manifest.jsonについて
Reactアプリケーションをcreate-react-appで作成するとpublicフォルダにmanifest.jsonというファイルが存在します。
このmanifest.jsonを編集することでスマートフォン等で「ホーム画面に追加」した際のアイコンやUI等に関する設定をすることができます。
初期状態は以下のようになっています。
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
主要なプロパティについて
short_nameおよびname
アプリケーションの名前を設定します。
short_nameはホーム画面、ランチャー等やアプリケーション名が表示されるスペースが狭い場合に表示されます。
icons
アイコンを設定します。
src,type,sizesを設定する必要があります。
アイコンはホーム画面、アプリランチャー、タスクスイッチャー、スプラッシュ画面などで使用されます。
スプラッシュ画面は後述のdisplayにfullscreenかstandaloneを指定する必要があります。
start_url
ホーム画面に追加したアイコンをタップしてアプリケーションを起動した際に最初に表示する画面を指定します。
何も設定していない場合には、ユーザーが「ホーム画面に追加」した際に表示していた画面が表示されるようです。
/?utm_source=pwaを追加することでGoogle Analyticsでアプリの起動頻度を追跡することができます。
background_color
スプラッシュ画面の背景色を指定します。
display
ホーム画面から起動した際のUIを指定します。
fullscreen,standalone,minimal-ui,browserのいずれかを設定します。
standaloneはネイティブアプリケーションのような表示、browserはブラウザで表示した際と同じUIとなります。
前述の通り、スプラッシュ画面はfullscreenかstandaloneを指定する必要があります。
orientation
表示する画面を指定し、固定することができます。
landscape(横向き)かportrait(縦向き)を指定します。
scope
スコープを設定します。
スコープ外のページにはdisplayをstandaloneに設定していても以下のようなツールバーが表示されるようになります。

theme_color
ツールバーとタスクスイッチャーの色を設定します。
description
アプリケーションの説明を追加することができます。
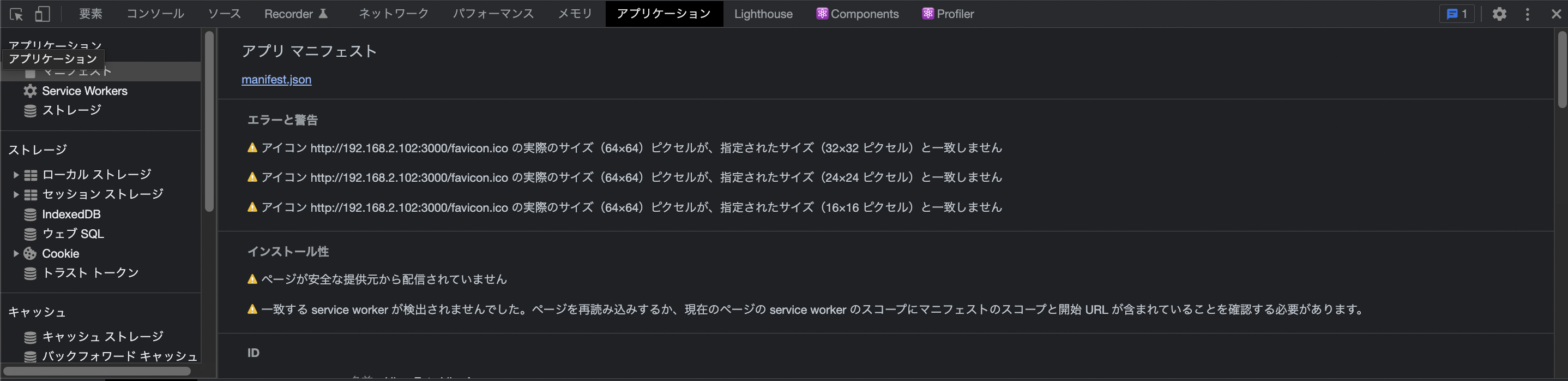
設定できているかの確認方法
manifest.jsonに記述して想定通り設定できているかどうか確認するには、スマートフォン等で実際に「ホーム画面に追加」してみて確認する他にPCではディベロッパーツールの「アプリケーション」で設定の状況やエラー等を確認することができます。