はじめに
タイトル誤字ってました^^;申し訳ないです(_ _)
Eurekaとは...
公式github参考
よくある設定画面のUIを簡単に作ることができる神ライブラリです!
導入
qiita.rb
pod 'Eureka'
pod 'ImageRow'
ー> pod install
ImageRow使うなら一緒に入れてね!
するだけ!
使用例と注意ポイント!
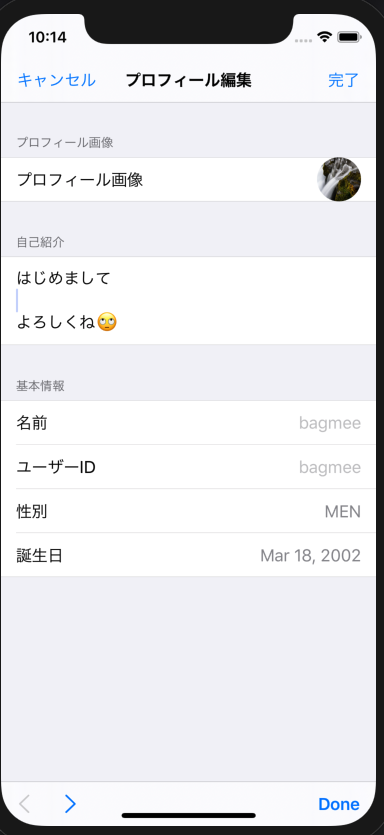
こんな設定画面を作ってみたよ!
code
①まずFormViewControllerの追加
swift5
class ViewController: FormViewController {}
swift5
override func viewDidLoad() {
super.viewDidLoad()
form +++ Section("プロフィール画像")
<<< ImageRow(){
$0.title = "プロフィール画像"
$0.sourceTypes = [.Camera,.PhotoLibrary]
$0.clearAction = .no
}.cellUpdate { cell, row in
cell.accessoryView?.layer.cornerRadius = (cell.accessoryView?.bounds.width)! / 2
}.onChange({ (ImageRow) in
self.selectedImage = ImageRow.value!
})
form +++ Section("自己紹介")
<<< TextAreaRow("自己紹介を書いてね!!") {
$0.placeholder = "Notes"
$0.textAreaHeight = .dynamic(initialTextViewHeight: 50)
$0.value = self.introductionText
}
.onChange({ row in
self.introductionText = row.value ?? "はじめまして"
})
form +++ Section("基本情報")
<<< TextRow(){ row in
row.title = "名前"
row.placeholder = userNameText
}.onChange{ row in
self.userNameText = row.value ?? "userName"
}
<<< TextRow(){ row in
row.title = "ユーザーID"
row.placeholder = userIDText
}.onChange{ row in
self.userIDText = row.value ?? "userID"
}
<<< PickerInlineRow<String>("sex"){ row in
row.title = "性別"
row.options = ["未選択","MEN","WOMAN"]
row.value = selectedSex
}.onChange({ [unowned self] row in
self.selectedSex = row.value!
})
<<< DateRow(){
$0.title = "誕生日"
let birthDay = userDefault.object(forKey: "birthDay") as? Cell<Date>.Value
if birthDay != nil {
$0.value = (userDefault.object(forKey: "birthDay") as! Cell<Date>.Value)
let age = self.getDays(date: $0.value)
self.selectedage = age
}else{
$0.value = Date()
}
}.onChange({ (date) in
let birth = date.value
self.userDefault.set(birth,forKey: "birthDay")
let age = self.getDays(date: birth)
self.selectedage = age
})
}
おまけ(年齢取得関数)
swift5
func getDays(date:Date?,anotherDay:Date? = nil) -> Int{
var retInterval:Double!
if anotherDay == nil {
retInterval = date?.timeIntervalSinceNow
}else{
retInterval = date?.timeIntervalSince(anotherDay!)
}
let ret = Int(-(retInterval/(86400*365)))
return ret
}
注意点
row.value!のように強制アンラップするとtext入力時にnilになった瞬間落ちます(当たり前やけど...w)
'.onChange({ row in
self.hogehoge = row.value ?? "はじめまして"
})'
githubでサンプル載せておきます!
僕のgithub
まだswift3ヶ月のひよこ寄りの卵なんで指摘,アドバイス等々コメントでくださると有り難いです!