結局nuxt-fontawesomeのReadmeを見て解決したのですが、日本語の記事は見つからなかったりちょっと苦労もしたりだったので、(備忘録も兼ねて)記録
前提
Nuxt.jsのプロジェクトにFontAwesome 5の導入が必要になった背景はこの投稿と同じ状況です。
https://qiita.com/_rema_lp/items/137f0de9e039a464e7db
以下引用:
CSSフレームワークに Bulma を使おうとしたところ、公式ドキュメントが FontAwesome 5 対応になってしました。
Nuxt.js 用の FontAwesome パッケージとして @nuxtjs/font-awesome がありますが、こちらはまだ FontAwesome 4 にしか対応していないため他の導入方法を探しました。
@nuxtjs/font-awesomeを使う代わりに、上記の投稿では@fortawesome/fontawesome-free-webfontsを導入しています。
今回私の環境ではnuxt-fontawesomeを導入してみたので、その方法と結果を記します。
Version
Nuxt.js: v2.0.0
@nuxtjs/bulma: v1.2.0
nuxt-fontawesome: v0.3.0
方法
nuxt-fontawesomeのReadmeの通りにやっていけば出来ました。
導入
まずnpmで下記のコマンドを叩き、依存性を追加します。
$ npm i nuxt-fontawesome
$ npm i @fortawesome/fontawesome-svg-core @fortawesome/vue-fontawesome
$ npm i @fortawesome/free-solid-svg-icons
そうしたらnuxt.config.jsを開き、modulesにnuxt-fontawesomeを追加します。
@nuxtjs/bulmaが既に追加されているので、このように追記しました。
module.exports = {
modules: [
'@nuxtjs/bulma',
'nuxt-fontawesome' //ここに追記
],
...
//この部分を追記
fontawesome: {
imports: [
{
set: '@fortawesome/free-solid-svg-icons',
icons: ['fas']
}
]
}
}
module以下に追加する部分は二通りの書き方があるようですが、こちらの短い記述で大丈夫でした。
Readmeを読むと結構追記する量が多く見えますが、よく見るとコメントで//OR like thisと書いてあるので1行で大丈夫みたいです。
以上で導入はOKです。
npm run devで既に起動している場合は一旦停止して再度起動すると変更が適用されます(そのことを知らず、少し悩みました)
実装
template以下に<font-awesome-icon icon="dollar-sign"/>と書くだけでアイコンが表示されます
<template>
<div>
<font-awesome-icon icon="dollar-sign" style="font-size: 30px"/> //styleを指定することも可能
<font-awesome-icon :icon="['fas', 'adjust']" /> //こっちの書き方でもOK
</div>
</template>
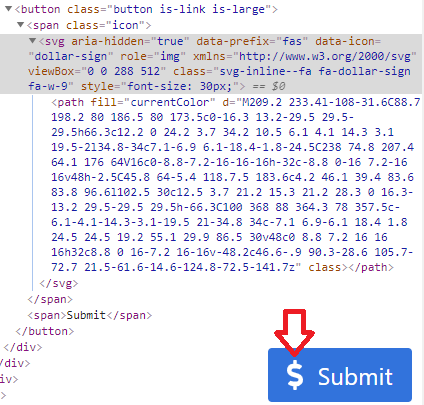
npm run devで確認してみると、右下の赤矢印で示したボタン左端のようにiconが追加されていることが確認できます

詰まった点
- nuxt.config.jsを編集したら変更が適用されるのは再度
npm run devしたタイミング - 公式のUsageには
@fortawesome/pro-regular-svg-iconsも追加するよう書かれているけど、@fortawesome/free-solid-svg-iconsだけでOK