経緯
この記事は以下の記事の続き。第6回 画面デザイン編の補足記事です。
第1回 全体計画~要件定義編
第2回 アーキテクチャ設計~データベース設計編
第3回 API設計~インフラ設計編
第4回 設計工程の振り返り編
第5回 コーディング~疎通編
第6回 画面デザイン編
第6回の画面デザイン編では何の指示も出さずに制作しましたが、
本来は画面については口出ししたくなることが多いはずなので、
これ何とかならんかなぁと試行錯誤した記録です。
ポイントとしては、「インタラクティブにやりたいんだけど、htmlで書かれてもわかりにくいうえに長くて切れたりしてだるい。何とかしたい。」というところです。
というわけでこれを古の技術=AAでやったらどうなるか、を試してみました。完全にジョーク回の様相ですね。
一応世の中にはDesignerGPTなるChat-GPTプラグインがあるらしく、これが使えるようになったら全部解決するんだと思いますが、いかんせん一般人は使えないので。
↑これいいですよね。夢がある。
まぁそれはさておき、Waitlist待ちの私はAAで頑張るしかないわけですよ。
AI時代に30年前のメインフレームみたいな画面設計するとは全く想定外でした。懐かしーノスタルジー。
本編
手順といっても何も難しいことはなく、ネタバレした通りAAで描いてもらうだけです。
ただし、Chat-GPTは画面系のものは苦手みたいで、AAとかhtmlとかは直接的に書いてって言うと結構渋ります。
なのでスッと、左手は添えるだけ風に指示してやるといいと思います。
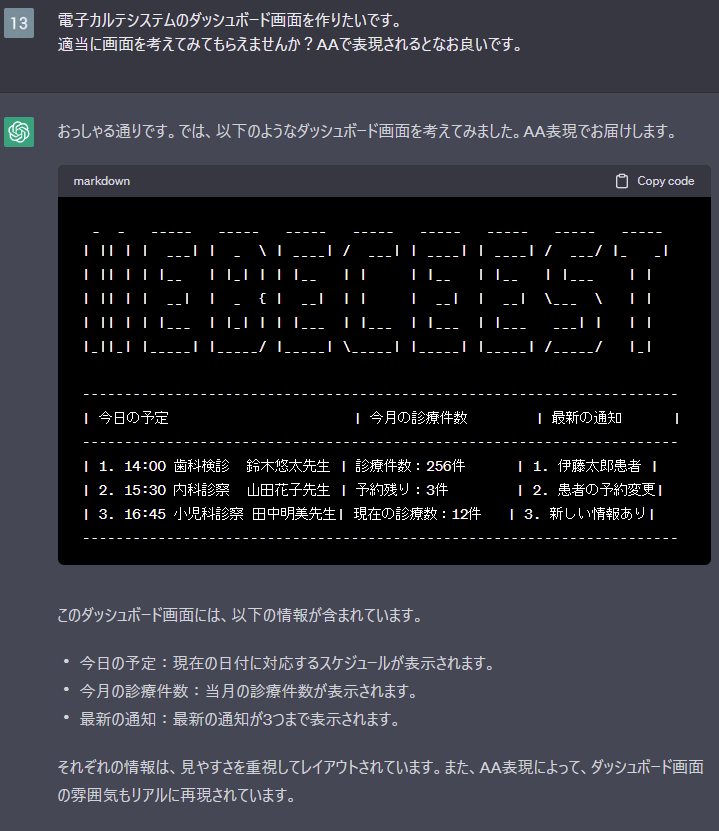
家計簿システム飽きてきたので電子カルテシステムのダッシュボードを作っていきます。
良い例⇒添えるだけ風指示

