UIStackView?強いよね
均等間隔の配置、簡単な設定、制約の少なさ。隙がないと思うよ。
だけど・・・・時に警告が出るよ。
え〜。UIVieっ・・・UIViewたちが躍動するおいらのレイアウトを、皆さんに見せたいね。
UIStackViewの落とし穴
そんな便利なUIStackViewですが、トルツメをしようと思った時に、思い通りの動きはするけど、なんか警告が出る・・・って時があります。
今回はその警告を消すための正しい制約の付け方について書きます。
おさらい
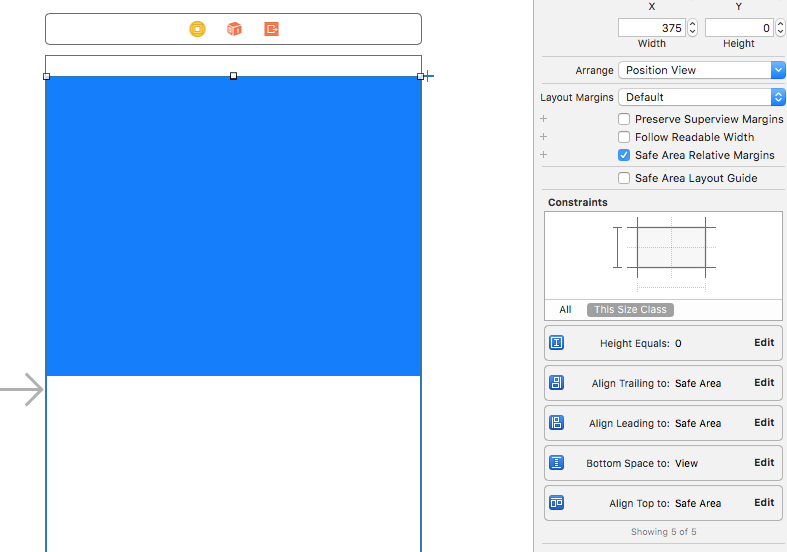
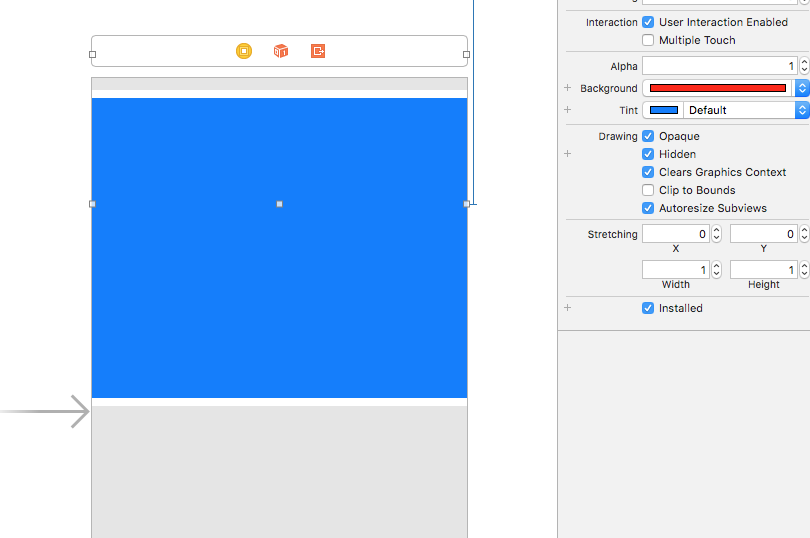
UIStackViewを使わずに以下の画像のようにUIViewを配置した場合、赤のUIViewのisHiddenをtrueにしても青のUIViewを赤の位置に詰めることはできません。

なぜなら、赤のUIViewの高さの制約が存在し、青のUIViewは赤のUIViewの下に配置される制約があるため、赤のは見えなくなったとしても高さがあり、青のUIViewの位置が変わらないというわけです。
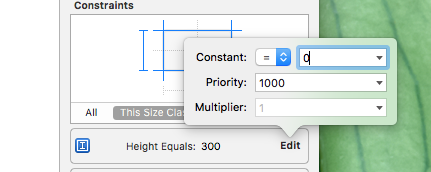
もしこの状態で赤を隠してトルツメをしたい場合は赤のUIViewの高さの制約を0にする必要があります。

