目標
S3の静的WEBサイトホスティング機能(※)を利用して、静的WEBページをAWS上に配備する。
※静的WEBサイトホスティング機能
AWSネットワーク上に存在する高耐久・大容量・安価なストレージであるS3を利用して、
静的WEBページ(内部処理なしの単純な表示を行うHTMLページ)を公開する機能
メリット
WEBページを公開するのはEC2上でも可能ですが、静的なWEBページの場合、
本機能を利用した方が以下の点において優れています。
優れた耐久性とコストパフォーマンス
S3はリージョン内の複数AZ内にデータが保存されているため、耐久性が高いです。
また、EC2に比べコストがリーズナブルです。
デメリット
動的なWEBアプリケーションはホスティング不可
Rails等で作られた動的なWEBアプリケーションはホスティング不可となります。
上記をAWS上に配備したい場合、EC2を利用するか、
Lambda等と組み合わせてサーバレスアーキテクトを構築する事が必要となります。
参考AWSドキュメント
作業の流れ
| 項番 | タイトル |
|---|---|
| 1 | S3バケットの作成 |
| 2 | 静的WEBサイトホスティングの有効化 |
| 3 | WEBページのアップロード |
| 4 | バケットポリシー設定 |
| 5 | WEBページアクセス確認 |
手順
1. S3バケットの作成
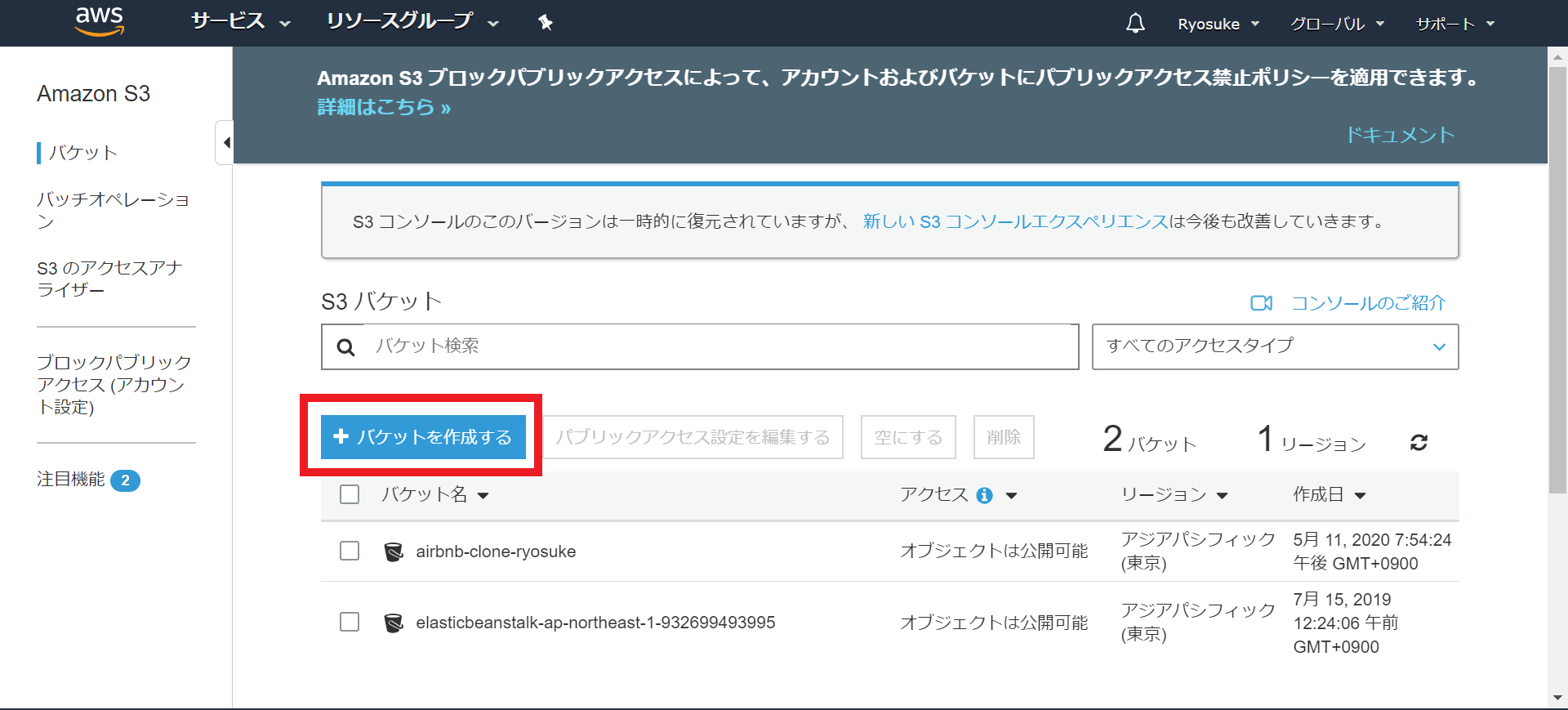
①AWS マネジメントコンソールにサインインし、Amazon S3 コンソール (https://console.aws.amazon.com/s3/) を開きます。
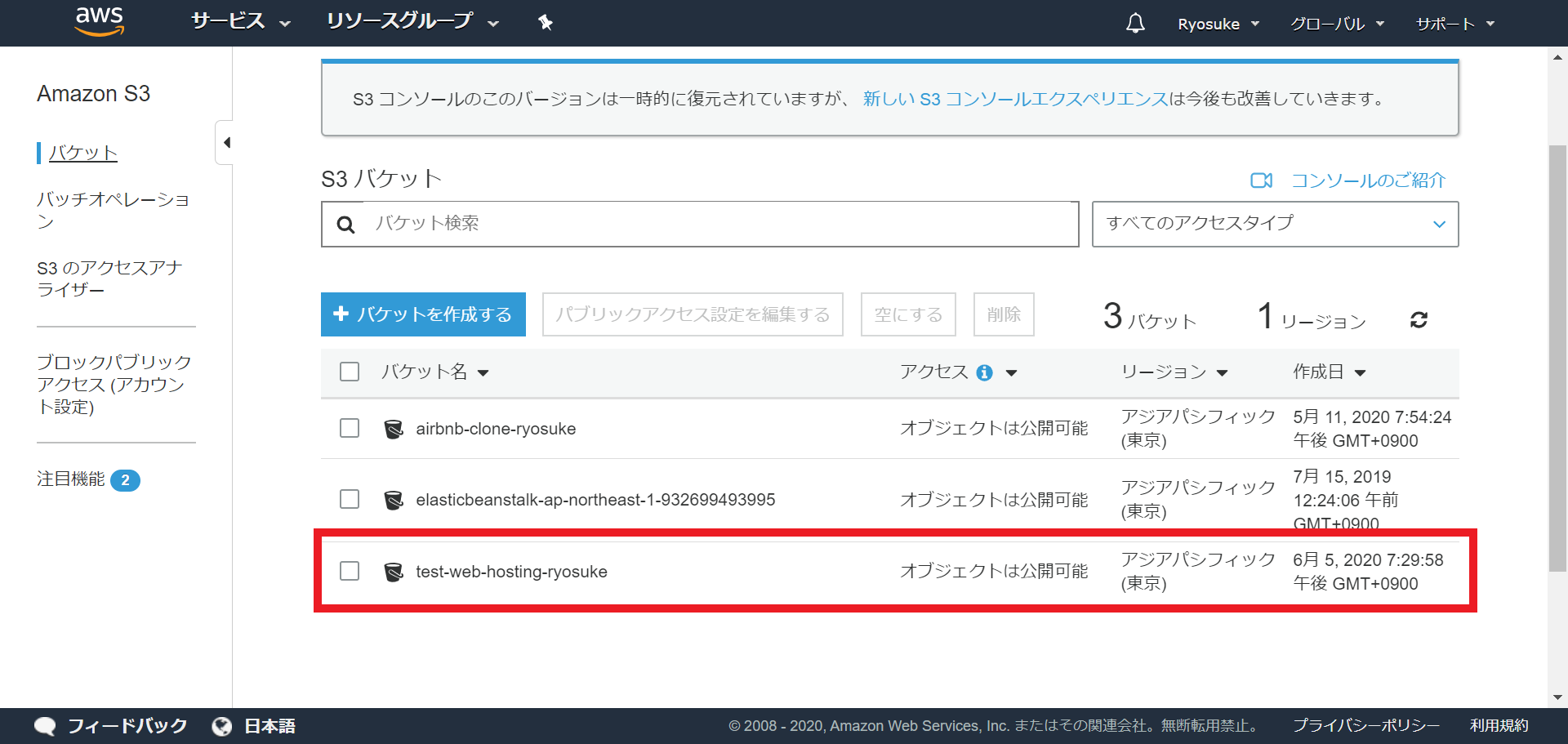
②**「バケットを作成する」をクリック**

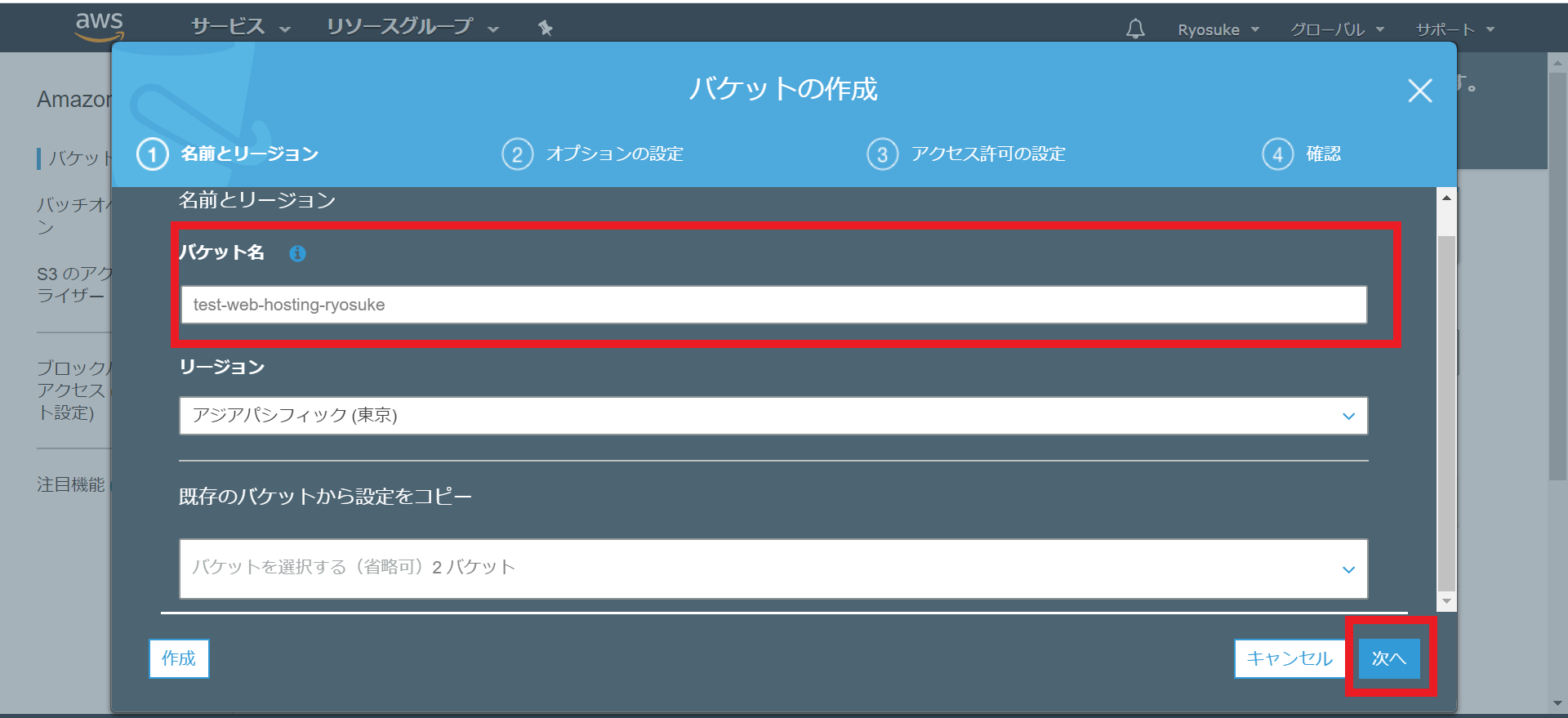
