できたもの
こういうものを作ります。
作り方
作り方を3ステップで解説していきます。
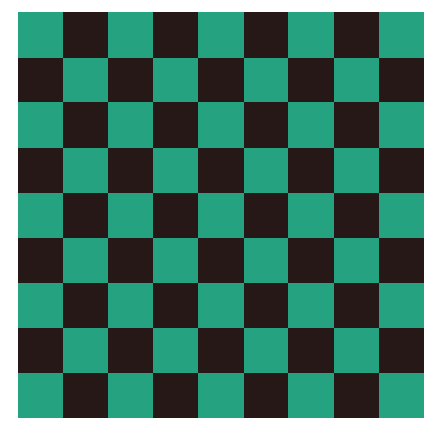
Step1. チェック柄の背景を作る
様々な方法がありますが、今回はconic-gradient( )を使用しました。
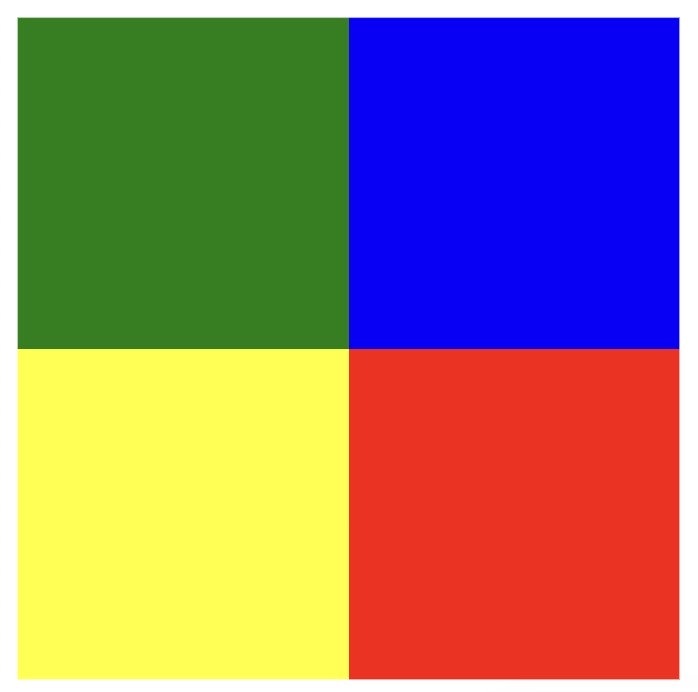
conic-gradient()は円周状のグラデーションを得るための関数ですが、色経由点を明確に定義することでグラデーションなしの背景を得ることもできます。例えば、
.four {
background-image: conic-gradient(blue 90deg, red 90deg 180deg, yellow 180deg 270deg, green 270deg);
}
であれば、
- 0度から90度までは青
- 90度から180度までは赤
- 180度からは240度までは黄
- 240度から360度までは緑
の背景が得られます(0度は時計の12時の位置)。
そのためこれの、①対角にある色を同じ色にして②background-repeat: repeatで繰り返せばチェック模様が作れることになります。簡単ですね。
コードは以下のような感じです。
:root {
--green: #25A27F;
--black: #271818;
}
.background {
background-image: conic-gradient(var(--black) 90deg, var(--green) 90deg 180deg, var(--black) 180deg 270deg, var(--green) 270deg);
background-size: calc(100% / 4.5) calc(100% / 4.5);
background-repeat: repeat; /* 初期値がrepeatなので書かなくても良い */
width: 100px; /* 縦横比は 1:1 にする */
height: 100px;
Step2. 羽織りの形状を作る
羽織りはFont Awesomeのアイコンを用いました。
ただし羽織りアイコンはもちろん、前開きの服のアイコンもなかったため、代わりにTシャツを使用しました。そのため成果物も半袖となっています。
これにposition: absoluteで黒い領域を重ねることにより前開きに見えるようにしています。
(襟の丸みのある部分はborderで作った三角形で作っています)
Step3. 羽織りを透過させてチェック柄の背景を映す
Font Awesomeアイコンも当然フォントなので、background-clip: textにより透過させ背景を映すことが可能です。
.background {
background-clip: text;
-webkit-background-clip: text;
color: transparent;
background-image: conic-gradient(var(--black) 90deg, var(--green) 90deg 180deg, var(--black) 180deg 270deg, var(--green) 270deg);
(以下省略)
}
.fa-tshirt {
font-size: 6rem;
}
<div class="background">
<i class="fas fa-tshirt fa-5x"></i>
</div>
※ IEはbackground-clipに対応していません。
※ SafariやIPhoneの各ブラウザもアイコンフォントの透過には対応していない?ようです。
コード
以上を組み合わせることでCSS羽織(半袖)が完成します。
See the Pen JjRGmVd by Masa-Shin (@POPOPON) on CodePen.
※ 恐らくSafariやIEからは見えない服となっています。