はじめに
サポーターズさんが行っているハッカソン技育CAMPに参加して、本成果物を作りました。
当時のプレゼン資料。
解決したいこと
小説や技術本の執筆文字数をグラフにしたいと思ったことはありませんか?
ですが、Excelで一々文字数と日付を記録するのも面倒ですよね。
そこで本拡張機能は、gitのコミットから自動的に文字数の推移のグラフを作成します!
Writer Stockの紹介
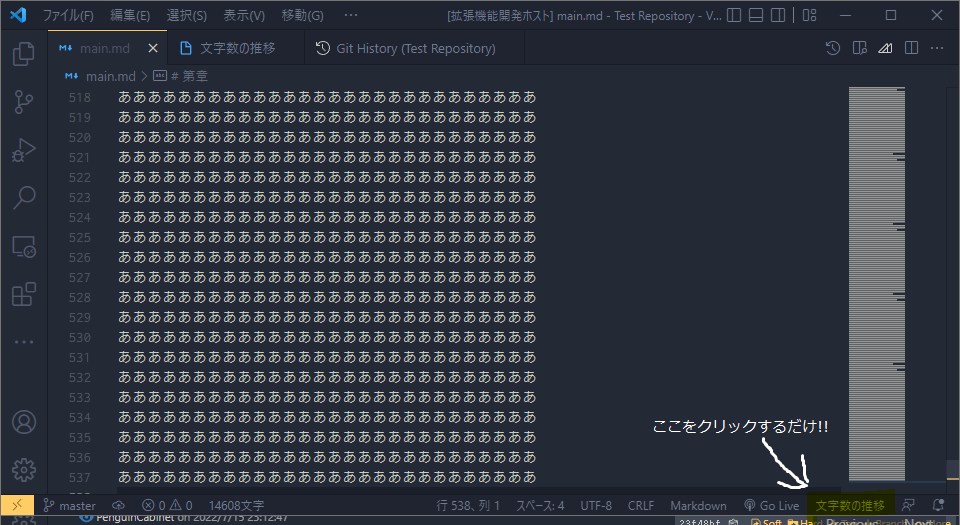
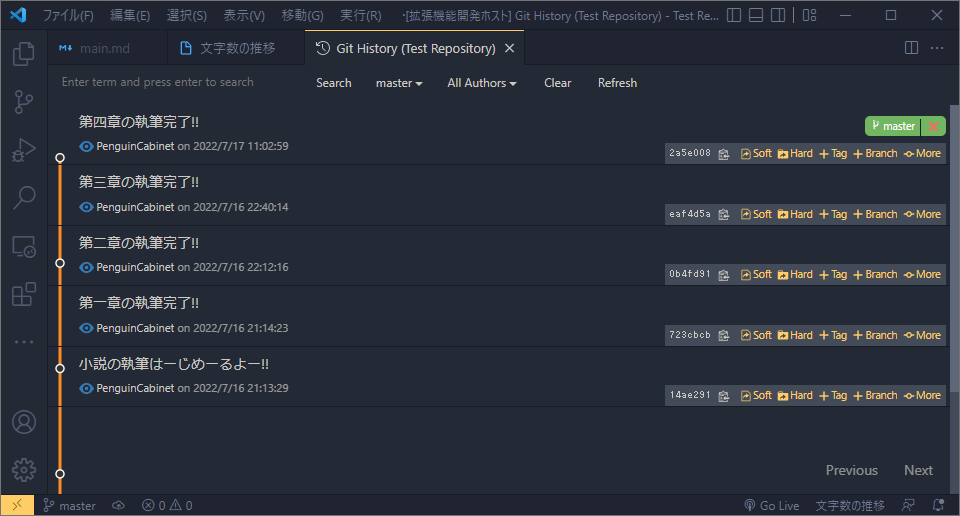
このようなgitコミットから…

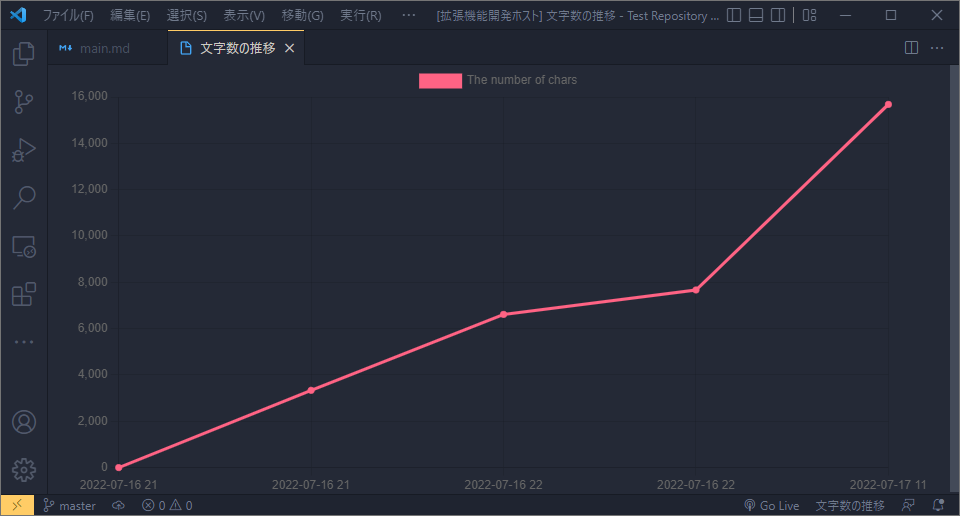
文字数の推移のグラフを自動生成します。

VS Codeの拡張機能であるため、シームレスにグラフを確認できます。
「.wsignore」に記述すると、そのファイルを文字数のカウントから除外できます。
また、gitのステージエリアにファイルがある状態で、実行するとうまくいかないバグがあるので、コミットしてから実行してください。
インストール
今後の開発について
リポジトリです。OSSですので、誰でも開発に参加できます!
今後の実装予定
- アイコンがセンスないのでどうにかしたい
- オフライン環境での実行
- gitのステージエリアにファイルがある状態で、実行するとバグる問題を解決する
利用者の声(自分)
僕は趣味で小説の執筆をしているのですが、Writer-Stockを活用しました。
14万文字を執筆して、初めて公募に出せましたが、その時のモチベーションアップにとても良かったと思いました。
自分の成果物を自分で活用できるとうれしいですね。
技術的なお話
使用した技術スタック
- JavaScript
- HTML
その他
VS CodeはElectronのため、拡張機能開発にWEBの技術をそのまま流用できる!!(ありがたい)
先ほどのグラフの表示部分も、WebViewでやっているので普通にchart.jsを使っています。
終わりに
ご活用いただけると嬉しいです。