自作PCの自動起動を好きにカスタムできる良い感じのアプリが無いので、自分で製作を考えている。試しにobnizを利用してWebアプリから電源ONを試作。 ※今回は電源ONの代わりにLED点灯を試す。
ちょっと分かり辛いが、電源ONクリックするとLEDが1秒点灯して消える。

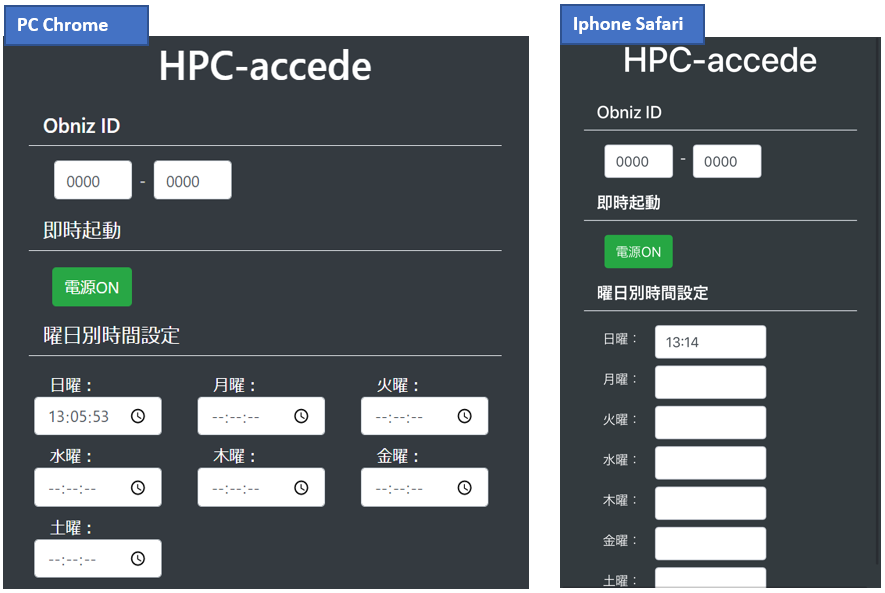
Webアプリ画面
曜日別に起動時間を設定したいので、曜日別時間設定画面を設けた。データベース保存はまだ実装出来ていない。CodePenはコチラから

コード
.html
<!DOCTYPE html>
<html lang="jp" >
<head>
<meta charset="UTF-8">
<title>HPC-accede</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css'>
</head>
<body>
<!-- 全体をVue.js有効にする -->
<div id="app" class="container text-white bg-dark p-1">
<!-- タイトル -->
<div class="row text-center">
<div class="col-sm-6 mx-auto"><h1>HPC-accede</h1></div>
</div>
<!-- 設定 -->
<div class="form-group my-3 mx-4">
<div class="border-bottom col-sm-12"><h5>Obniz ID</h5></div>
</div>
<div class="form-group form-inline my-3 mx-5">
<input v-model:value="ObnizID[0]" class="form-control" type="text" maxlength="4" style="width:80px;">
<label class="control-label mx-2">-</label>
<input v-model:value="ObnizID[1]" class="form-control" type="text" maxlength="4" style="width:80px;">
</div>
<!-- 即時電源ON -->
<div class="form-group my-3 mx-4">
<div class="border-bottom col-sm-12"><h5>即時起動</h5></div>
</div>
<div class="form-group my-3 mx-5">
<button v-on:click="PowerON" class="btn btn-success">電源ON</button>
</div>
<!-- 曜日指定 -->
<div class="form-group my-3 mx-4">
<div class="border-bottom col-sm-12"><h5>曜日別時間設定</h5></div>
</div>
<div class="form-group form-inline col-sm-12">
<!-- 日曜 -->
<div class="form-inline col-sm-4 mb-2">
<label class="control-label mx-3">日曜:</label>
<input v-model:value="WeekTime['Sun']" class="form-control" type="time" step="1" style="width:130px;">
</div>
<!-- 月曜 -->
<div class="form-inline col-sm-4 mb-2">
<label class="control-label mx-3">月曜:</label>
<input v-model:value="WeekTime['Mon']" class="form-control" type="time" step="1" style="width:130px;">
</div>
<!-- 火曜 -->
<div class="form-inline col-sm-4 mb-2">
<label class="control-label mx-3">火曜:</label>
<input v-model:value="WeekTime['Tue']" class="form-control" type="time" step="1" style="width:130px;">
</div>
<!-- 水曜 -->
<div class="form-inline col-sm-4 mb-2">
<label class="control-label mx-3">水曜:</label>
<input v-model:value="WeekTime['Wed']" class="form-control" type="time" step="1" style="width:130px;">
</div>
<!-- 木曜 -->
<div class="form-inline col-sm-4 mb-2">
<label class="control-label mx-3">木曜:</label>
<input v-model:value="WeekTime['Thu']" class="form-control" type="time" step="1" style="width:130px;">
