この記事を書こうと思った理由
この記事を書く前はFlutterでMarkdownで書けるメモアプリを作成していました。そのアプリの制作が終わったので、ここらへんで一旦自分のFlutterの知識をアウトプットしようと思いこの記事を書きました。
デバック環境
- Windows 10
- Android 30
Flutter環境構築
-
FlutterSDKのダウンロード
FlutterSDKのダウンロードリンク
ここからSDKをダウンロードしCドライブ直下などに展開してください。 -
Flutter SDKのパス通し
SDKの展開したフォルダ・ディレクトリの名前が「flutter」になってると思います。その中の「bin」のファルダのパスを通してください。 -
Android Studioのインストール
Android Studioのダウンロードリンク
ここからインストーラーをダウンロードしインストールしてください。 -
Flutter doctor
コマンドで下のコマンドを打つ。(※パスを通さないとコマンドが通らない)
$ flutter doctor
大体はここで「Androidライセンスが*#$*%」みたいなやつが英語で出ることがあるのでつまずきますが、大丈夫です。
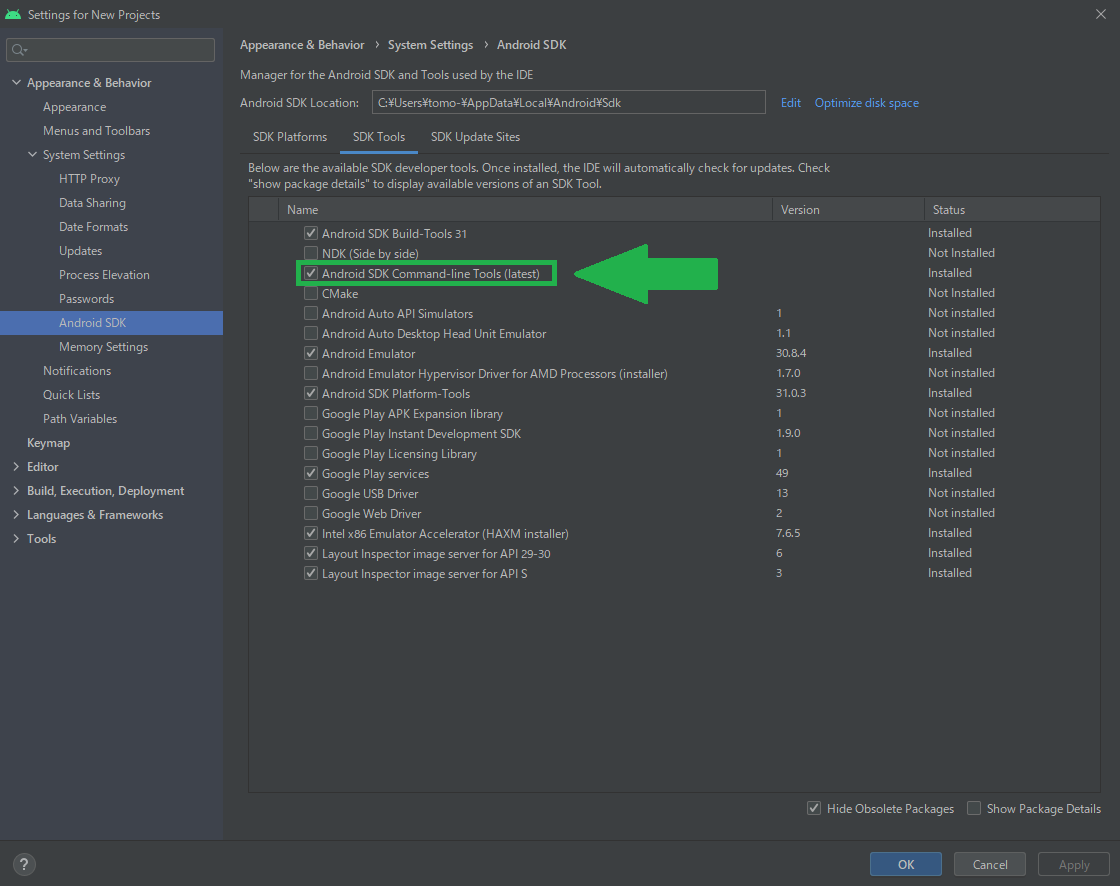
そんな時は、Android StudioのSDKマネージャーを開きAndroid SDK => SDK Tools => Android SDK Command-line Tools (latest)にチェックを入れ、右下の「apply」を押してから「ok」を押します。
その後、下のコマンドを打つと「Androidのライセンスを受け入れますか?」的なメッセージが英語で出るので、全部「y」を押しときます。
$ flutter doctor --android-licenses
そのあともう一度しっかり「flutter doctor」を確認します。
最後にAndroid StudioにFlutterプラグインを入れる。これが終わればアプリ開発を始めることができます。
参考「Flutter大学」さんの動画を参考にしました。
初めてのFlutterデビュー
