➊はじめに
AIで画像認識等をさせる場合、画像に注釈情報を付けて学習することがあります。この注釈情報を付ける作業をアノテーション(翻訳:注釈)と呼びます。アノテーションは、XML、JSON等を使用し、メタデータとして保存することが多いです。このアノテーションのフォーマットは様々ですが、有力なアノテーション方法の一つとして、「COCOフォーマット」があります。

➋やること
今回は、その「COCOフォーマット」について、フォーマットを意識せずに、簡単に作成・管理することができる「coco-annotator」というアプリを使用してみたいと思います。
ちなみに、「coco-annotator」は、webアプリとなっていますので、ローカルサーバを立ち上げ、ブラウザからアクセスすることになります。ローカルサーバの立ち上げが難しそうだなと思いますが、dockerが全部やってくれますので、何も難しいことはないです。
ありがたいことに、ライセンスはMIT Licenseです。
それでは、Try it now!
➌coco-annotatorインストール
今回実施する環境は、「Win10, WLS2(Ubuntu20), DockerDesktop」で実施します。
ただ、環境はあまり重要ではありません。「coco-annotator」は、git、docker、docker-composeコマンドが使えれば、簡単に実行可能です。
■準備
まずは、docker、docker-composeコマンドが使えるか確認します。
バージョンが確認できれば準備はOKです。
「初心者と一緒にハンズオンしながらwebサーバを立ち上げよう」で、win10に
WLS2(Ubuntu20)とDocker Desktopをインストールする方法を簡単に解説しています。分からない方は、こちらをどうぞご参照ください。Dockerの基礎勉強もできるよ😊👍⤴
$ docker -v
Docker version 20.10.5, build 55c4c88
$ docker-compose -v
docker-compose version 1.29.0, build 07737305
下記の様に、Win10で「
Docker Desktopをインストールしているのにコマンドが動かないよ」という方は、Docker Desktopが起動していることを確認するか、Docker Desktopを再インストールにて「WSL2コンポーネント」をインストールしてください。
$ docker -v
The command 'docker' could not be found in this WSL 2 distro.
We recommend to activate the WSL integration in Docker Desktop settings.
■git clone
アプリをインストールしたいディレクトリに移動します。
今回は、「/home/username」配下に「coco-annotator」をインストールしたいと思います。
$pwd
/home/{username}
git cloneコマンドでクローンを作成。
$git clone https://github.com/jsbroks/coco-annotator
Cloning into 'coco-annotator'...
remote: Enumerating objects: 3099, done.
remote: Counting objects: 100% (56/56), done.
remote: Compressing objects: 100% (29/29), done.
remote: Total 3099 (delta 33), reused 42 (delta 27), pack-reused 3043
Receiving objects: 100% (3099/3099), 1.43 MiB | 940.00 KiB/s, done.
Resolving deltas: 100% (2201/2201), done.
Updating files: 100% (183/183), done.
カレントディレクトリをcoco-annotatorへ移動。
$cd coco-annotator/
$ls
CONTRIBUTING.md README.md client docker-compose.build.yml docker-compose.yml
Dockerfile backend datasets docker-compose.dev.yml models
LICENSE.md build_gpu.sh db docker-compose.gpu.yml pytest.ini
■docker-compose
docker-composeコマンドで、コンテナをまとめて立ち上げます。
初回はダウンロード等の処理が発生しますので、時間が少々かかります。
$sudo docker-compose up
Creating network "coco-annotator_cocoannotator" with the default driver
Creating annotator_message_q ... done
Creating annotator_mongodb ... done
Creating annotator_workers ... done
Creating annotator_webclient ... done
︙
annotator_workers | [2021-06-03 04:55:34,624: INFO/MainProcess] celery@ac9f6f54fbd8 ready.
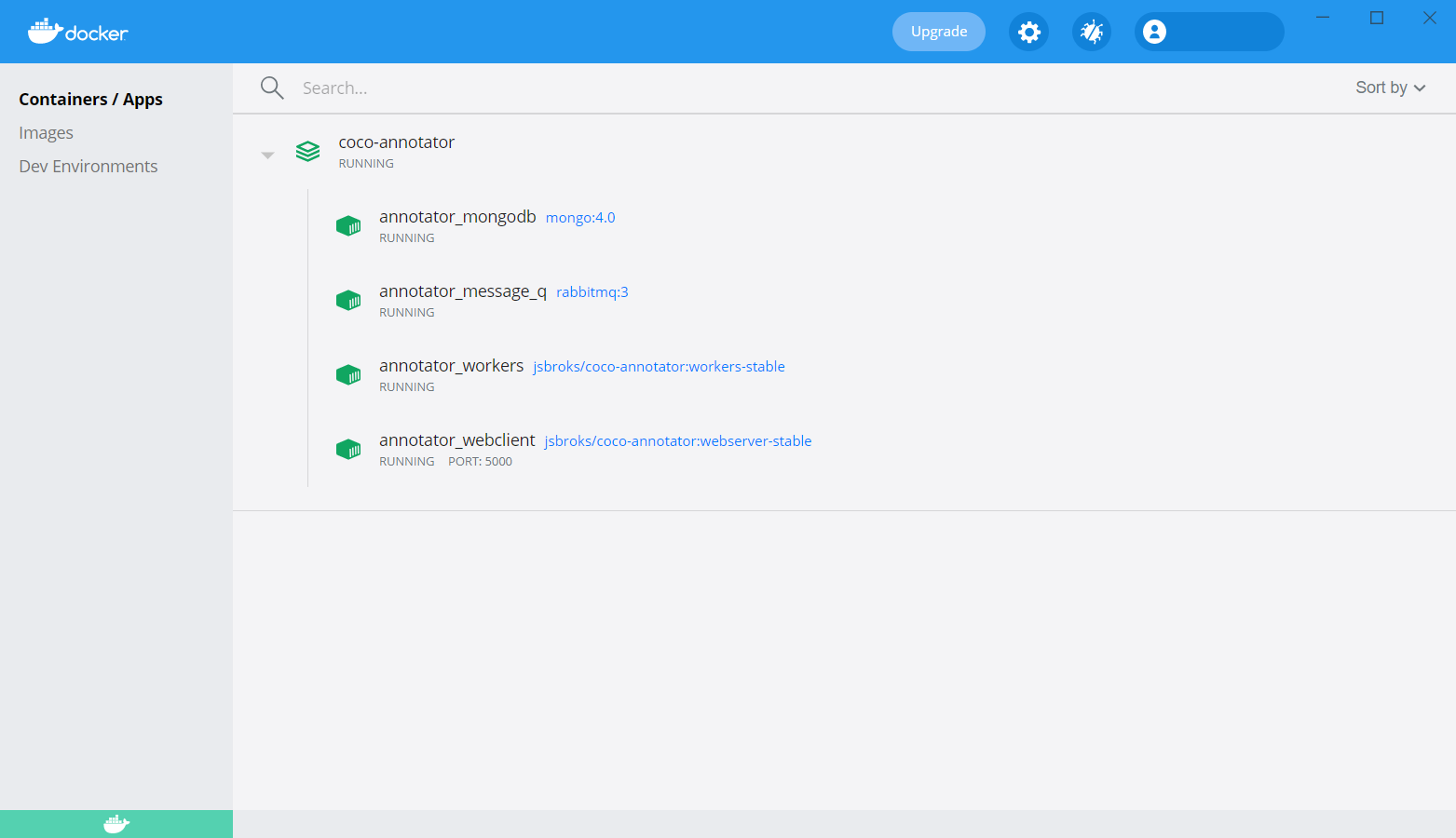
ちなみにDocker Desktopアプリで確認するとこんな感じにコンテナが4個起動されていることが分かります。

➌coco-annotator起動
■ローカルホスト:5000へ接続!
