はじめに
ほとんどプログラミング経験のない初心者(VB.Netを少しかじった程度)ですが、最近「モノをつくる」学習の場を与えて貰えたので、自分なりに色々調べて、JavaScriptにチャレンジしてみました。記事の投稿も初で、初めて尽くしで戸惑ってます。。ソースコードがキレイじゃないのもご愛敬。
目的
Node.jsとQiitaAPI(+axios)を使って今の自分に何ができるか考えてみた。
で、今回は、「今年(2020年)に投稿された記事で、ストック数の多い記事のタグってどんなの?」を調べてみました。
(ストック数が多い記事として、今回はストック数が300以上の記事を対象としてみた。)
コード
// axiosモジュールの読み込み
const axios = require('axios');
axios.defaults.baseURL = 'https://qiita.com/api/v2';
let array1 = []; // タグ名用
let array2 = []; // カウント用
// main関数
async function main(page) {
// QiitaAPIからレスポンス受け取り(ストック>=300 + 作成日>=2020-01 の記事一覧)
let response = await axios.get(
'/items?page=' + page + '&per_page=100&query=stocks:' +
encodeURIComponent('>=300') + '+created:'+ encodeURIComponent('>=2020-01')
);
// 取得した記事から[tags]要素を取得
for (let i=0; i<response.data.length; i++) {
for (let j=0; j<response.data[i].tags.length; j++) {
var tagname = response.data[i].tags[j].name; // タグ名取得
// 配列に登録があれば、カウントを+。登録が無いなら配列に追加。
var result = array1.indexOf( tagname ); // 検索(既に配列にあるか)
if (result < 0) {
array1.push(tagname);
array2.push(1);
} else { array2[result] += 1; }
}
}
// 結果出力
if (page==5) {
for (let i=0; i<array1.length; i++) {
console.log(array1[i]+', '+array2[i]);
}
}
}
// main関数 実行
let promise = Promise.resolve();
for (let k=1; k<6; k++) {
promise = promise.then(() => main(k));
}
色々ハマった点
1.QiitaAPIって何がとれるのさ?
QiitaAPIの仕様書を読み込んでみた。(色々取れそうだけど、技術力が追い付かないので断念。)
最初におや?と思ったのは、1回のレスポンスで最大100件、ページ指定も最大100ページ。つまり、1万件まで。
100件以上を取ろうと思うとページを何度か呼び出すしかないのかな。ってことで、main関数をループすることにした。
let response = await axios.get(
'/items?page=' + page + '&per_page=100&query=stocks:' +
encodeURIComponent('>=300') + '+created:'+ encodeURIComponent('>=2020-01')
);
2.非同期処理ってなんぞや?
ループしようと思ったはいいけど、上手くいかない。
どうも非同期処理で走るからって理由らしい。正直良く分かってないが、以下サイトを参考に改善してみた。
PromiseによるJavaScript非同期処理レシピ集
let promise = Promise.resolve();
for (let k=1; k<6; k++) {
promise = promise.then(() => main(k));
}
結果
結果は、EXCELで集計。
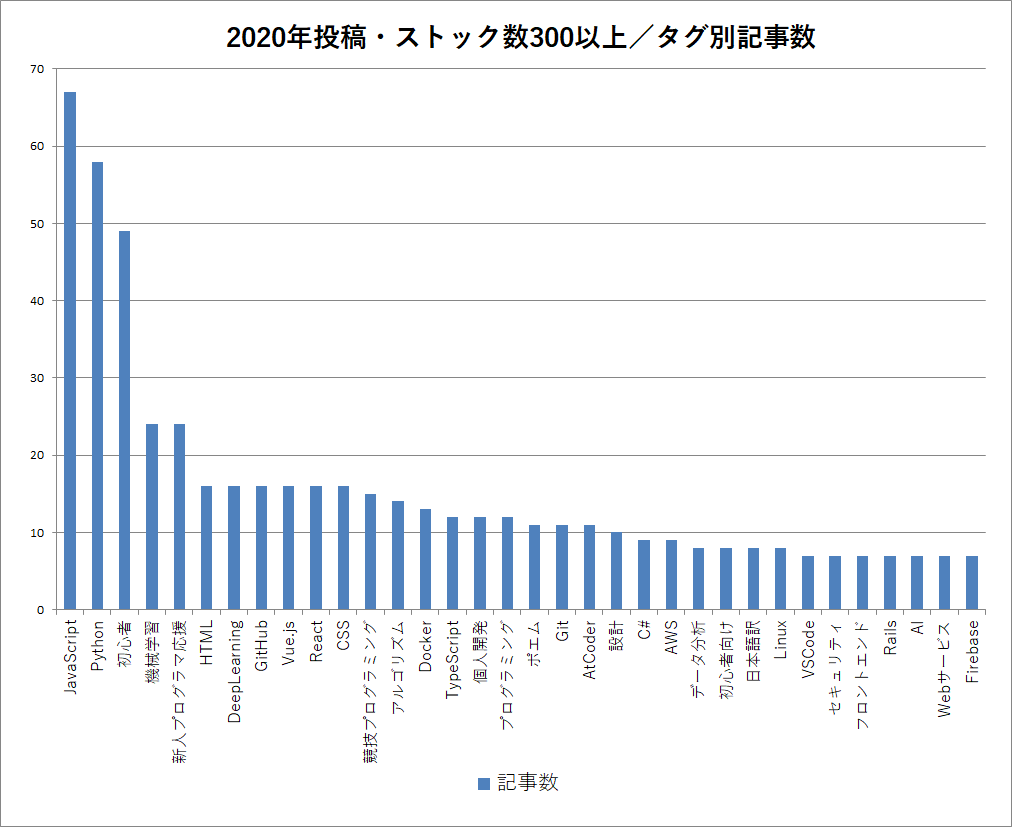
(あまり細かくなってもアレなので、表は上位10件、グラフは記事数7件以上を表示。)
※2020年に投稿された記事で、ストック数が300以上の記事についてタグを集計
| タグ | 記事数 |
|---|---|
| JavaScript | 67 |
| Python | 58 |
| 初心者 | 49 |
| 機械学習 | 24 |
| 新人プログラマ応援 | 24 |
| HTML | 16 |
| DeepLearning | 16 |
| GitHub | 16 |
| Vue.js | 16 |
| React | 16 |
考察
Qiitaトップのタグ・ランキングとはまた違った結果になった。
上位の「JavaScript」「Python」は、今年も熱い。ストック数も多いということは、興味関心が高く、役立つ情報がまだまだあるってことかなぁ。
興味深いのは、タグ・ランキングでは上位の「Ruby」がランク外。
最近の投稿が少ないか、ストック数が伸びないのか、、、??
最後に
JavaScriptの学習も兼ねて今回はチャレンジしてみましたが、もっとより良いアプローチがある気がしました。
そもそも、私の技術力の無さを痛感。(書いてませんが色々断念してます。。。)
まずは書く!調べる!やってみる!
トライアンドエラーで今後も素人ながら挑戦していきます。