概要
JavaScript で綺麗なチャートが描ける「 Chart.js 」
パイやドーナッツ形式でも表現できて便利なのですが
単位(%)を付けるのに手間取ったので、対応方法を残しておきます。
執筆時点の Chart.js の Version は 2.4.0 です。
1.x とは書き方が異なるので注意してください。
(1.x だと簡単に書く方法があります。逆にそれが今回ハマった原因だったり。。)
困った事
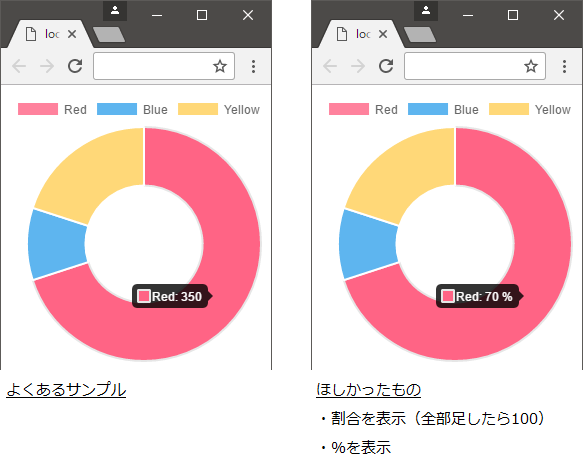
本家 Documentation も、その他の解説サイトも左図のパターンで、
私がほしかった右図のパターンがなぜか載っていませんでした。
バージョン 1.x の場合は簡単にやる方法があるので、2.x も同様の方法があるだろうと
オプション(afterLabel等)をずっと探していました。
が、結局要件を満たすものはありませんでした。
ちなみに afterLabel はこうなります。なんでや!

バージョン 2.x で単位を付けるにはどうすれば良いのか
そのうちもっと良い方法が実装されそうですが、
現状では callbacks を使うことで単位(%)を付けることができます。
(ソース を見たら現状機能が無いことは一目瞭然でした)
値を割合(合計100)で表記するのも、自動でやってくれる機能は無いので
割合に計算しなおした値を使います。
<canvas id="myChart" width="400" height="400"></canvas>
<script>
var chart = new Chart(document.getElementById("myChart"),
{
type: "doughnut",
data: {
labels: ["Red", "Blue", "Yellow"],
datasets: [
{
label: "Favorite color",
data: [70, 10, 20], //データ自体を調整して合計100になるようにする
backgroundColor: [
'rgba(255, 99, 132, 0.8)',
'rgba(54, 162, 235, 0.8)',
'rgba(255, 206, 86, 0.8)'
]
}
]
},
options: {
tooltips: {
callbacks: {
label: function (tooltipItem, data) {
return data.labels[tooltipItem.index]
+ ": "
+ data.datasets[0].data[tooltipItem.index]
+ " %"; //ここで単位を付けます
}
}
}
}
});
</script>