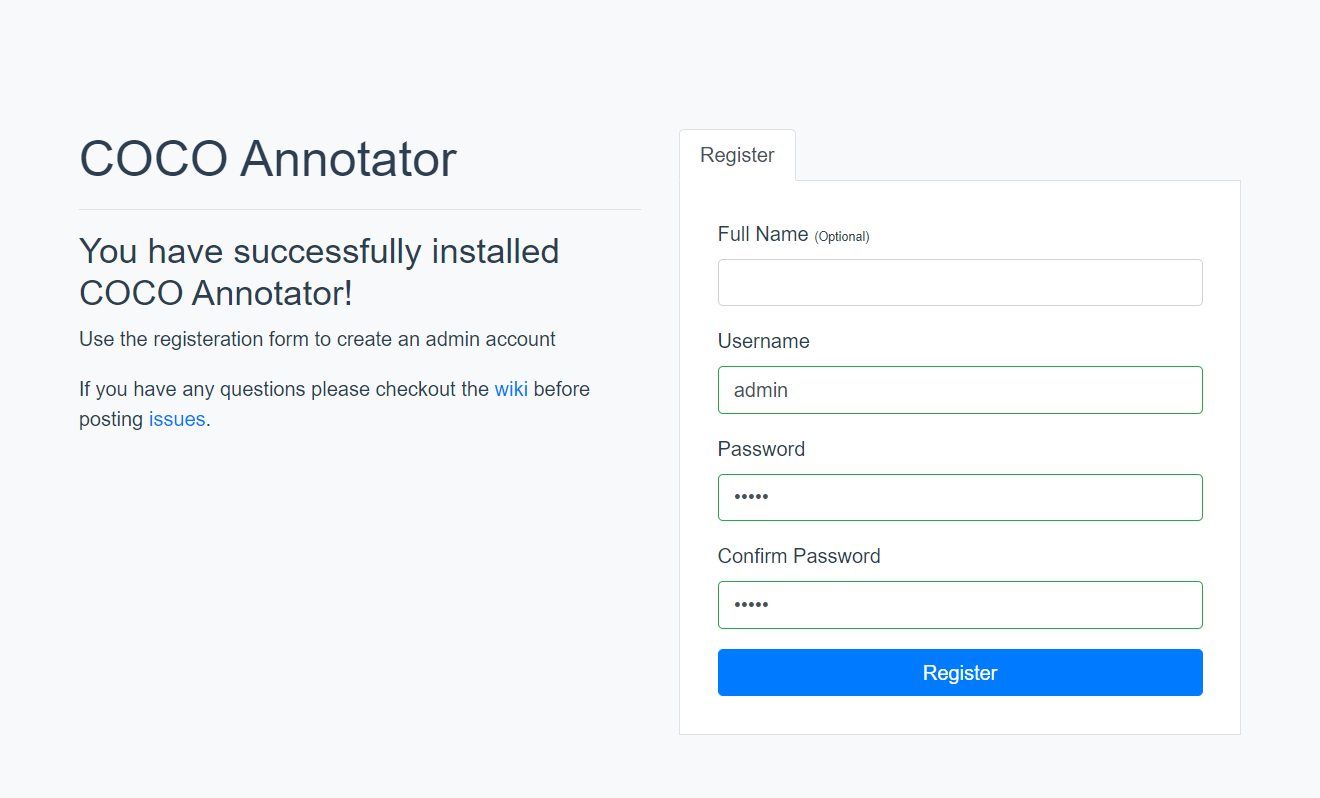
ブラウザから[http://localhost:5000]へ接続します。
起動したら、ユーザ名、パスワードを入力して、ユーザ登録[Registar]します。

➍じゃんけんアノテーション作成
今回は、じゃんけんの「goo」、「choki」、「par」を判別できるようなものを想定し、作業を進めます。
■アノテーションの作成
■データセット名、カテゴリ名の入力
Dataset Name:Jankenと入力します。
Default Categories:goo、choki、parと入力し、3つのカテゴリを作成します。
最後に[Create Dataset]ボタンを押下します。
「
Default Categories」の入力の仕方がちょっと変わっていて、カテゴリの入力は、「goo↲ (リターン)」、「choki↲ (リターン)」、「par↲ (リターン)」というように入力します。