まず初めにAndroid Studioを開いて新しいFlutterのプロジェクトを作成します。
「Next」などを押して次に進むと、Flutter SDKのおいてある場所の登録をする画面が出てきます。
そこに環境構築で展開したflutterフォルダーのパスを入れます。
そうするとSDKのパスが登録されます。たまに「SDKがありません」などと出てきますが、パスが通ってないことや「Flutter doctor」をクリアしてないことがよくあります。
そこらへんは、気を付けてください。
Flutterのプロジェクト
Flutterのプロジェクトを作成するといろんなファイルが作成されていますね。
まず「lib」の中には、Flutterのプログラム本体が入っています。これからいじるのはここのプログラムです。
次に「ios」の中には、iosの設定ファイルやFlutterのプログラムをiosのプログラムに移植するためのコードが入っています。
最後に「android」の中には、iosと同じようにAndroidの設定ファイルなどが入っています。
主によくいじるのはここら辺のフォルダにあるファイルです。
そのほかにも「build」フォルダや「dart tool」などいろんなフォルダがあります。
Let`s run の前に
それでは、走らせてみましょう!
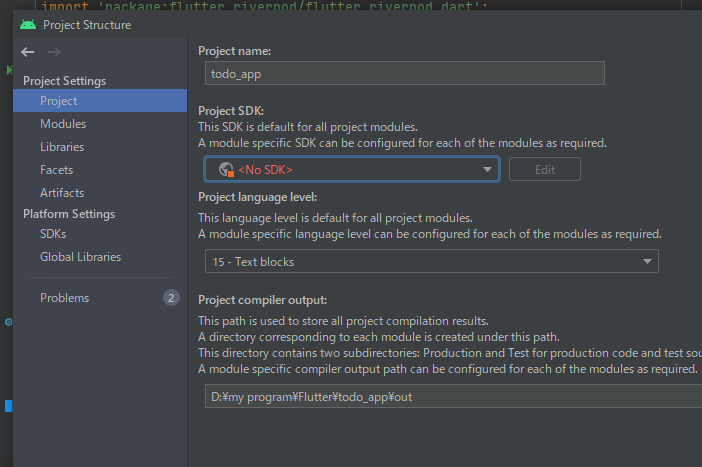
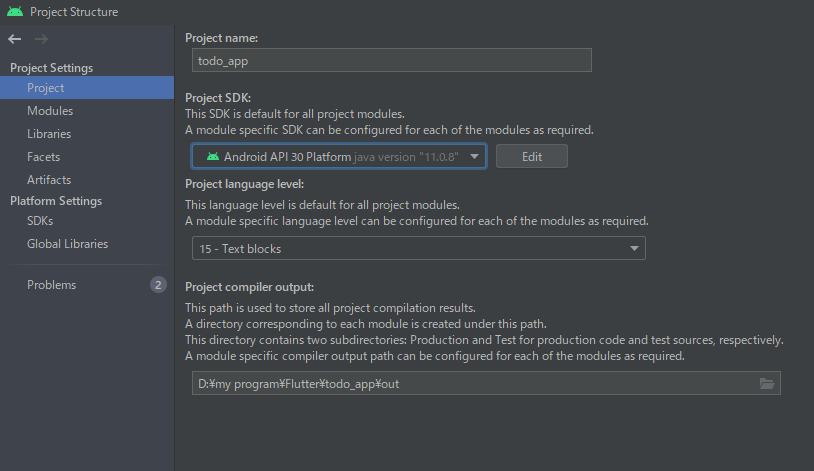
とその前に、一番左上のFileのボタンを押してその中にある「Project structure」を開きます。そして、<No SDK>と書いてあるところをクリックしSDKを追加します。
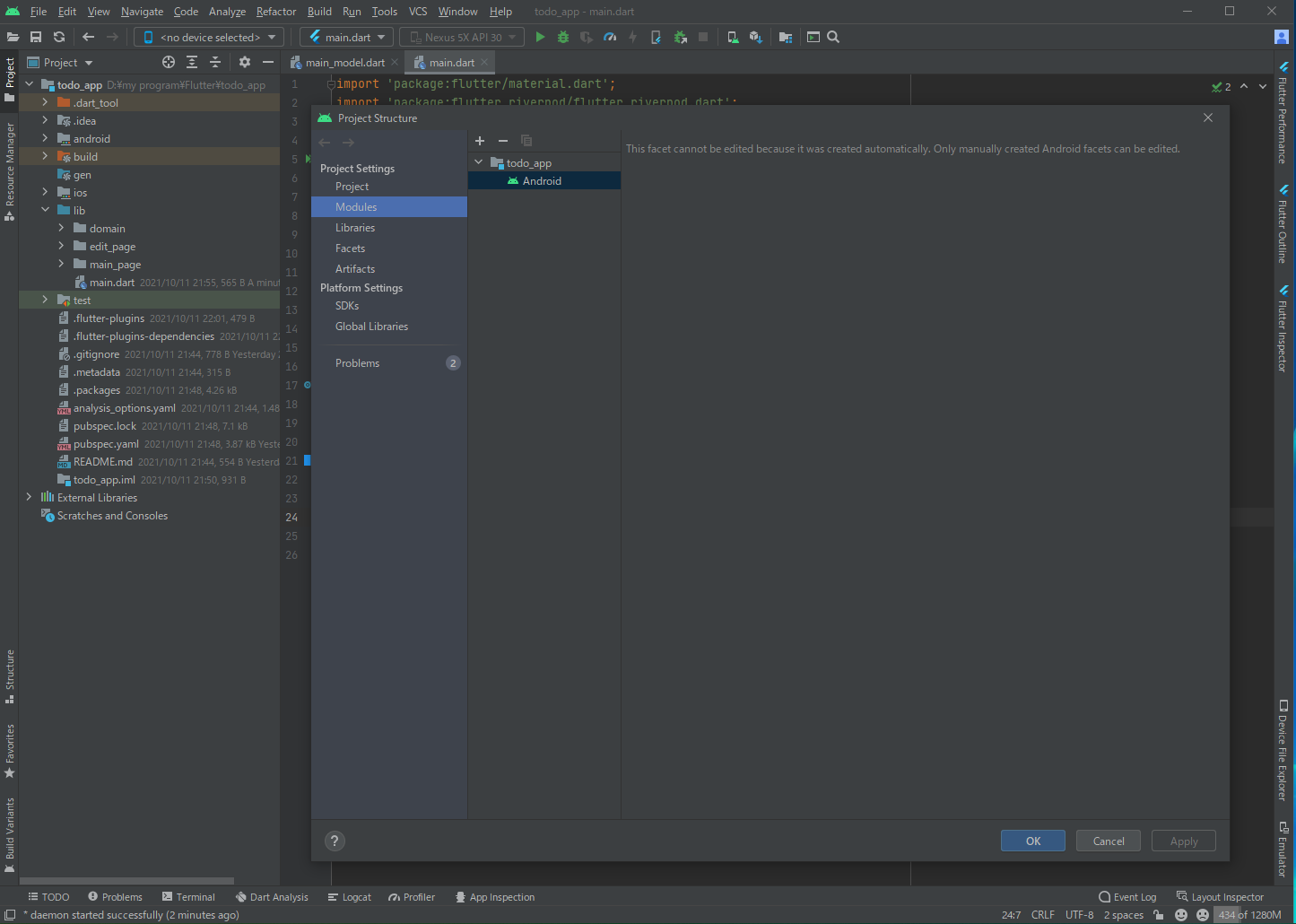
そして次に、Project structureの左側にある「Modules」をクリックし、todo_appと書かれているところの上の「+」ボタンを押してAndroidのモジュールを追加します。
こうすることで、Android Studioについている機能でエミュレーター(PC上でスマホのOSを実行しアプリをデバックできるもの)の中のファイルを確認出る「Device File Explorer」が使えるようになります。
