はじめに
前記事でこんなものを書いていました。
【前記事】ぼくの考えたさいきょうのCSSだけで2pxの縁取り文字
☝上記記事を応用して出来ることが増えたのでまた記事を書きました。
text-shadowのドロップシャドウって薄くない?
text-shadowって、ぼかしも利かせられて手軽にドロップシャドウ出来るのが便利ですよね。
でも、個人的にこれだと少し影が薄いかなーと思っていました。
※文字色指定などは省いています。
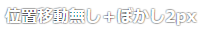
位置移動無し+ぼかし2px.css
p {
text-shadow: black 0 0 2px;
}
1.影を複数指定して濃くしてみる
前記事で書いたように、影を複数指定することで縁取りを太くすることに成功しました。これを応用してみます。
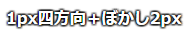
1px四方向+ぼかし2px.css
p {
text-shadow:
black 1px 1px 2px, black -1px 1px 2px,
black 1px -1px 2px, black -1px -1px 2px;
}
これで影が濃くなり、かなり読みやすくなったと思います!嬉しい!
2.ぼかしを強めにしてみる
ぼかしを強めにした場合です。
まず、シンプルに5pxのぼかしをかけてみます。
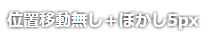
位置移動無し+ぼかし5px.css
p {
text-shadow: black 0 0 5px;
}
うーん、やっぱり少し薄いですね……。
というわけで影を複数指定してぼかしも強めにしてみました。
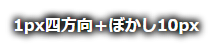
1px四方向+ぼかし10px
p {
text-shadow:
black 1px 1px 10px, black -1px 1px 10px,
black 1px -1px 10px, black -1px -1px 10px;
}
かなりはっきりとしました!
3.ぼかしを弱めに太くする
複数指定してぼかしをかけるとかなり力強い縁取り+ぼかし影のついた文字になりました!
2px上下左右斜め+ぼかし2px.css
p {
text-shadow:
black 2px 0px 2px, black -2px 0px 2px,
black 0px -2px 2px, black -2px 0px 2px,
black 2px 2px 2px, black -2px 2px 2px,
black 2px -2px 2px, black -2px -2px 2px,
black 1px 2px 2px, black -1px 2px 2px,
black 1px -2px 2px, black -1px -2px 2px,
black 2px 1px 2px, black -2px 1px 2px,
black 2px -1px 2px, black -2px -1px 2px,
black 1px 1px 2px, black -1px 1px 2px,
black 1px -1px 2px, black -1px -1px 2px;
}
所感とか
text-shadow複数指定は、方向によってぼかしの強さを変えてやったらまた面白いものができるかもしれない?
奥が深いですね、CSS3……!