はじめに
こんにちは!
リンクアンドモチベーションでエンジニアをしているOhtsukaです!
リンクアンドモチベーションには今年の8月にジョインしました!
今回、リンクアンドモチベーションアドベントカレンダー2022の18日を担当させてもらいます!
アドベントカレンダーということで今回はJavaScriptでサクッとカレンダーとイベントの表示できるFullCalenderとReactを使ってカレンダー画面を作ってみます(??)
FullCalenderとは
手軽にカレンダーを実装できるライブラリになります!
月表示、週表示、日表示など手軽に見た目も変更できます!有償版ではさらに多くのことをできますが、今回は無償版を触ってみようと思います📅
インストール
yarnなどでインストールできます!
こちらは公式のドキュメントにも記載されているので、詳しくはそちらをご参照ください!
yarn add @fullcalendar/react @fullcalendar/timegrid @fullcalendar/daygrid @fullcalendar/interaction
カレンダーの表示
今回はsrc/components/Calendar.jsを作成し、
カレンダー表示に必要最低限のものだけimportしています!
作成したコンポーネントをApp.jsから呼び出して、カレンダーを表示してみます!
import FullCalendar, { EventContentArg } from '@fullcalendar/react';
import dayGridPlugin from '@fullcalendar/daygrid';
import timeGridPlugin from '@fullcalendar/timegrid';
