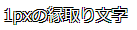
まずは1pxの縁取り
CSSのtext-shadowのみを使って、白文字+黒の1px縁取りをしてみます。
考え方としては
- ぼかしを0pxにして塗りつぶしの影を作る
- 1pxずつずらして複数指定することで縁取りっぽく見せる
LIGさんの記事で素晴らしい解説がありました。
2.テキストシャドウ使う方法
text-shadow: black 1px 1px 0px, black -1px 1px 0px,
black 1px -1px 0px, black -1px -1px 0px;
1pxの縁取りであれば、上下左右の指定だけで結構いい感じになります。
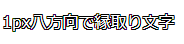
2017/7/28追記 1pxでキレイな縁取り
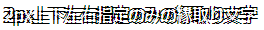
上記の方法だと、右下、左上、左下、右上の4方向なので、上下左右に縁取りがないことになってました。
そこで、上下左右の指定も追加して、1pxでさらにキレイな縁取りを作ってみました。
text-shadow:
black 1px 1px 0, black -1px -1px 0,/*右下、左上*/
black -1px 1px 0, black 1px -1px 0,/*右上、左下*/
black 0px 1px 0, black 0-1px 0,/*右、左*/
black -1px 0 0, black 1px 0 0;/*上、下*/
これは見やすい!やったね!
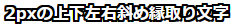
次は2pxの縁取り
しかし、2px以上になるとちょっとガビガビになっていたのが気になってました。
text-shadow: black 2px 2px 0px, black -2px 2px 0px,
black 2px -2px 0px, black -2px -2px 0px;
そこで斜めも指定してあげるといい感じになってくれました。
[2017/7/28修正]
コメント頂きましてありがとうございます!
それを踏まえて、短くしてみました。
text-shadow:
black 2px 0px, black -2px 0px,
black 0px -2px, black 0px 2px,
black 2px 2px , black -2px 2px,
black 2px -2px, black -2px -2px,
black 1px 2px, black -1px 2px,
black 1px -2px, black -1px -2px,
black 2px 1px, black -2px 1px,
black 2px -1px, black -2px -1px;
結構納得のいく感じの縁取り文字になったんじゃないかなーと満足。
ボタン作りとかに役立てていきたい次第。
本当はもっとスマートに書けるとよいなあと思いつつ、
見た目が良い感じになったのでとりあえずしばらくこれで。
ちなみに旧バージョン(2017/6/20ver)はこちら。
(同じ指定をしてしまっている箇所があったのでこっそり修正しました…。)
text-shadow:
black 2px 0px 0px, black -2px 0px 0px,
black 0px -2px 0px, black 0px 2px 0px,
black 2px 2px 0px, black -2px 2px 0px,
black 2px -2px 0px, black -2px -2px 0px,
black 1px 2px 0px, black -1px 2px 0px,
black 1px -2px 0px, black -1px -2px 0px,
black 2px 1px 0px, black -2px 1px 0px,
black 2px -1px 0px, black -2px -1px 0px,
black 1px 1px 0px, black -1px 1px 0px,
black 1px -1px 0px, black -1px -1px 0px;
確認環境
確認環境はChrome59、Firefox53、Edge38。出力サンプルは全てchrome。