はじめに
前回
今回もRxSwiftを学習していく中での備忘録です。
学んだこと
イベントを流す
単数
justでInt->Observable<Int>になっている。
1というイベントを流している。
let _ = Observable.just(1)
.subscribe(onNext: { event in
print(event)
})
.disposed(by: disposeBag)
// 1
複数
fromを使って複数のイベントを流してObservableを生成
let _ = Observable.from([1, 2, 3])
.subscribe(onNext: { event in
print(event)
})
.disposed(by: disposeBag)
// 1
// 2
// 3
ofを使って引数で渡した要素が順に通知されるObservableを生成
let _ = Observable.of(1, 2, 3)
.subscribe(onNext: { event in
print(event)
})
.disposed(by: disposeBag)
// 1
// 2
// 3
ofとfromの違いは渡す引数がfromは配列でofは一つ一つ渡す。of([1, 2, 3])のようにすると[1, 2, 3]が出力される。
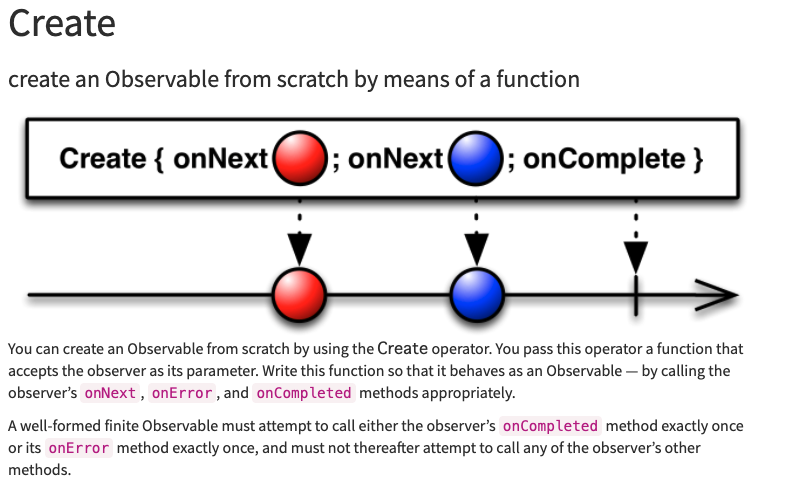
任意の処理を行うObservableの生成
訳すと、Create演算子を用いてObservableを最初から生成できます。
let _ = Observable<Int>.create { observer in
observer.onNext(1)
observer.onNext(2)
observer.onCompleted()
observer.onNext(3)
return Disposables.create()
}
.subscribe(onNext: { print($0) },
onError: { print($0) },
onCompleted: { print("onCompleted") },
onDisposed: { print("onDisposed") }
)
.disposed(by: disposeBag)
// 1
// 2
// onCompleted
// onDisposed
Subject
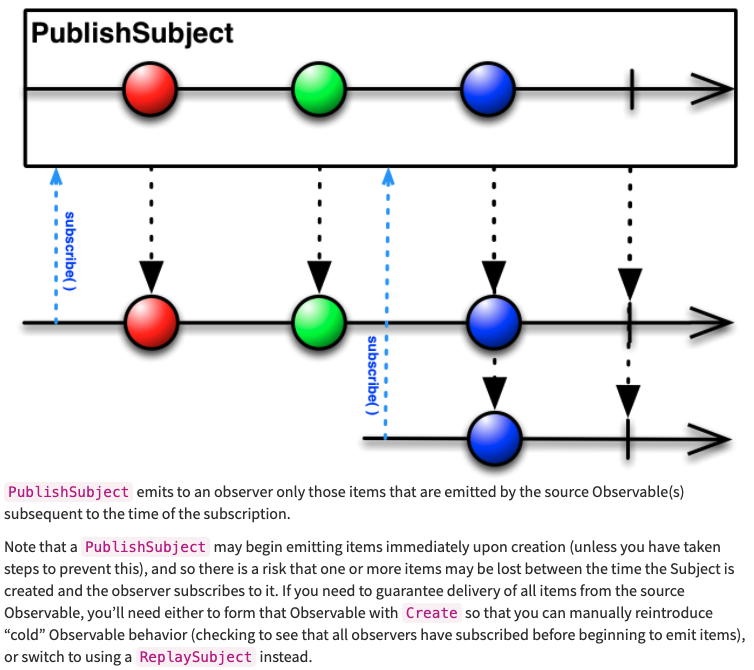
PublishSubject
サブスクライブした後にObservableによって発行されたものをオブザーバーに発行する。
let subject = PublishSubject<String>()
subject.onNext("1")
subject
.subscribe(
onNext: { string in
print(string)
}, onError: { error in
print(error)
}, onCompleted: {
print("completed")
}, onDisposed: {
print("disposed")
})
.disposed(by: disposeBag)
subject.onNext("2")
subject.onNext("3")
subject.onCompleted()
subject.onNext("4")
// 2
// 3
// completed
// disposed
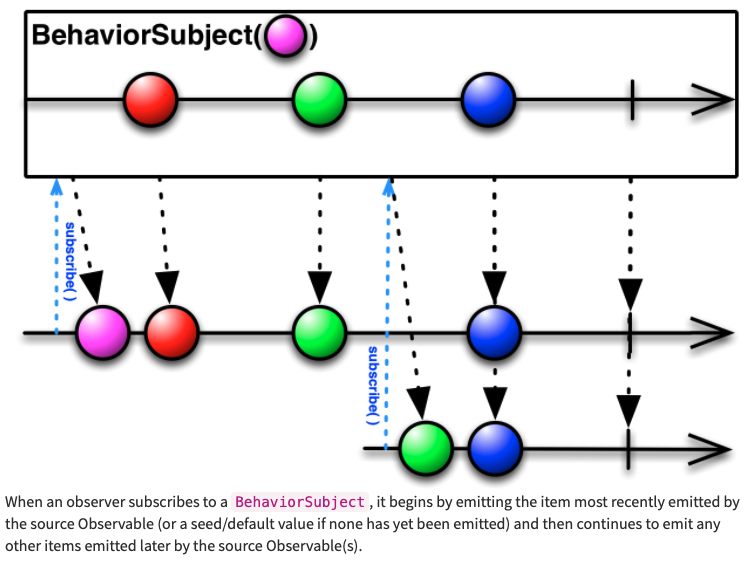
BehaviorSubject
サブスクライブした時点でオブザーバブルが最後に発行したものまたは、初期値を発行することから始まり、後に発行されたものを発行し続ける。
