繰り返し文のサンプルコード
以下、サンプルです。この仕組みを説明していきます。
num = 1;
for(let i = 0; i<10 ; i +=1){
console.log(num + "回目だよ" )
num += 1
}
for文の解説
for(){}で括られているものは繰り返し扱いになります。
()で括っているものは計算式でしたね。どういう風に実行するかというための式が書いてあります。
{}で括っているものは実行するコードが書いてあります。
サンプルコードにはconsole.logが書いてあるためこちらが実行するものになります。
今回はletで変数iを設定しており、このiは10回まで繰り返すという表記にしています。
for(let i = 0; i<繰り返す回数; i += 1)省略
このような感じです。繰り返す回数を記載するのは上記のコードの部分です。
そしてその後に繰り返すたびに変数iに1ずつ足していくコードが書かれています。
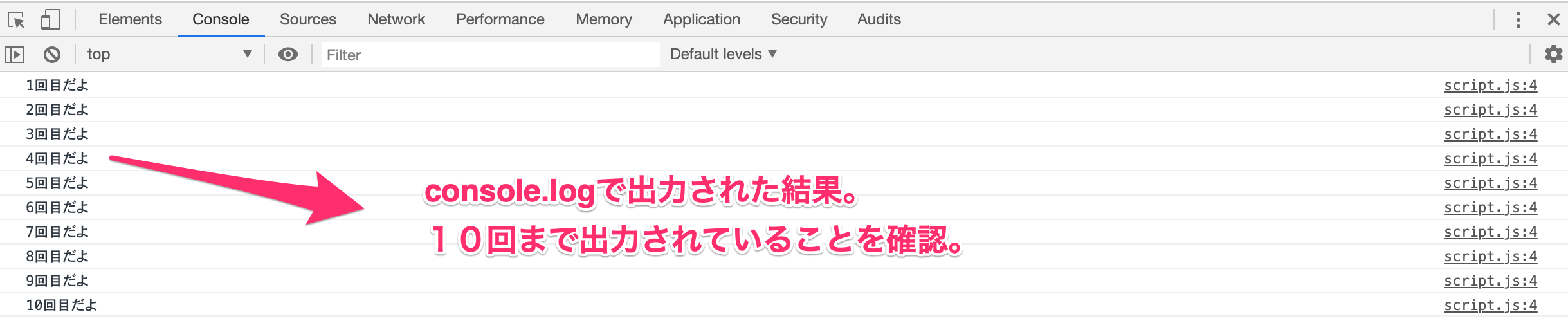
そしてその結果をconsole.log()で出力していることになります。
console.log()って何だっけ?って思った人は以下の記事をみてください。
console.log()の取扱説明書
次は関数について記事を書いていこうと思います。