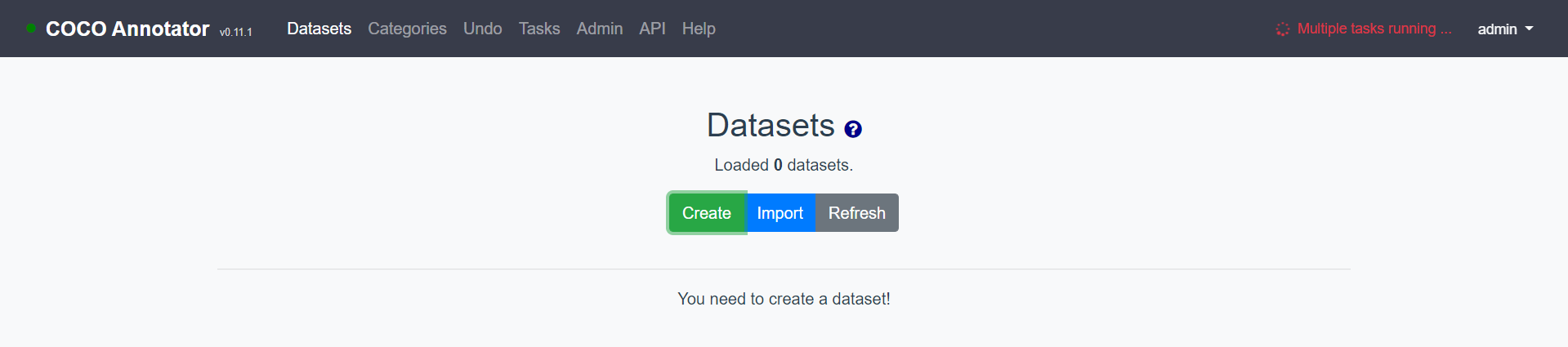
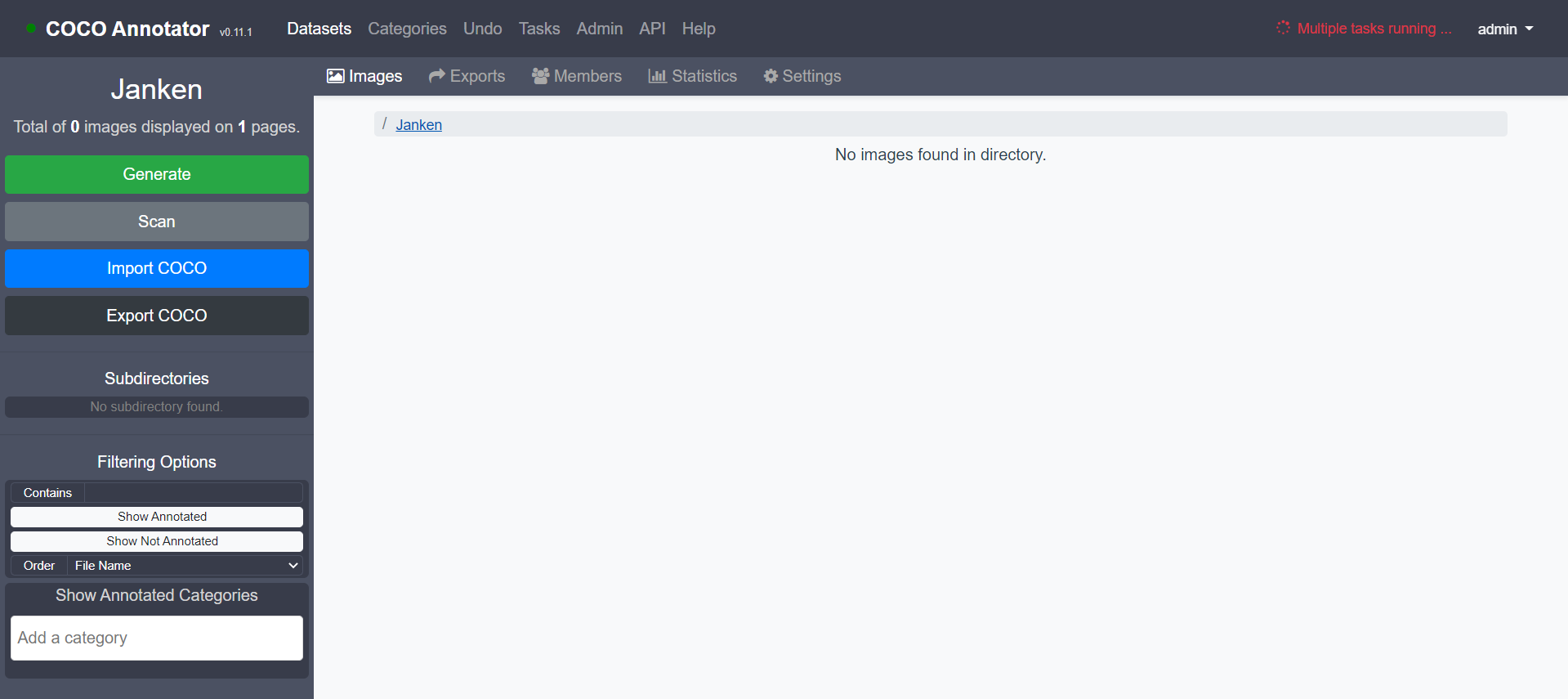
「Janken」をクリックすると以下の画面へ進みます。
まだ何もデータを置いていないので、「No images found in directory.」と表示されます。

■画像の配置
画像の登録は、エクスプローラから実施します。
画像の置き場所は、「/home/{username}/coco-annotator/datasets/Janken」配下となります。
念の為、「Janken」ホルダの権限をALL Writeに変えておきます。
$ sudo chmod a+w datasets/Janken/
エクスプローラから以下のパスにアクセスし、画像をコピーしてください。
