概要
目次
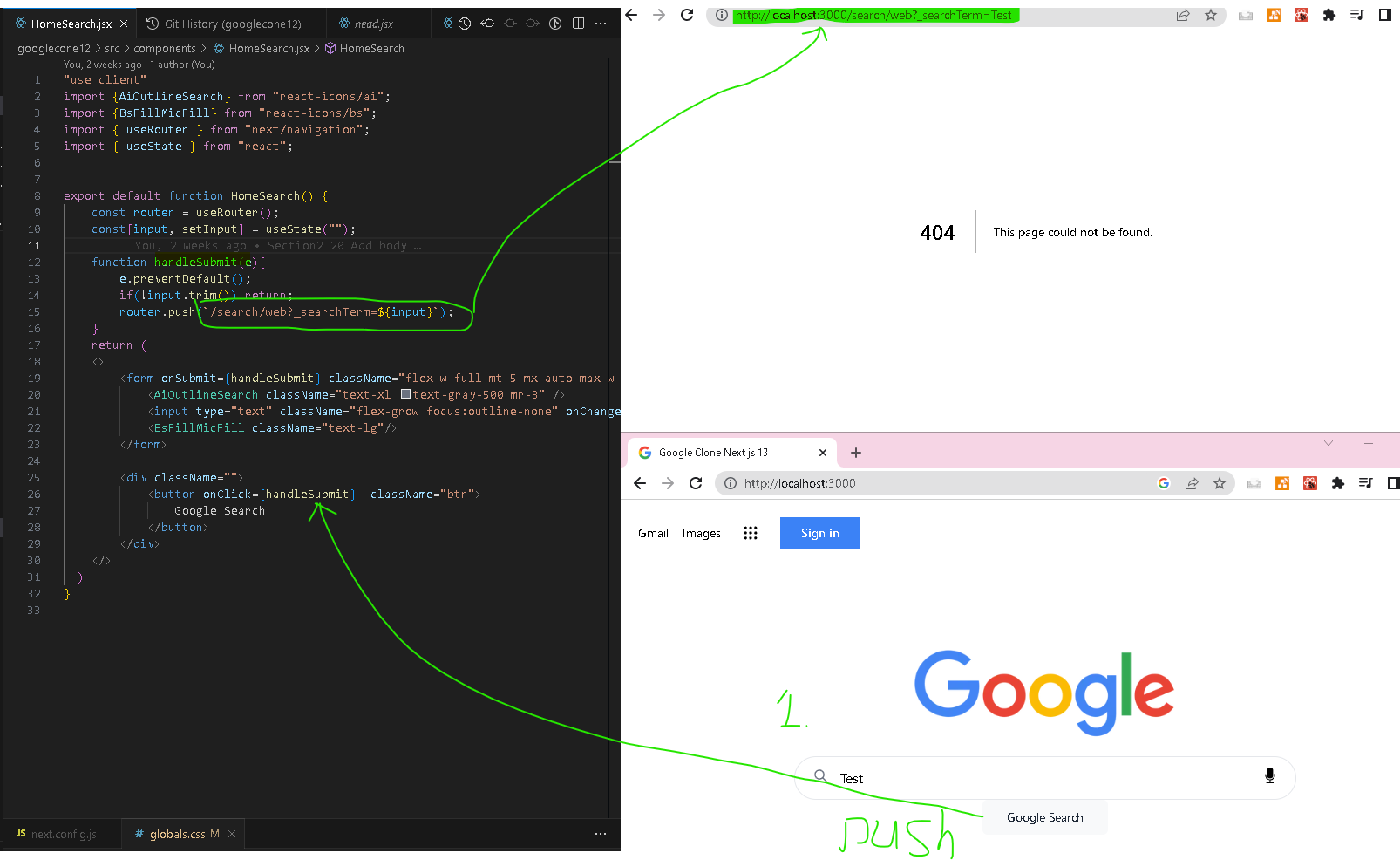
今回はNext.jsのdynamicRoutingを使って検索結果の空ページを作成します。
以下gifアニメは検索したときの様子です。
開発環境
OS:Windows10
IDE:VSCode
"@next/font": "13.1.5",
"autoprefixer": "10.4.14",
"eslint": "8.39.0",
"eslint-config-next": "13.3.1",
"next": "13.3.1",
"postcss": "8.4.23",
"react": "18.2.0",
"react-dom": "18.2.0",
"react-icons": "^4.8.0",
"tailwindcss": "3.3.2"
実装のポイント
next.jsのdynamicRoutingを使って検索後のURLに飛ぶようにします。
検索結果のページは未実装なので404エラーとなります。
コード部分
HomeSearch
HomeSearch.jsx
+"use client"
import {AiOutlineSearch} from "react-icons/ai";
import {BsFillMicFill} from "react-icons/bs";
+import { useRouter } from "next/navigation";
+import { useState } from "react";
export default function HomeSearch() {
+ const router = useRouter();
+ const[input, setInput] = useState("");
+ function handleSubmit(e){
+ e.preventDefault();
+ if(!input.trim()) return;
+ router.push(`/search/web?_searchTerm=${input}`);
+ }
return (