③バケット名(※)を入力する
(※)バケット名は全世界で一意である必要があることに注意します、「次へ」をクリックした際にその旨を示す警告メッセージがでたら名前を修正してください。

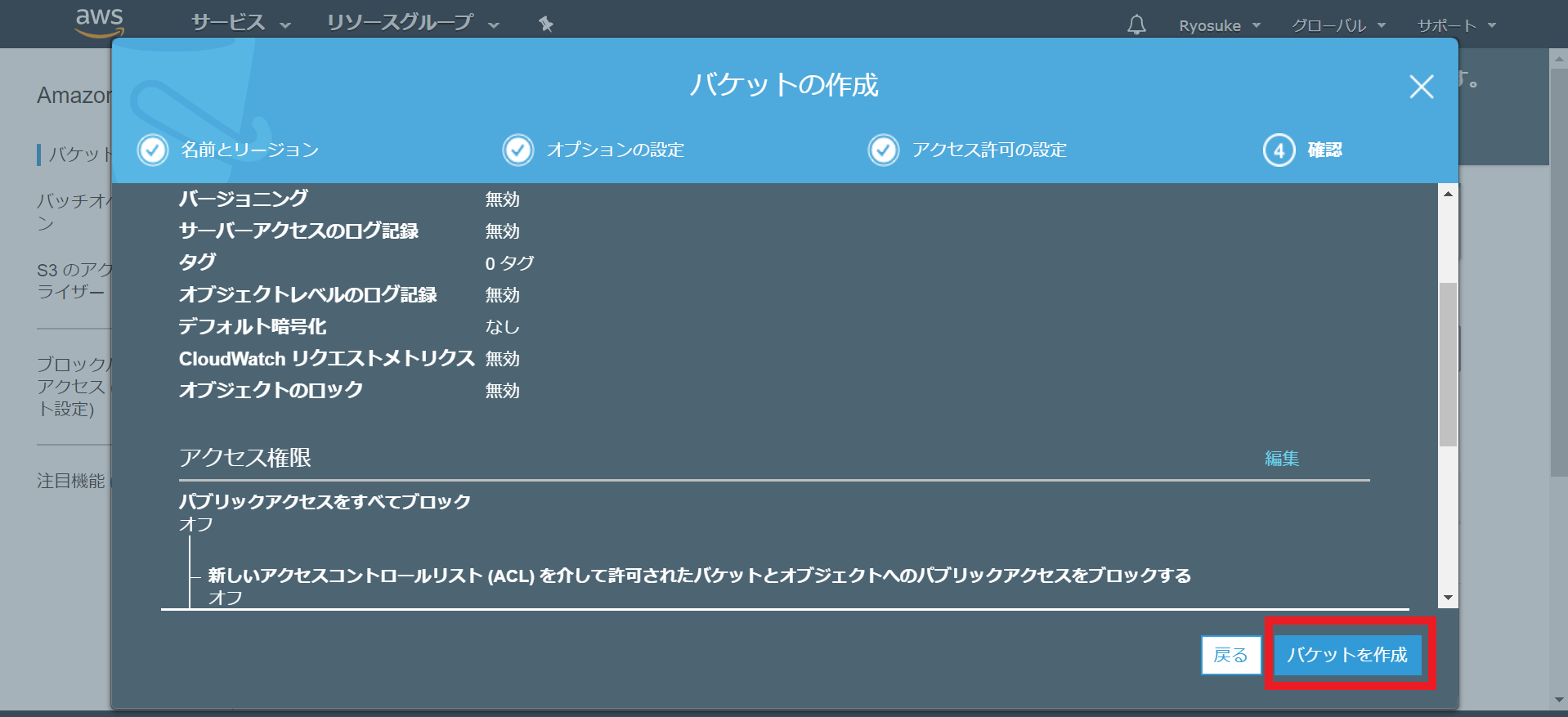
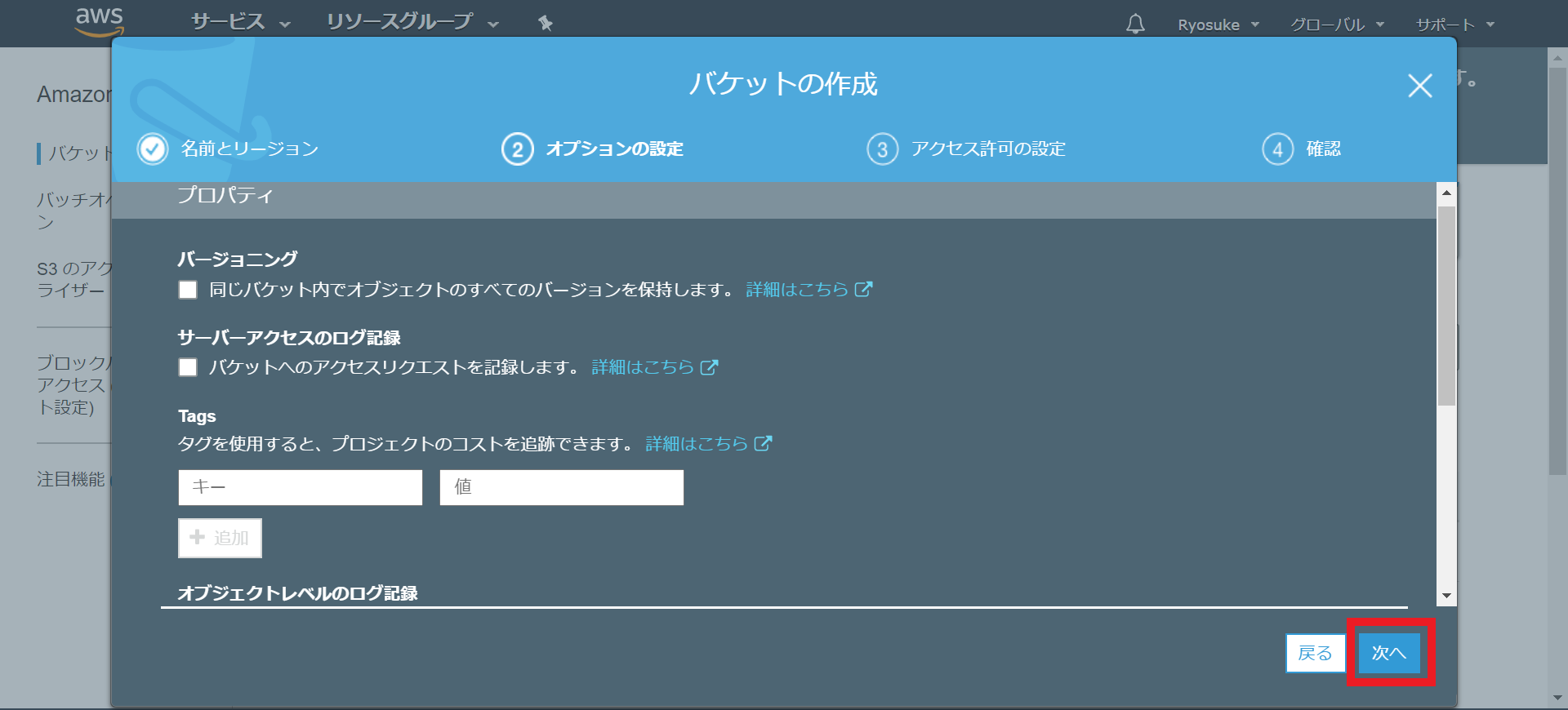
④オプションの設定
基本的には設定不要です。
「次へ」を押下してください。

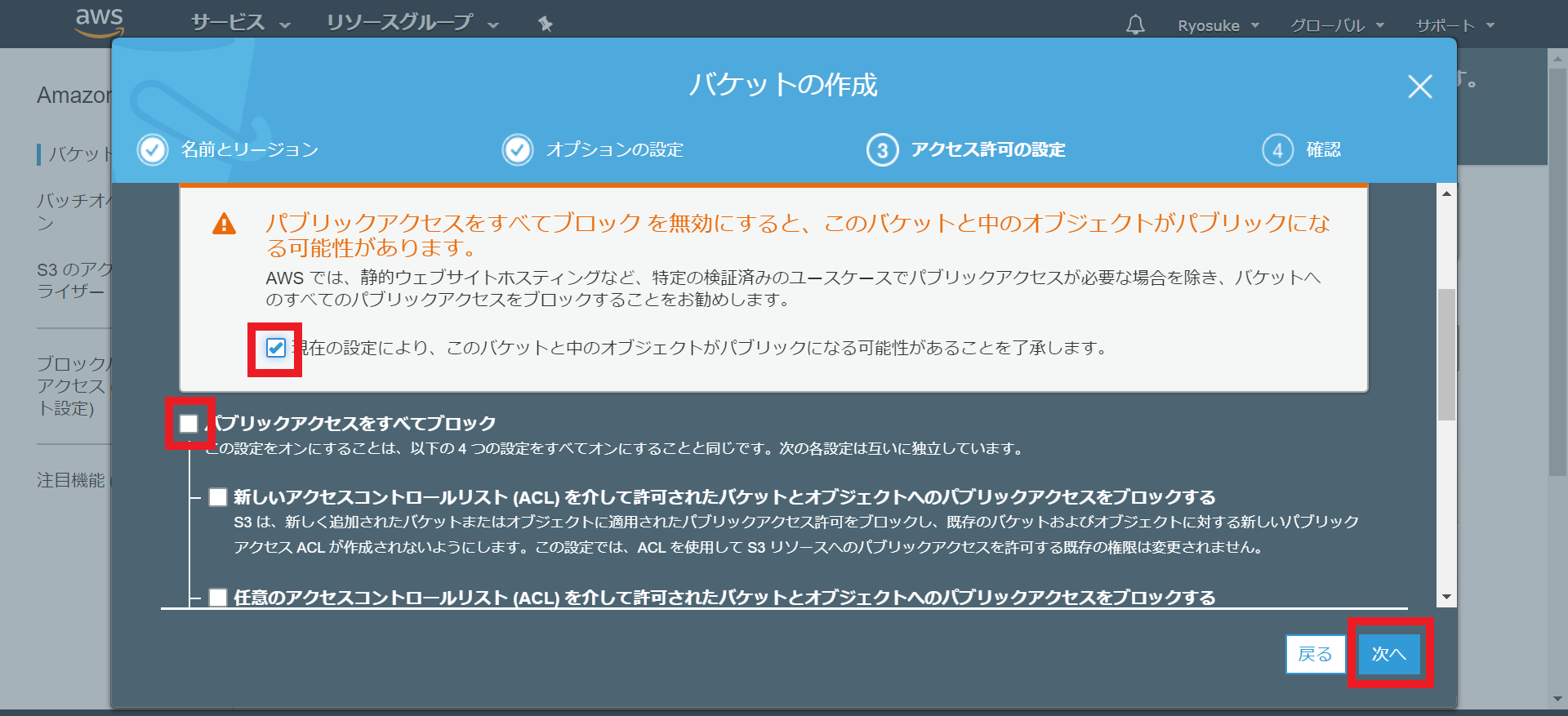
④パブリックアクセスブロックを解除
「パブリックアクセスをすべてブロック」のチェックを外します。
S3ではデフォルトで全てのパブリックアクセスを禁止するように設定されています。
今回はインターネット経由でのアクセスが必要なためこれを解除します。

2. 静的WEBサイトホスティングの有効化