let subject = BehaviorSubject(value: "1")
subject.onNext("2")
subject
.subscribe {
print($0)
} onError: { error in
print("error")
} onCompleted: {
print("completed")
} onDisposed: {
print("disposed")
}
.disposed(by: disposeBag)
subject.onNext("3")
subject.onNext("4")
subject.onCompleted()
subject.onNext("5")
// 2
// 3
// 4
// completed
// disposed
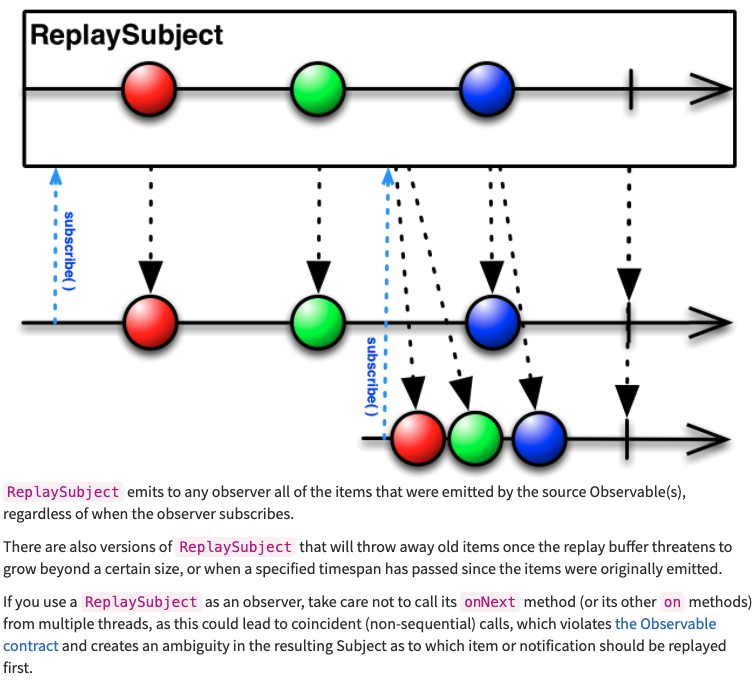
ReplaySubject
指定したbufferSizeだけの過去のeventを受け取れるSubject。
let subject = ReplaySubject<String>.create(bufferSize: 2)
subject.onNext("1")
subject.onNext("2")
subject.subscribe(onNext: {
print("subscribe1 - " + $0)
})
.disposed(by: disposeBag)
subject.onNext("3")
subject.onNext("4")
subject.onNext("5")
subject.subscribe(onNext: {
print("subscribe2 - " + $0)
})
.disposed(by: disposeBag)
subject.onNext("6")
// subscribe1 - 1
// subscribe1 - 2
// subscribe1 - 3
// subscribe1 - 4
// subscribe1 - 5
// subscribe2 - 4
// subscribe2 - 5
// subscribe1 - 6
// subscribe2 - 6
BehaviorRelay
参考
nextイベントだけ流せる。nextイベントをながすにはacceptを使う。
let relay = BehaviorRelay(value: "1")
relay.accept("2")
relay.subscribe(onNext: {
print($0)
})
.disposed(by: disposeBag)
relay.accept("3")
relay.accept("4")
// 2
// 3
// 4
let relay = BehaviorRelay(value: ["Item 1"])
var value = relay.value
value.append("Item 2")
value.append("Item 3")
relay.accept(value)
relay.subscribe(onNext: { print($0) })
.disposed(by: disposeBag)
// ["Item 1", "Item 2", "Item 3"]
PublishRelay
BehaviorRelayとPublishRelayの違い
| BehaviorRelay | PublishRelay | |
|---|---|---|
| next | ○ | ○ |
| error | × | × |
| complete | × | × |
| 初期値 | ○ | × |
| value | ○ | × |
| 現在地を流す | ○ | × |
おわりに
次回
おわりです。