1. viteで環境構築
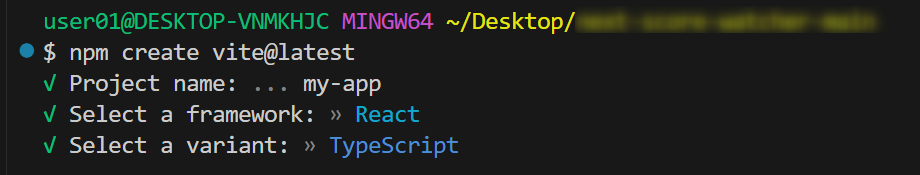
$ npm create vite@latest
project name = <プロジェクト名>, framework = React, variant = TypeScriptを選択

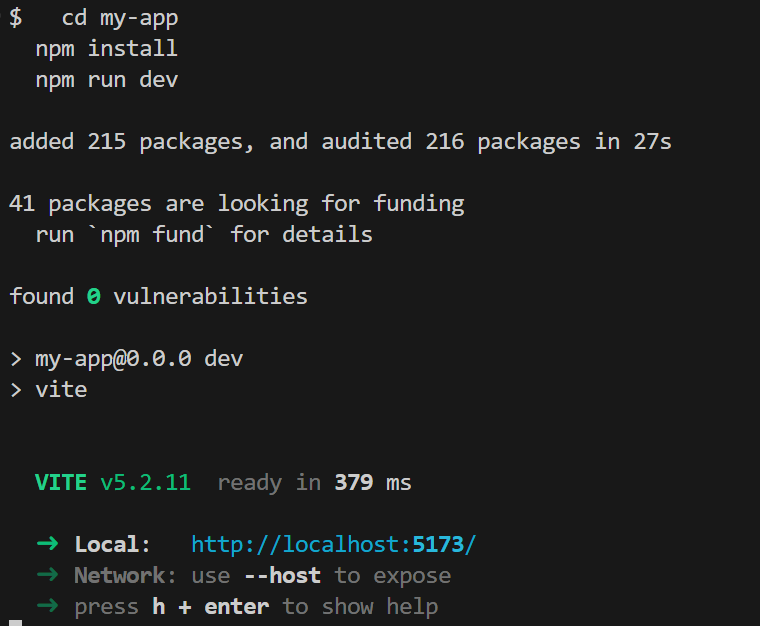
2. my-appディレクトリに移動し、起動
3. Localhost:5173でVite+Reactの画面が出たら成功!
4. Ctrl+Cでサーバーを停止し、ターミナルでChacra-uiをインストール
$ npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion
5. react-router-domをインストール
$ npm install react-router-dom