¥¥wsl$¥Ubuntu¥home¥{username}¥coco-annotator¥datasets¥Janken
■ TIPS:以下、フォルダは同じ場所を参照しています。
[Ubuntu]
/home/{username}/coco-annotator/datasets/Janken
[Win10]
¥¥wsl$¥Ubuntu¥home¥{username}¥coco-annotator¥datasets¥Janken
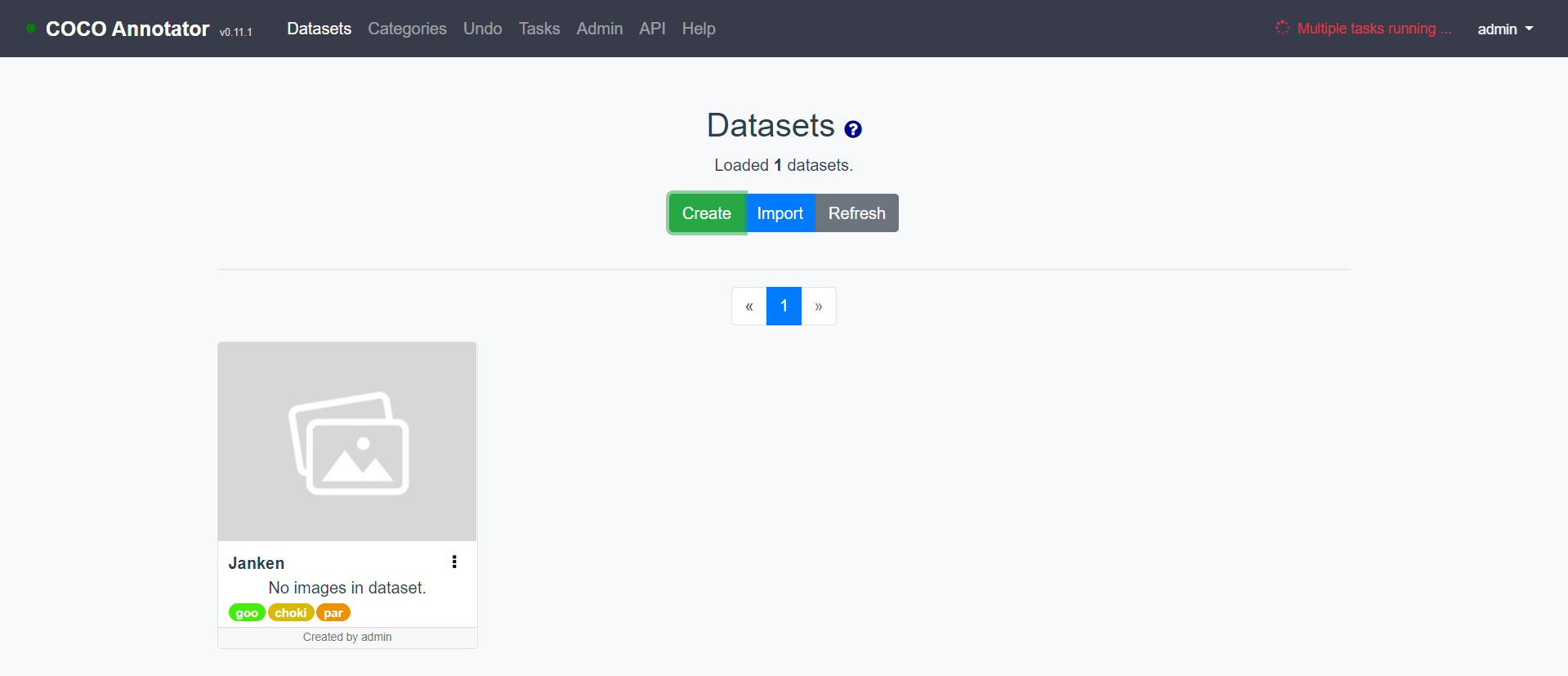
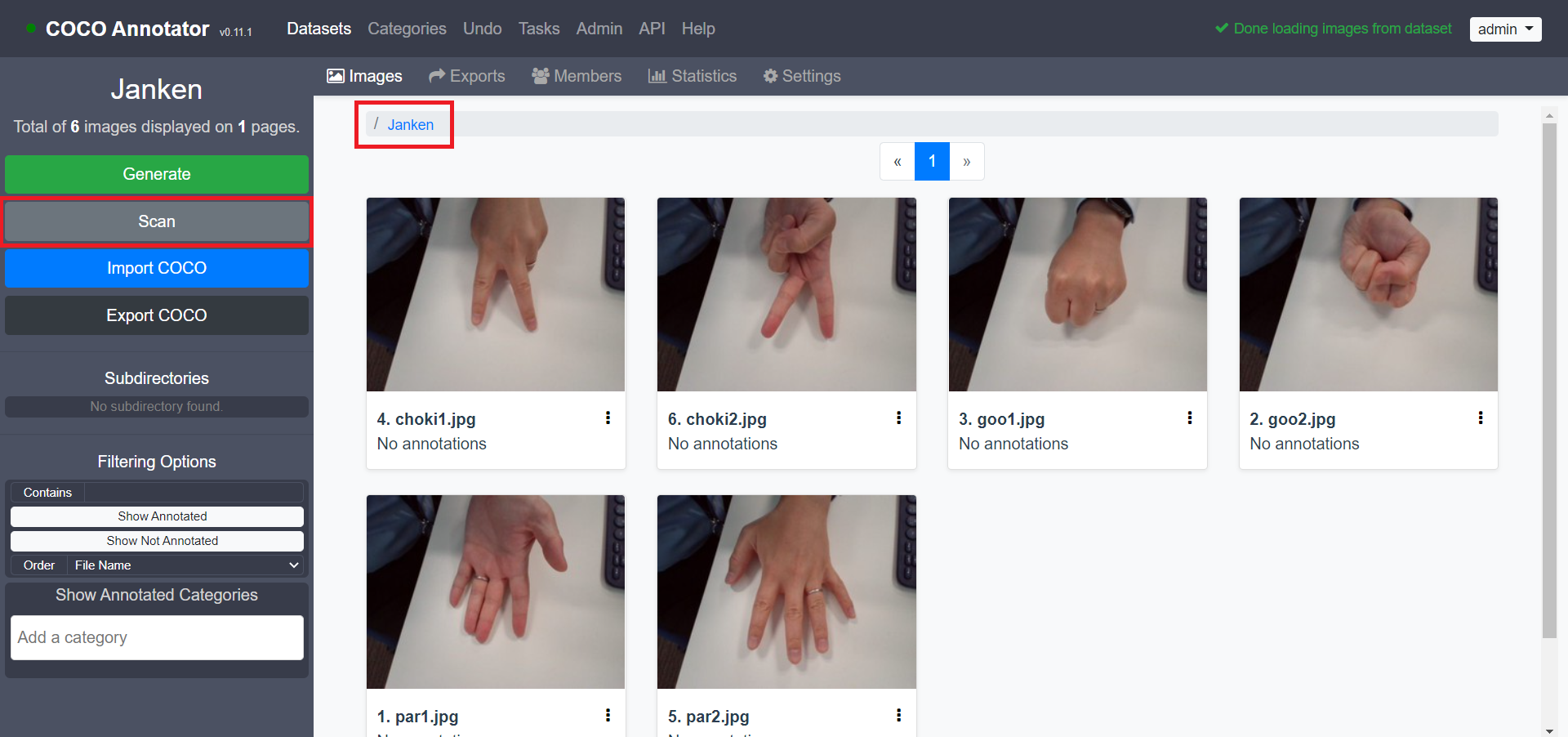
■画像の読込み
coco-annotarorの「Scan」ボタン、もしくは「Janken」と書かれたところをクリックして、配置した画像データを読み込みます(リロードします)。

■アノテーション設定
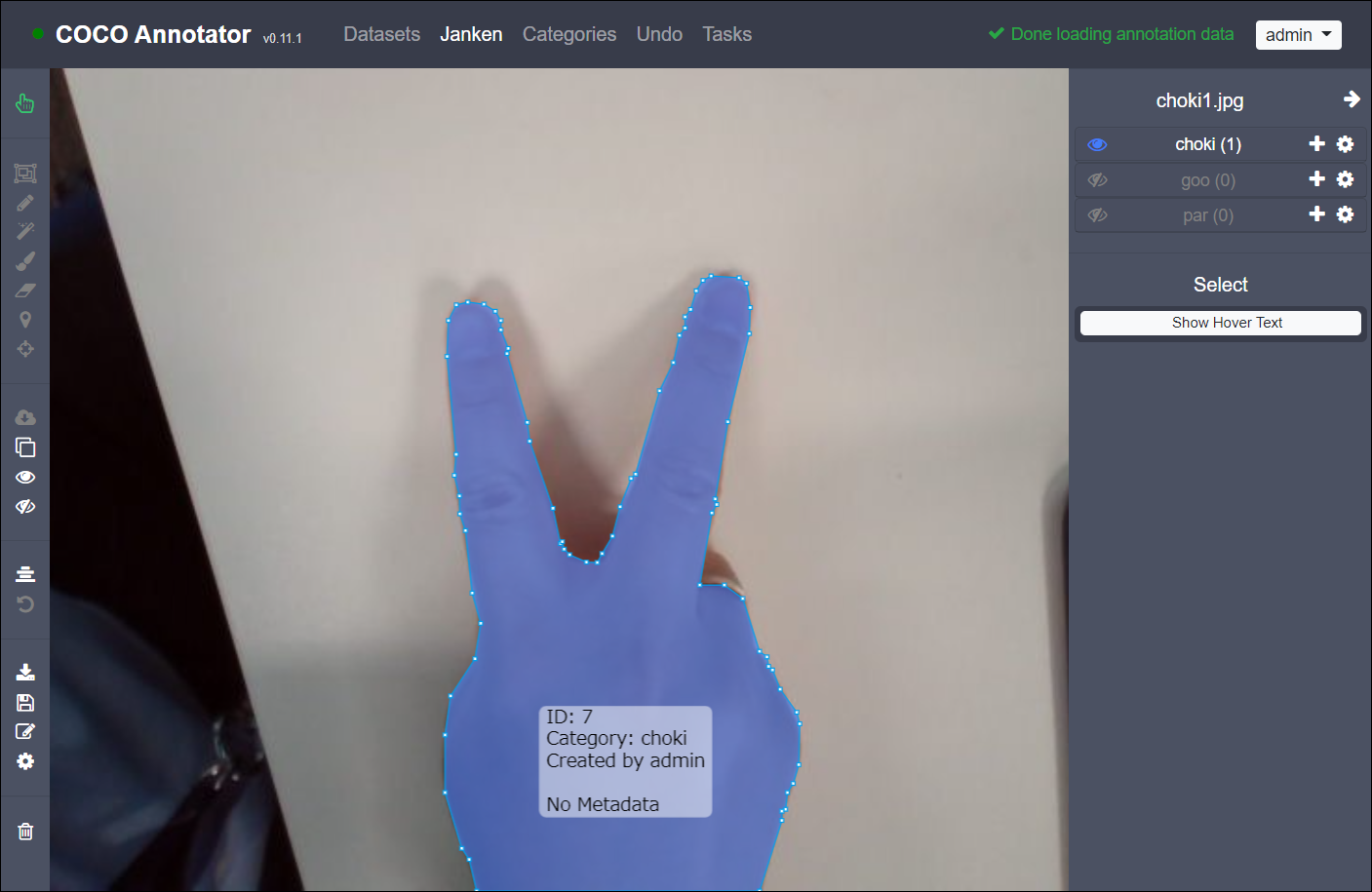