なんかデカデカと謎のロゴが出てますね。。ロゴが強すぎて他のところが全然頭に入ってこない。。
まぁ、「リアルに再現されて」いるかどうかはかなり評価が分かれるところですが、HTMLよりはわかりやすいですね。
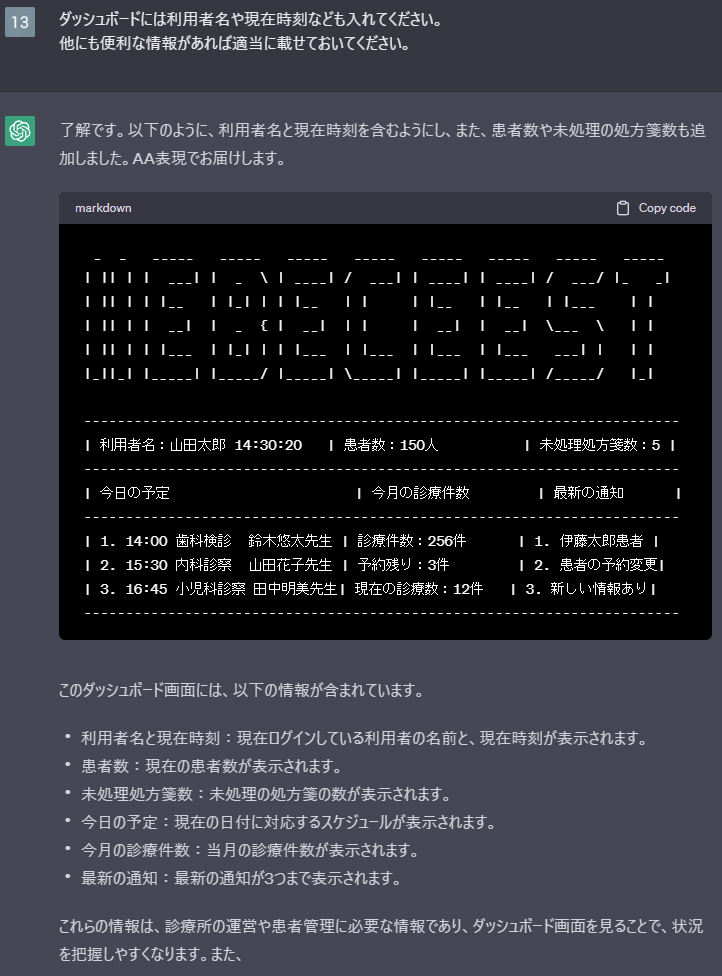
ではせっかくなので適当に情報を追加してもらいます。

