はじめに
Webサイトの読込時間の長さが気になる時、どのような対処を検討しますか?
・ファイルを並行して読み込む
・キャッシュを利用する
・DOMツリーの階層を減らす
・etc...
比較的簡単な対処方法としてはjpegやpngといった画像をwebpに置き換える方法があります。
webpとは?
webp(ウェッピー)とはGoogleが開発した次世代の静止画フォーマットです。
拡張子は「.webp」、ライセンスは「BSD」。
jpegやpngと比較するとファイルサイズが約30%前後、減少します。
1つ注意点として、IEはサポートされていません。
公式サイト
webpの仕組み
隣接するピクセルブロックの値(色)から次のピクセルブロックの値(色)を予測し、その差分をエンコードすることで全体のファイルサイズの縮小を実現しています。
jpegとwebpの比較
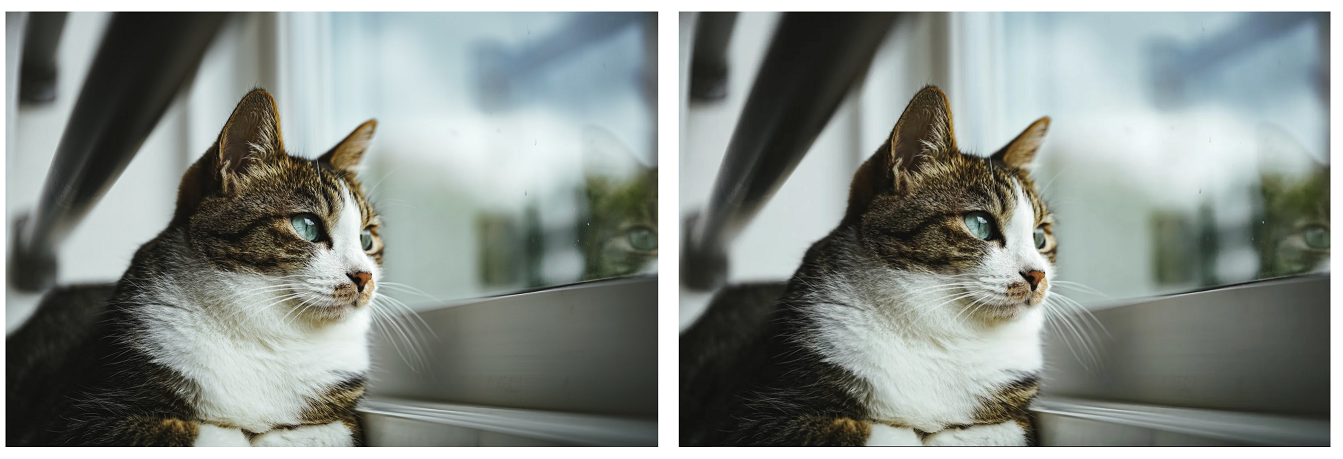
jpegとwebpの画像を比較してみます。
(画像は、ぱくたそ様より拝借させていただきました。)
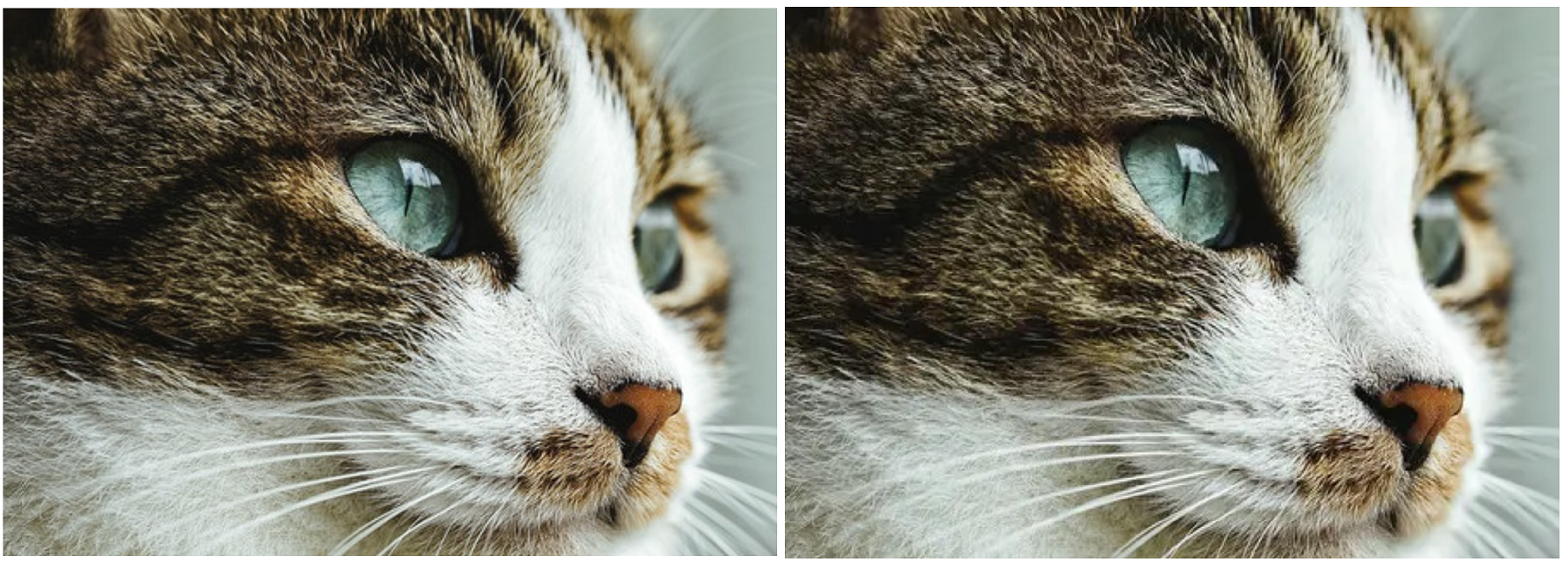
画質
左がjpeg、右がwebpです。
パッと見、画質に違いがありません。
画像を拡大してみても劣化はほとんどありません。
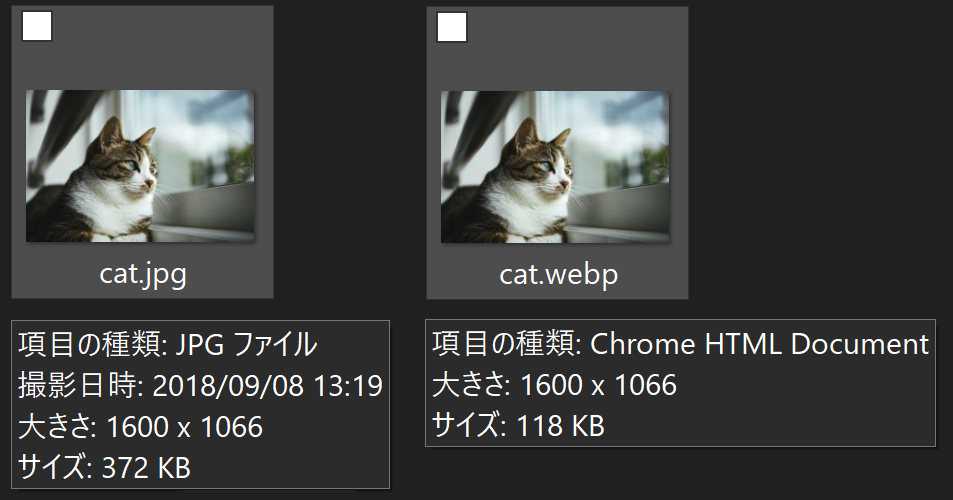
ファイルサイズ
jpegが372KB、webpが118KB
今回の検証だと約1/3のサイズダウンとなりました。
まとめ
webpを利用することでファイルサイズが小さくなり、
結果として読込速度の改善、LCPの改善が見込めます。
IEをサポートしないページであればwebpを使用してみてはいかがでしょうか?