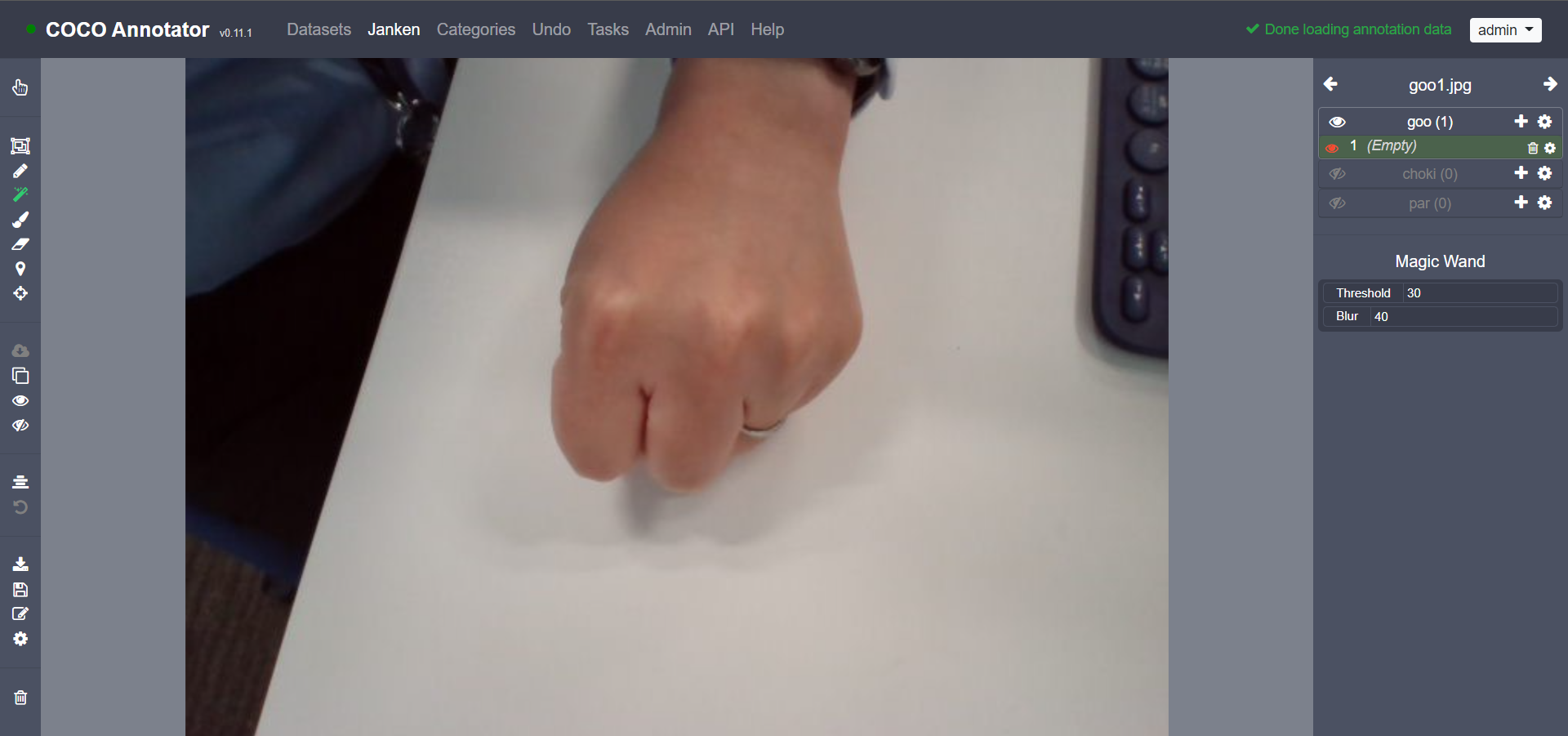
画像を1つクリックし、編集する画像を選びます。

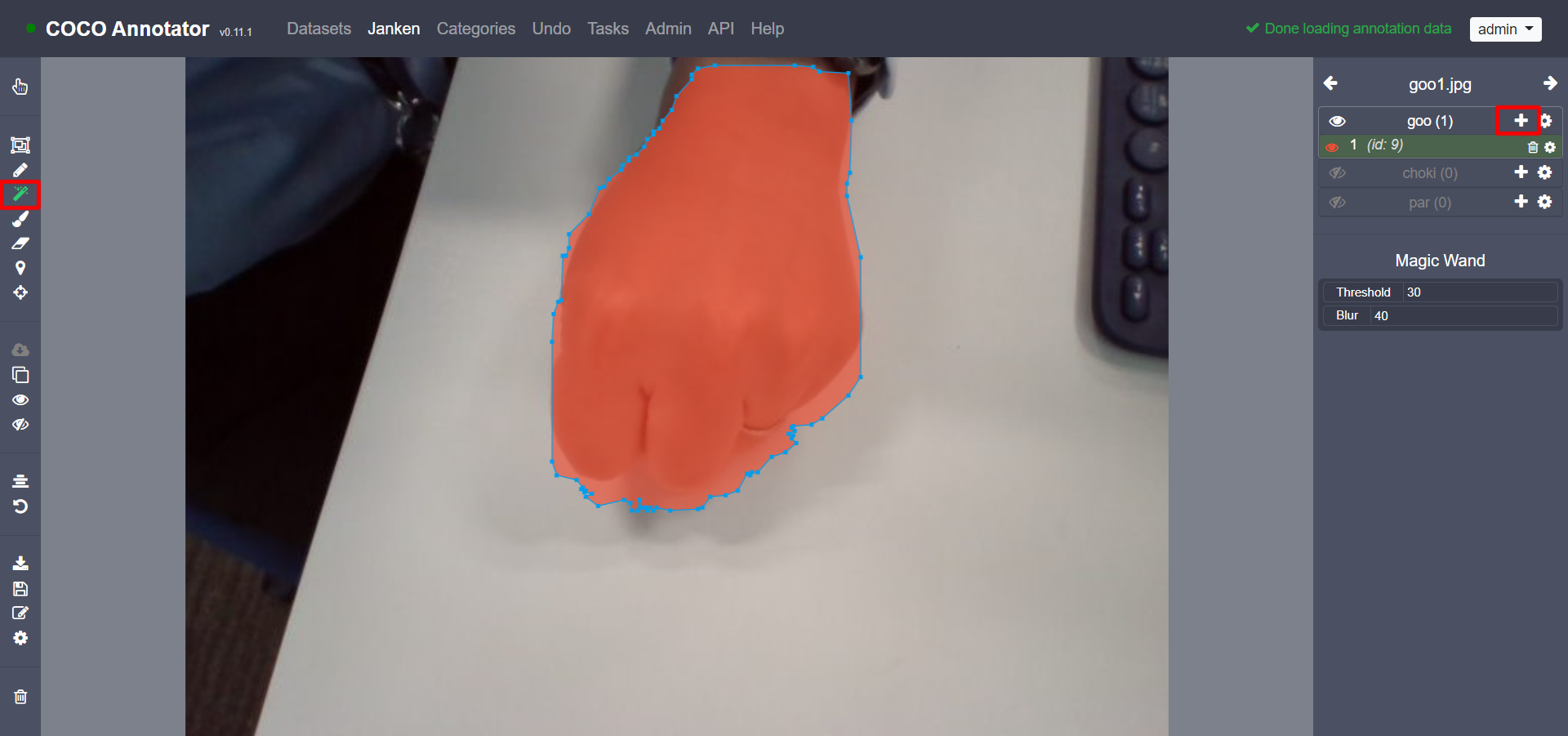
この画像は、「グー」なので「goo」の右にある「+」を押して、注釈を1つ追加します。
次に左側にあるツールで注釈を付けたい部分を囲っていきます。
最初は「Magic Wand」というツールで大体の箇所を選択してください。しきい値を変えると自動で認識する範囲が変わります。しきい値の変更は右下の「Threshold」で変更することができます。今回はデフォルトの「Threshold:30」で実施しました。

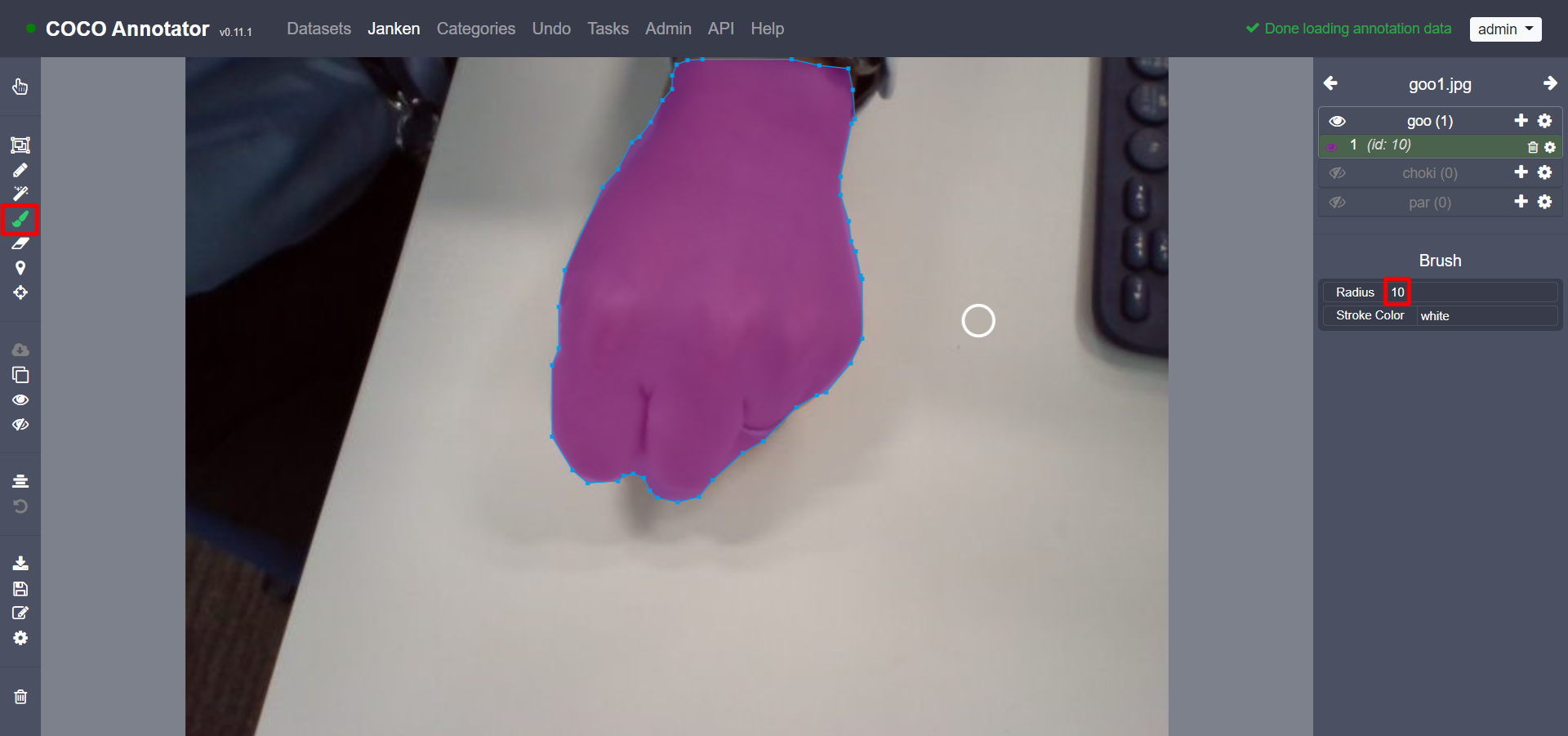
