N予備校のプログラミング入門コースが本格的だと最近話題ですね!
というわけでN予備校入門コースの技術を使って、1からWebサービスを作ってみました!
(ゆるい縛りプレイみたいな感じ)
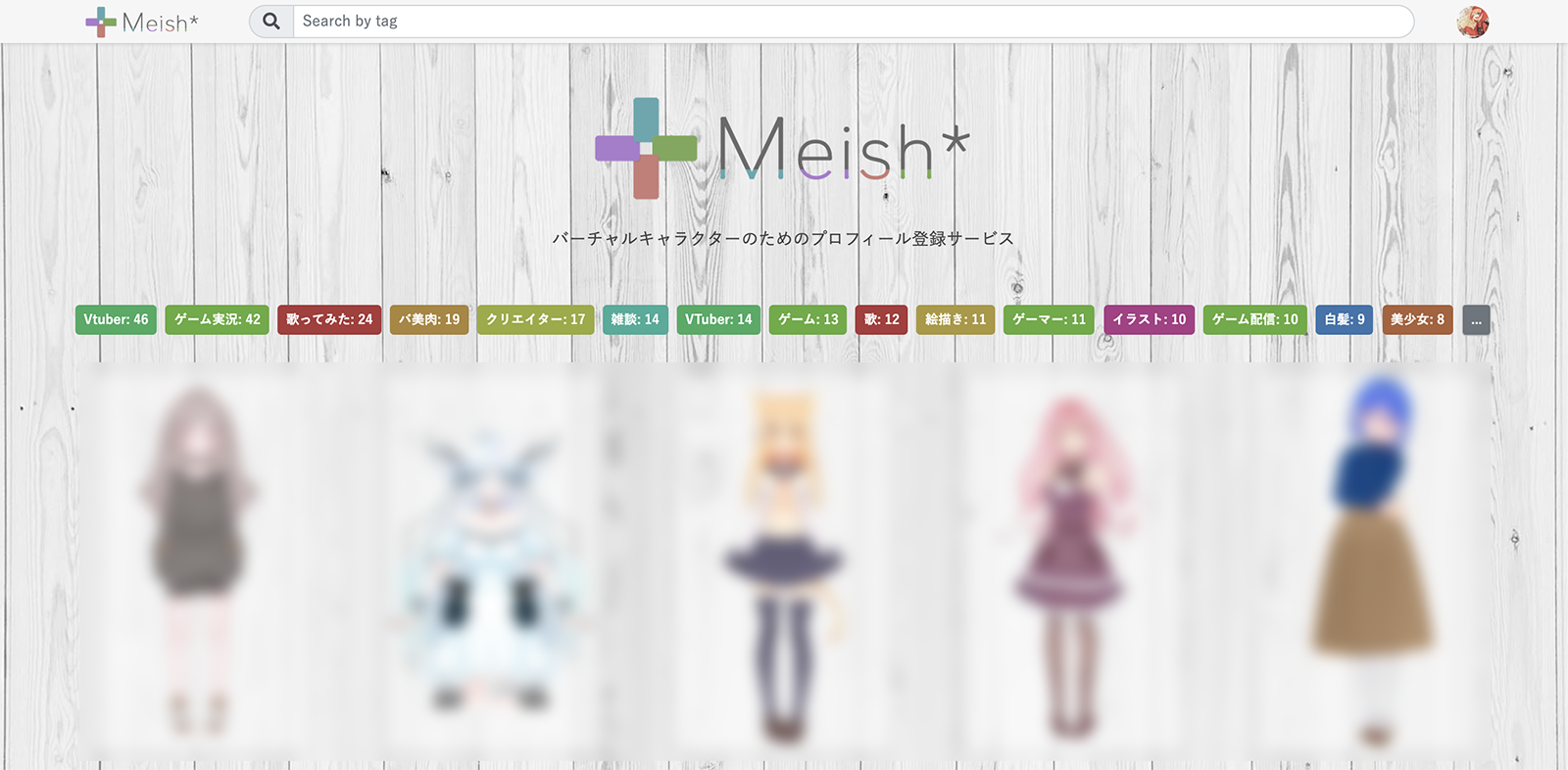
作ったサービス
https://www.meish.me/
バーチャルキャラクターのためのプロフィール登録サービスです
開発は1人(テスターさん除く)で、開発期間(リリースまで)は2ヶ月ちょいでした。
プログラミング初心者ではないですが、Webサービスをリリースするのは初めてです。
リリースから2日で400名以上のバーチャルなキャラクターさんが登録してくれていて、わりとちゃんとしたWebサービスになってるかなと思います!