import listPlugin from '@fullcalendar/list';
export const Calendar = () => {
return (
<FullCalendar
plugins={[dayGridPlugin, timeGridPlugin, listPlugin]}
nowIndicator={true}
selectable={true}
selectHelper={true}
allDaySlot={false}
/>
);
};
カレンダーの表示カスタマイズ
ここからカレンダーの表示形式を変更していきます!
自分はFullCalendarの引数で以下の設定をしました!
//日本語化
locale="ja"
//ヘッダーの配置
headerToolbar={{
left: 'prev,next',
center: 'title',
right: 'dayGridMonth,listMonth,listDay',
}}
//フッターの配置
footerToolbar={{
right: "prev,next"
}}
//ボタンに表示するテキスト
buttonText= {{
prev: '<',
next: '>',
prevYear: '<<',
nextYear: '>>',
today: '今日',
month: 'カレンダー',
week: '週',
day: '日',
listMonth: '今月のToDo',
listDay: '今日のToDo'
}}
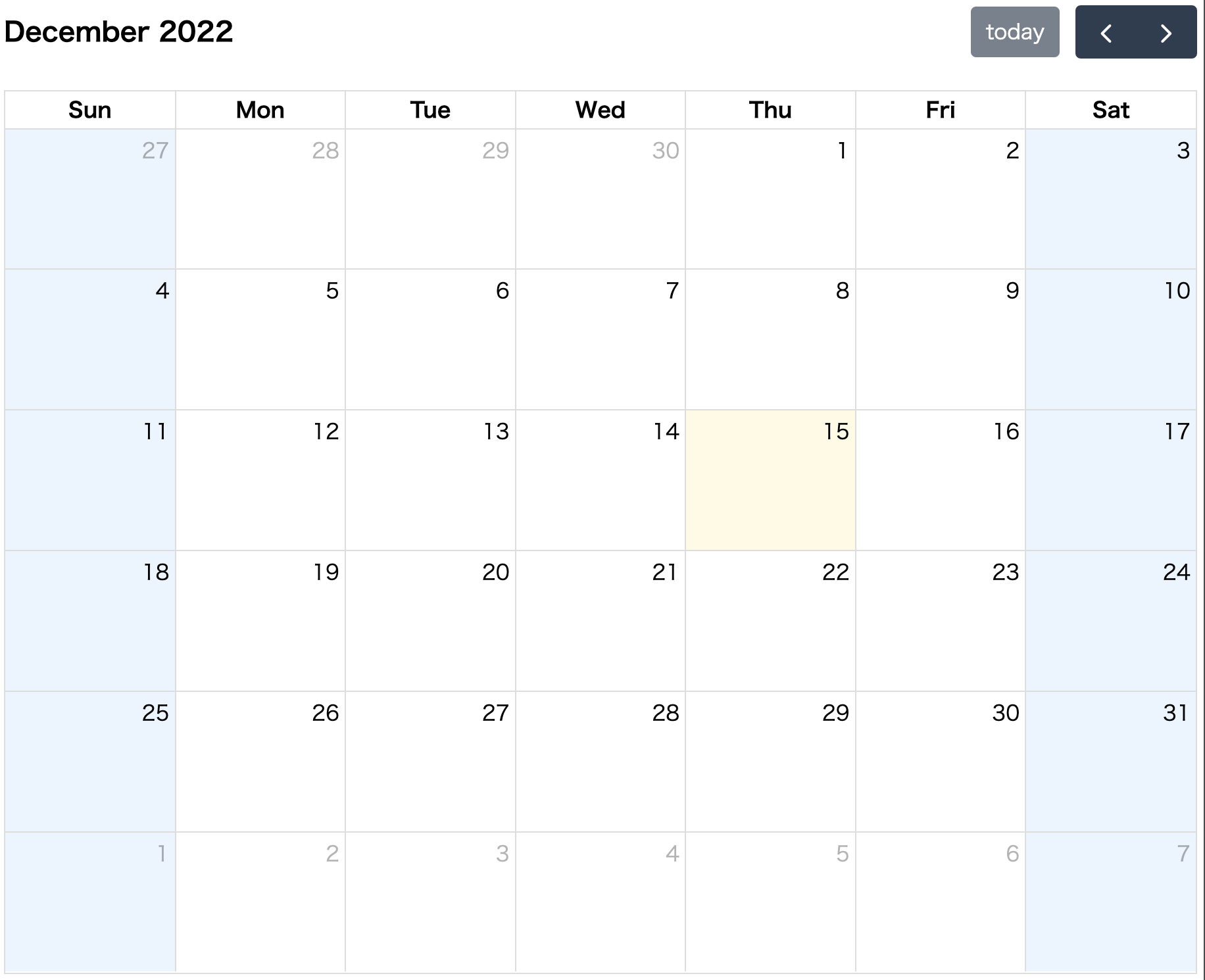
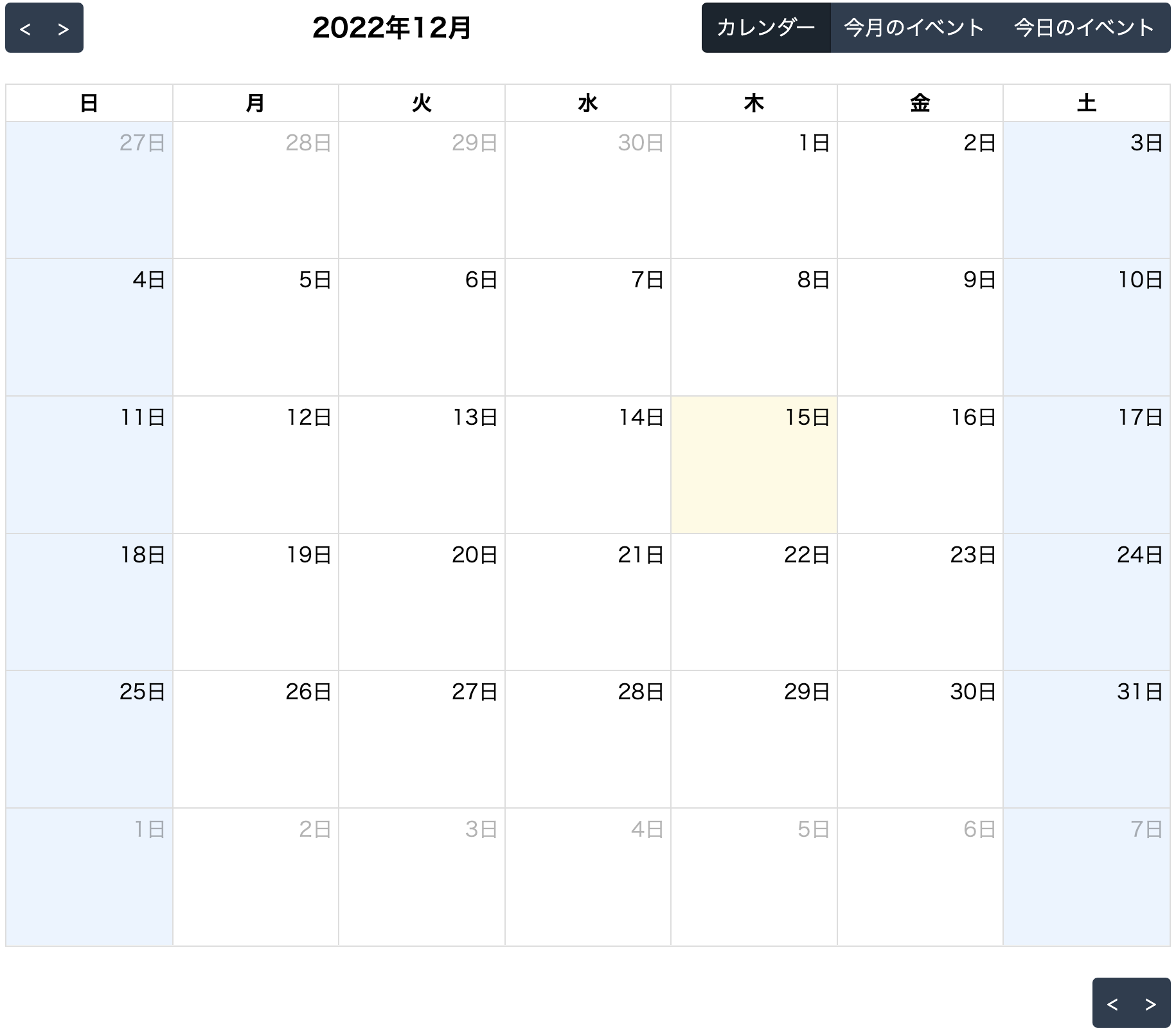
表示変更もうまくできました!
