前提として、VScodeにGithub関係の拡張機能を入れておいてください
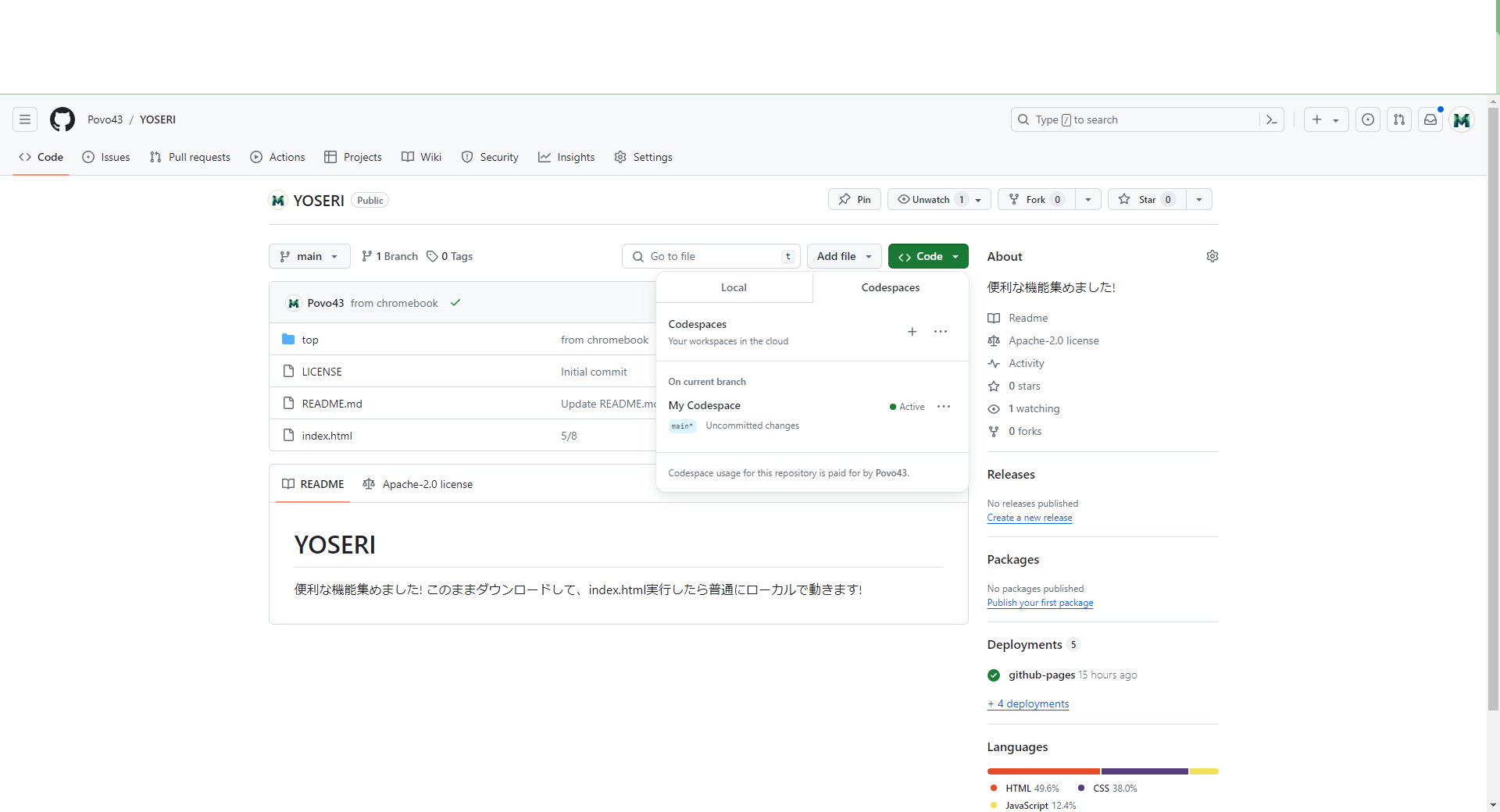
まずgithubの自分のプロジェクトをブラウザで開く
出てきたところの中のCodepaceの横にある + マークを押します
(私の場合は下にもうMy codespaceを作っちゃってます)

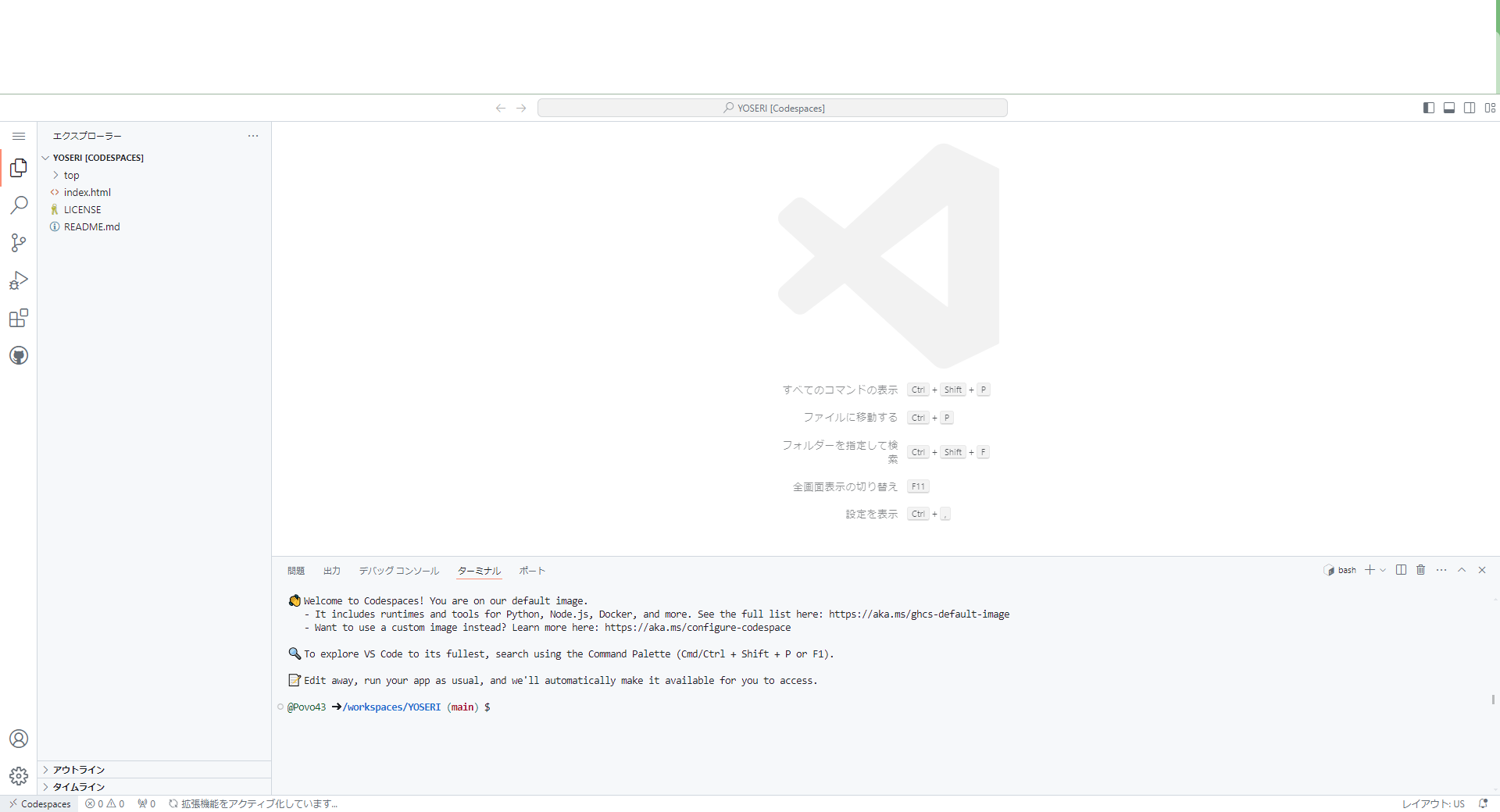
web版のVScodeが出てくると思います。
ここまでやれば、このVScodeのURLをコピーすればどこでもブラウザ一つでアクセスすることができます
(ちなみに、一人が普通に開発する分には無料枠内でできると思います…確か1カ月に200機械時間だったはず)
