前書き
React Developer ToolsはReactの公式開発者ツールであり、日常的なコンポーネント開発において、属性やファイルの位置特定、propsのトラブルシューティングなど様々なシーンで重要な役割を果たしています。熟練したReact Developer Toolsの使用は日常の開発をより効率的にすることができます。
この記事では、React Developer Toolsプラグインを体系的に理解することができます。本文では以下のことを学ぶことができます:
- コンポーネントの一時停止や遅延読み込みシナリオのシミュレーション。
- コンポーネントに対応する実際のDOMを早く特定する方法。
- props内の特定の関数がどこで作成されているかを早く特定する方法。
- コード変更なしで、propsを介したコンポーネント変更をオンラインで検知する方法。
- コンポーネントがどのファイルで作成されたかを早く特定する方法。
- コンポーネントがどのファイル(行単位まで)で使用されているかを早く特定する3つの方法。
- 意味不明なコンポーネント層をフィルタリングしてコンポーネント構造をより明確にする。
- 無効なレベルまでコンポーネント再描画度合いを理解する。
もちろん、最初にChrome Storeからこのブラウザ拡張機能をインストールしてください。これはReactページだけに有効です。ページ更新後、ComponentsとProfilerという2つのオプションがコマンドメニューに追加されることに気付きます。本文ではComponentsに焦点を当てていますが、Profiler はパフォマンスのセクションで取り上げられます。
