イメージ
サンプル
画像ファイル選択後に、mosaicボタンを押してください。
See the Pen mosaic by Shinichiro Maki (@olj611) on CodePen.
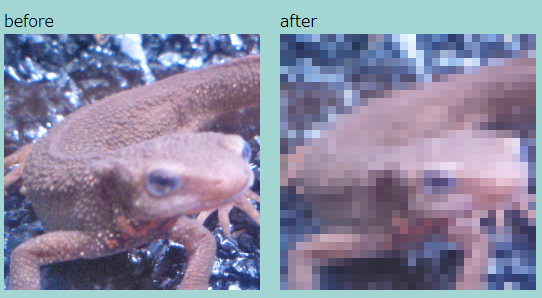
# モザイク処理のロジック  上図は幅9、高さ5の画像の画像をモザイク幅2,モザイク高さ2で処理する時のイメージ図です。 モザイク矩形のピクセルの平均色で塗りつぶすだけです。 # ImageDataオブジェクト サンプルプログラムではImageDataオブジェクトを使用しています。 画像処理ではバッファを直接いじることになるので、ImageDataの利用は必須です。 ご存知でない方はこちらを参照してください。