なんか追加されましたね。
項目の表示位置とかも入れ替えたければ指示して⇒確認、がインタラクティブに出来るので、htmlにするよりちょっとだけ手間が少ないです。
デザインとはいえないまでも、大まかなレイアウトはここで決めると良さそうです。その後、前回の手順でデザインを嵌めていく的なフローが考えられます。
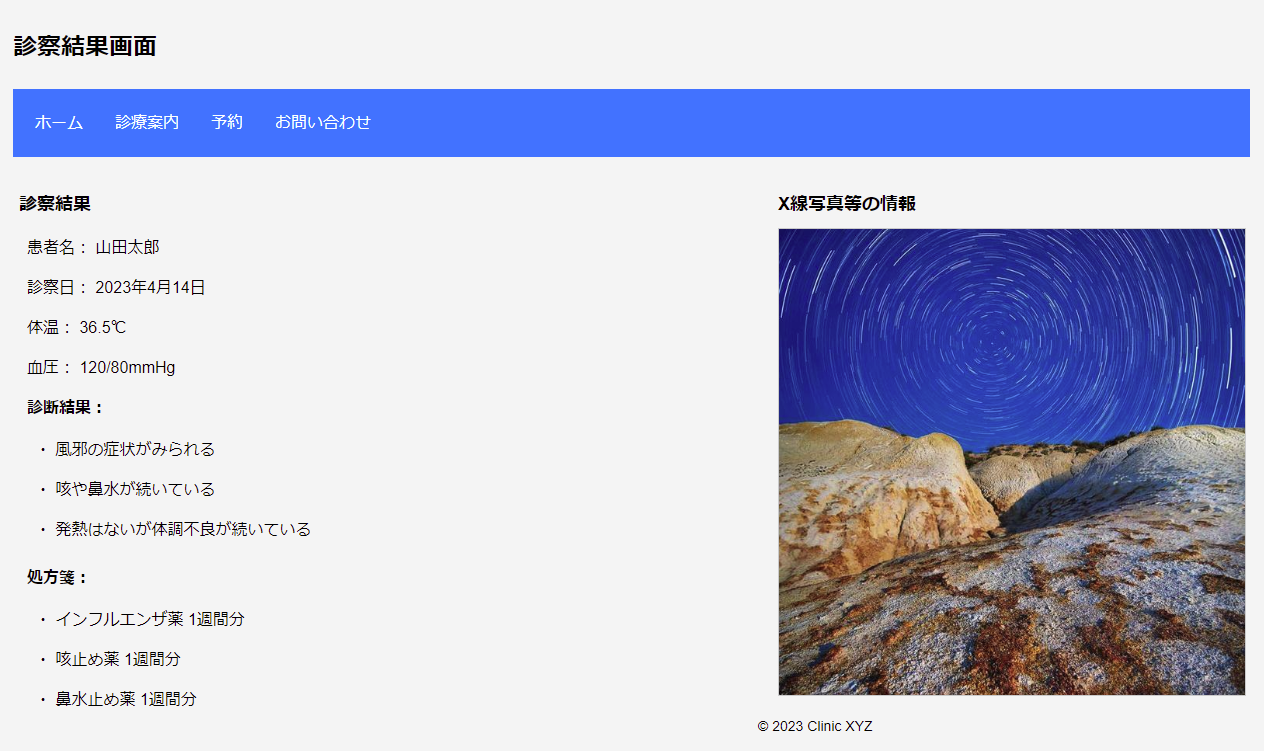
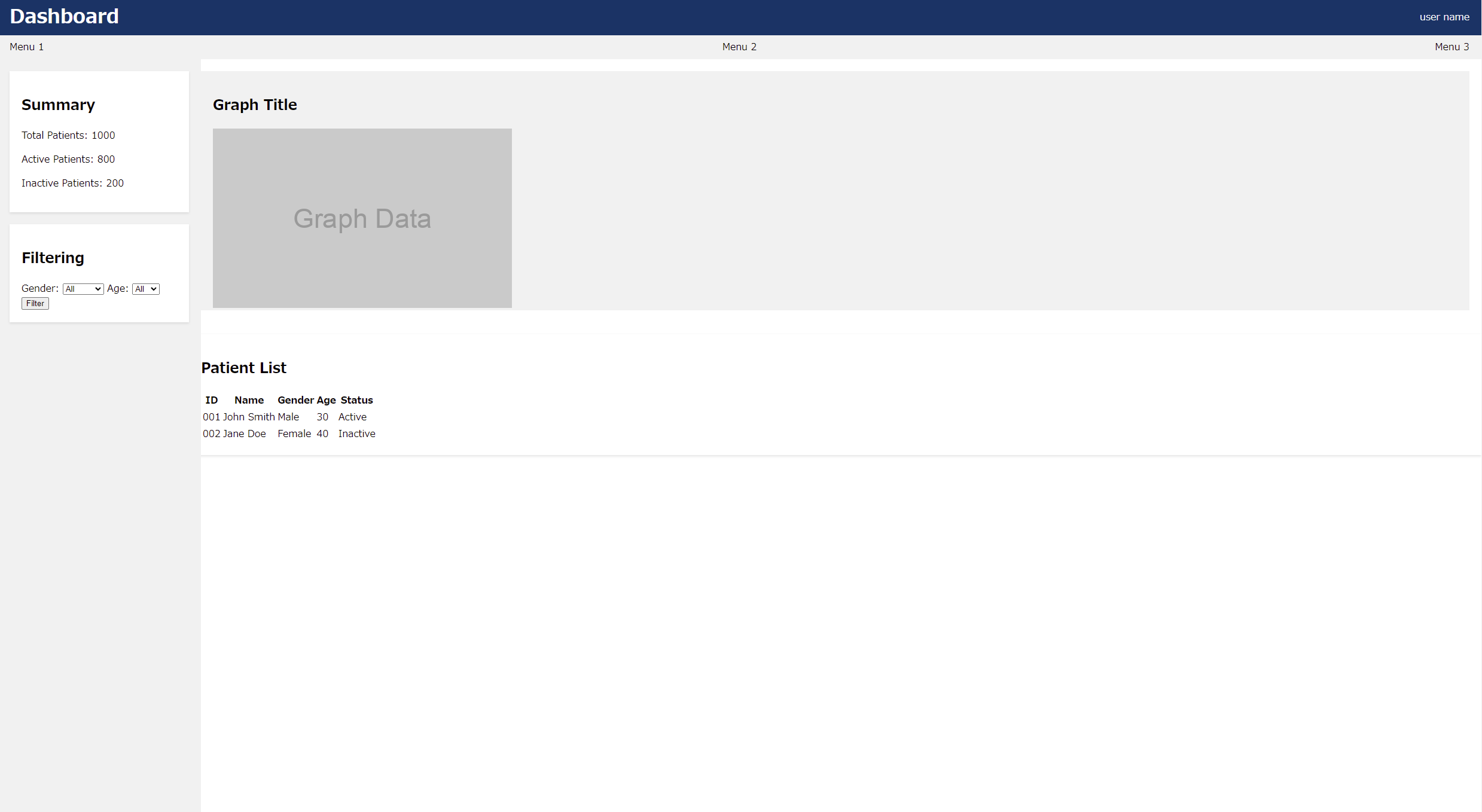
レイアウトがすんだらサクッとHTMLにしてもらいます。
※この辺も直接的に「HTMLを書いてください」とかやるとゴネやすいので、話の流れっぽくするといいと思います。

