経緯
この記事は以下の記事の続き。第6回です。
第1回 全体計画~要件定義編
第2回 アーキテクチャ設計~データベース設計編
第3回 API設計~インフラ設計編
第4回 設計工程の振り返り編
第5回 コーディング~疎通編
昨日画面~API~DBまで疎通出来たはいいものの、あまりにも画面がチープすぎて流石にこのままでは終われないので、画面デザインを見直すことにします。
とはいえ、元々Chat-GPTで一括大量生産をやりたくて始めた企画なので、画面一つ一つのデザインを見ていくというのはあり得ません。
では一体どうしたらよかったのか?
第2回で作った工程表を見返していて気づいたんですが、、
画面設計のところ、画面プロトタイプを作ることになっています。

画面プロトタイプというと、私の感覚だとreactでAPI繋がずに作る、的な解釈をしていたので飛ばしてしまいましたが、
よくよく考えるとこの工程をもう少し厚めに考える必要があったように思います。
ということで再度よく聞いてみました。

「1.画面設計の概要を決める」は要件定義で済んでいるからいいとして、2.以降が問題です。
Chat-GPTとのインターフェースは今のところ文字しかないのでこの辺りで引っ掛かります。
通常の現場では2、3の工程はFigmaとかPhotshopとかが使われると思います。
一方、前回のデザインの失敗は、画面作成において動作(js)とデザイン(HTML)を一緒くたにしてしまったので、Chat-GPTさんがうまく動けなかったのかな、と思います。
というわけで今回はまず動作は取っ払って、単純に画面デザインだけ作ってもらうことにしました。
UI部品集作り
デザインだけ作る前に、一括大量生産のお作法としてルール策定を先にやることにしました。
実際の現場でも画面デザインを丸投げすると大変なことになるので、UI部品サンプル集を渡して、それに則って作ってもらう、というのはセオリーだと思います。
というわけで早速作ってもらいます。
今回は「家計管理システム」という情報は全く必要ないので、一般的な業務システム、という前提で指示しています。


↓
おお!! シンプルだけど引き締まったいいデザイン。フラットデザインですね。ちゃんとマウスホバーも効いています!

で、とりあえず入力フォーム周りは全部用意してもらって最終形がこれ↓
これ作るまで3分かそこらでできた。淡泊ではあるものの主張控えめで嫌いじゃないデザイン。

ちなみに、ボタンの上にある謎の棒はrangeです。
また、チェックボックスとラジオボタンは最初は普通のinputタグだったんですが、こんな指示をしたらちゃんと理解してくれました。

よし、画面がまともになってくると俄然やる気が出てきますね。
調子に乗ってもう一度やってみました。今度は青くなりましたが、これはこれでいい。

まぁ、好み的に最初に作ったやつの方が好みなので、そっちを採用します。
でさらに、ここで忘れてはいけないのがレスポンシブ対応。
レスポンシブ用のCSSくださいって言ったらくれます。

なんか画像貼ったらでかくなってしまった、、
レスポンシブならボタンは横幅いっぱいに広げてほしかったけど、、まぁいいです。細かいところを指摘しだすときりがないので。

ではここまででUI部品集が出来たので、これを基に個別の画面作成に移ります。
モック画面作成
今回は機能性を排除してデザインに集中してもらいたいので、あえてAPI一覧は読み込ませていません。
要件定義書とUI部品集のみを読み込ませます。いつものやり方で読み込ませていきます。