ここでAndroidのモジュールを追加すると、左側に表示されているファイル・フォルダのリスト(以後エクスプローラーと呼ぶ)の表示が少なくなっていると思います。
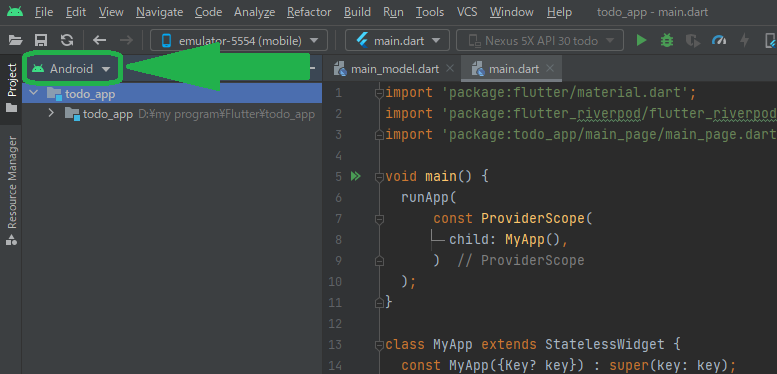
これはモジュールを追加したときに、このプロジェクトがAndroidのプロジェクトとして開かれている状態なので普通のFlutterのプロジェクトとして開く必要があります。下の写真のAndroidのところをProjectに変更しておきましょう。
次にアプリを実行する環境を作ります。
それではそのエミュレーターを作っていきましょう。
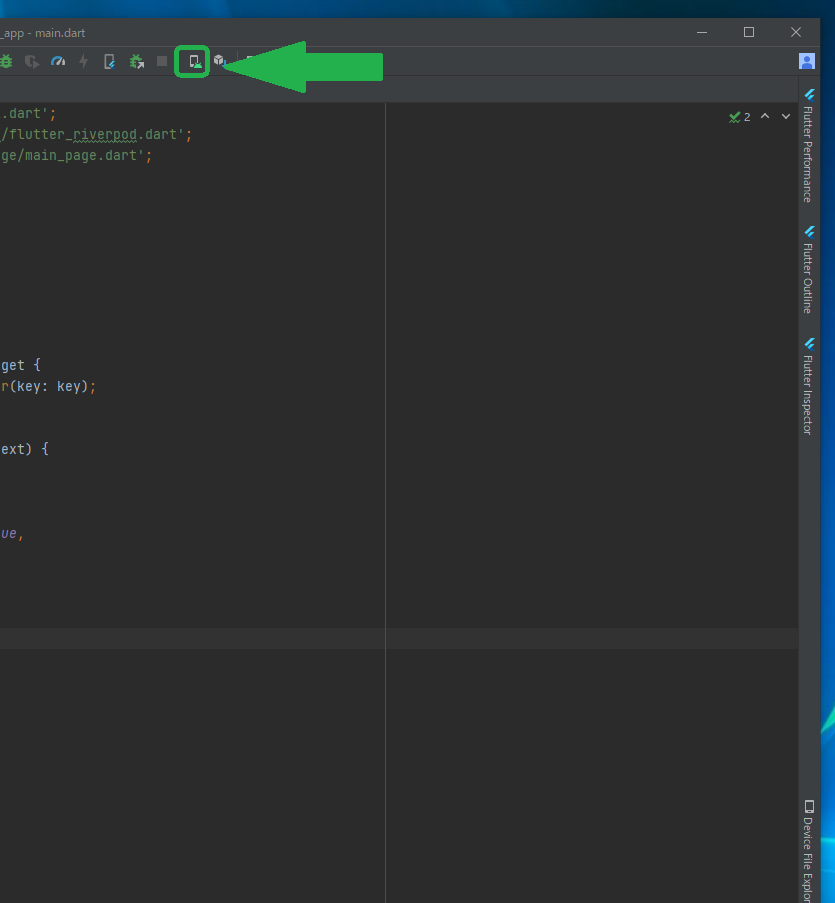
上の画像のボタンを押します。(AVD Manager)
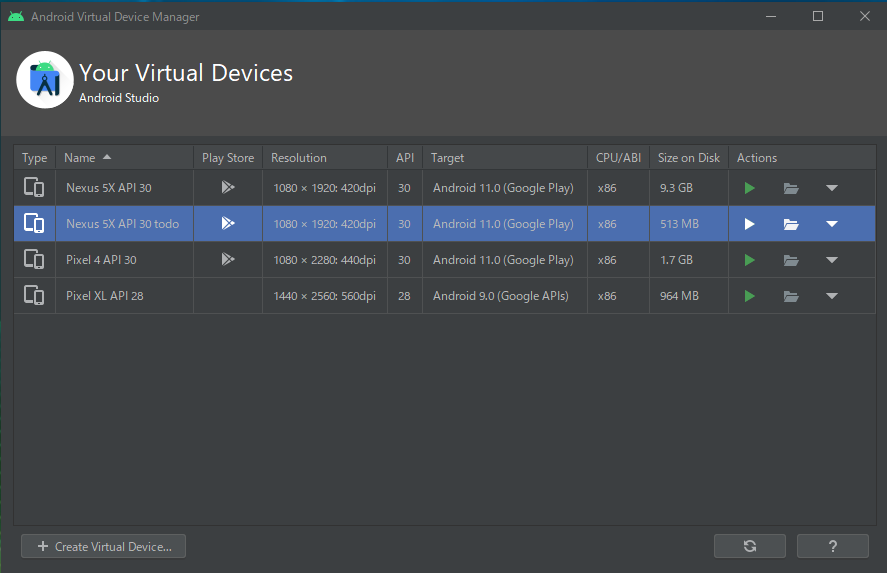
そうすると、AVDのリストが出てきますが初めての場合は何もAVDが無いので作成しましょう。