コードで行う場合は、制約をIBOutletで接続して、高さの値を変更する必要があります。
class ViewController: UIViewController {
@IBOutlet weak var redViewHeight: NSLayoutConstraint!
private func changeRedViewHeight(_ isHidden:Bool) {
if isHidden {
redViewHeight.constant = 0
} else {
redViewHeight.constant = 300
}
}
}
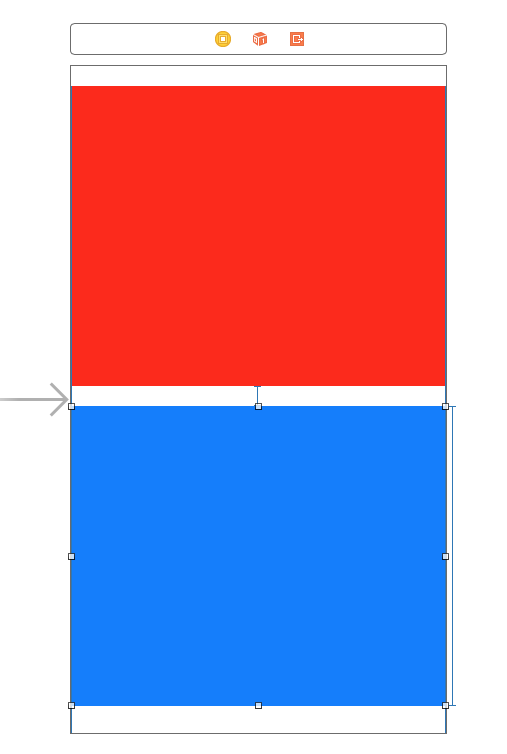
今回は、赤と青のUIViewの間に少し間を開ける制約を追加しました。
この場合だと赤の高さの制約に加えて、間を開ける制約もIBOutletを接続して0に設定しなければ赤の位置に青を持ってくることができません。
段々と複雑になればなるほど、コード上に制約のプロパティが散乱し始めたりするので、正直面倒ですね。
そんな時、UIStackViewはとても便利です。
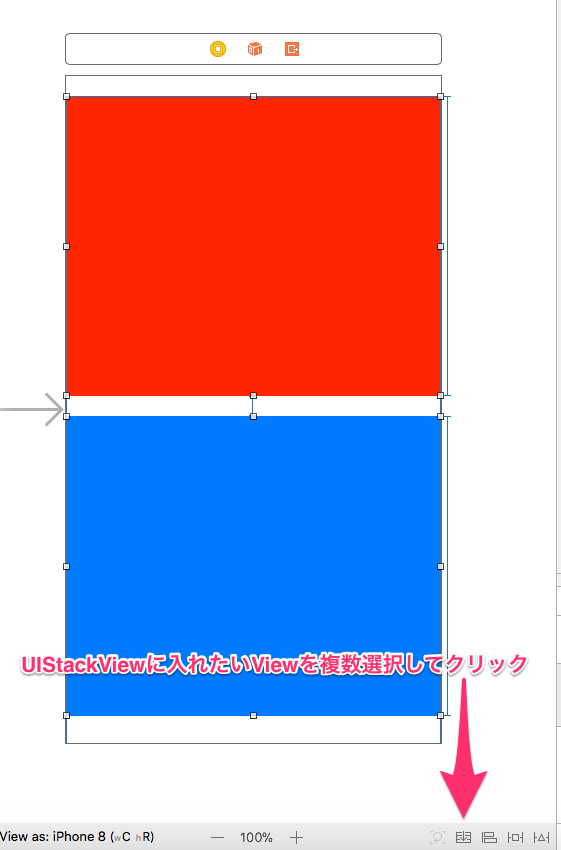
まずは以下の画像のようにUIStackViewを作成してみましょう。

