React Nativeの学習中にFontAwesomeのアイコンを使用するやり方が若干めんどくさかったので、
メモとして残しておく
ライブラリのインストール
# expo-fontのインストール
npm install expo-font --save
FontAwesomeのサイトから使用するアイコンをダウンロード
公式サイト
FontAwesome.com
①Start For Freeをクリック
②画面を下にスクロールしてdownloadをクリック
③Download Font Awesome Free for the Webをクリック
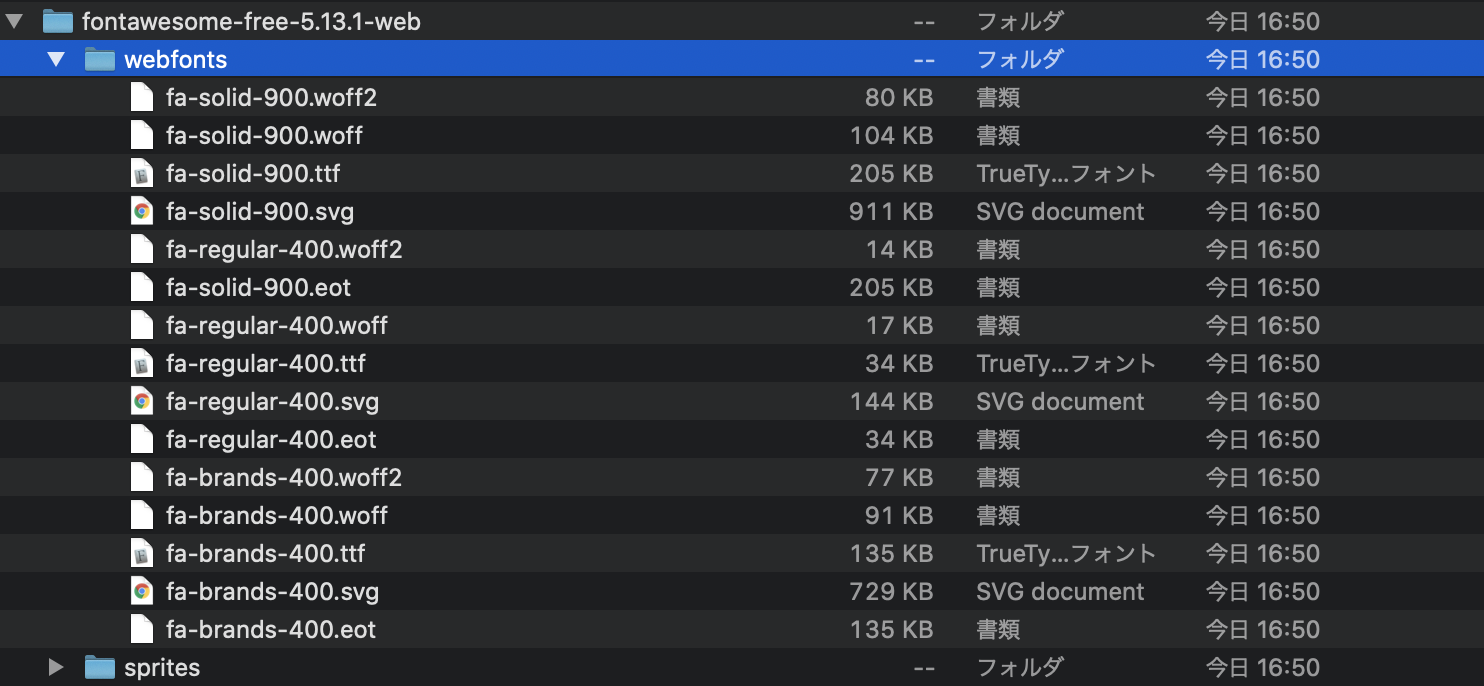
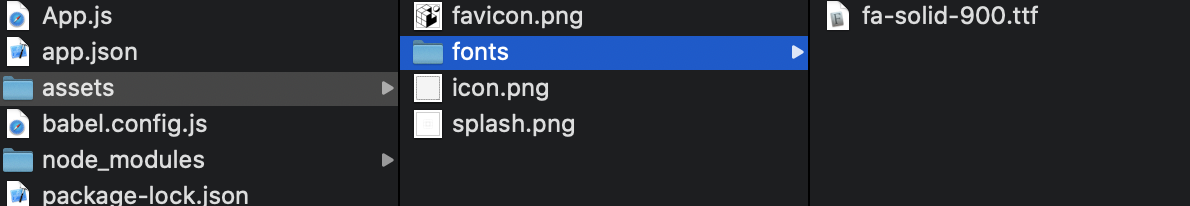
④ダウンロードしたwebfontsを自分のproject/assets/fontsの配下に置く
使用するアイコンを決める
①公式サイトのSearch Iconsで使用したいアイコンを検索する
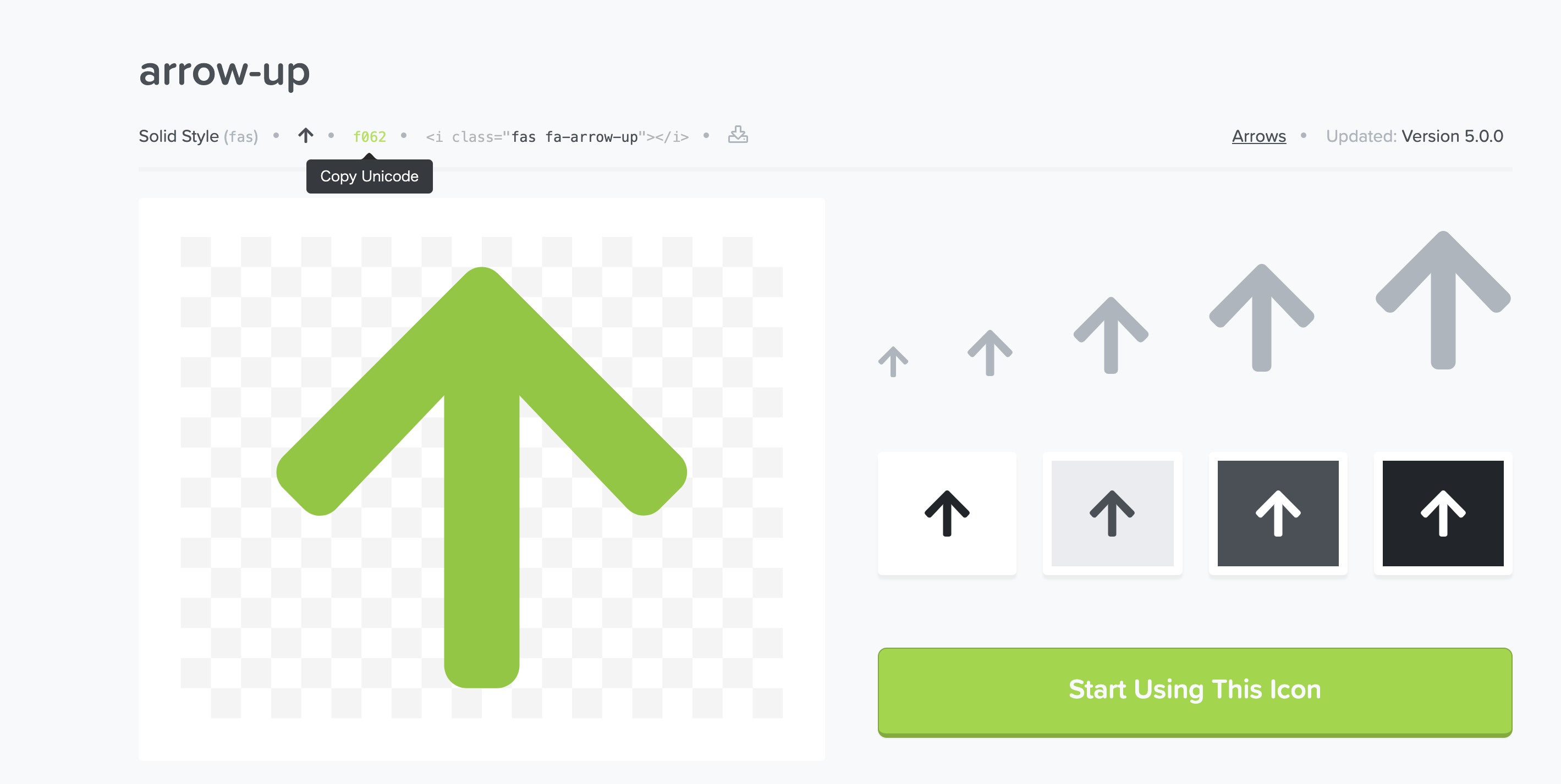
②使用するアイコンのユニコードをコピーする
※今回だとf062
実装
App.js
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import * as Font from 'expo-font';
import fontAwesome from '../../assets/fonts/fa-solid-900.ttf';
export default class App extends React.Component {
// fontAwesomeのLoad
componentDidMount() {
Font.loadAsync({
FontAwesome: fontAwesome,
});
render() {
return (
<View style={styles.container}>
<Text>
// \u + 先ほどコピーしたユニコードにする
{'\uf062'}
</Text>
</View>
);
}
}
// 省略
補足
これで一応表示はできるが、実際はLoadをasync awaitで待ったり、
ユニコードを直接指定するのではなく、expo/vector-iconsを使って名前を指定したりするけど
とりあえず今回は表示まで。。