</div>
<!-- 金曜 -->
<div class="form-inline col-sm-4 mb-2">
<label class="control-label mx-3">金曜:</label>
<input v-model:value="WeekTime['Fri']" class="form-control" type="time" step="1" style="width:130px;">
</div>
<!-- 土曜 -->
<div class="form-inline col-sm-4 mb-2">
<label class="control-label mx-3">土曜:</label>
<input v-model:value="WeekTime['Sat']" class="form-control" type="time" step="1" style="width:130px;">
</div>
</div>
</div>
<!-- CDN -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/vue/2.6.11/vue.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.3/js/bootstrap.min.js'></script>
<script src='https://unpkg.com/obniz@3.9.0/obniz.js'>
</script><script src="./script.js"></script>
</body>
</html>
script.js
// 任意の秒数待つことができる関数
const sleep = (msec) => new Promise(res => setTimeout(res, msec));
// Obniz関数
let obniz;
// Obniz呼び出し関数
const connect = function(func, ob){
console.log(ob.connectionState);
// Obnizへの接続を確認
if (ob.connectionState === "connected") {
func();
} else {
ob.on('connect', () => {
func();
})
}
}
const app = new Vue({
el: '#app', // Vueが管理する一番外側のDOM要素
data: {
// Vue内部で利用する変数定義
ObnizID: ['0000', '0000'],
WeekTime: [
{'Sun':'00:00:00'},
{'Mon':'00:00:00'},
{'Tue':'00:00:00'},
{'Wed':'00:00:00'},
{'Thu':'00:00:00'},
{'Fri':'00:00:00'},
{'Sat':'00:00:00'},
],
},
methods: {
// 関数はココに記述
PowerON: function() {
// LED ON
// Obniz ID 指定
let obnizid = `${this.ObnizID[0]}-${this.ObnizID[1]}`;
console.log(obnizid);
this.obniz = new Obniz(obnizid);
let me = this; // thisを関数内で使えないので変数に代入
// connect関数を呼んで、connect関数内で以下のFunctionを実行
connect(async function() {
const led = me.obniz.wired('LED', { anode: 0, cathode: 1 });
me.obniz.display.clear();
me.obniz.display.print('ON');
led.on(); await sleep(1000); led.off(); // LED点灯 1s
me.obniz.display.clear();
}, this.obniz);
},
},
});
弟に使い勝手とかを聞いてみた
今回はLED点灯だが、完成後はPCが起動するようになるイメージを持ってもらったうえで使ってもらった。
操作面
- 初回実行時のLED点灯の動作がちょっとおかしい。 ※コーディングミスってるかも。
- 初期設定(ObnizID)は別メニューの方が良いと思う。
- 電源ON を押したらすぐ起動しちゃうの?間違えて起動とか考慮したら?
- 毎日を同じ時間にしたい場合、一つずつ設定するのは面倒では?
- 電源OFF は出来ないんだよね?(聞いてみただけみたい。)
- この日だけ臨時で時間設定とか出来たら良いのでは?
- プリセット登録(パターンを予め設定できる)とかどう?
企画面
- 自作PCじゃないから使わないな。(自作PCでしか出来ない?)
- 同じ仕組みで遠隔起動出来ると良いかもしれないけど、思いつかないね。(私も思いつかない。)
なぜ自動起動したいか(補足)
PCでTV録画しているからって理由。毎日同じ時間で起動はBIOSで設定できるけど、もう少し起動時間をフレキシブルに変更したいっていう私のわがまま。
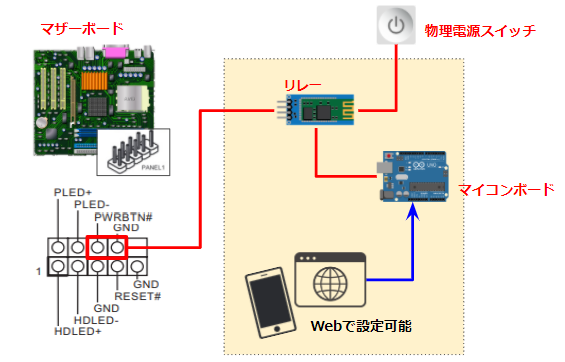
想定イメージ
今回はWebアプリとObnizの連携部分のみの実装。LED部分をリレーと置き換え、自作PCのPowerSWと置き換えてショートさせれば電源ON出来る想定。(たぶん。)