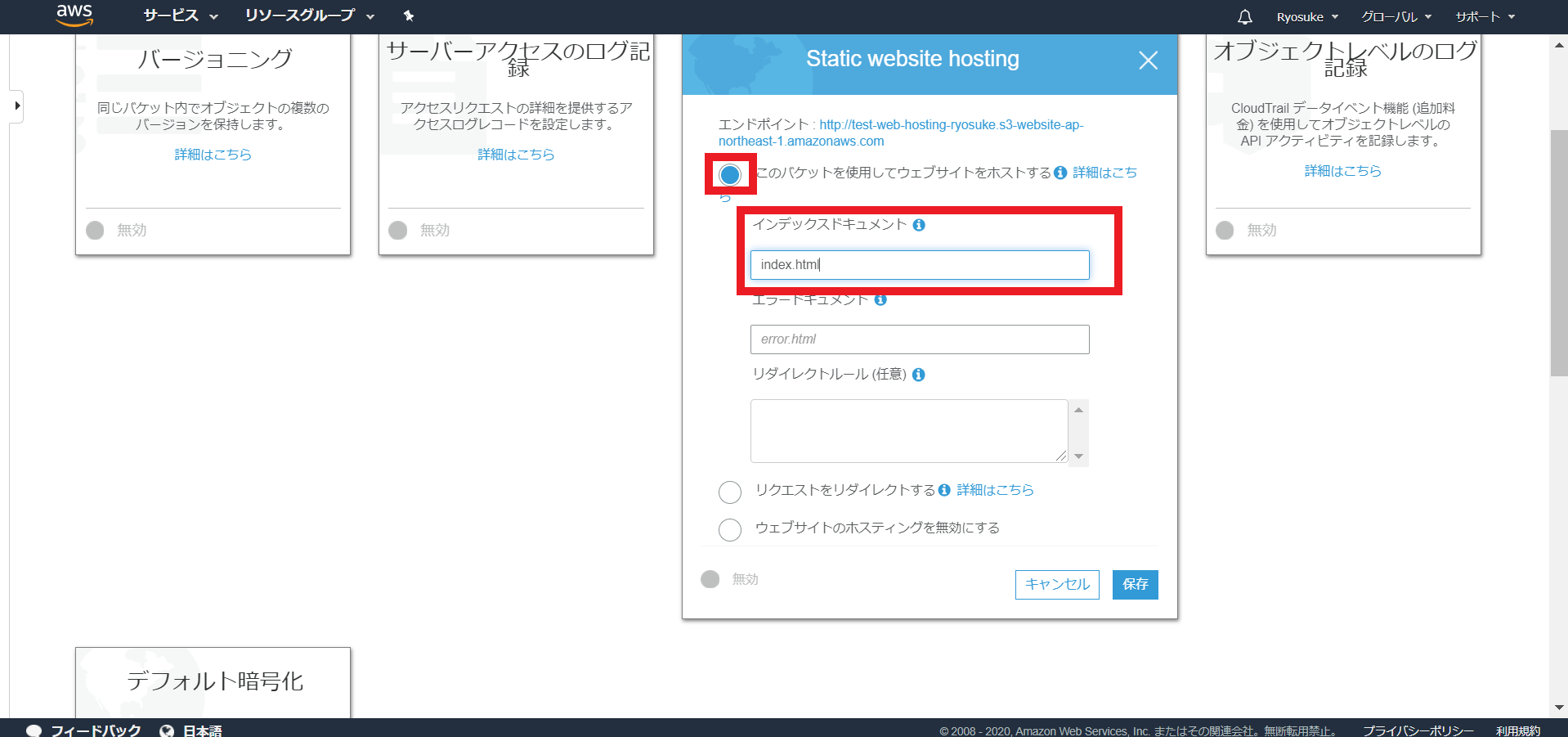
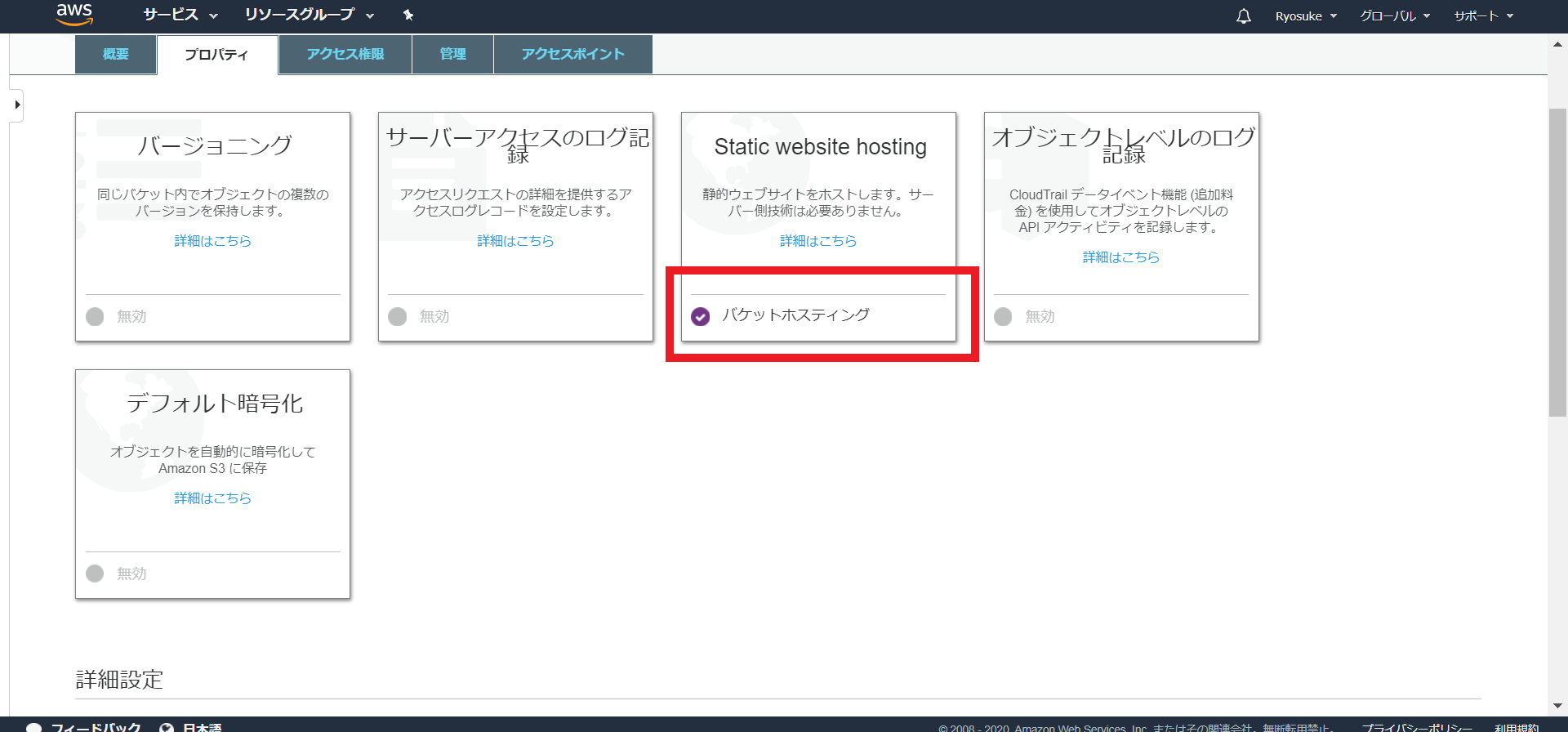
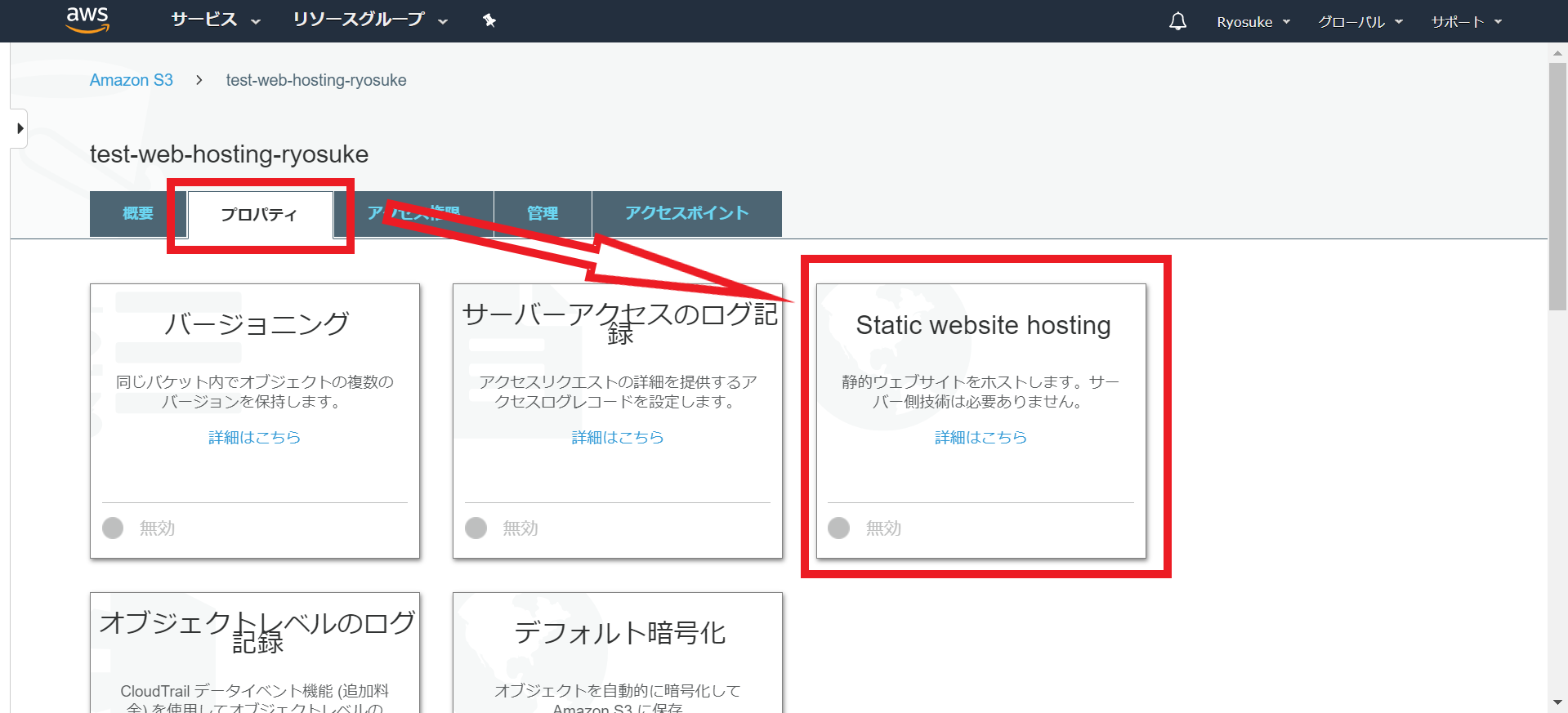
①新規作成したS3バケットの詳細ページから「プロパティ」タブへ移動し、「Static website hosting」をクリック

②インデックスドキュメントを設定し、 静的WEBサイトホスティングを有効化する
「このバケットを使用してウェブサイトをホストする」にチェックを入れ、インデックスドキュメント(※)にインデックスファイル名を入力してください。
※インデックスドキュメントとは、URLにファイル名を省略した場合にデフォルトでレスポンスされるWEBページのことです。通常は「index.html」というファイル名となります。
詳細はhttps://docs.aws.amazon.com/ja_jp/AmazonS3/latest/dev/IndexDocumentSupport.html
