この記事はどのAdvent Calendarにも属していません。
完成後のページはこちら
背景
5年ほど前に当時の流行(?)に乗ってVPSを借りてLAMP環境を構築し、WordPressでブログをホスティングしていたのですが、大して更新もしないサイトのために年間1万円をかけることや(アップデートや最低限の対策をしているとはいえ)毎日のようにセキュリティホールを突こうとする攻撃が来ることに辟易していました。
またVPS自体もOSのアップデートのタイミングを逃してCentOS6のままだったり、そもそもVPSを使う理由も今となっては無くなってしまったので、契約更新をせずに表題のようなお引越し作戦をすることにしました。
なお、実行環境はmacOSで、既にhomebrew / Python / Golang / node.js等の環境がインストールされていることを前提としています。
メリットがありそうな人
- WordPressの多機能さをオーバースペックに感じている人
- 手軽に安全かつ爆速なサイトを作りたい人
- 普段からMarkdownを使っていて、かつ物書きの環境(エディタやデバイスなど)にこだわりがある人
用語の概要
細かいことは適宜ググっていただいて…
Hugo
- 静的サイトジェネレータ。Golang製。
- Markdownで記事を書いて、ビルドするとHTML形式のサイトが吐き出されるので、それをデプロイする。
- エンジニア界隈でちょっと流行っているようで、NetlifyやGithub Pagesなどでホスティングしている人もいます
- 後から気付いたけど公式リファレンスにもFirebaseでのホスティング方法が書いてあった
- コメント欄はDISQUSを使うなどの工夫は必要だが、カスタムは比較的容易でリファレンスもある程度充実しているので、使いたいものを付け足したり、自分で作る感じになります。
Firebase Hosting
- Firebaseは、一言で言えばGoogle謹製の簡単になんでも作れる環境(MBaaS)
- 凝ったことをやろうとすると嵌まることもあるけど、シンプルなことや手軽に済ませたい時に役立つ
- Firebase HostingはFirebaseの中の機能の一つで、静的サイトをホスティングすることに特化したサービス
- GCPのCloud Storageも静的サイトのホスティングに使えますが、独自ドメインのSSL接続に対応していないので、現状ではFirebase Hostingのほうが用途としては向いています
- すごく便利な機能
- 自分で取ったドメインでも自動でSSL化してくれる(証明書自体はLet's Encryptによるもの)
- SSDキャッシュやCDNによる配信で爆速になりそうな雰囲気
- 無料枠だと容量1GB、月間転送量10GBまで
- 個人の
たいしてPVもないようなブログやWebサイトのホスティングなら十分 - 業務利用やアルファな方は$25/月の定額制や従量制のプランのご検討を
- 個人の
手順
元のWordPressコンテンツのMarkdownへの変換
今あるWordPressのコンテンツ(記事)をMarkdownに変換します。
公式ではWordPress to Hugo Exporterをおすすめしていますが、私の環境ではうまくエクスポートできなかったのでExitWP for Hugoを使用しました。Python環境が必要になります。
$ git clone https://github.com/wooni005/exitwp-for-hugo.git
$ mv path/to/(WordPressでエクスポートしたXMLファイル) exitwp-for-hugo/wordpress-xml/
$ cd exitwp-for-hugo/
$ pip2 install --upgrade -r pip_requirements.txt
$ brew install libyaml build-essential
$ python exitwp.py
ここでエクスポートされたファイルは拡張子が.markdownなので、必要に応じて.mdにリネームします。
$ for filename in *.markdown; do mv $filename ${filename%.markdown}.md; done
Hugoのインストール
Hugoをクローンしてサイトの初期設定を行います。homebrewでインストールする場合はbrew install hugo、go getを利用する場合は下記のコマンドを使用します。
$ go get -v github.com/spf13/hugo
次にサイトをセットアップします。ここではhogeという名前にします。これで、ディレクトリ配下にhogeというディレクトリが作成され、各種ディレクトリや必要なファイルが配置されます。
$ hugo new site hoge
Congratulations! Your new Hugo site is created in /path/to/hoge.