「今月のイベント」、「今日のイベント」などのボタンも追加していますが、
これはlistMonth, listDayボタンのテキストで、それぞれ月のイベントを一覧表示、1日のイベントを一覧表示できるように切り替えることができます!(イベントの登録はまだしていないので一旦割愛します!)

イベントの表示
続いてイベントの表示です!
今回はFullCalendarの紹介がメインですので、イベントの内容はコードにそのまま書き込んだものを利用させてもらいます!
const calendarEvents = [
{
id: 1,
title: 'Qiita書く',
description: 'リンクアンドモチベーションのアドベントカレンダーを書く',
start: '2022-12-15',
end: '2022-12-16',
backgroundColor: 'green',
borderColor: 'red',
editable: true
},
{
id: 2,
title: 'Qiita投稿',
description: 'リンクアンドモチベーションのアドベントカレンダーを投稿する',
start: '2022-12-18',
end: '2022-12-18',
backgroundColor: 'green',
borderColor: 'red',
editable: false
}
]
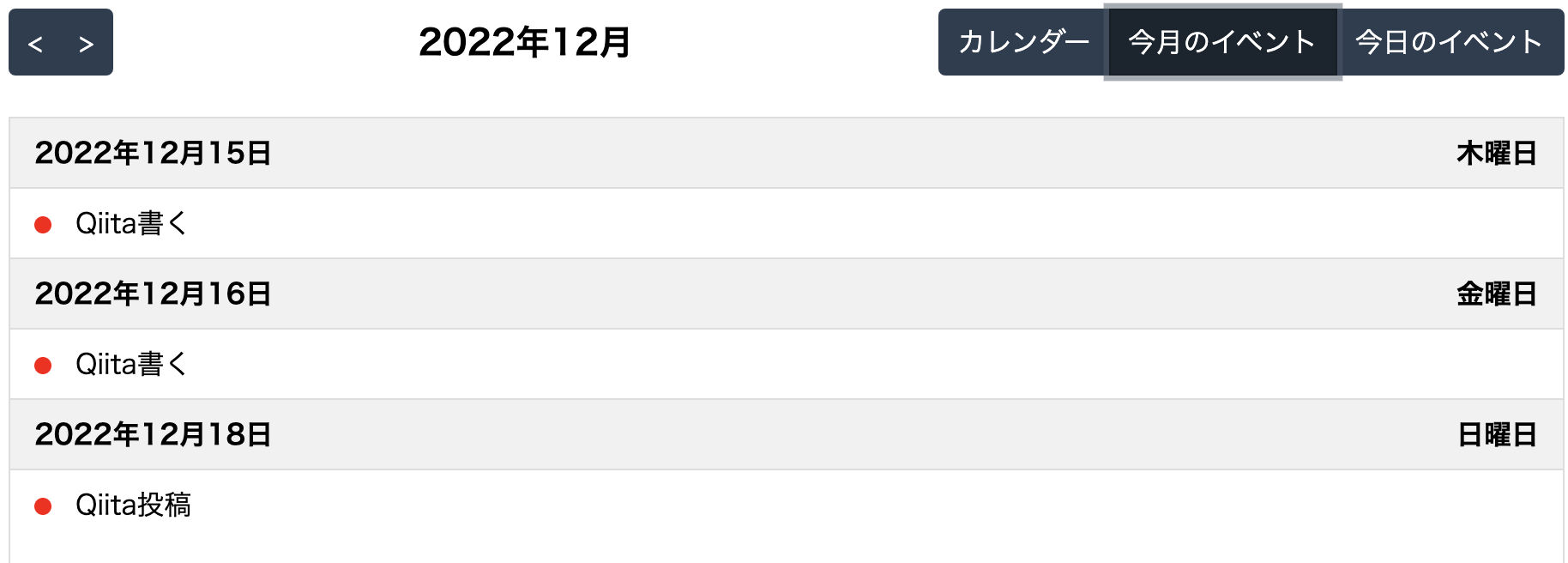
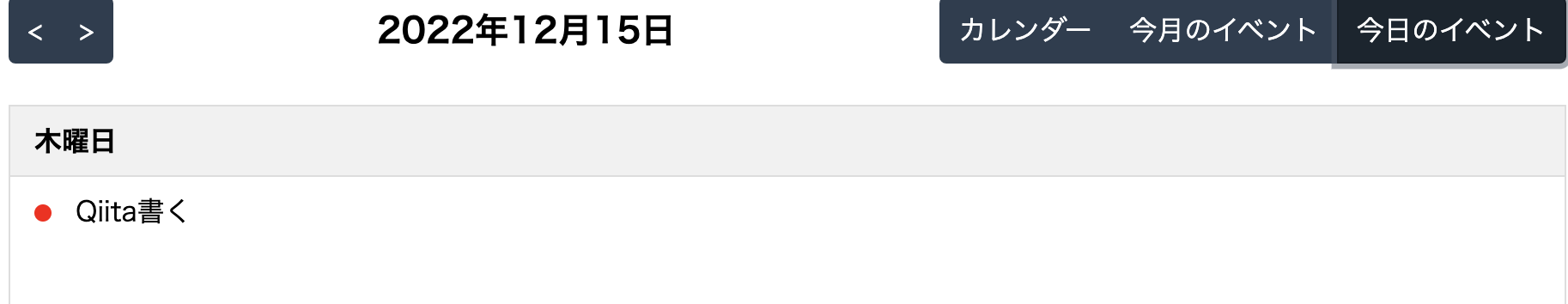
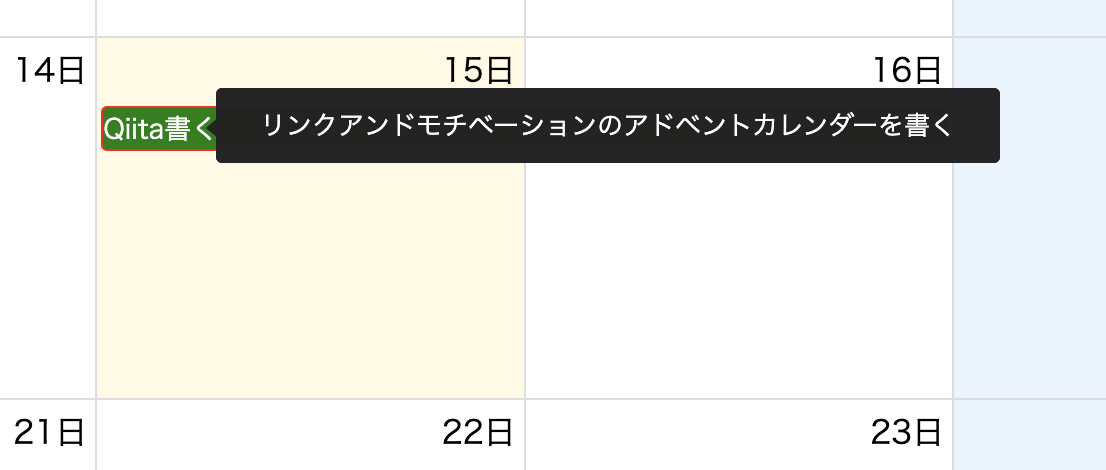
上の配列をeventsの引数とすることでイベントの内容がカレンダー上に表示されます!
めちゃくちゃ簡単ですね!
events={calendarEvents}
ちなみに「カレンダーの表示カスタマイズ」で配置した「今月のイベント」、「今日のイベント」は以下のようになります!
カレンダーのイベントハンドラ
最後にイベントハンドラの設定をしていきます!
今回、以下の3つのイベントハンドラに変更を加えていきます!