その後「Brush」、「Eraser」で形を整えるとやりやすいと思います。筆の大きさは、右下の「Radius」から変更することができます。「Radius:10」くらいが使いやすかったです。

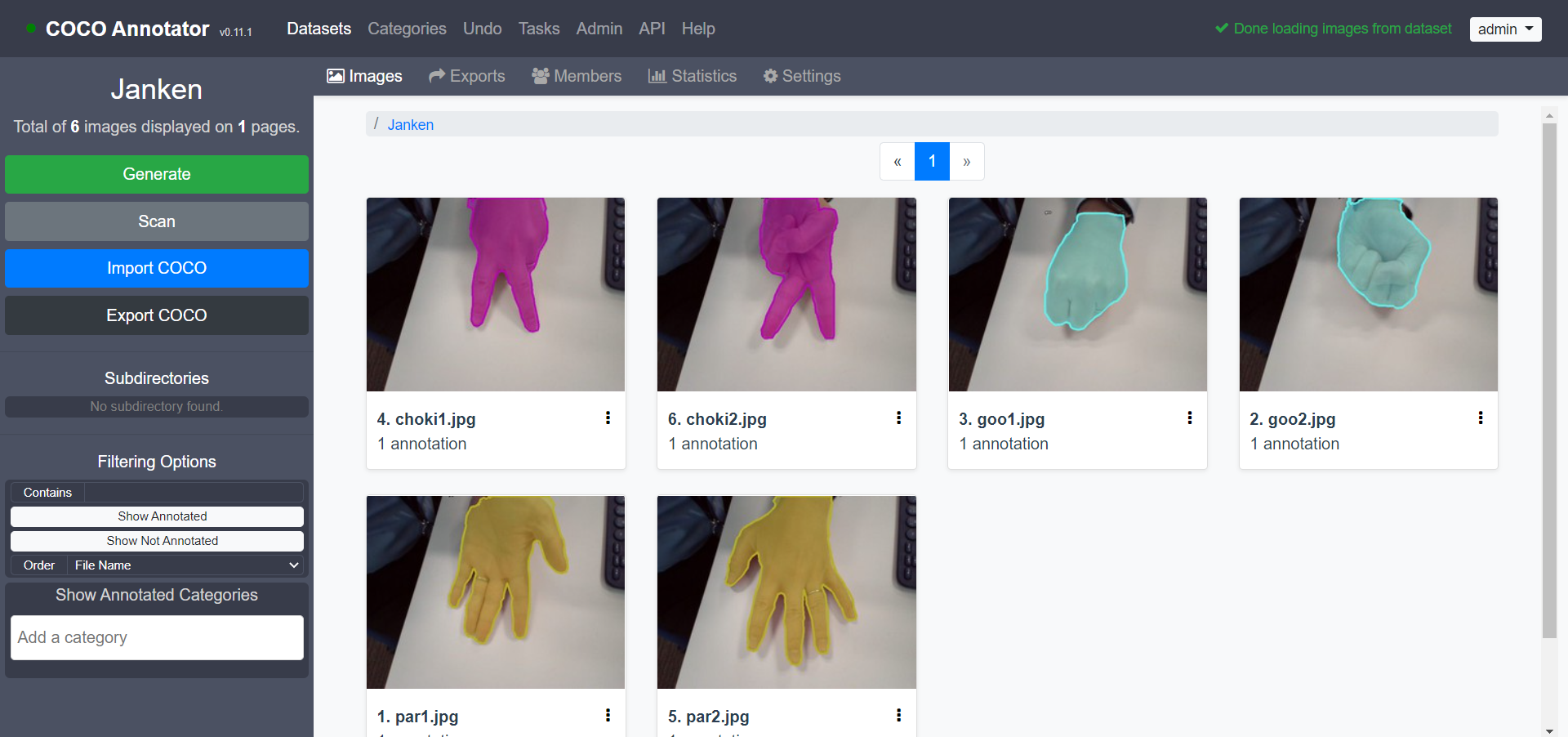
こんな感じで次々にアノテーションを付けていきます。

■cocoダウンロード
画像にアノテーションを付け終えたら、「DataSets」に戻ります。
「6 of 6 images annotated.」と表示されており、全部アノテーションを付けられたことが確認できます。
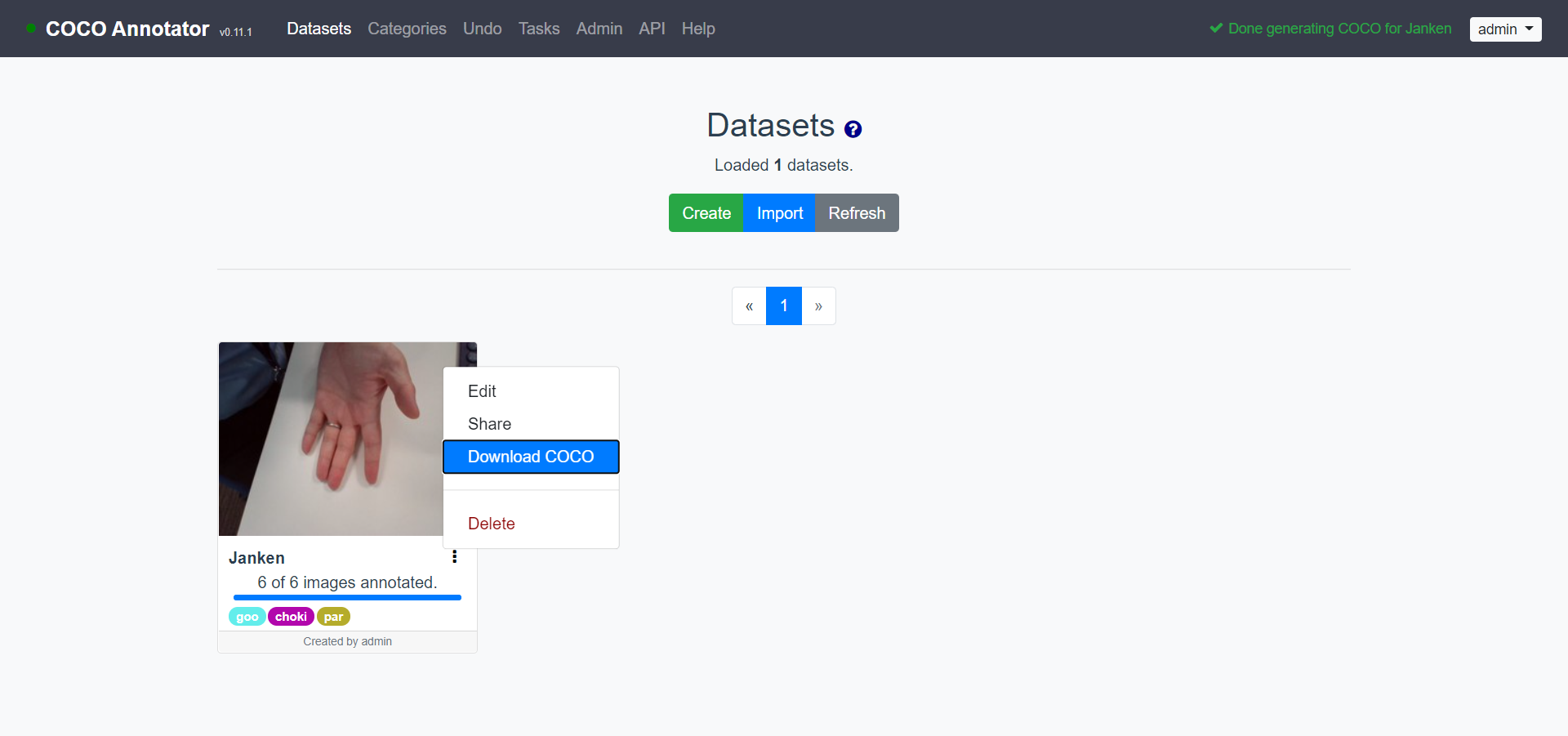
ここで、「︙」をクリックして、「Download COCO」を選択するとローカルPCにダウンロードすることができます。

ダウンロードしたjsonファイル(Janken.json)は以下の様になっています。
自動的にCOCOフォーマットのjsonファイルが出来上がるのはとても便利ですね!