3. WEBページのアップロード
①インデックスページを作成
ローカルマシン上でインデックスページとして利用する「index.html」を作成します。
内容は任意ですが、サンプルHTMLを以下に記載します。
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>My Website Home Page</title>
</head>
<body>
<h1>Welcome to my website</h1>
<p>Now hosted on Amazon S3!</p>
</body>
</html>
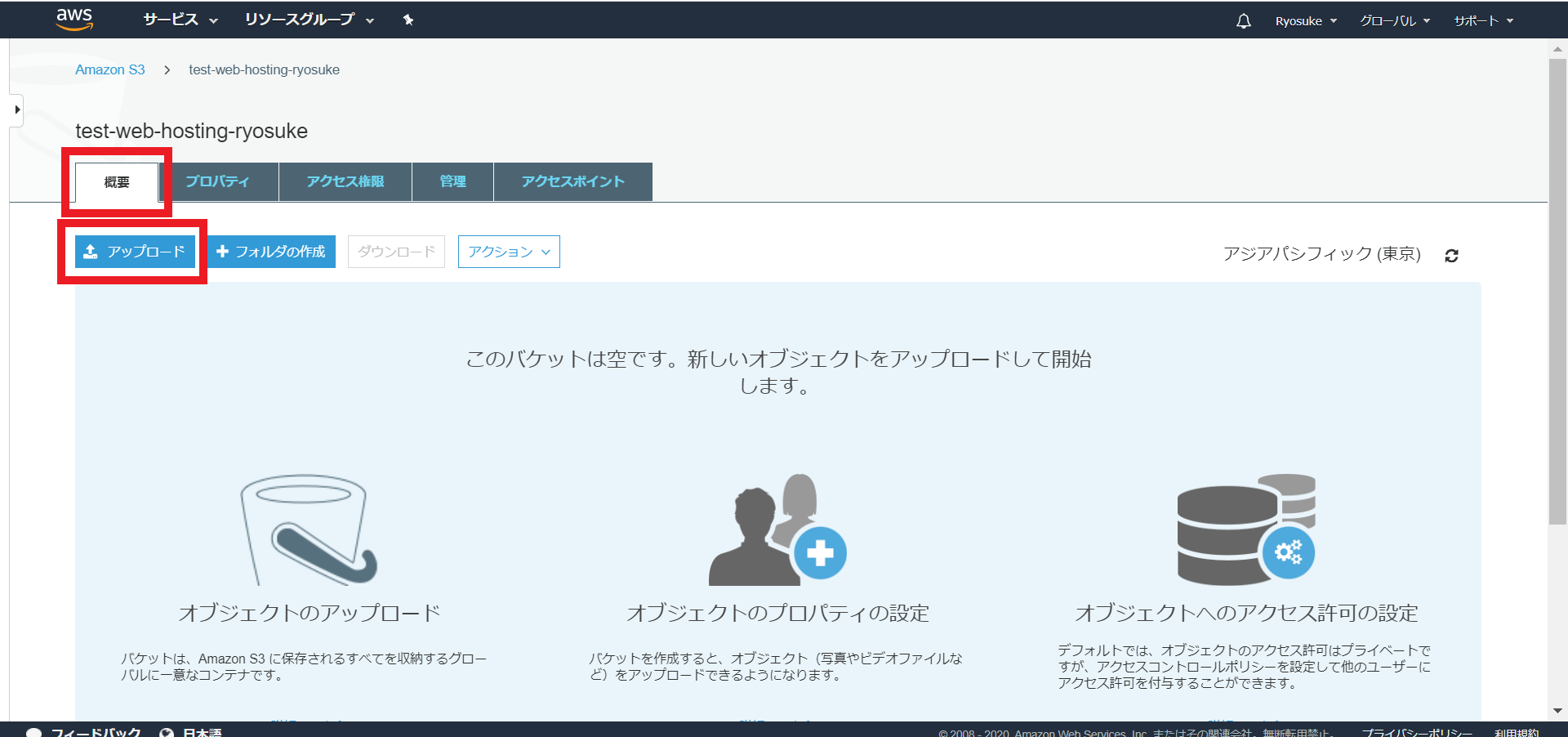
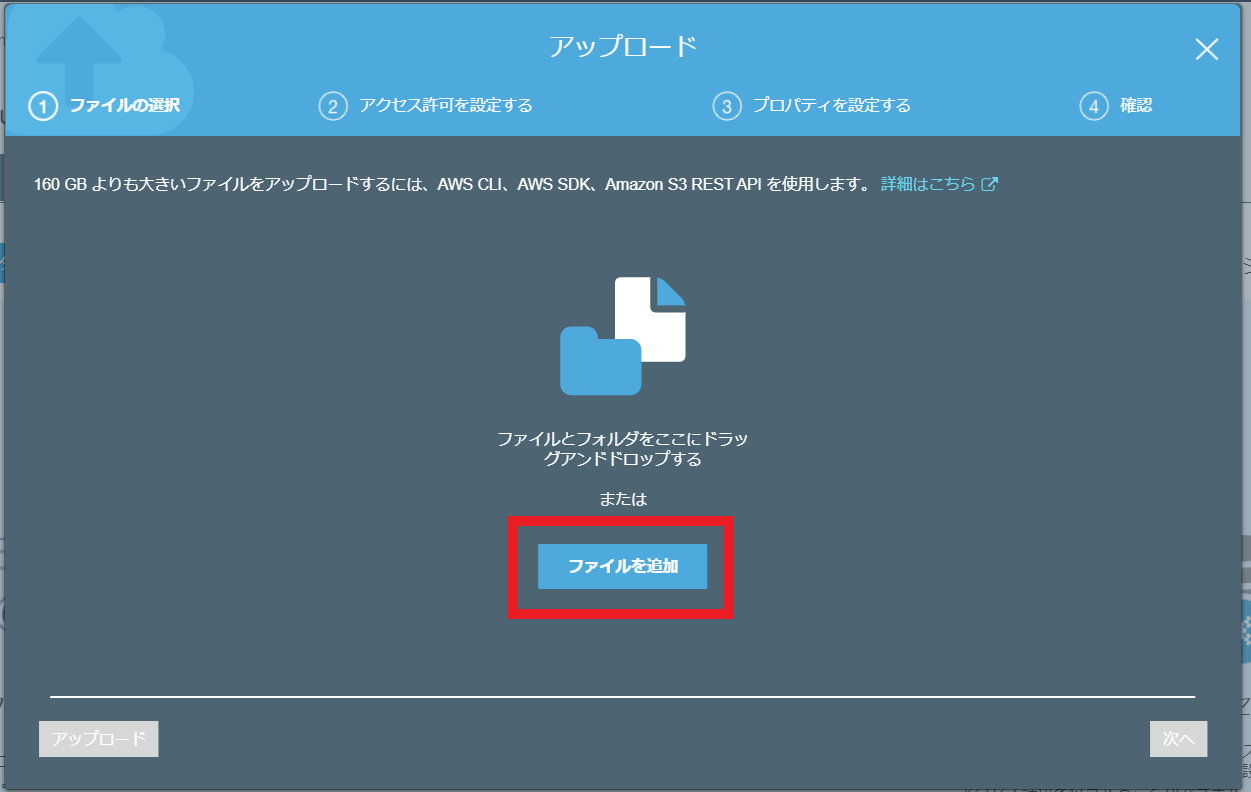
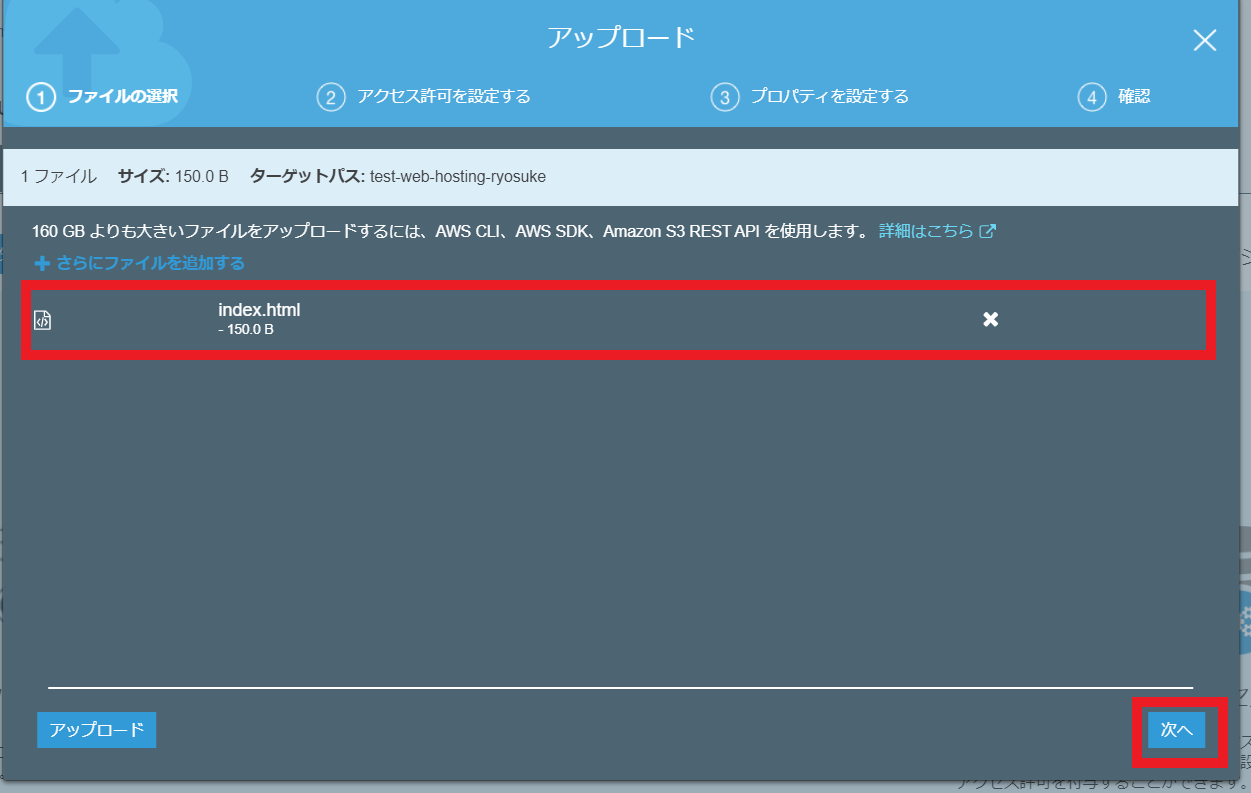
