はじめに
本記事は、プログラミング初学者が、学習を進めていて疑問に思った点について調べた結果を備忘録も兼ねてまとめたものです。
そのため、記事の内容に誤りが含まれている可能性があります。ご容赦ください。
間違いを見つけた方は、お手数ですが、ご指摘いただけますと幸いです。
Reactでlocalhostをhttps化する方法
create-react-appでReactアプリケーションを作成する
ターミナル
$ npx create-react-app sample-app
ディレクトリを移動する
ターミナル
$ cd sample-app
サーバーを起動する
ターミナル
$ HTTPS=true npm start
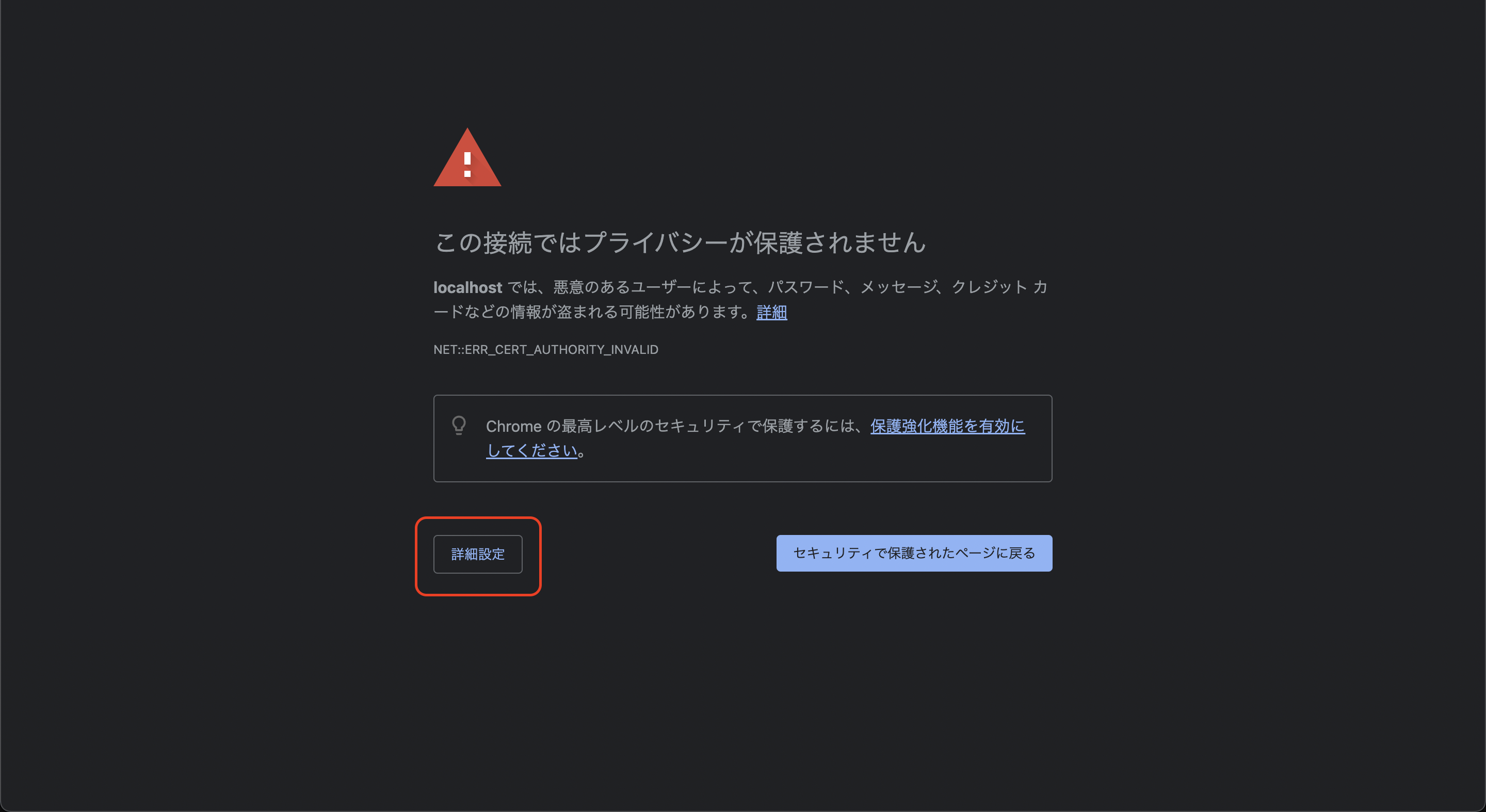
