初めに
しばらく何も書いてませんでしたが、ネタが出来たのでやってみました。
いつもと同じく備忘録
完成物
https://github.com/TakuyaShirosaka/webPushSampleApp
WebアプリはNuxt3をベースにしています。
PWAのマニフェストに使うアイコンや、後述するOneSignalの準備は各々でよろしく。
何これ
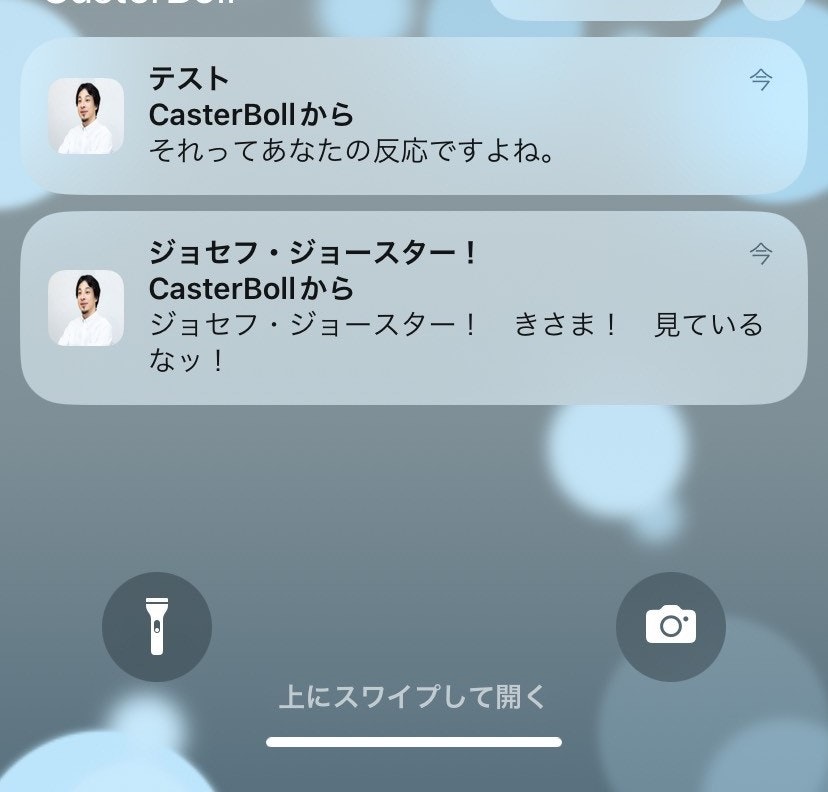
iosでのWebPushを感じるために作ってみました。
※知り合いに試してもらったら大変ダルそうにしていました。
仕組み
こういう記事は大体FCMが出てくるかもですが、
今回はOneSignalというサービスを使っています。(無料プランもあるよ)
https://onesignal.com/

大変だったこと、主にOneSignal
・導入にあたってWebQuickStart → Vueの手順で進めましたが、
Nuxt3でOneSignalのSDKをどう読み込ませるのが正解なのか苦悩した。
https://documentation.onesignal.com/docs/vue-js-setup
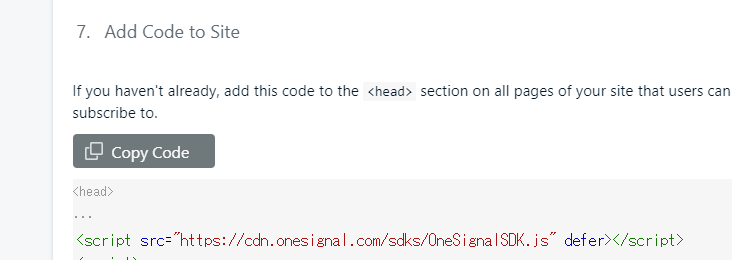
あとWebの設定途中に出てくるこのスクリプトタグを読み込むのを入れると

window.onesignal already defined as 'function'! ~~~~
ってコンソールにエラーが出力されました。
(この手順をSkipしてもその後の動作には問題なかったです。)
SDKの初期化はpluginsフォルダにOneSignal.tsを作りそこで実行してやりました。
import OneSignalVuePlugin from '@onesignal/onesignal-vue3';
export default defineNuxtPlugin({
hooks: {
// You can directly register Nuxt app hooks here
'app:mounted'() {
const nuxtApp = useNuxtApp()
nuxtApp.vueApp.use(OneSignalVuePlugin, {
appId: 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXX',
})
}
}
})
プラグインをページ側で使うのはこんな感じ
<script setup lang="ts">
onMounted(() => {
const globalProperties = useNuxtApp().vueApp.config.globalProperties;
console.dir(globalProperties.$OneSignal);
globalProperties.$OneSignal.on("subscriptionChange", function (isSubscribed) {
console.log("The user's subscription state is now:", isSubscribed);
alert("The user's subscription state is now:" + isSubscribed);
});
})
</script>
(vueApp.useしたやつがglobalPropertiesに入るみたい)
気になったこと
・safariは受信時の振動機能が未実装?(スマートウォッチと連携してればそっちで振動はする)
https://developer.mozilla.org/ja/docs/Web/API/Notification
→Notification.vibrateがiosはまだ×になってる
・ブラウザによって通知のアイコンや画面の雰囲気などカスタムできる幅が異なる
→まぁ仕方ない