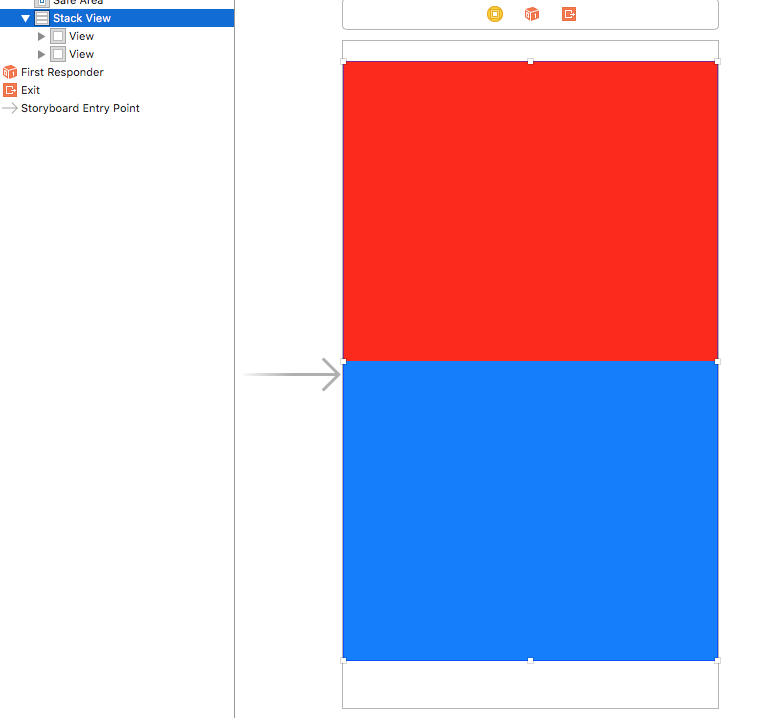
するとこの画像のように二つのUIViewがUIStackViewに内包されます。

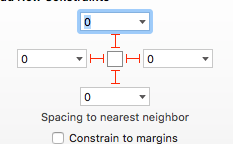
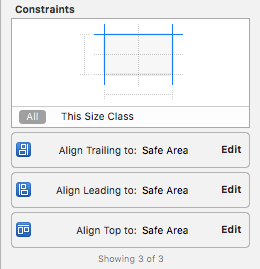
この状態だとUIStackViewになんの制約もついていないので、適当につけてあげましょう。

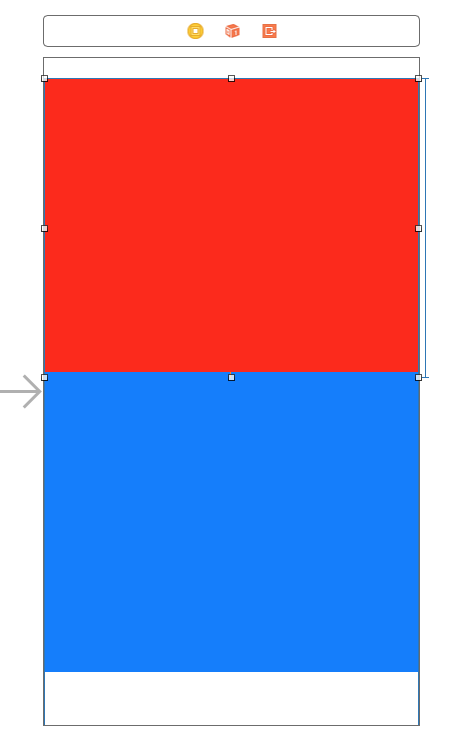
では、この状態で、赤のUIViewのhiddenを切り替えてみましょう。

赤のUIViewが非表示になり、青のUIViewが自動的に詰められています。
この方法を使用すると、IBOutletで制約をコード上に作ったりする必要もなく、Spacingで間を開けていても、それも自動で詰めることができます。
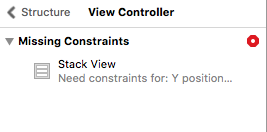
しかし・・・
なぜ警告が出てしまうかというと、UIStackViewに内包されたUIViewはhiddenが切り替えられると、先ほどのコードと同じようにサイズや間隔の制約を0にするという仕組みで動いているので、先ほどのUIStackViewのTopとBottomの0の制約によって確定した高さと内包するUIViewの制約の高さの合計が変わってしまうことが原因です。
なので、以下のようにBottomの制約を削除することで警告が出なくなります。

UIStackViewは便利ですが、hiddenでトルツメをしたい場合にUIStackView自体のサイズが変わってしまうので、サイズを確定させるような制約を組むのではなく、あえて制約を決めなかったり、Priorityを変えてサイズの自由度を与えるのがいいのではないかと思います。
余談
まさか自分がネタで作ったAdventCalendarが全部埋まるとは・・・
自分一人じゃ絶対無理でしたし、みなさんが書いてくれたおかげです!!!
ありがとうございました!
来年も抵抗するで?技術で🤜🤛