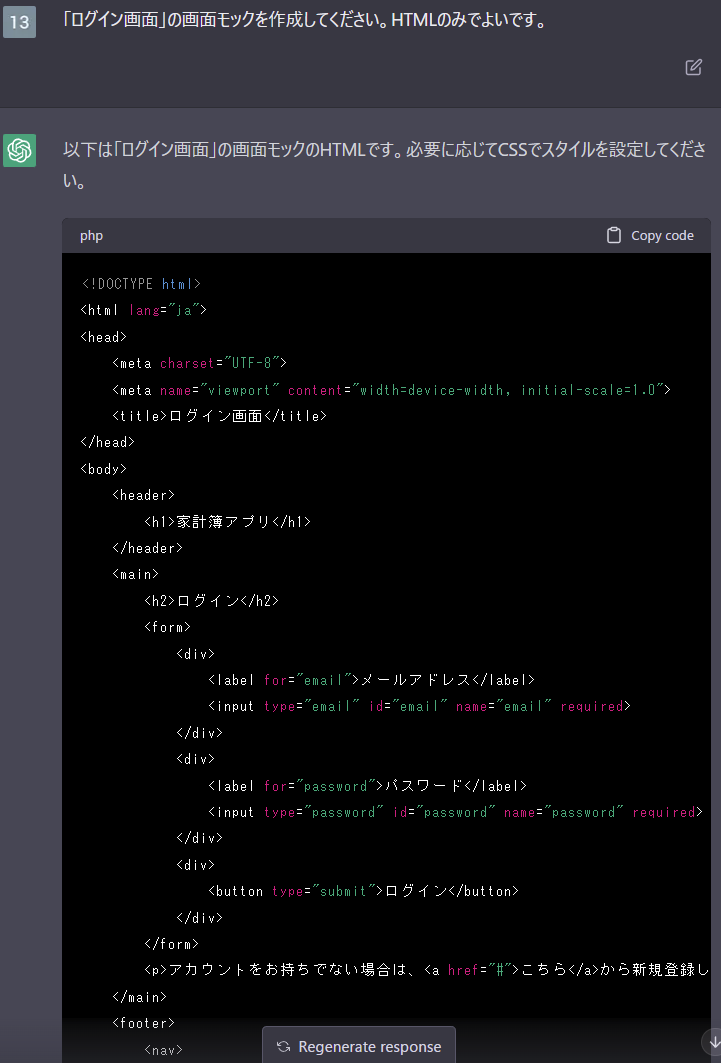
読み込みが終わったら今回は明示的に「モック」を作るように指示します。また、HTMLのみを作るように指示します(CSSはUI部品集のものがあるので)。

で、できた画面がこれ↓

良い!!
(まぁ、入力ボックスがそろってなかったり、マージンが足りてないとか、デザイナーさんに依頼したものに比べると全然だけど。。)
でも全然十分。最初の古生代デザインに比べたら全然見れる。
なんか勝手にフッターに色々リンク付けてるけど、、これは後でカットだな。。
というわけで例によってここからは同じ指示でループさせて全画面作りました。
全部載せるの大変なので特徴的なものだけ載せます。
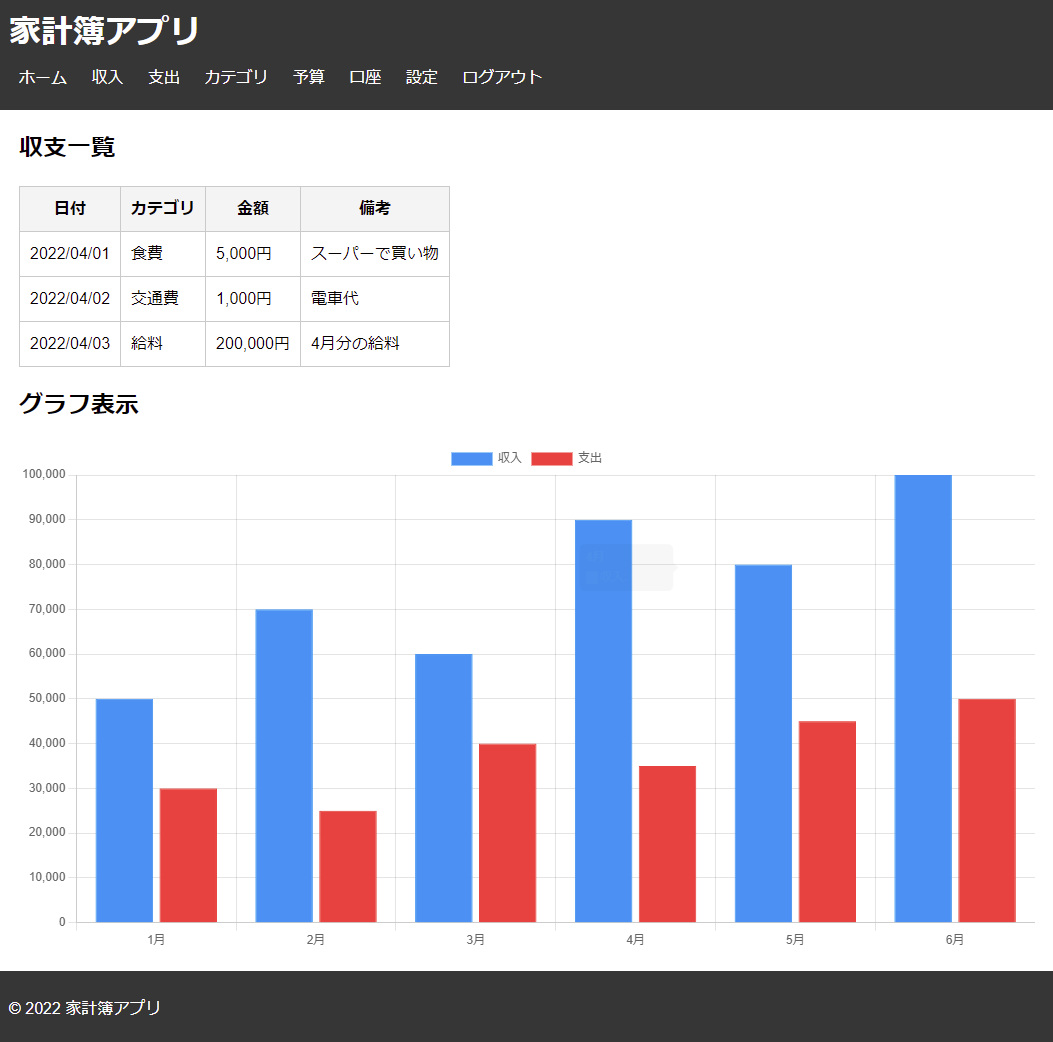
まずこれ、だいぶそれっぽい。合格。

