はじめに
この記事は3編構成になっていて、
①環境構築編
②Functions編
③アプリ編
になっています。
FirebaseのFunctionsとRealtime Databaseを使ってオンラインでじゃんけんができるAndroidアプリを作ります。
オンラインというのは、部屋を作成して遠くの友達が部屋に入って...的な感じです。
じゃんけん程度ならFirebase Functionsを使う必要はないのですが、サーバー側で処理をしてみたかったのもあって無理矢理使っています。
前提条件
- Firebaseのアカウント作成,プロジェクト作成
- Nodejsのインストール(v8.11.4で動作確認)
- npmのインストール
- Android Studioのインストール
Android プロジェクトに Firebase を追加する
開発環境 (コピペ)
Android Studio 3.1.4
Build #AI-173.4907809, built on July 24, 2018
JRE: 1.8.0_152-release-1024-b01 x86_64
JVM: OpenJDK 64-Bit Server VM by JetBrains s.r.o
Mac OS X 10.13.4
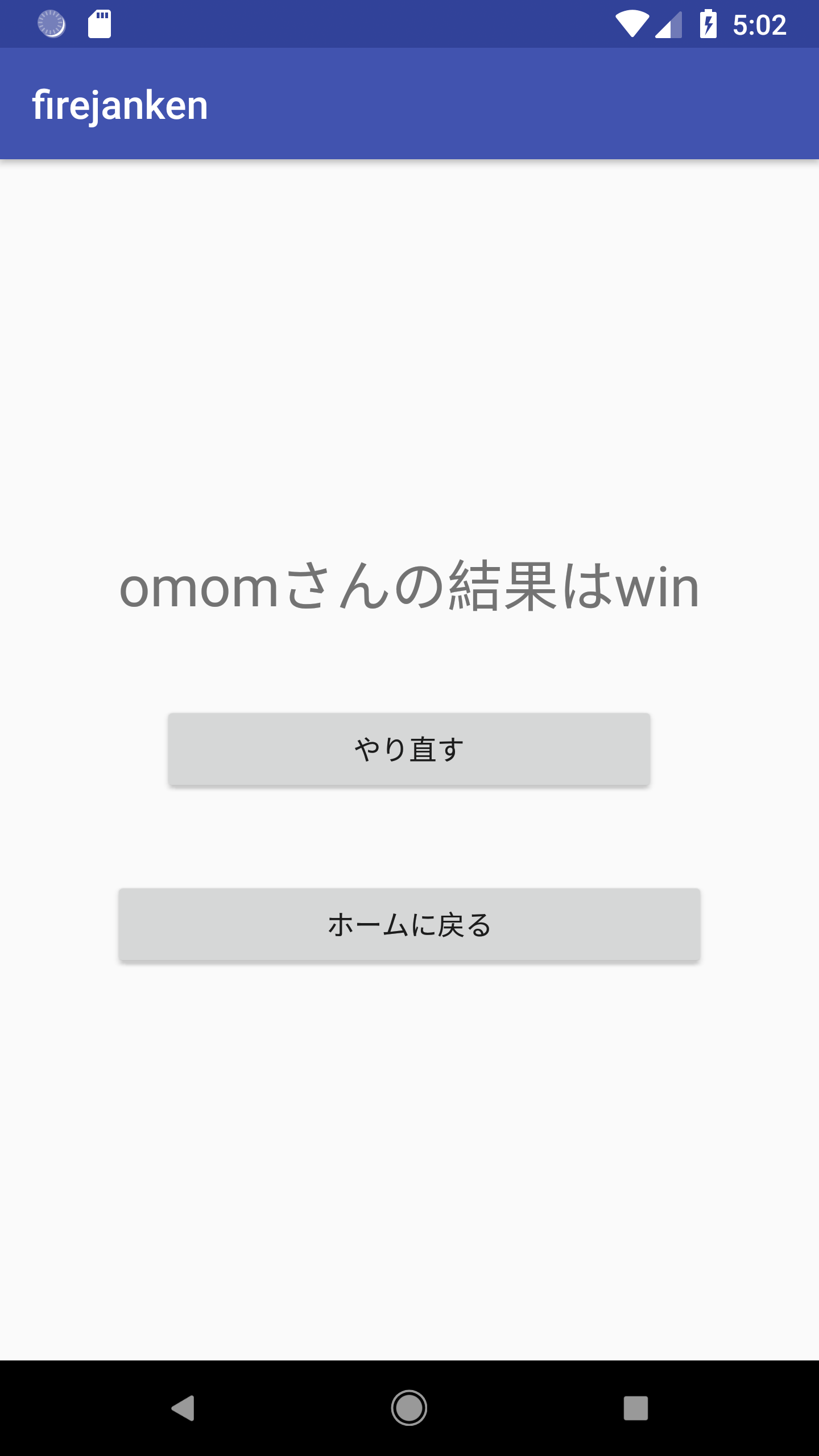
アプリ画面
オンラインで部屋を作成して入ってもらってじゃんけんをするアプリができます。
言語はKotlinです。
サンプル感丸出しでごめんなさい


Firebaseに登録
Realtime Databaseの作成
Firebaseのプロジェクト画面から下の画像にあるようにサイドバーから「Database」を押します。

その後Cloud Firestoreの作成がデカデカとでますが、押したい気持ちを抑えて下にスクロールすれば見つかると思います。「データベースを作成」を押します。

その後は、テストモードにします。
これで、リアルタイムデータベースの作成は完了です。
Cloud Functionsの設定
次のFunctions編で行います。
②Functions編