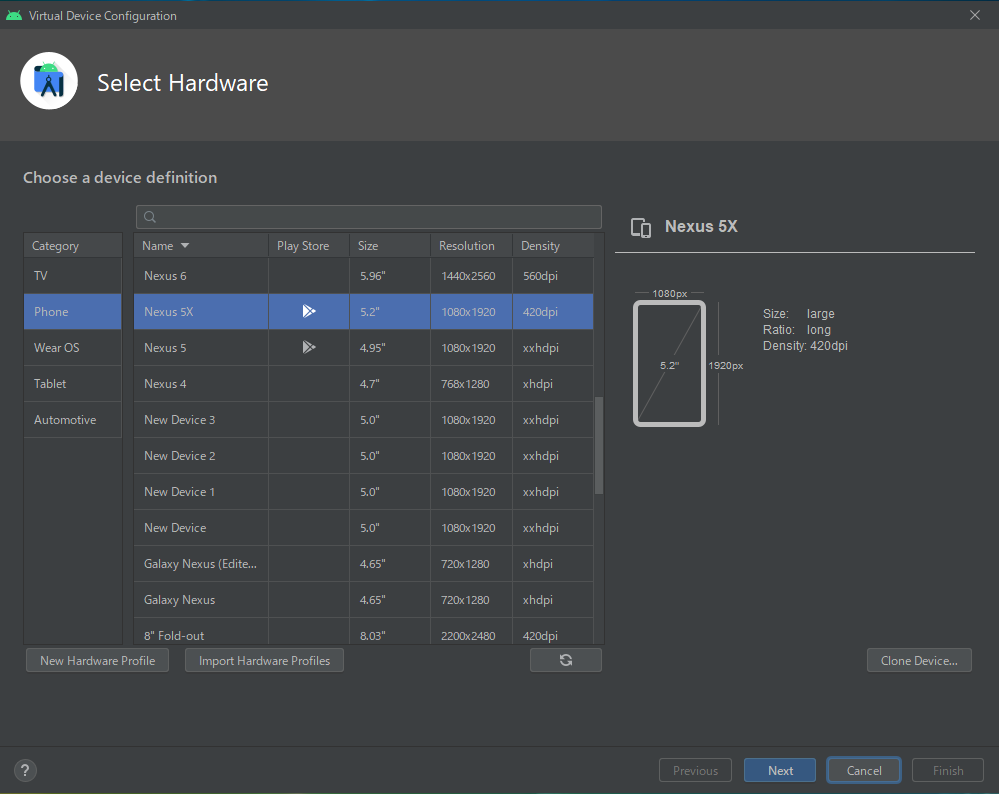
AVD Managerの下の方にある「Create Virtual Device」を押します。そうするとスマホの機種を選ぶ画面が出てきます。
自分の好きな機種を選びましょう。ただしPlay Storeのところにマークがついているものを選びましょう。(Play Storが必要ならばですが。)
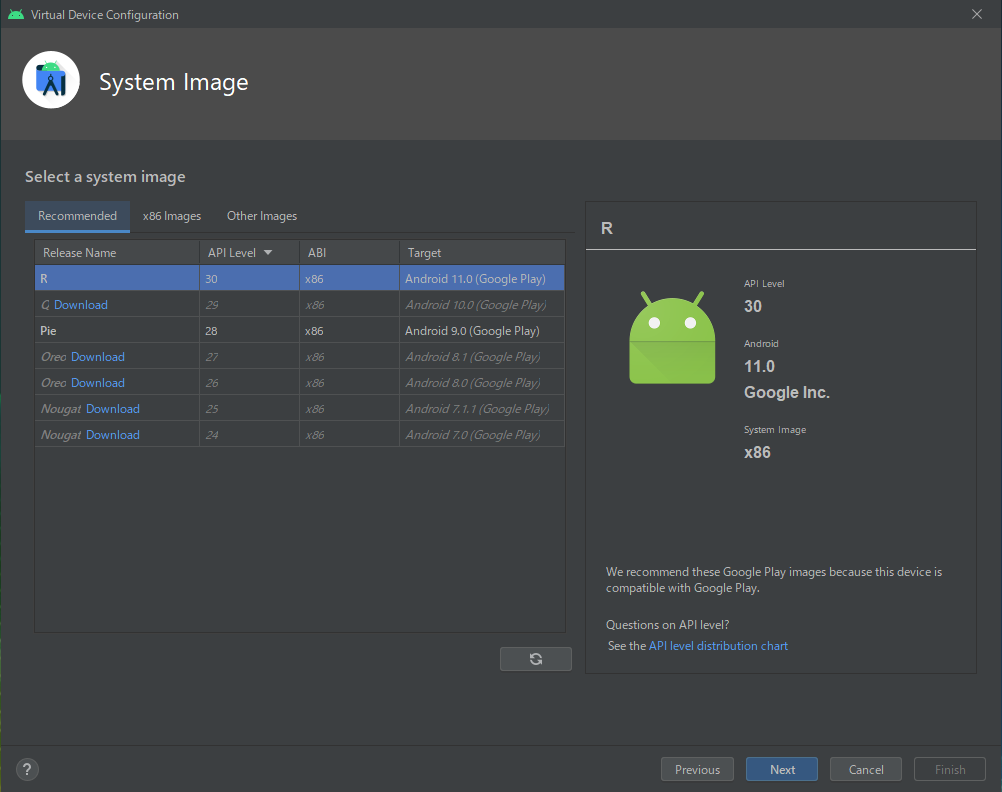
次に進むとAndroidのシステムイメージを選ぶところに来ます。初めての人は使えるAndroidのバージョンが無いと思うので、Recommendedから好きなバージョンのAndroidをダウンロードしてから選択するようにしましょう。
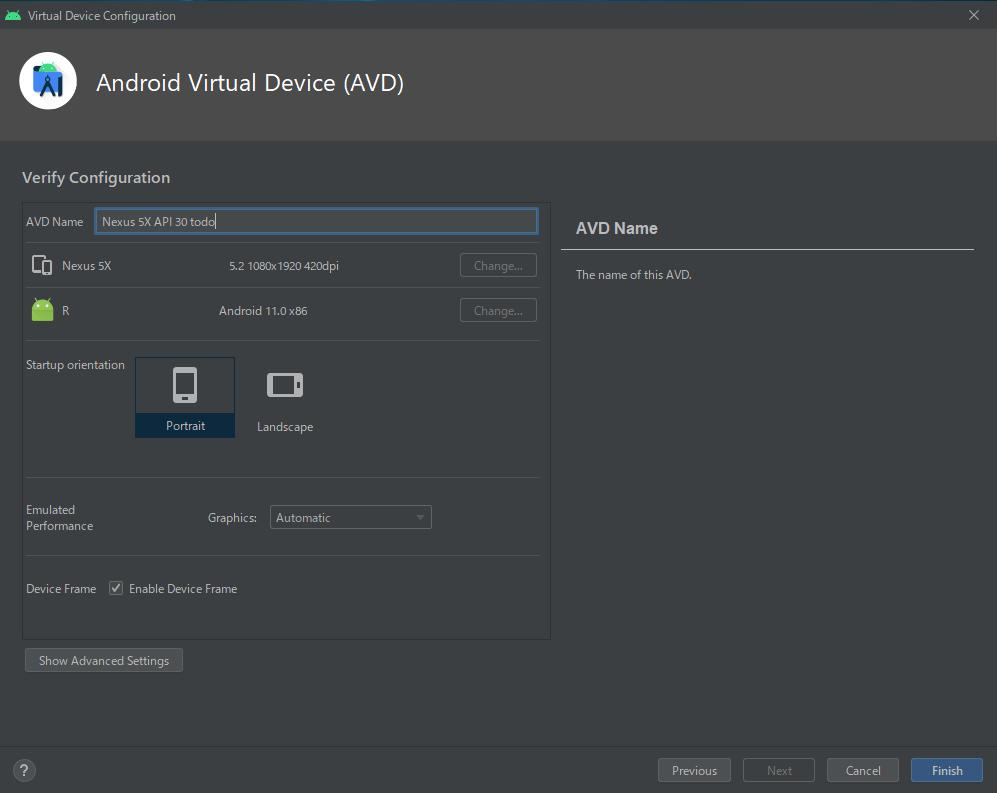
次にAVDの名前を決めるところに来ます。わかりやすい名前を付けましょう。
最後にFinishを押すと、最初のAVDのリスト画面に一つエミュレーターができていることが分かります。
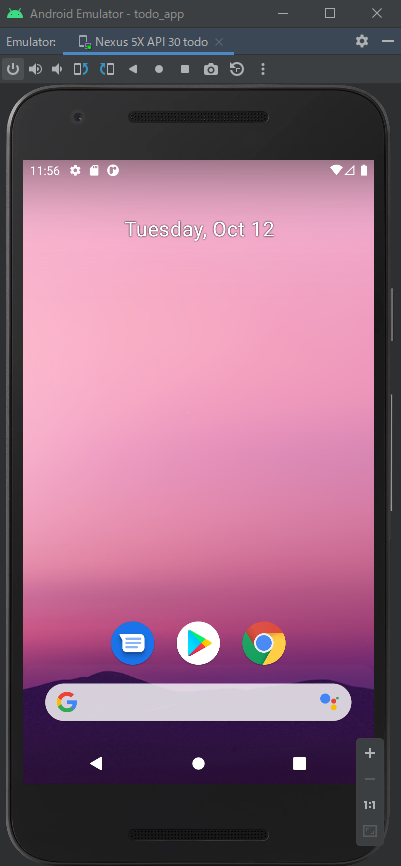