入力系の画面。前回カテゴリ入力ボックスが無かったけど今回はちゃんとある!!

これは残念な感じの画面。編集/削除がリンクとか、、だっさいなぁ。。

レスポンシブはちょっと気になるところはあるけど、まぁ許容。。
横幅が揃ってないのと、縦マージンが足りてないところが圧倒的に気になるけど、やりだすときりないので一旦スルーします。



目を見張るほどよくなったものもあれば、イマイチのものもあり、、まぁとりあえず気にせず先に進みます。
前回作ったReactへの適用
ここまでで生まれ変わった画面デザインが出来上がりました。
これに合わせてreactも全部最初からやり直すことも考えたんですが、
一応細かいバグ対応とかもしたやつなのでそのまま捨てるのは忍びなく、
Chat-GPTにいい感じにマージしてもらえないかやってみました。
この指示は縦に長くなりすぎるのでキャプチャは貼りませんが、
以下の手順で指示を出しました。
- 要件定義書読込
- API一覧読込
- 旧実装:
~~~~~ reactのコードを貼る ~~~~~
新デザイン:
~~~~~ htmlモックのコードを貼る ~~~~~
旧実装を新デザインに変更してください。
API呼び出しの部分はそのままにしておいてください。
この指示をすると大体それっぽくやってくれるんですが、
時折APIの部分をモックのデータに差し替えてしまうことがあるので、
その場合は指摘を入れます。