{
"images": [
{
"id": 1,
"dataset_id": 1,
"category_ids": [
3
],
"path": "/datasets/Janken/par1.jpg",
"width": 640,
"height": 480,
"file_name": "par1.jpg",
"annotated": true,
"annotating": [],
"num_annotations": 1,
"metadata": {},
"milliseconds": 317525,
"events": [
︙ (省略)
}
➎以上
前回、「Dockerの勉強兼インストール」をしたのが活きました!
COCO-Annotatorは、Dockerを利用することで、簡単にアプリの起動ができ、COCOフォーマットを知らなくてもデータの出力までやってくれるのはとても簡単で便利だと思いました。
ただし、オブジェクト範囲を選択するときに、Magic Wand Toolというオブジェクトのエッジ検出機能を使用(しきい値は変更できます)していますが、やはりこの方法ではきちんとしたオブジェクト選択は難しいです。そのため、再度、ブラシを使ったり、消しゴムを使ったりと、オブジェクト範囲を編集し直すことが多いです…。つまりセグメンテーション方式でのアノテーション作業は、かなり面倒で時間がかかります。AIでは多くの画像枚数が必要となるため、個人趣味レベルではなく、組織立ってやるのがベストかもしれません…
COCO-Annotatorですが、今回紹介したカテゴリ検知だけでなく、姿勢推定や骨格検出に利用されるキーポイント検知のアノテーションも付けられるみたいです。
次回は、少ないデータですが、今回作ったCOCOデータとYOLACTで、じゃんけん判定できるモデルを作成したいと思います。
👉こちらの記事へ続きます。
お疲れ様でした。