作成:2023年1月24日、 更新:2023年3月9日
体重など健康データを保存するアプリとバックエンドを作ってみたく、バックエンドをGo、フロントエンドをReactで作成予定です。
前回の記事でGoで簡易APIサーバーを作りましたので、今回はReactで簡易APIクライアントを作成します。
React簡易クライアント
Reactのプロジェクトを作成します。
% npx create-react-app api-react
フォルダapi-reactの中で実行します。
% yarn start
axiosをインストールします。
% yarn add axios
React でクライアントを書いて、Goサーバーに GET したところ、エラーが出ました。

このエラー blocked by CORS policy については次の記事が参考になりました。
blocked by CORS policyはもう怖くない!!
GoでCORSの設定
Goサーバーの main.go に次のヘッダーをつけたら、

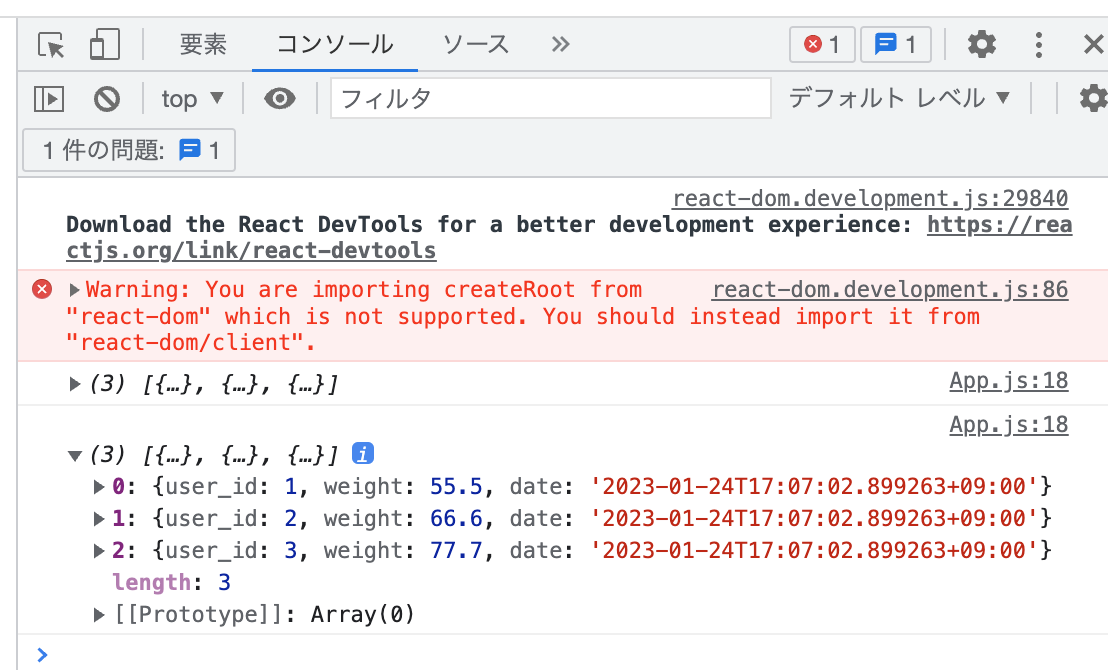
ちゃんと GET できる様になりました。

Go簡易サーバーからReact簡易クライアントで GET できる様になりました。
次は、GET したデータをReactに表示させていきたいと思います。
ここまでのソースコード
Go簡易サーバー
React簡易クライアント
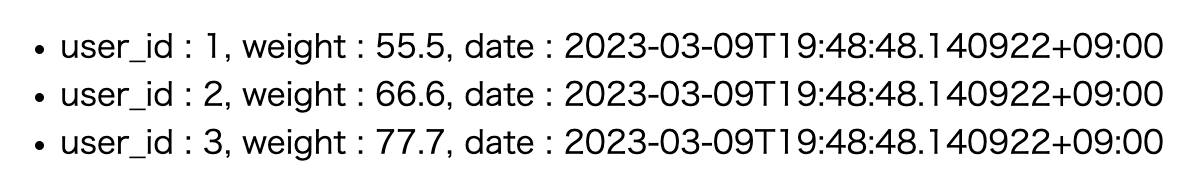
Get したデータを表示
get したデータを表示させるコードを追加しました。useStateを追加しました。
function App() {
const [getData, setGetData] = useState([]);
useEffect(() => {
const fetchData = async () => {
const response = await axios.get("http://localhost:8080/health_data");
setGetData(response.data);
};
fetchData();
}, []);
console.log("Get data : ", getData);
return (
<>
<ul>
{getData.map((data) => (
<li key={data.user_id}>
user_id : {data.user_id}, weight : {data.weight}, date : {data.date}
</li>
))}
</ul>
</>
)
}

Github のソースコード置き場:qiita20230309