Just a few more steps and you\'re ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/, or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
$ tree hoge
hoge
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── static
└── themes
テーマのインストール
初期状態では何のテーマもインストールされていないので、テーマ一覧を見て気に入ったテーマをクローンしてきます。私のサイトではhugo nuoをカスタムして使用しました。
$ cd hoge/themes
$ git clone https://github.com/laozhu/hugo-nuo
config.tomlの編集
使用するテーマやプラグインなどにもよりますが、下記のような設定を記述します
baseURL = "https://hsy.me"
languageCode = "ja"
DefaultContentLanguage = "ja"
publishdir = "public" # 公開用ディレクトリ(この名前を推奨)
contentdir = "content" # コンテンツのディレクトリ
title = "ページタイトル"
canonifyurls = true # 絶対パス指定
hasCJKLanguage = true # 記事の要約を正しく機能させるために必要
googleAnalytics = "GoogleAnalyticsを使用する場合はここにコードを記述"
記事の移行
先にExitWP for Hugoで変換した記事をhoge/content/配下に移動します。
この時、元の画像などのコンテンツはWordPressでホスティングされているURLになっているので、hoge/static/配下に適宜ディレクトリを切った上で配置し、パスを書き換えます。
(正直、テンプレートのカスタムの次に面倒な作業でした)
プレビュー&ビルド
記事の確認は簡易サーバ機能を使うと便利です。-tオプションで使用しているテンプレート名を指定し、-wオプションで変更を即時プレビューできるようにします。これを打った後、http://localhost:1313/でページを確認できます。
$ hugo server -t hugo-nuo -w
プレビュー結果に問題が無ければサイトをビルドします。hugoコマンドでサイトがビルドされ、配下にpublicフォルダが出力されます。テーマが複数フォルダ内にある場合や出力するテーマを指定する場合はプレビュー時のように-tオプションを使用します。
$ hugo
$ tree -L 1
.
├── archetypes
├── config.toml
├── content
├── data
├── layouts
├── public <- これが公開用ディレクトリ
├── static
└── themes
Firebase Hostingのセットアップ
いよいよデプロイ作業に入ります…が、その前にプロジェクトのセットアップを行います。
Firebaseコンソールに移動し、「プロジェクトを追加」をクリック
「プロジェクト名」に好きなプロジェクト名を入れ、「国/地域」で「日本」を選択

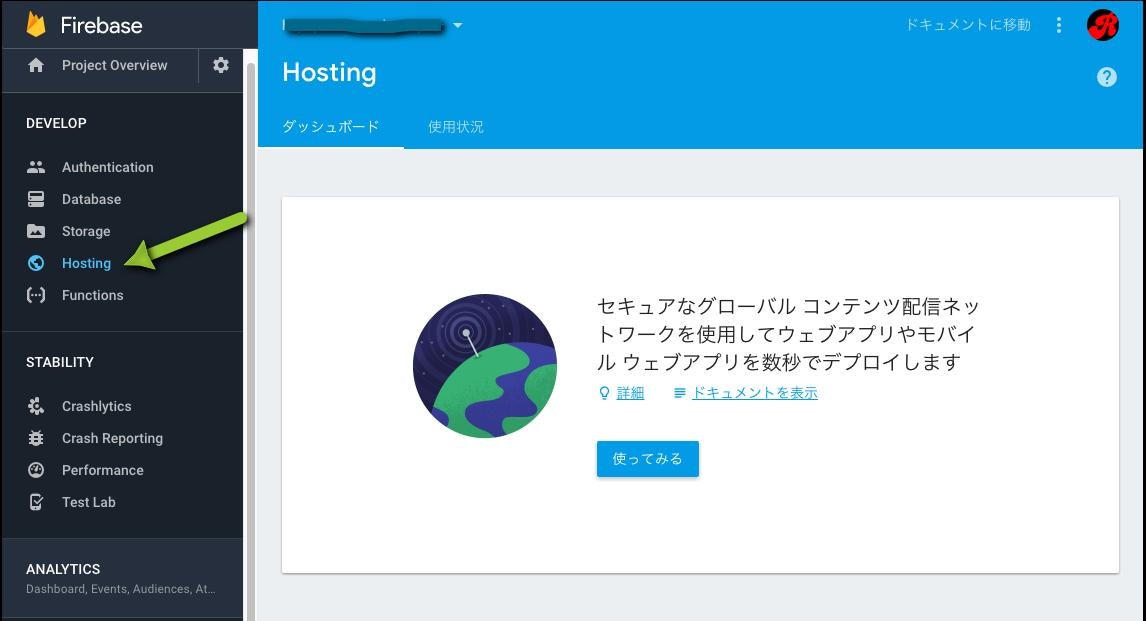
コンソールが出てきたら、左メニューの「Hosting」をクリック

Firebaseツールをインストールします。npmが必要な場合は先にnode.jsのインストールを実行してください。
$ npm install -g firebase-tools
Firebaseツールでログインします。
$ firebase login
? Allow Firebase to collect anonymous CLI usage and error reporting information? (エラー収集に同意するかどうかを尋ねてきます)