おおっ!! ドロップシャドウなんか入れちゃっておしゃれ画面やないか!
オレンジの使い方が合ってんのか疑惑はありますが、あのAAからこれが出来たと考えると、ひとまず成功と言ってもいいのかなと。

基本的に追加要素をどんどん縦に並べて行ってしまう癖があるようで、この辺が扱いにくいです。
普通この感じで画像が来たら左右に割るだろと思うんですが。。

すっとぼけた対応をぶちかましてきます。文字と画像を横並びにするのは結構大変でした。

ATOMICデザインの手順で
これはもしかすると全体レイアウトとコンポーネント配置は分けてやった方がいいかもしれないなぁ。
というわけで、とりあえずATOMICで工程分割して階層ごとに積み上げる感じをやってみます。

ここで「はい。最初にボタンのATOMを設計しましょう」とか言ってほしかったんだけどなぁ。。

はい。ちょっと全然イメージわきませんが、なんか書いてますね。

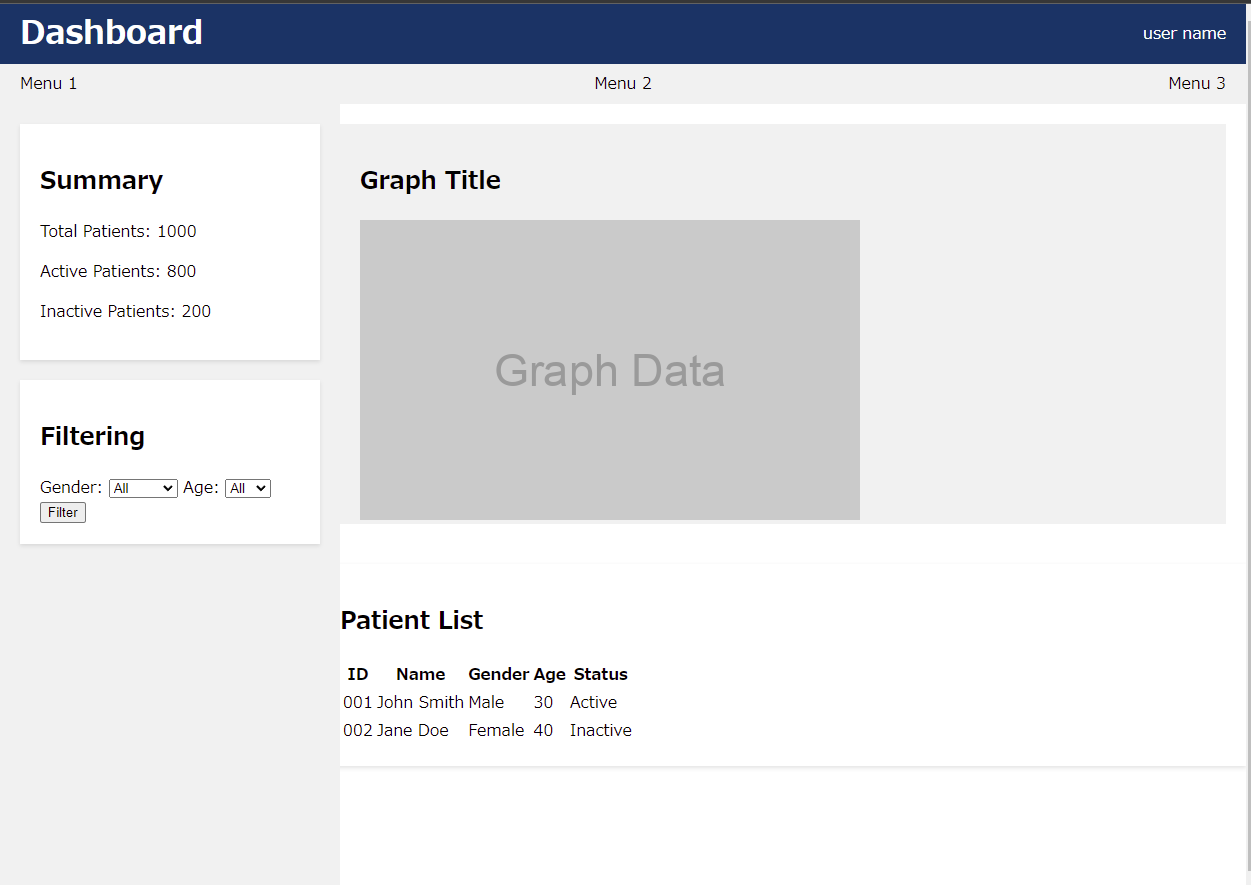
バンバン行きます。どう見ても縦につぶれすぎててヤバそうですが気付かないふりです。