また、途中でヘッダーフッターを分離した方がコード量が短くなるなということで分離しました。(Chat-GPTの出力途切れはマジで面倒。。)
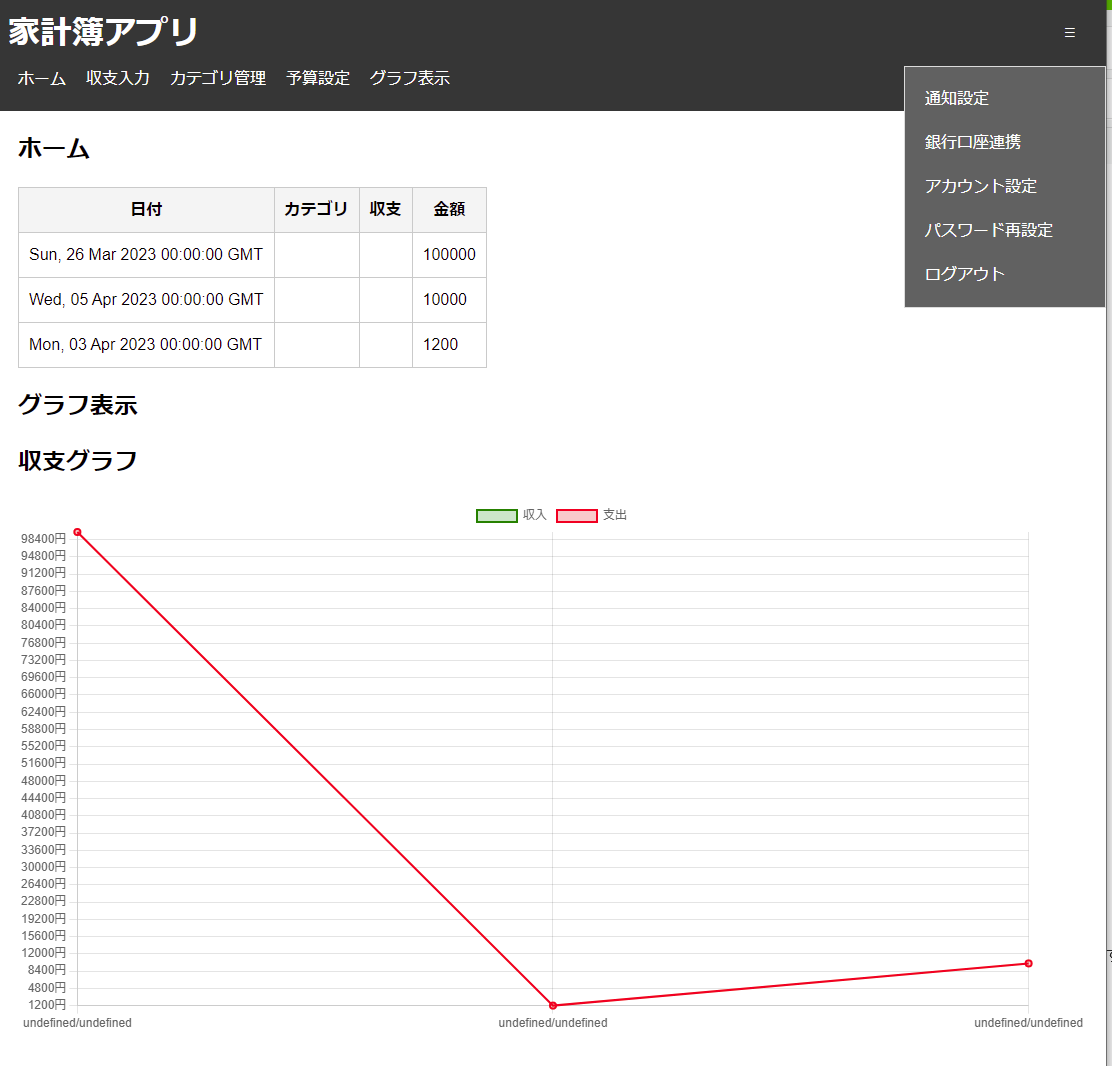
分離したら何故かメニューリストが整理されて常時標示とハンバーガーメニューに分かれた。素晴らしい。前回のつぶやき見てたんだろうか。。
これの繰り返しで一応全画面出来ました。
前回疎通取れている画面のデザイン変更だけだったので、大きなデグレは無く新デザインでもわりとあっさり動きました。
ユーザー登録→カテゴリ登録→支出登録まではとりあえず疎通済み。

なんか、モックでは棒グラフだった気がしますが、、まぁいいでしょう。
というわけで今回は以上です。
まとめ
やってる途中で思ったんですが、これ、最初からこの順番で作るべきだったと思います。
いきなりReactだとビルドエラー解消ばかりでつまらないし、コード読まずに進めてるから合ってるかどうか全然わからないまま進めることになる。
モックができていれば、少なくとも視覚的に動くところと動かないところのイメージがつきやすくなるはず。
あと、この段階で画面に対する指摘とか入れたらreactの精度ももっと良くなるはずだし。
ウォーターフォーラーとしては痛恨の工程組み立てミスだったと思います。
個人的にはUI部品集を作ったのは良かったかなと。
ブレを減らすために部品集、ルール集で縛る、というのは相手がChat-GPTだろうと同じだなと感じました。
やはり、取りあえず動く、しかもまぁまぁそれっぽい画面で動くと気分がいいですね。
次回は、、テスト工程やろうかな、、どうしようかな、、不明です。
追記)
迷った結果、画面開発ジョーク編的なものをやりました。