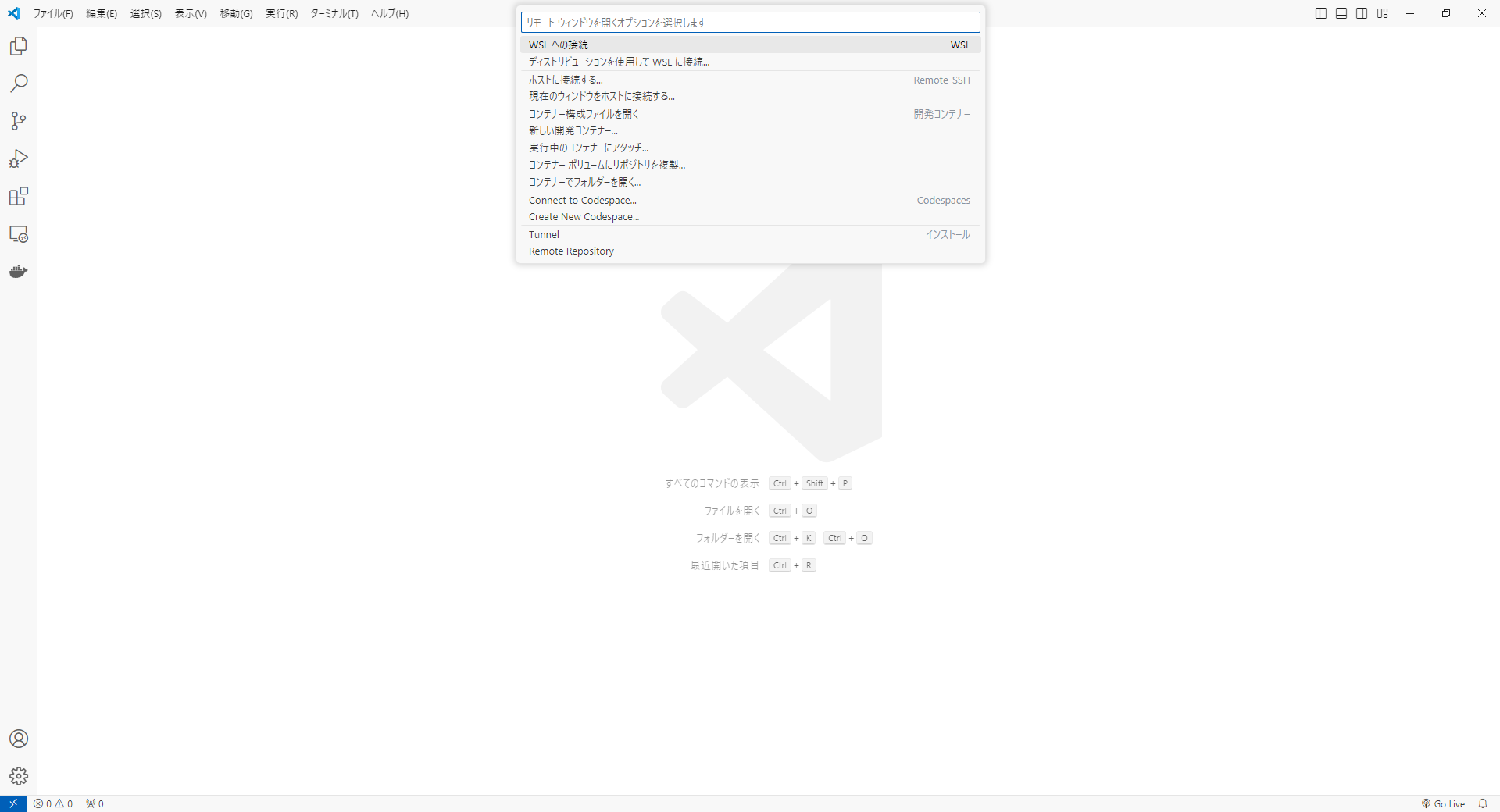
左下の青いところを押してください(色は環境によって違うかもです)
そして、出てきたリストの中にある、connect to Codespace というのを押し、
さっき作ったコードスペースのリポジトリ名を押すと
開けました
これで、ローカルでしか動かない拡張機能を使えますねぇ
注意点としては、
・ネット環境必須
・操作してるフォルダはCodespace上にあり、ローカルにはクローンされない
・たくさん作りすぎると止められる
ぐらいです。
最後まで見ていただきありがとうございます(w)





![top.js - YOSERI [Codespaces_ My Codespace] - Visual Studio Code 2024_05_09 6_07_51.png](https://qiita-user-contents.imgix.net/https%3A%2F%2Fqiita-image-store.s3.ap-northeast-1.amazonaws.com%2F0%2F3726617%2Fb8a44326-92ed-1038-f1c9-9e64b19bf6f3.png?ixlib=rb-4.0.0&auto=format&gif-q=60&q=75&s=1f8e74ba9e1bd337bf304bf4cc723551)