③ファイルの選択
「ファイルの追加」から「index.html」を選択、もしくはドラッグアンドドロップ

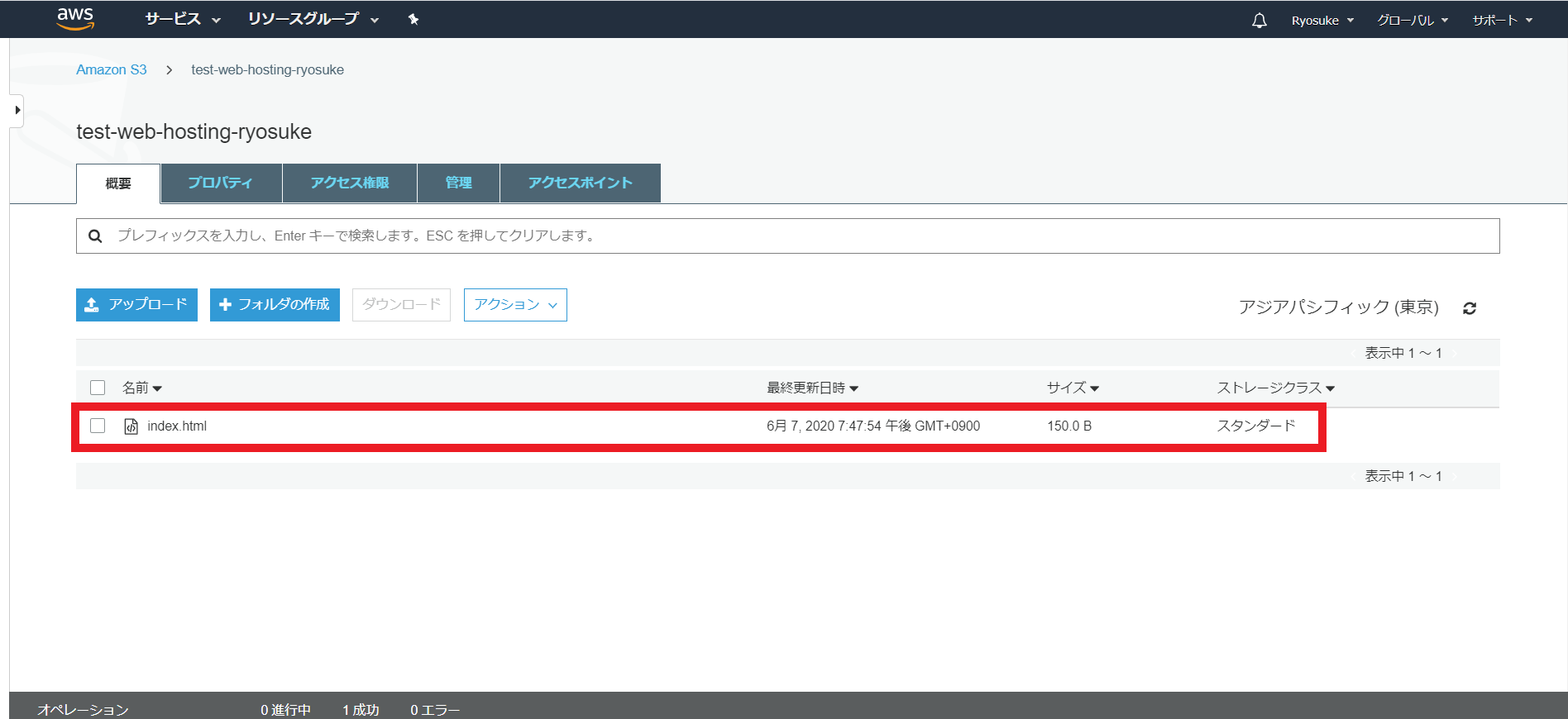
ファイルが追加されたことを確認したら次へ

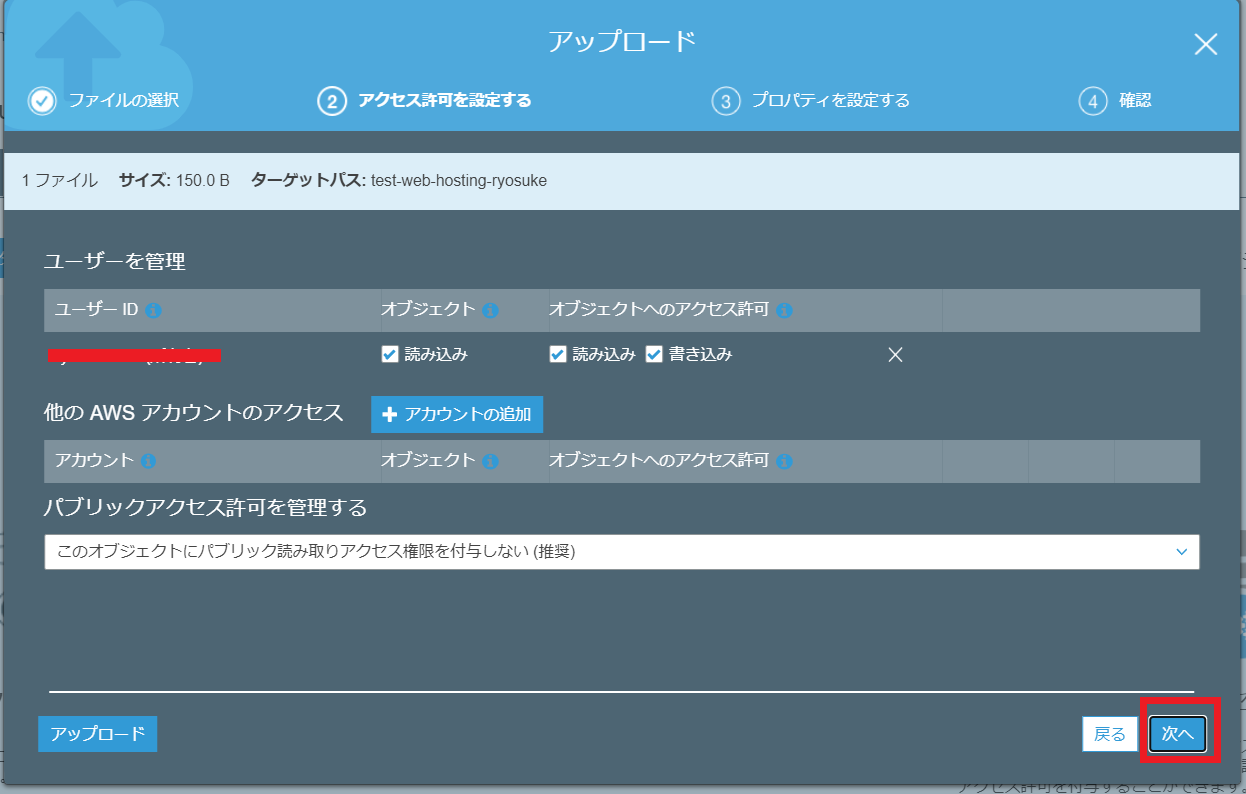
④アクセス許可を設定する
基本的には設定不要です、次へをクリックします。

④プロパティを設定する
基本的には設定不要です、次へをクリックします。

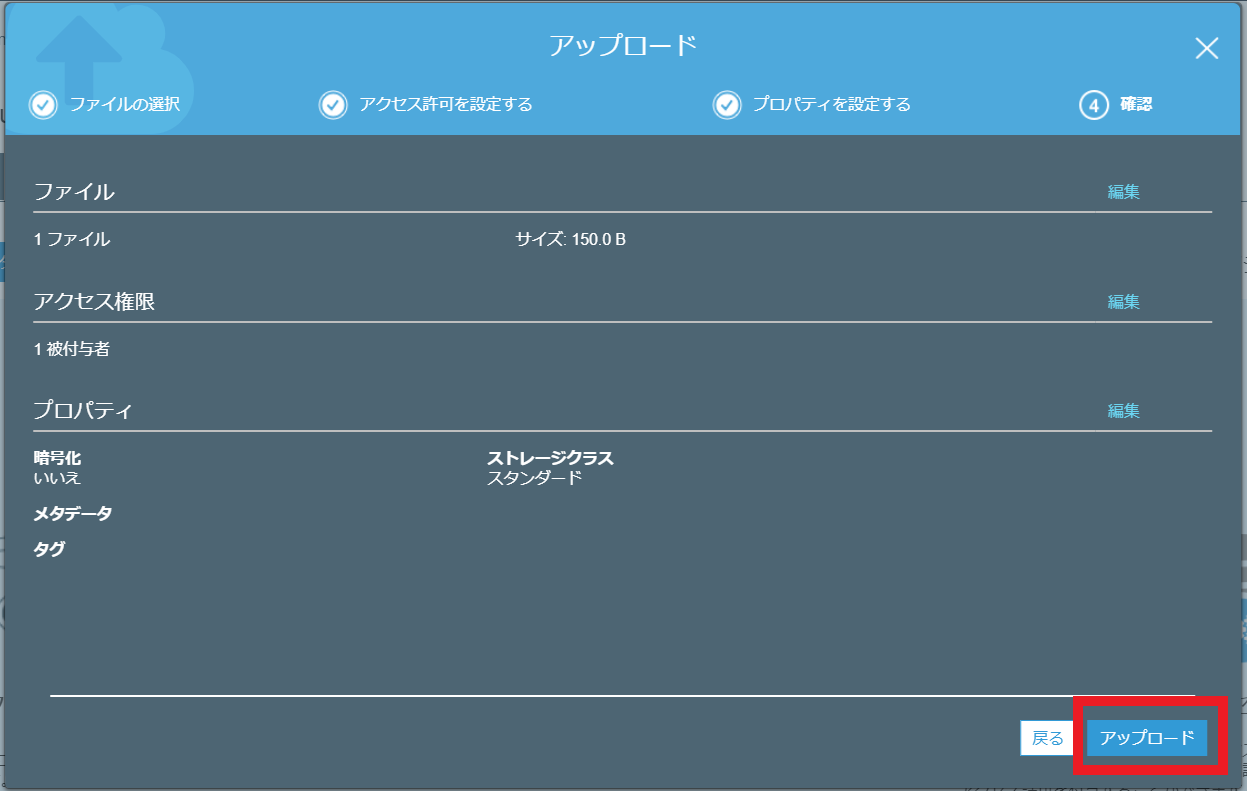
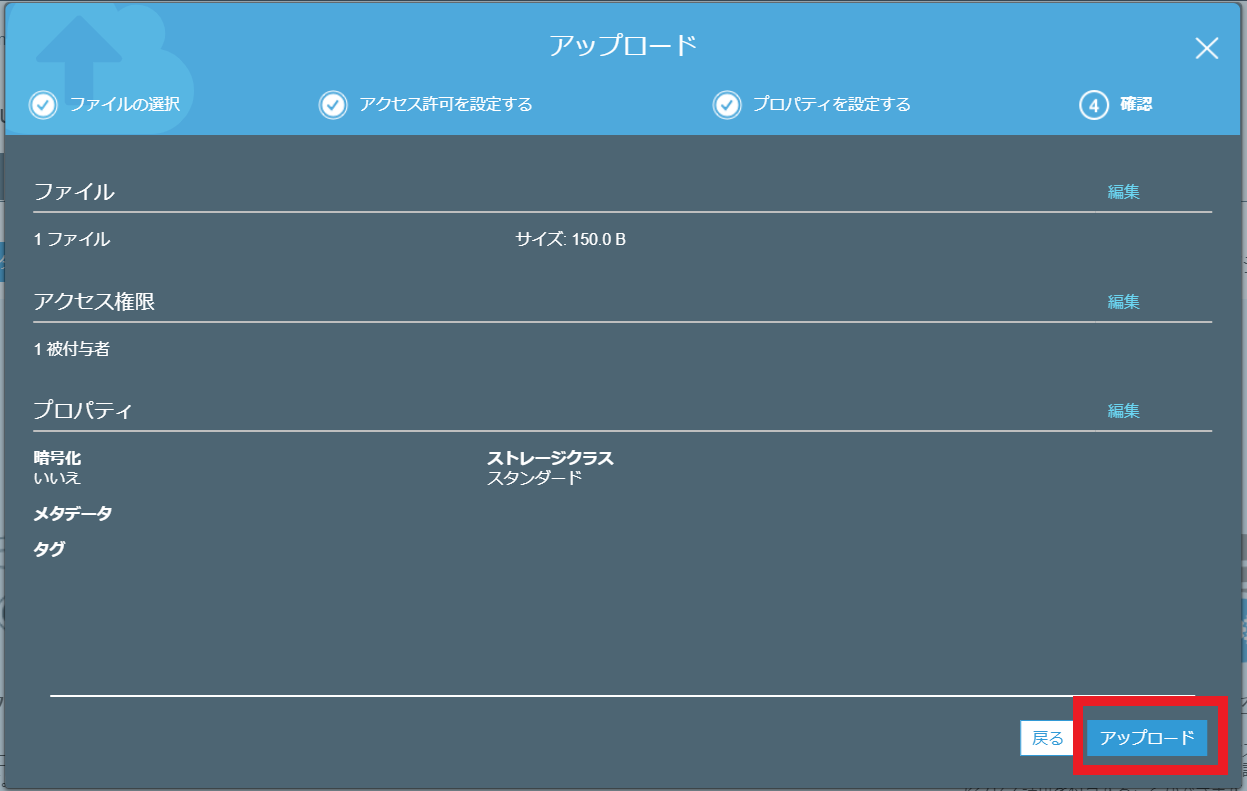
⑤アップロード実行
設定内容確認後「アップロード」をクリック

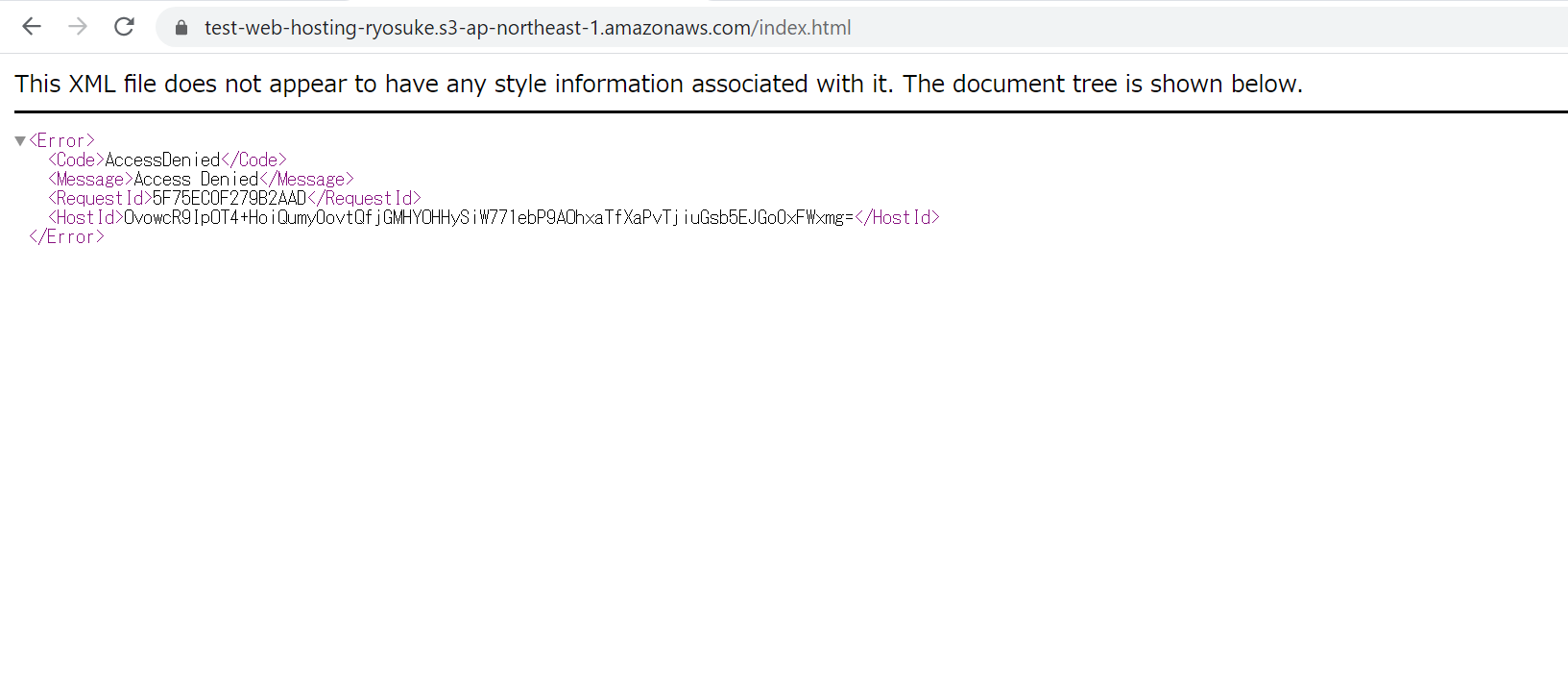
※注意・参考