Visit this URL on any device to log in:
(ブラウザが開くと思いますが、開かなければここに表示されるURLを開いてログインします)
Waiting for authentication...
✔ Success! Logged in as (ログインしたアカウント)
Firebaseプロジェクトをセットアップします。hogeディレクトリ配下からfirebase initコマンドを実行します。
$ firebase init
🔥🔥🔥🔥🔥🔥🔥🔥 🔥🔥🔥🔥 🔥🔥🔥🔥🔥🔥🔥🔥 🔥🔥🔥🔥🔥🔥🔥🔥 🔥🔥🔥🔥🔥🔥🔥🔥 🔥🔥🔥 🔥🔥🔥🔥🔥🔥 🔥🔥🔥🔥🔥🔥🔥🔥
🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥
🔥🔥🔥🔥🔥🔥 🔥🔥 🔥🔥🔥🔥🔥🔥🔥🔥 🔥🔥🔥🔥🔥🔥 🔥🔥🔥🔥🔥🔥🔥🔥 🔥🔥🔥🔥🔥🔥🔥🔥🔥 🔥🔥🔥🔥🔥🔥 🔥🔥🔥🔥🔥🔥
🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥 🔥🔥
🔥🔥 🔥🔥🔥🔥 🔥🔥 🔥🔥 🔥🔥🔥🔥🔥🔥🔥🔥 🔥🔥🔥🔥🔥🔥🔥🔥 🔥🔥 🔥🔥 🔥🔥🔥🔥🔥🔥 🔥🔥🔥🔥🔥🔥🔥🔥
You\'re about to initialize a Firebase project in this directory:
/path/to/hugo/hoge
? Which Firebase CLI features do you want to setup for this folder? Press Space to select features, then Enter to confirm your choices. Hosting:
◯ Database: Deploy Firebase Realtime Database Rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
◯ Hosting: Configure and deploy Firebase Hosting sites <-これを選択(カーソルキーで移動してSpaceキーで決定後にEnter)
◯ Storage: Deploy Cloud Storage security rules
=== Project Setup
First, let\'s associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we\'ll just set up a default project.
? Select a default Firebase project for this directory: (プロジェクト名/プロジェクトID)
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build\'s output directory.
? What do you want to use as your public directory? public <- 初期設定がpublicフォルダなので、このままでOK
? Configure as a single-page app (rewrite all urls to /index.html)? Yes <- これも「y」でOK
? File public/index.html already exists. Overwrite? No <- ビルド後の場合はNo
i Skipping write of public/index.html
i Writing configuration info to firebase.json...
i Writing project information to .firebaserc...
✔ Firebase initialization complete!
