VSCodeの設定を確認する
Format On Saveを確認
Format On Saveがオンになっているか確認する。
VSCodeの設定画面を開き、Editor:Format On Saveを検索します。
Editor:Format On Saveがオンになっているか確認します。

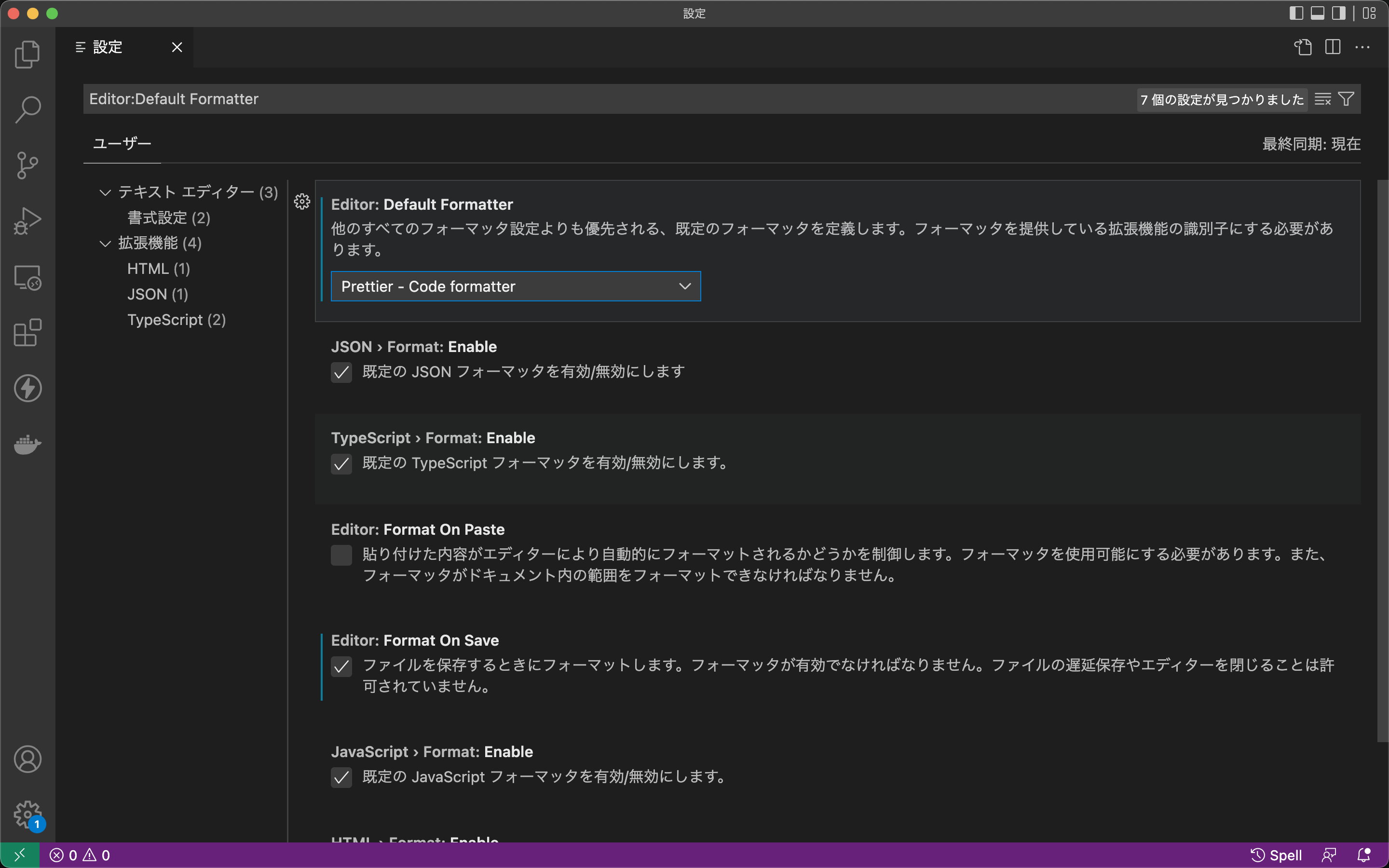
Editor:Default Formatterを確認
次にEditor:Default Formatterを検索し、Editor:Default FormatterがPrettier - Code formatterになっているか確認します。

setting.jsonで確認する
.vscode/settings.jsonに以下のように記述することで上記2点を確認することができます。
.vscode/settings.json
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true
}
prettier-plugin-tailwindcssを使用している場合
prettier-plugin-tailwindcssを使用していて、かつ、yarn2以降を使用している場合には.prettierrc.jsまたはprettier.config.jsを作成し、以下のように記述する必要があります。
prettier.config.js or .prettierrc.js
module.exports = {
plugins: [require('prettier-plugin-tailwindcss')],
}
.prettierrc.jsonではコマンドで整形できるもののVSCodeでの自動整形は動作しませんでした。
.prettierrc.json
{
"plugins": ["prettier-plugin-tailwindcss"]
}