「オブジェクトを手軽にテーブル状にテキスト出力したい!」
そんなことを思ったことはありませんか?
これは何?
FluentTextTableは、柔軟で簡単な「全角文字に対応した」.NET用のテキストテーブルライブラリです。デバッグや簡単なツールなどに利用できます。
- GitHub - https://github.com/nuitsjp/FluentTextTable
- NuGet - https://www.nuget.org/packages/FluentTextTable
つぎのような簡単なコードから・・・
var users = new[]
{
new User {Id = 1, Name = "ビル・ゲイツ", Birthday = DateTime.Parse("1955/10/28")},
new User {Id = 2, Name = "スティーブ・ジョブズ", Birthday = DateTime.Parse("1955/2/24")}
};
Build
.TextTable<User>()
.WriteLine(users);
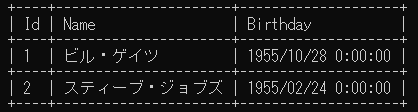
このようにコンソールにテーブル状に値を表示することができます。
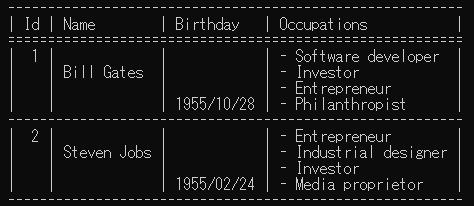
複雑なテーブルの書式を、簡単かつ流暢(Fluent)に設定できます。
Build
.TextTable<User>(builder =>
{
builder
.Borders.Horizontals.AllStylesAs("-")
.Borders.HeaderHorizontal.AllStylesAs("=")
.Columns.Add(x => x.Id).HorizontalAlignmentAs(HorizontalAlignment.Right)
.Columns.Add(x => x.Name).VerticalAlignmentAs(VerticalAlignment.Center)
.Columns.Add(x => x.Birthday).VerticalAlignmentAs(VerticalAlignment.Bottom).FormatAs("{0:yyyy/MM/dd}")
.Columns.Add(x => x.Occupations).FormatAs("- {0}");
})
.WriteLine(users);
つぎの書式のカスタマイズをサポートとしています。
- 列指定(もしくは列自動生成)
- オブジェクトのフォーマット
- 水平・垂直アライメント
- 罫線文字の変更
- マージンとパディング
マークダウン形式での出力にもサポートしています。
Build
.MarkdownTable<User>()
.WriteLine(users);
クイックスタート
.NET Framework 4.0以上、.NET Standard 2.0以上をサポートしています。NuGetからインストールして利用してください。
> Install-Package FluentTextTable
出力対象となるクラスを定義します。
public class User
{
public int Id { get; set; }
public string EnglishName { get; set; }
public string JapaneseName { get; set; }
public DateTime Birthday;
}
Buildクラスを利用して出力対象クラス用のテーブルを作成します。
デフォルトではpublicなプロパティ・フィールドのすべてが出力の対象となります。
var table = Build.TextTable<User>();
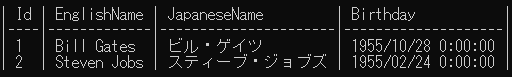
行に該当するオブジェクトを生成して、出力します。
var users = new[]
{
new User {Id = 1, EnglishName = "Bill Gates", JapaneseName = "ビル・ゲイツ", Birthday = DateTime.Parse("1955/10/28")},
new User {Id = 2, EnglishName = "Steven Jobs", JapaneseName = "スティーブ・ジョブズ", Birthday = DateTime.Parse("1955/2/24")}
};
Build
.TextTable<User>()
.WriteLine(users);
詳細な利用方法
Githubに利用方法をまとめています。
機会があればぜひご利用ください!