Firebase Hostingにデプロイ
デプロイはコマンド一発です。簡単ですね。
$ firebase deploy
デプロイ後は「https://(プロジェクトID).firebaseapp.com/」でホスティングされます。
独自ドメインの設定
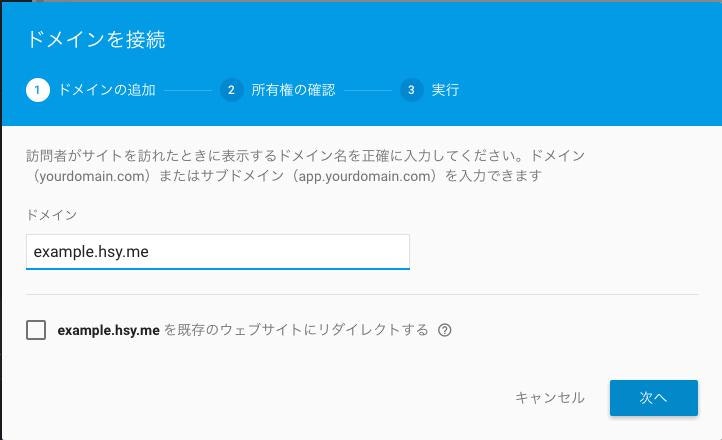
Hostingのコンソールで「ドメインを接続」をクリックし、設定したいドメイン名を入力します。

次に進むと、初めてのセットアップの場合は所有者確認のために追加するTXTレコード名が表示されるので、手持ちのドメイン業者の管理画面を開いてTXTレコードを追加します。30分もしないくらいで所有権は確認されると思います。
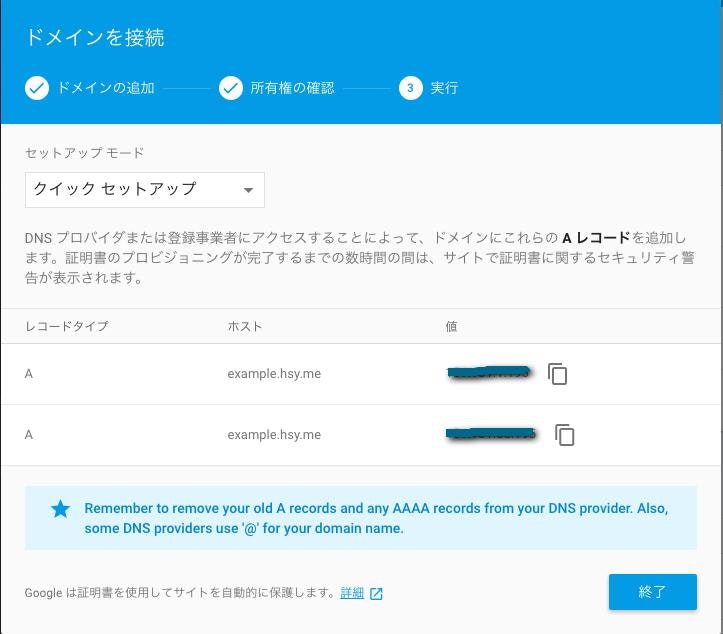
所有権が確認されると、追加すべきFirebaseのAレコードのIPアドレス2個が表示されるので、TXTレコードと同様にドメインの管理画面からAレコードを追加します。

Google側で検証が終わるとSSL証明書が適用され、SSL接続が有効になります(それまでは**「この接続ではプライバシーが保護されません」画面が表示されてしまう**ことに注意が必要です)。有効になるまでの時間は24〜48時間と言われていますが、だいたい半日くらいで適用されるような印象です。
おわりに
WordPressからの記事インポートや修正、Hugoテーマのカスタムに時間がかかった以外はコマンドを数個叩くだけ、あるいはマウスでポチポチするだけで簡単に移行できるかと思います。
特に、キャッシュやCDN配信が無料で利用でき、さらに独自ドメイン下で無料かつ自動でSSL証明書のプロビジョニングがなされる点は、自力で設定して苦労したことのある人は特にメリットに感じられるのではないでしょうか。
今後はHugoテーマのカスタマイズやビルド環境の自動化などをしてみたいと思います。