-
dateClick
- 日付がクリックされた場合に発火
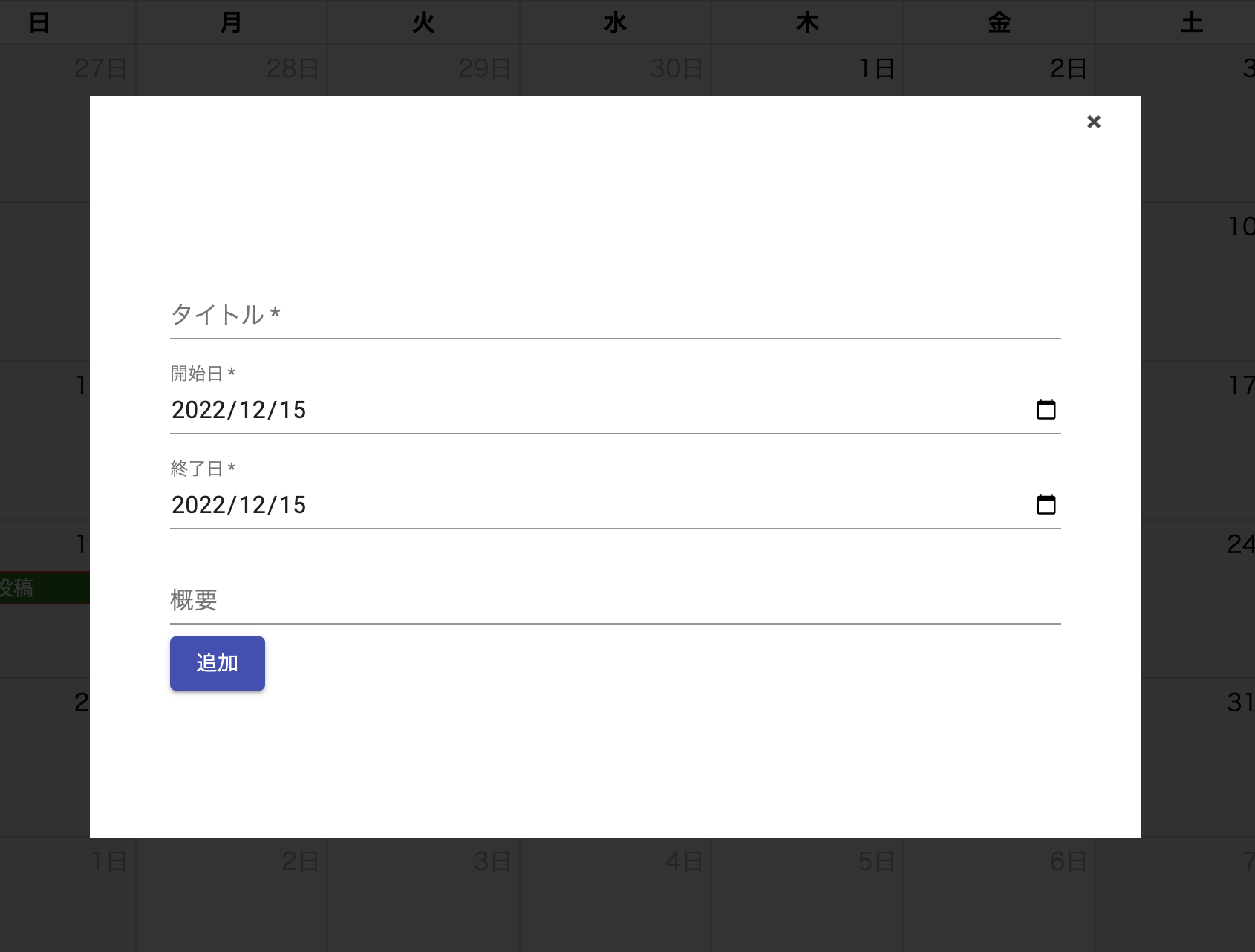
- 今回はreact-modalを使ったモーダルに入力フォームが表示されるようにしています!
イベント一覧をuseStateで管理しておけばフォームでの入力を終えたあと、カレンダーに反映できます!
クリックされた日付はe.dateStrから取得できます!
-
eventClick
-
eventContent
細かい実装はかなり省きましたが、FullCalendarを使ってカレンダーを表示するまでの流れは掴めたのではないでしょうか!
FullCalendarは調べるともっと詳しい使い方も出てくるので、気になった方はぜひ使ってみてください!