現在の設定ではまだアップロードしたWEBページへのアクセスは拒否されてしまいます。
実際にアクセス可能とするには、前述の手順でのパブリックアクセス拒否解除に加え、
更に後述するバケットポリシーというS3バケットに付与するアクセス制限ルールにおいてパブリックアクセスを許可する必要があります。

4. バケットポリシー設定
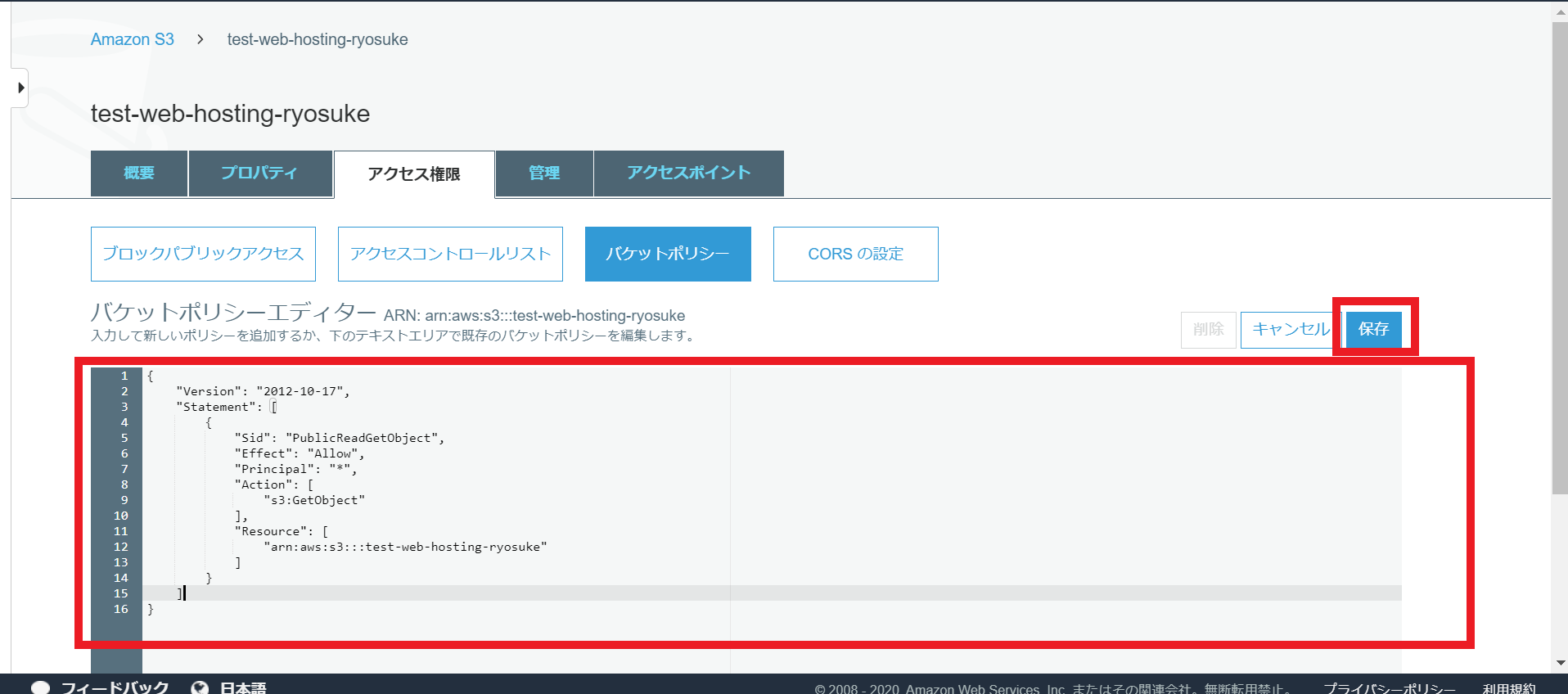
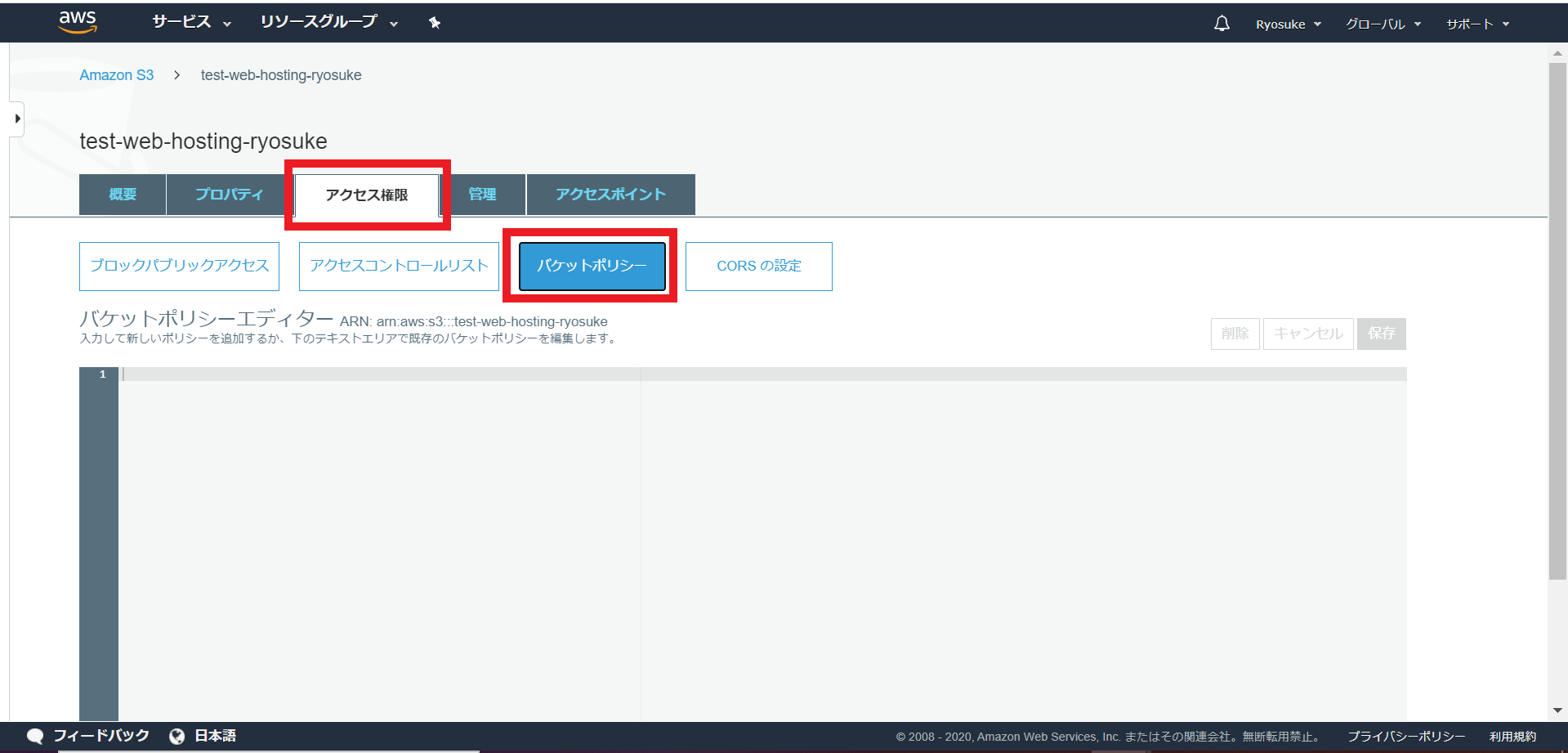
①作成したS3バケットの詳細ページの「アクセス権限」タブへ移動し、「バケットポリシー」をクリック

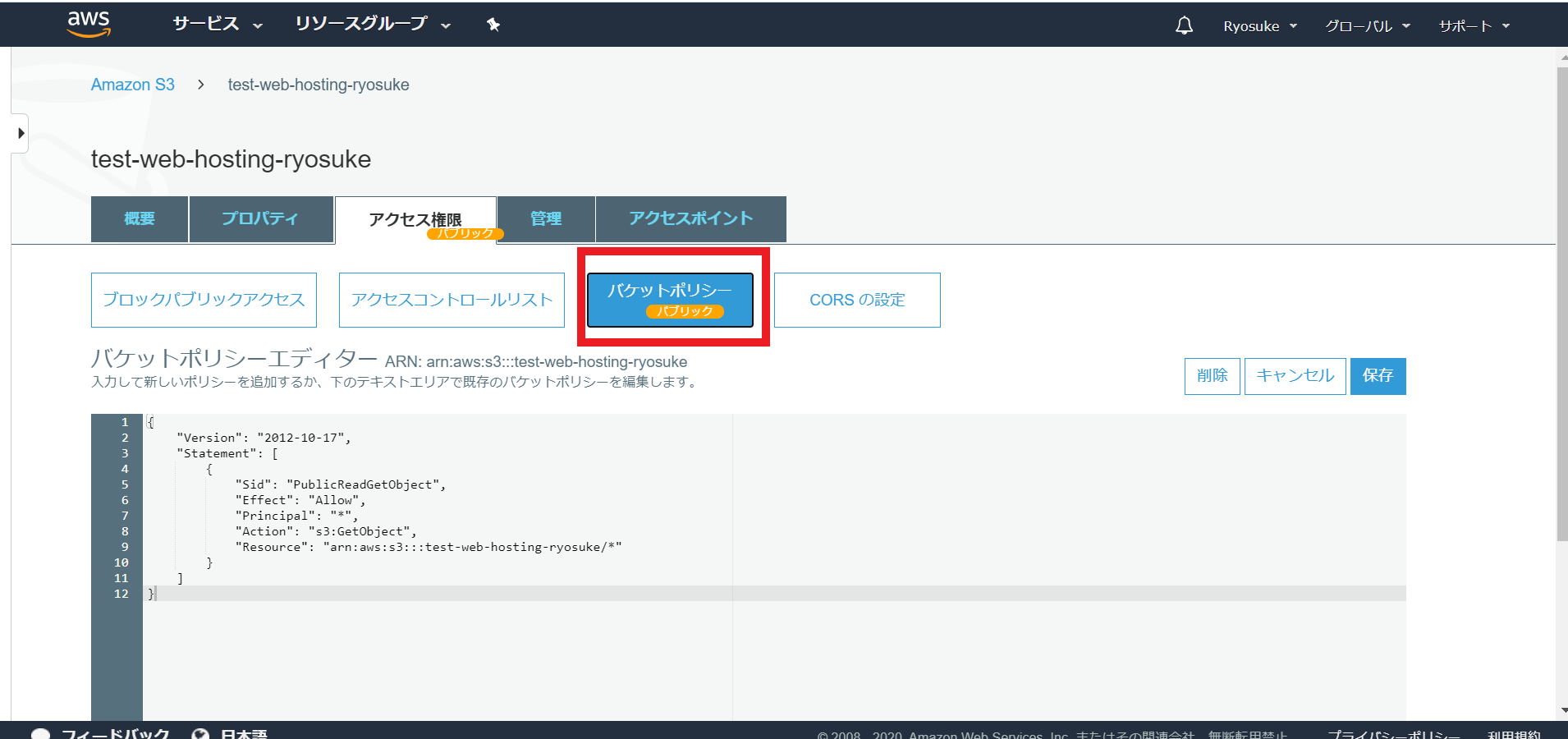
②バケットポリシーの記載
バケットポリシー(S3バケットに付与するアクセス制限ルール)はJSONという記載方式によって記載されます。
