console.log()とは何か
さしづめ、binding.pryのようなもの。
エラーが起こった時、どこでエラーが起こっているのか
正常な動作をしてくれているのかを確かめる時に
使うコードです。
つまりconsole.log()をマスターしていないとエラーが起こった時に辛い思いをするということです。
console.log()で遊んでみる【初級】
準備するものは以下2つのファイル
![]() index.html
index.html
![]() script.js
script.js
そして、script.jsに以下の記述
console.log("おはこんばんにちは")
準備ができたらindex.htmlにアクセス。
検証画面のコンソールを選択すると以下のようになる。
 これで初級編終わり。
これで初級編終わり。
変数とconsole.log()の併用【中級】
変数という概念はJSでも存在します。
ただちょっとややこしいのでここで変数の種類を整理しておきます。
・let(後で値を変更可能)
・const(後で値を変更不可)
イメージしやすいようにいうと定数みたいなものですかね(厳密にいうとちょっと違うけど)
さあ、実戦しよう。
script.jsでの作業です。
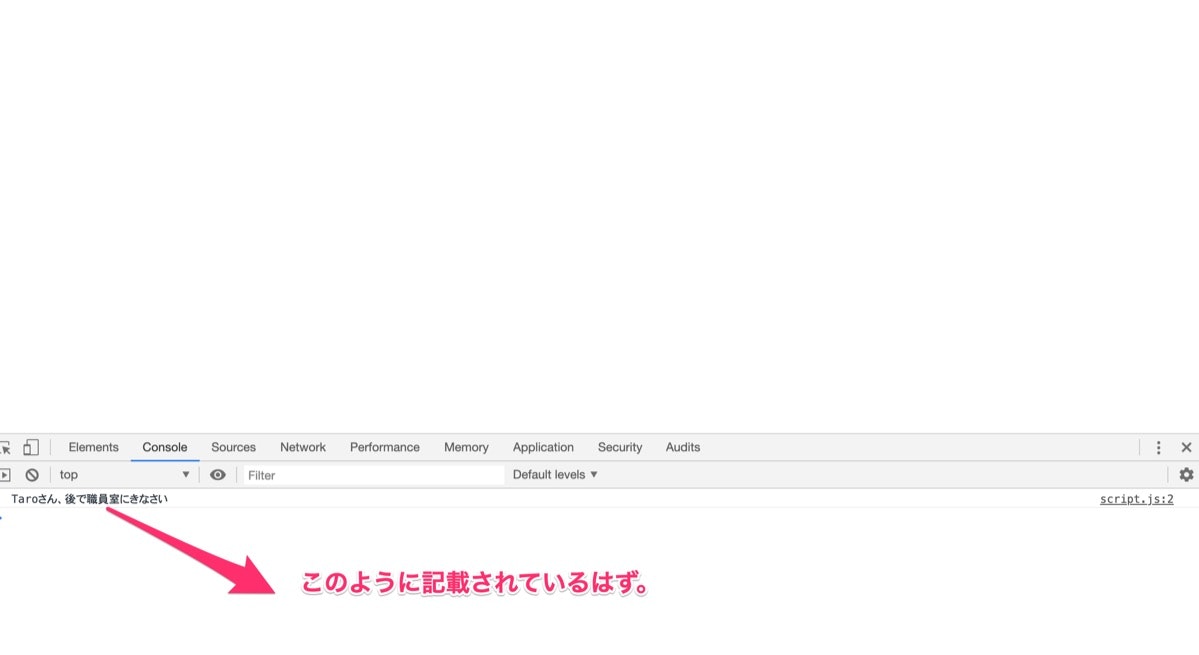
let name = "Taro"
console.log(name + "さん、後で職員室にきなさい")