントを送信した際、LINE連携された相手側のアカウントに向けて通知が送信されます
Stripe連携機能(stripe_connect)
・メンターとして有料の質問に回答した際はその質問に設定された料金を売上として得ることができます
・Stripe API を使用することで、メンターの本人確認情報、売上を入金する口座情報などがStirpe側で管理されます
zoomを使用したテレビ電話機能
・zoom APIを使用することで質問・回答の際にテレビ電話でやり取りが可能です
お問合せ機能
・googleフォームを使用してシステムに関するお問い合わせを受け付けます
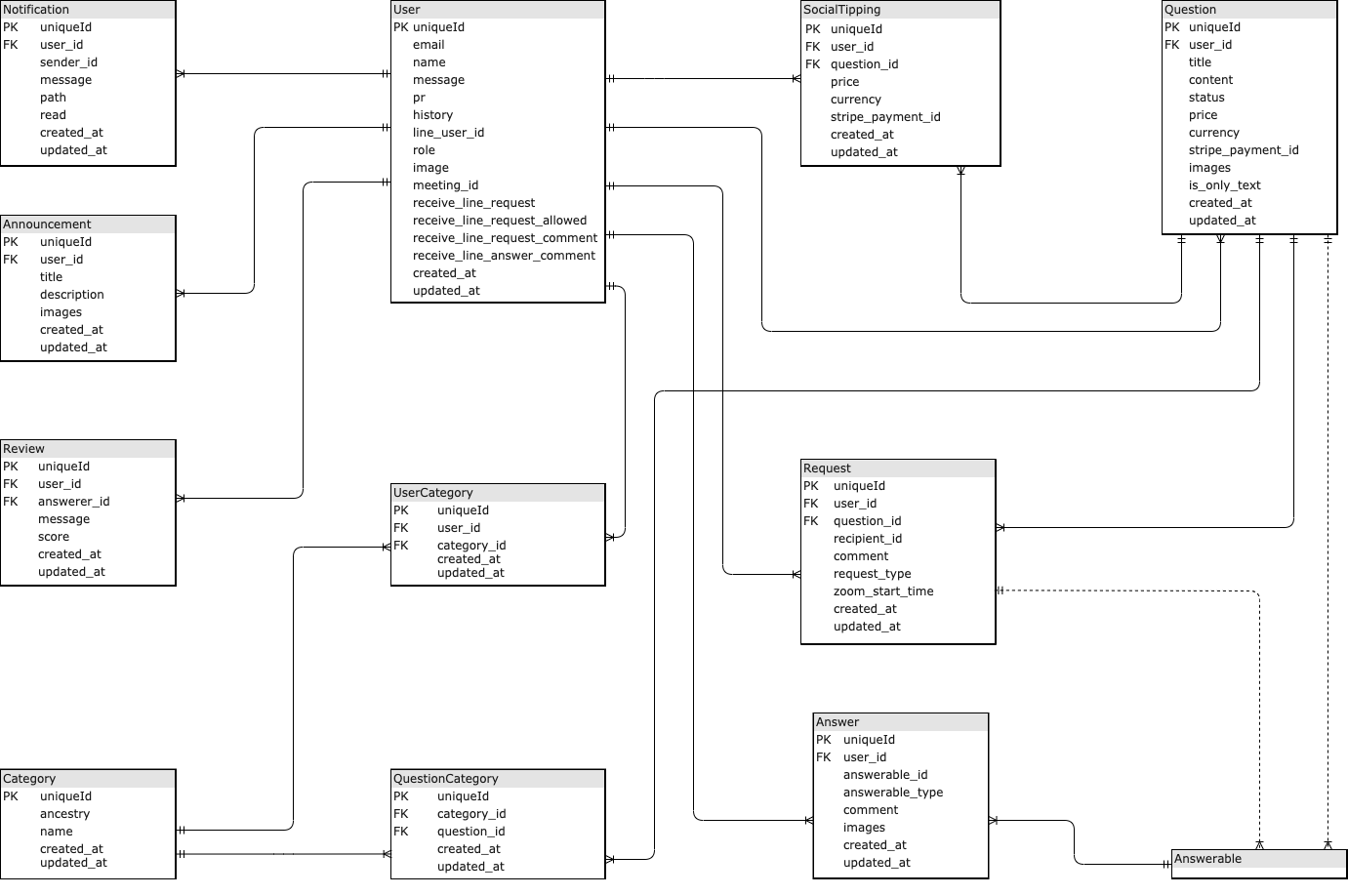
ER図
最後に
社会人になってからプログラミングを始め、隙間時間を捻出することで一つのサービスにすることができました。
就活用のポートフォリオではなくユーザに価値を提供できるものにしたいという思いで開発してきました。
今後も引き続き、改善していきたいと思っているのでフィードバックなど貰えると幸いです。
時間の限られている方、独学で頑張っている方の助けになれれば嬉しいです!!
詳しい使い方はアプリのトップページよりご確認下さい。