Cacooとは
簡単に綺麗な作図ができるクラウドサービス
https://cacoo.com/ja/features
AWSの構成図の自動作成手順
こういうのってどこで書き方学ぶんでしょうね。
自動で作ってもらえるのでもう良いんですが('ω')
前提①:IAMユーザーの作成権限を持つAWSアカウントを有している。
前提②:Cacooに(無料)会員登録している。
やる作業は下記の2つです。
1.IAMユーザーの作成
2.権限設定とCacooとの連携
IAMユーザーの作成
Cacoo専用のIAMユーザーを作成します。
[マネジメントコンソール] - [IAM] - [ユーザー] - [ユーザーを追加]


ユーザー名を入力して、プログラムによるアクセスキーをチェックして次のステップへ

そのまま設定を変えたり権限を与えたりせず、ステップを進めていきユーザーを作成します。
途中警告が出ますが、次の手順で権限を与えるので必要ありません。

作成した際に、『アクセスキーID』と『シークレットアクセスキー』を確認できるので必ず控えて置きましょう。
権限設定とCacooとの連携
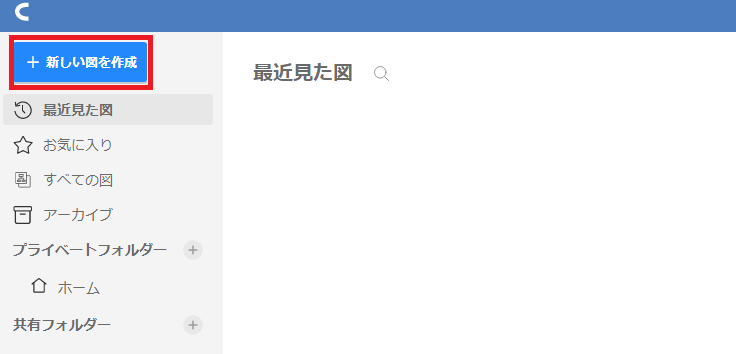
左側にあるツールバーから[挿入] - [AWS構成図]を選択

[アクセスキー]タブを開くと、ポリシーが書かれているのでこの権限設定を『コピー』して、先程作成したIAMユーザーに付与します。

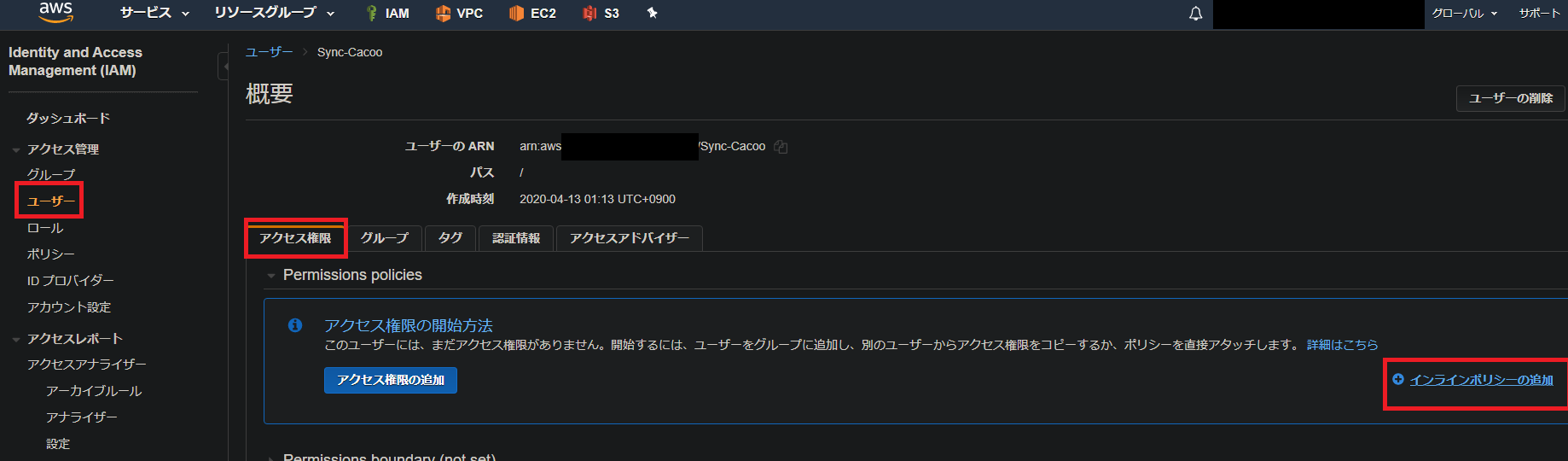
再びAWSに戻り、[マネジメントコンソール] - [IAM] - [ユーザー] - [作成したユーザー]を選択
アクセス権限タブの右端にある[インラインポリシーの追加] - [JSON]タブに移動したら、Cacooでコピーしたテキストをペースト。下記のような状態になっていればOKです。
あとは[ポリシーの確認]、ポリシーの名前を入力して[ポリシーの作成]を選択すればAWS側の設定は完了。


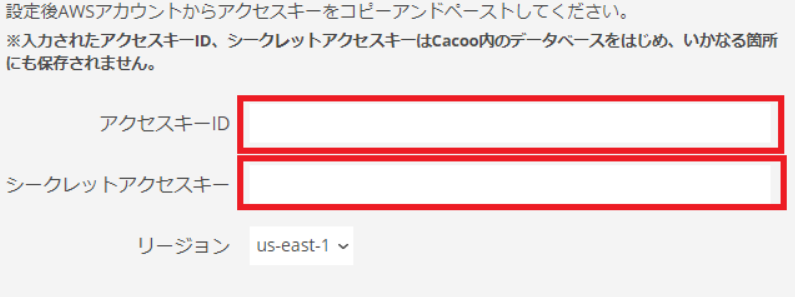
Cacooに戻り、先程控えた『アクセスキーID』と『シークレットアクセスキー』を入力し、使用しているリージョンを選択して[OK]

すると...?
自動でこんな図が出来ました!
主に左側がデフォルトVPCで、他が自分で作成したリソースです。
サービスアイコンの他にリソース名も一緒に表示されています。素晴らしい!
AzureやGCPでも出来そうです。是非お試しあれ!