以下のコードをルールに記載することで、作成したS3バケットへのパブリックアクセスを許可します。
「バケットポリシーエディター」に以下のコードを記載し「保存」をクリックしてください。
※注意
Resourcesのarn名に関しては、
「作成したS3バケット名」という文字列を実際に作成したS3バケット名に置換してください
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::作成したS3バケット名/*"
]
}
]
}
③バケットポリシー設定確認
バケットポリシーがパブリック設定になったことを確認します。

5. WEBページアクセス確認
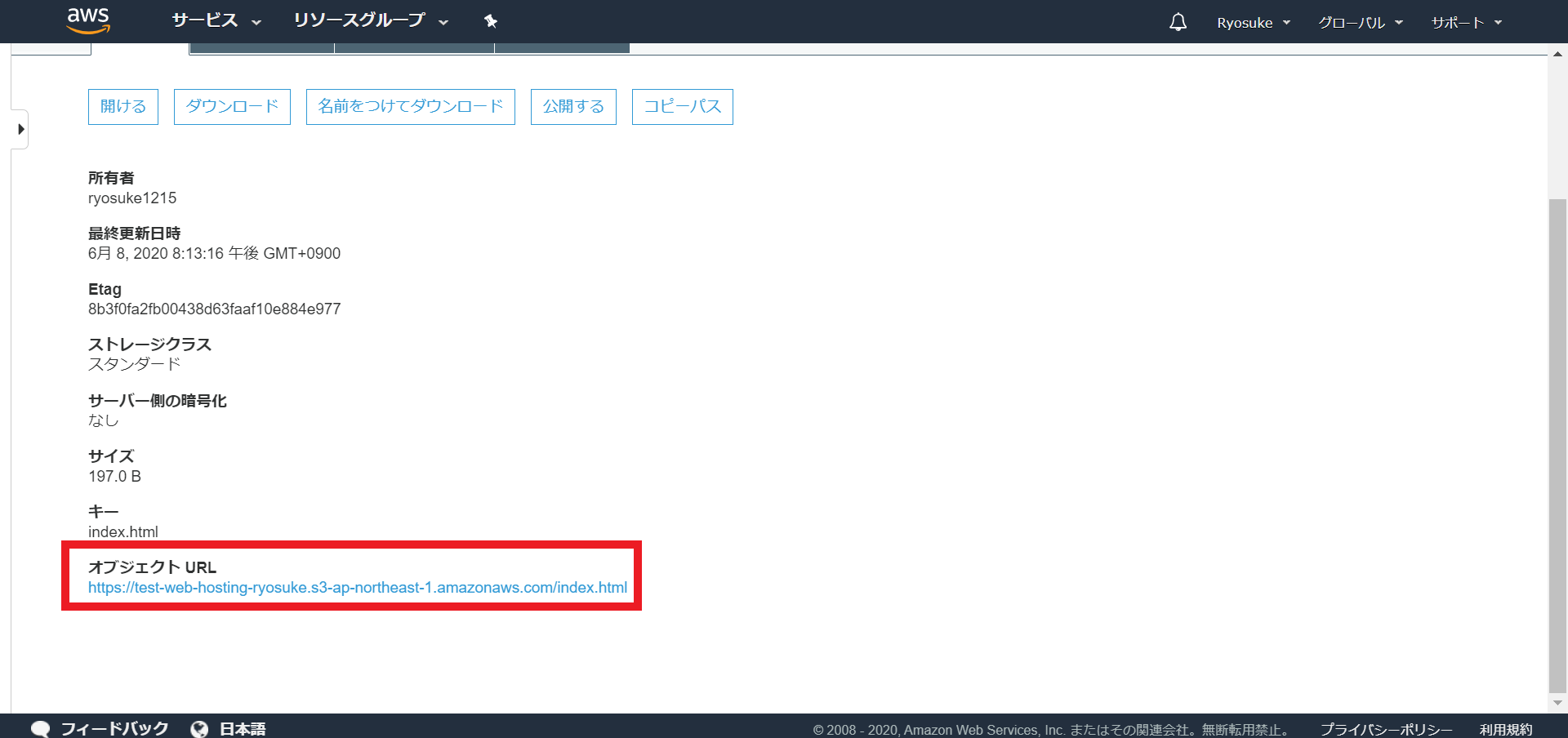
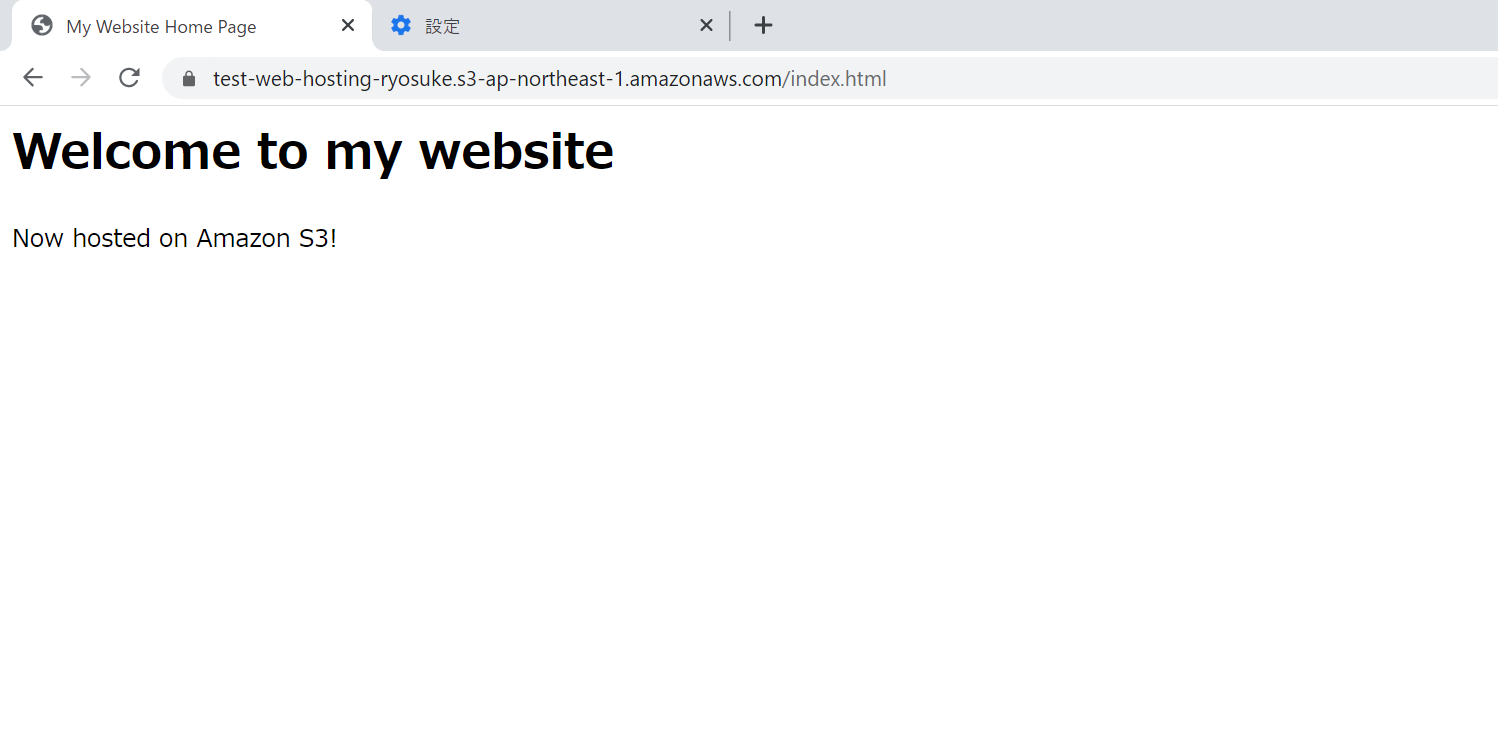
①オブジェクトURLへアクセス
アップロードした「index.html」の詳細ページへ移動しオブジェクトURLをクリック