<>
- <form className="flex w-full mt-5 mx-auto max-w-[90%] border border-gray-200 px-5 py-3 rounded-full hover:shadow-md focus-within:shadow-md transition-shadow sm:max-w-xl lg:max-w-2xl">
+ <form onSubmit={handleSubmit} className="flex w-full mt-5 mx-auto max-w-[90%] border border-gray-200 px-5 py-3 rounded-full hover:shadow-md focus-within:shadow-md transition-shadow sm:max-w-xl lg:max-w-2xl">
<AiOutlineSearch className="text-xl text-gray-500 mr-3" />
- <input type="text" className="flex-grow focus:outline-none"/>
+ <input type="text" className="flex-grow focus:outline-none" onChange={(e) => setInput(e.target.value)} value={input}/>
<BsFillMicFill className="text-lg"/>
</form>
<div className="">
- <button className="btn">
+ <button onClick={handleSubmit} className="btn">
Google Search
</button>
</div>
参考
その他
String.prototype.trim()
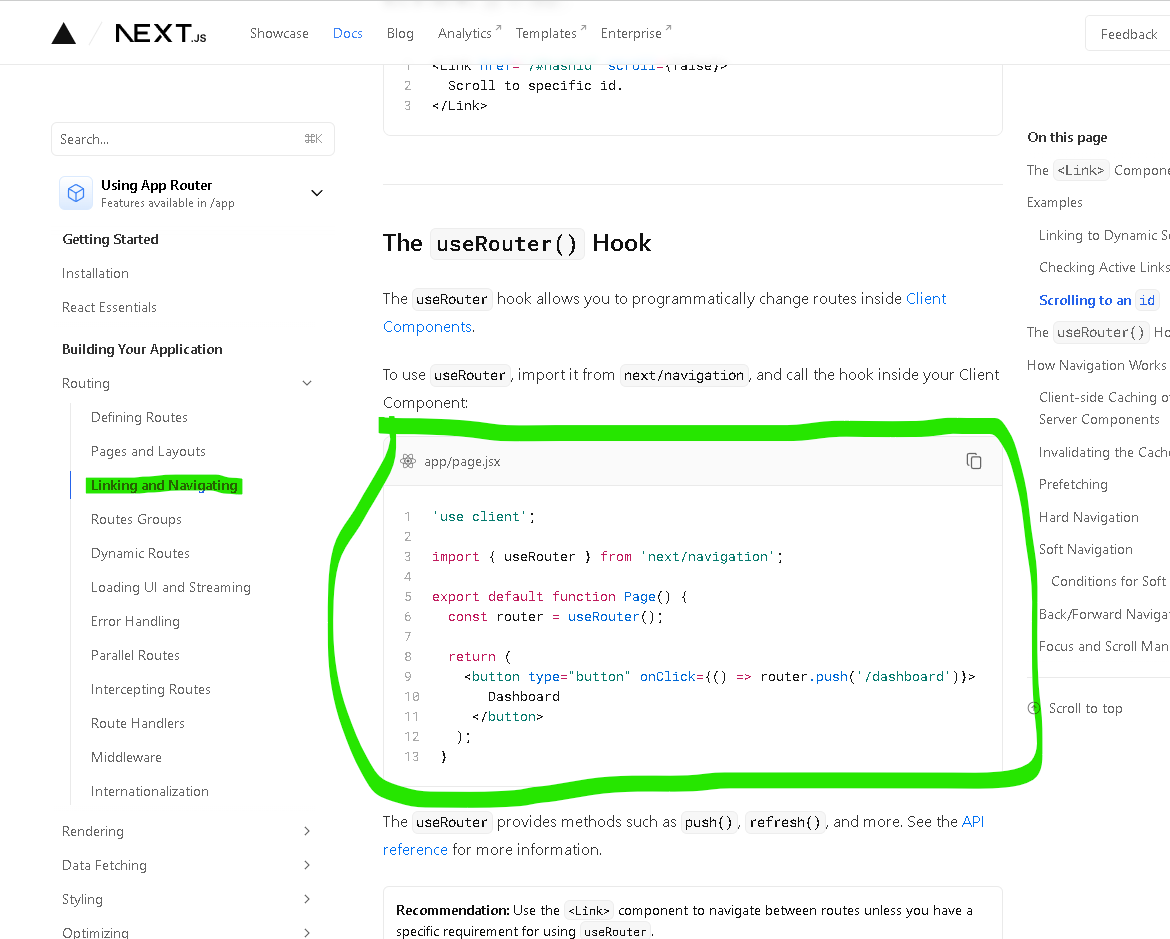
next/navigation useRouter
Udemy
githubコミット分