以下のような警告画面が表示されるので、赤枠の「詳細設定」をクリック指定ください。
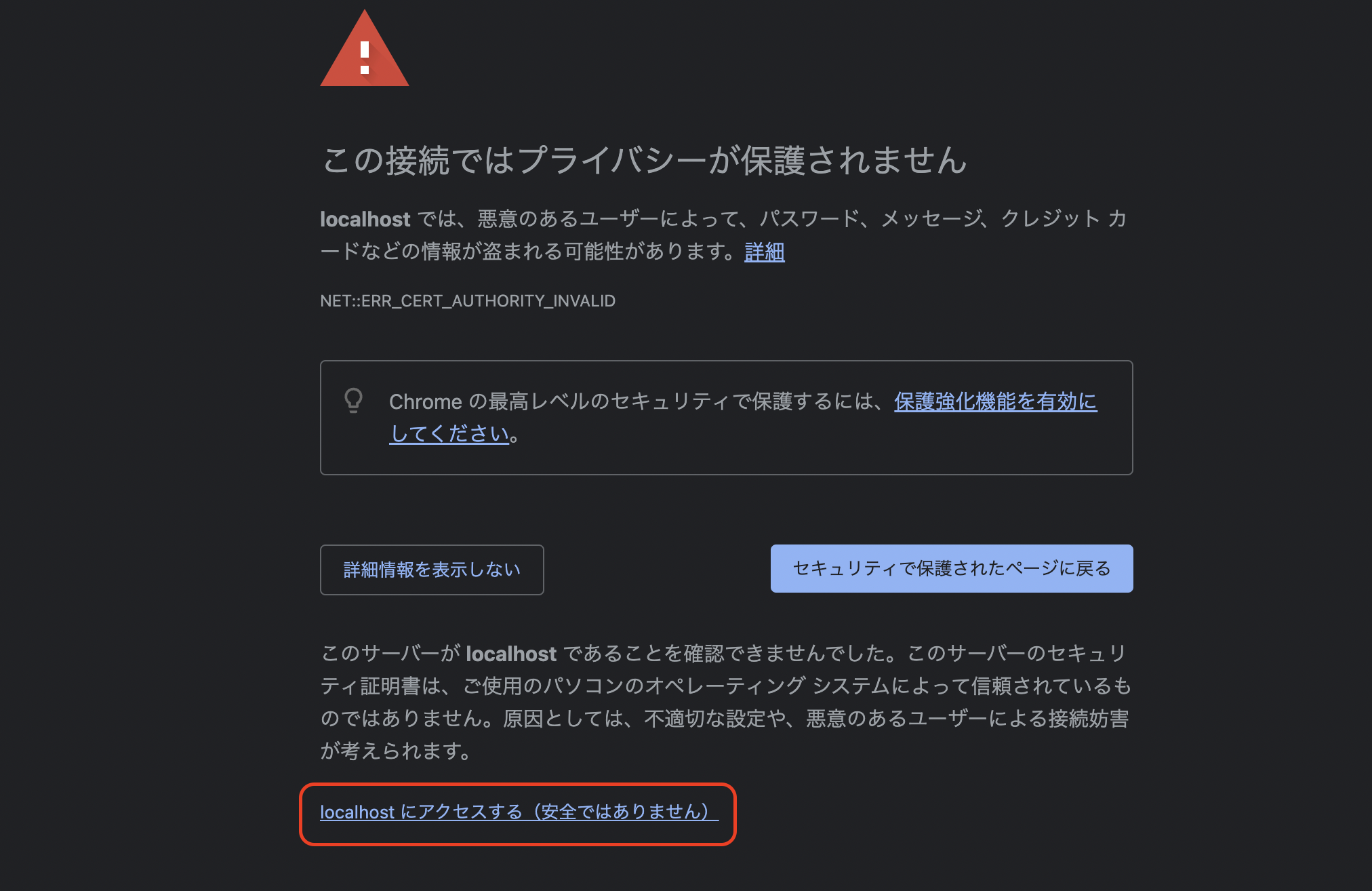
すると、画面の一番下に「localhostにアクセスする」と表示されているのでクリックしてください。
クリックするとReactの初期画面が表示されます。
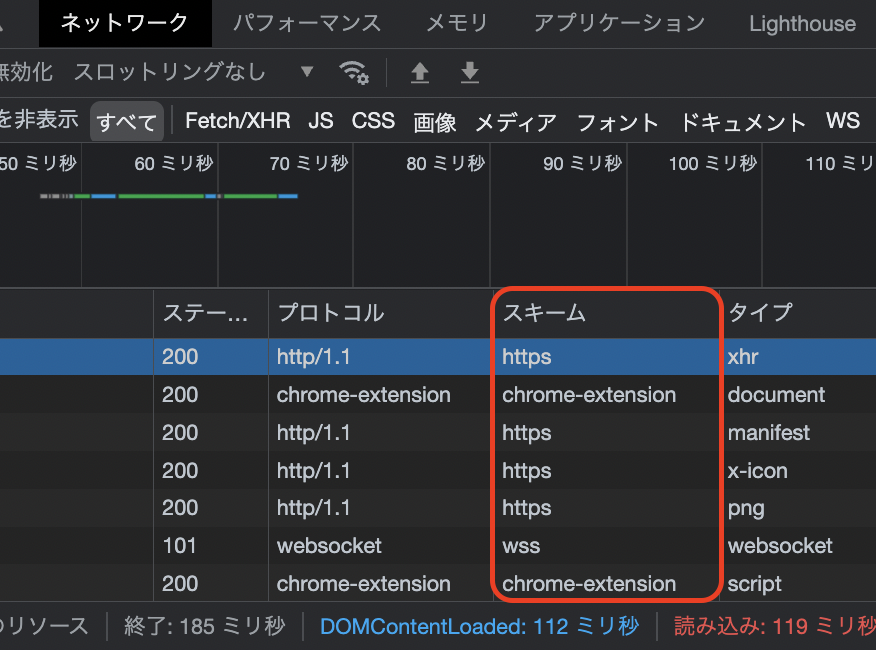
デベロッパーツールのネットワークでスキームを確認するとhttpsとなっていることが確認できます。
デベロッパーツールのネットワーク内にスキームが表示されていない場合には、「名前」「ステータス」・・・と表示されている箇所を右クリックして「スキーム」にチェックマークをつけてください。