プロパティーとディスクリプター
オブジェクトのプロパティにはvalueを設定するが、内部的に設定値が設定されている。その設定を変更するのがディスクリプター
ディスクリプターの種類
- ディスクリプター
- value(バリュー):値の設定
- configurable(コンフィグラブル):設定変更可能性
- enumerable(エニュメレイタブル):列挙可能性(ループなどの時にプロパティが参照されるかどうか)
- writable(ライタブル):値の変更可能性
case1
ディスクリプターを確認する。
- propというプロパティを用意
- ディスクリプターを確認する
getOwnPropertyDescriptor(第一引数:対象オブジェクト, 第二引数:対象プロパティ名)を用意。
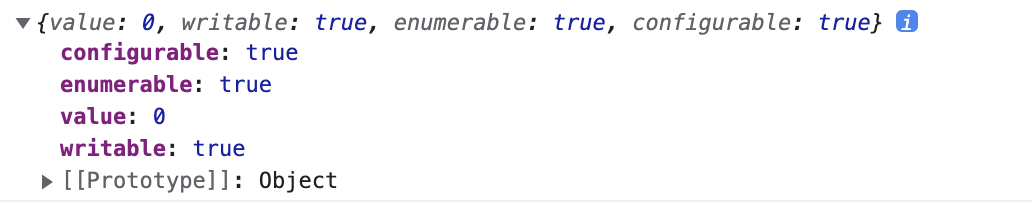
const obj = {prop: 0}
const descriptor = Object.getOwnPropertyDescriptor(obj, 'prop')
console.log(descriptor)
case2
definePropertyメソッドを使い、ディスクリプターの設定を変更する。
defineProperty(第一引数:対象オブジェクト, 第二引数:プロパティ名, 第三引数:{ プロパティ設定項目 })
const obj = {}
Object.defineProperty( obj, 'prop', {
value: 0
})
const descriptor = Object.getOwnPropertyDescriptor(obj, 'prop')
console.log(descriptor)
definePropertyで設定すると初期値は全てfalseとなる。
現在writableがfalseなので、valueの上書きはできない。
Object.defineProperty( obj, 'prop', {
value: 0
})
obj.prop = 1
const descriptor = Object.getOwnPropertyDescriptor(obj, 'prop')
console.log(descriptor)
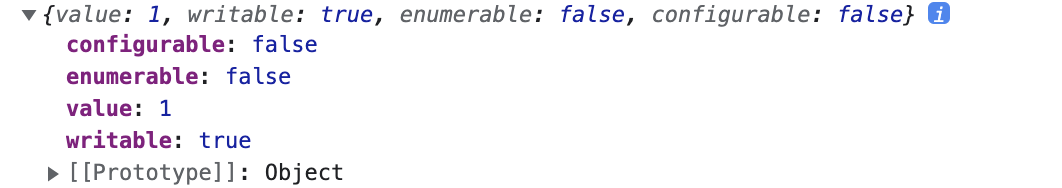
writable: trueに変更してみる。
Object.defineProperty( obj, 'prop', {
value: 0
writable: true
})
obj.prop = 1
const descriptor = Object.getOwnPropertyDescriptor(obj, 'prop')
console.log(descriptor)
その他、enumerableの変更をするときは,configurable(コンフィグラブル):設定変更可能性をtrueとする必要がある。