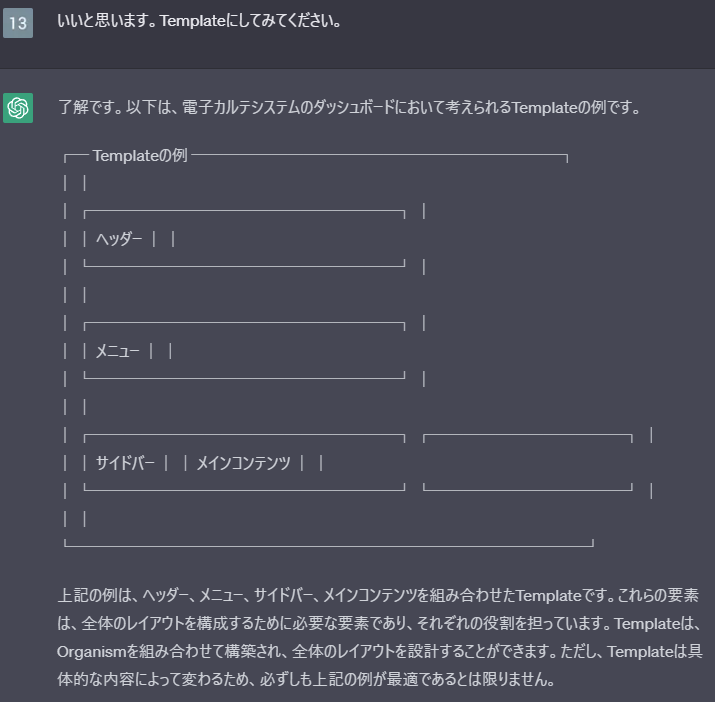
うーん。サイドバー|メインコンテンツ、それでいいのか・・?ヘッダーとメニューでほとんど使い切ってるじゃん。。まぁ、、先に進みます。。

とはいえ、画面サイズ変更するとちょっと厳しいかなぁ。。余白空きすぎ。
まぁそんなにこだわりないから今回はここでフィニッシュします。
まとめ
ジョークで始めたとはいえ、言ったそばからポンポン新デザインが挙がってくるっていうのは感覚として新鮮でした。
AAだとだいぶ辛いですが、DesignerGPTが使えるようになるまでの体験版として、これで開発リズムを作る訓練をしておくというのはありかもしれませんね。
爆速画面開発の一端を見た気がした。
CSSはぱっと見良いけどサイズ変更には弱かったりするので、この辺りはまだ改善の余地がありそうです。
あとATOMIC順にやると普段よりカッチリした画面が出来た気がしました。
ステップバイステップでやると何事も良くなるということなのかな?