緑のスタートボタンを押してスタートするとAndroidの既視感のある画面が出てきます。
Let`s run !
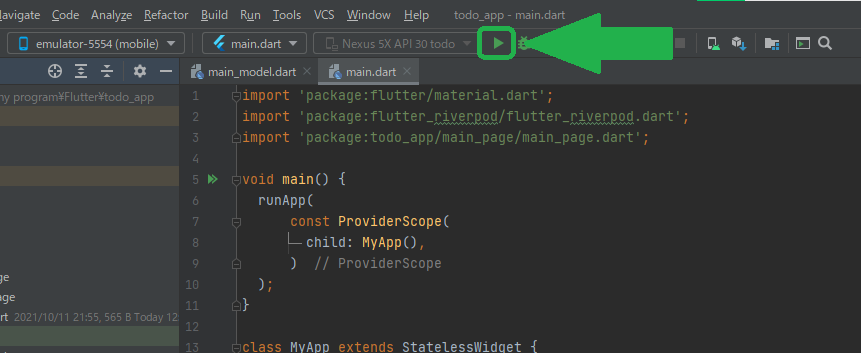
それでは今度こそほんとに走らせてみましょう。
この写真の左の方に、「emulator-5554(mobile)」と書いてありますが、そこがWebブラウザになっていることがあります。
しっかりとmobileが選択されていることを確認しましょう。
FlutterはWebアプリの開発も出来ます。知らんけど...
しっかりmobileを選択しないと勝手にブラウザで実行されます。
そしたら、スタートボタンを押しましょう!初めてのFlutterアプリが動き出します。
初めてのアプリはカウントアプリが立ち上がると思います。遊んでください。
これで環境構築は終了です。
この記事のまとめ
mobileの開発はわからないことがいっぱいで、さらにFlutterの環境構築もイミフな奴が多いのでここでしっかりと順番道理に行ってください。
多分成功すると思います。多分!