JavaScriptの勉強のため、カウントダウンプログラムを作りました。
私は、新年までのカウントダウンや、オリンピック・パラリンピックまでのカウントダウンを試しました。
本記事の環境
※PCに環境構築を行う必要はありません。
WEBブラウザ(Google Chome)
テキストエディタ
要件・仕様
- 言語の勉強が主目的なので、見た目はこだわらない。
- 言語の勉強が主目的なので、処理は小分けにするし、コメントも残す。
- フレームワークは使わない。
- 秒単位でカウントダウンする。
- 起点となる年月日は画面から変えられるようにする。
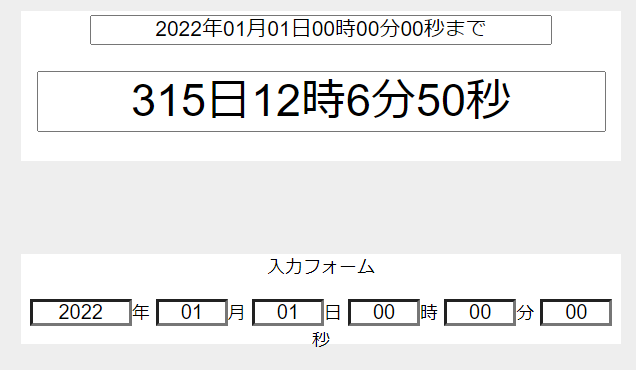
成果物(画面)
所感
- JavaScriptが非同期で動く様子を学習するのに丁度よかった。
- ネット上に参考になるものが多数あるので、JavaScriptの言語学習に集中できた。
成果物(ソースコード)
- 参考程度にしてください。軽くは動作確認済みです。
CountDown.html
<!DOCTYPE html>
<html>
<head>
<title>カウントダウン</title>
<style>
body {
background-color : #eee;
}
#countDown {
position : relative;
top : 50px;
left : 50px;
width : 400px;
height : 100px;
background-color : #fff;
text-align: center;
}
#target {
width : 300px;
height : 14px;
font-size : 14px;
text-align: center;
}
#date {
font-size : 30px;
text-align: center;
}
#inputForm {
font-size : 12px;
}
#input {
position : relative;
top : 100px;
left : 50px;
width : 400px;
height : 60px;
background-color : #fff;
text-align: center;
font-size : 12px;
}
#year {
width : 60px;
height : 12px;
background-color : #fff;
text-align: center;
}
#month,#day,#hour,#minute,#sec {
width : 40px;
height : 12px;
background-color : #fff;
text-align: center;
}
</style>
<script language="JavaScript">
// 現在日時取得処理
function getToday(today) {
work = new Date();
// ミリ秒から秒に変換する。
today["time"] = work.getTime() / 1000;
return;
}
// 目標日時取得処理
function getXDay(Xday) {
work = new Date(document.inputForm.year.value,
(document.inputForm.month.value - 1),
document.inputForm.day.value,
document.inputForm.hour.value,
document.inputForm.minute.value,
document.inputForm.sec.value);
// ミリ秒から秒に変換する。
Xday["time"] = work.getTime() / 1000;
return;
}
// カウントダウンタイマ作成処理
function makeCountDownTimer(countDownTimer) {
// カウントダウンするターゲットの日時を取得する。
Xday = [];
getXDay(Xday);
// 現在日時を取得する。
today = [];
getToday(today);
// 差を算出する。
countDownTimer["time"] = Xday["time"] - today["time"];
return;
}
// カウントダウンタイマ変換処理
function convertCountDownTimer(countDownTimer, result) {
// 計算用の変数を用意する。
forDay = 60 * 60 * 24;
forHour = 60 * 60;
forMinute = 60;
// 残り日数を算出する。(整数部だけ取り出す。)
tmp = countDownTimer["time"] / forDay;
work["day"] = Math.floor(tmp);
// 残り時間を算出する。(整数部だけ取り出す。)
tmp = (countDownTimer["time"] - work["day"] * forDay) / forHour;
work["hour"] = Math.floor(tmp);
// 残り時間を算出する。(整数部だけ取り出す。)
tmp = (countDownTimer["time"] - work["day"] * forDay - work["hour"] * forHour) / forMinute;
work["minute"] = Math.floor(tmp);
// 残り時間を算出する。(整数部だけ取り出す。)
tmp = countDownTimer["time"] - work["day"] * forDay - work["hour"] * forHour - work["minute"] * forMinute;
work["sec"] = Math.floor(tmp);
// 画面表示用フォーマットに変換する。
result["date"] = work["day"] + "日" + work["hour"] + "時" + work["minute"] + "分" + work["sec"] + "秒";
return;
}
// カウントダウンタイマ表示処理
function outputTimer() {
// カウントダウンタイマを作成する。
countDownTimer = [];
makeCountDownTimer(countDownTimer);
// カウントダウンタイマを画面表示用フォーマットに変換する。
result = [];
convertCountDownTimer(countDownTimer, result);
// 画面に表示する。
work =
document.inputForm.year.value + "年" +
document.inputForm.month.value + "月" +
document.inputForm.day.value + "日" +
document.inputForm.hour.value + "時" +
document.inputForm.minute.value + "分" +
document.inputForm.sec.value + "秒まで";
document.dateForm.target.value = work;
document.dateForm.date.value = result["date"];
return;
}
// カウントダウンタイマを表示する。
// (0.5秒ごとに再表示する。)
setInterval("outputTimer()", 500);
</script>
</head>
<body>
<div id="countDown">
<form name="dateForm">
<input type="text" name="target" id="target"></p>
<input type="text" name="date" id="date"></input>
</form>
</div>
<div id="input">
<form name="inputForm">
<p id="inputForm">入力フォーム</p>
<span>
<input type="text" name="year" id="year" value="2022">年</input>
<input type="text" name="month" id="month" value="01">月</input>
<input type="text" name="day" id="day" value="01">日</input>
<input type="text" name="hour" id="hour" value="00">時</input>
<input type="text" name="minute" id="minute" value="00">分</input>
<input type="text" name="sec" id="sec" value="00">秒</input>
</span>
</form>
</div>
</body>
</html>
関連