GitHub
https://github.com/OkuriSae/Meish
使った技術
必要に迫られない限り、N予備校のプログラミングコースで学べる内容で進めました!
プログラミング入門コースを終えた時点で以下の環境ができてるので、すぐに開発が始められて便利 (◦ˉ ˘ ˉ◦)
今回使った技術のうち、N予備校で教えてくれるもの
- 第1章
- VSCode, JavaScript, HTML, CSS, Tweetボタン
- 第2章
- VirtualBox, Vagrant, Ubuntu, git, GitHub
- 第3章
- Node.js, Pug, PostgreSQL, sequelize, Bootstrap4, Heroku
- 脆弱性対策(XSS,CSRFとか)
- 第4章
- Express, webpack, Passport
- 特別付録コース
- TwitterAPI
今回使ったもので、N予備校に無いもの
-
Google Domain
- meish.me のドメインを取得しました
-
Amazon S3
- アップロード画像の保存先に使いました
- Herokuでは画像保存ができないので仕方なし!
-
Jimp (画像処理のnpmモジュール)
- 画像の圧縮やリサイズに使いました
- 画像そのまま保存するとデータ転送量が大変…
-
OGP/TwitterCard
- ツイッターやSlackにURLを貼ると画像が展開されるアレ!
- HEADにメタタグを入れるだけなのでカンタン
本番リリースまでに追加でやったこと
N予備校の教材に書いてあること以外で、本番リリースまでにやったことです!
Twitterのデベロッパー申請した
GitHubのアプリケーション登録と違い、Twitterはデベロッパー申請が必要です!
Google翻訳を使いながら英語で申請文を作りましたが、N予備校の特別付録にやり方が載ってたので助かり。審査とかで1週間ぐらいかかりました。
Google Domainでmeish.meのドメインとった
なんとなくGoogle Domainでとっちゃったけど、DMMやお名前ドットコムの方が初年度すごい安いのでそっちがいいかも。meish.meのドメインは年2,600円ぐらいかかるみたいです。(料金はドメインによって違います)
Herokuに転送するためにはサブドメインを切る必要があるみたいなので、www.meish.meのサブドメインを作りました(サブドメインを作るのはタダ)。
HerokuのDynoPlanをHobbyにしてSSL設定した
独自ドメインを使ったり、SSL証明書の設定をするのはHobbyプランからみたいでした。Hobbyプランは$7.00/月です。HobbyプランだとサーバーのリージョンがUSとかUKしか選べないので、ちょっと遅いことがあるかも。
meish.meのドメインからHerokuのドメインに転送する設定やった
meish.meのドメインでHerokuに繋がるようにする設定をしました。
Heroku側にドメインを登録するとDNS Targetとやらをもらえるので、Googleドメイン側でそのDNS Targetに転送するように設定しました。
HerokuのPostgreSQLのプランをHobby Basicにした
HerokuのPostgreSQLアドオンはdevプランだと合計5万件しかデータを作れないみたいなので、1千万件までデータを保存できるHobby-Basicプラン($9.00/月)にしました。サービスの種類や設計によってはdevプランでも全然大丈夫かも。
Herokuで画像保存してたらデプロイや再起動のたびに画像が消えちゃったのでAmazon S3にした
Herokuはデプロイのタイミングや1日1回行われるサーバーの再起動で、サーバーをコンテナごと作り直すので、ローカルに作ったファイルなどが消えてしまうみたいです。
裏技としてデータベースにBlobで画像をおいておく方法があるみたいですが、今回は素直に外部ストレージ(Amazon S3)を使うことにしました。
OGPとかTwitterCard用のメタタグをいれた
URLをTwitterとかで拡散してもらいたいので、画像展開されるOGP/TwitterCardの設定をしました!HTMLのHEADスペースにOGPやTwitterCard用のメタタグを入れるだけなので簡単でした。
OGPのパワー➡︎ https://twitter.com/hashtag/Meish?f=live
おわりに
今年の1月にN予備校のバーチャル特別講師として招いていただいたので、そのお礼も兼ねて(?)N予備校でこんなことできるよーっていうのをやってみました!
またちょうどN予備校の内容でWebサービスを作るコンテストが開催中で、高校生の方やN予備校生の方がたくさん参加しているようなので、この記事がお役に立てば嬉しいです!(応募期間終わっちゃったけど…)
小栗さえ(青葉さえ)
Twitter: @OkuriSae