React Developer Toolsについて知っておくべきこと
コンポーネントのロードが遅いシーンをシミュレートするためにコンポーネントを一時停止する
未使用のコンポーネントが事前にロードされるのを避けために、いつも React.lazyを使用してコンポーネントを遅延読み込みします。しかし、React.lazyを使用する場合は、まだ準備ができていない場合のフォールバックシナリオも React.Suspenseと組み合わせて処理する必要があります。そのため、次のようなコードがよく見られます。
const Button = React.lazy(() => import("./Button"));
// ボタンコンポーネントが準備できていない間はLoading... を表示します
<React.Suspense fallback="Loading...">
<Button />
</React.Suspense>
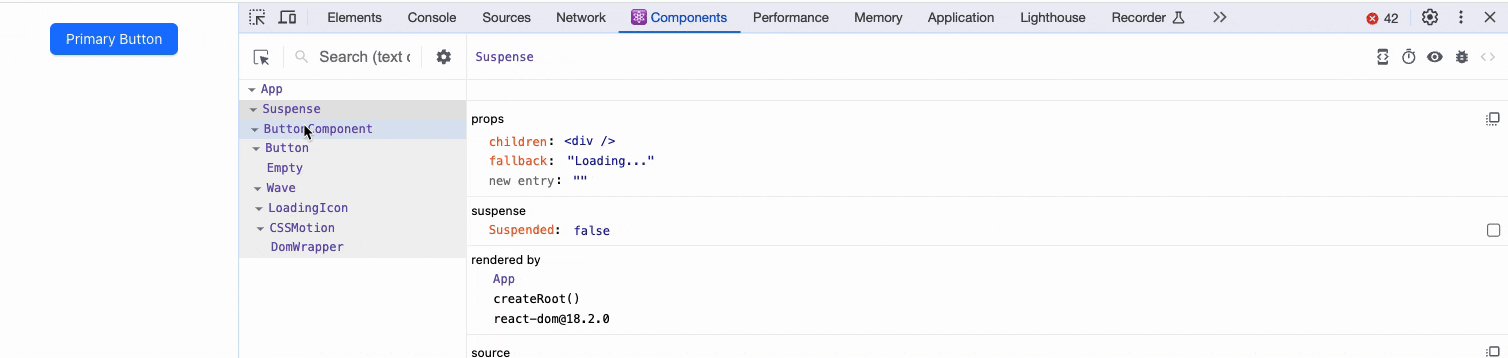
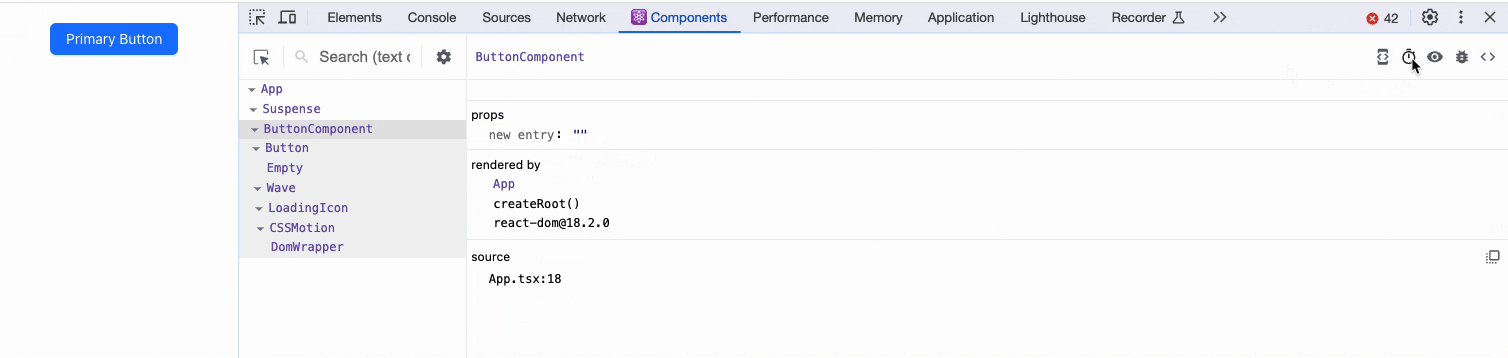
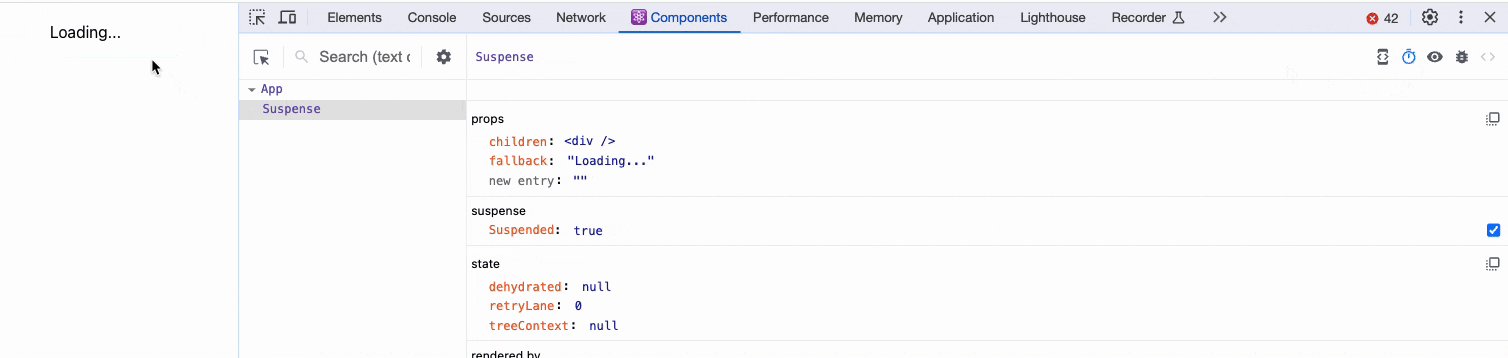
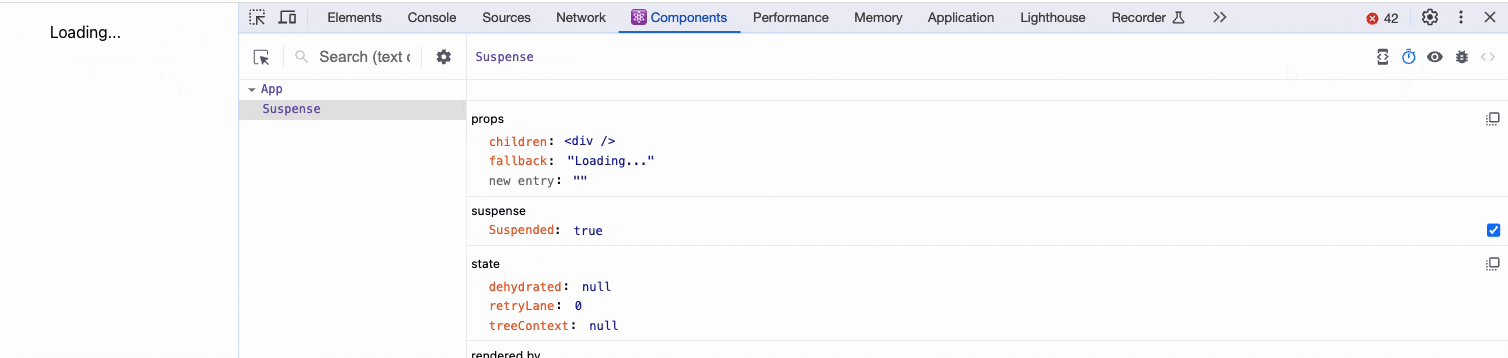
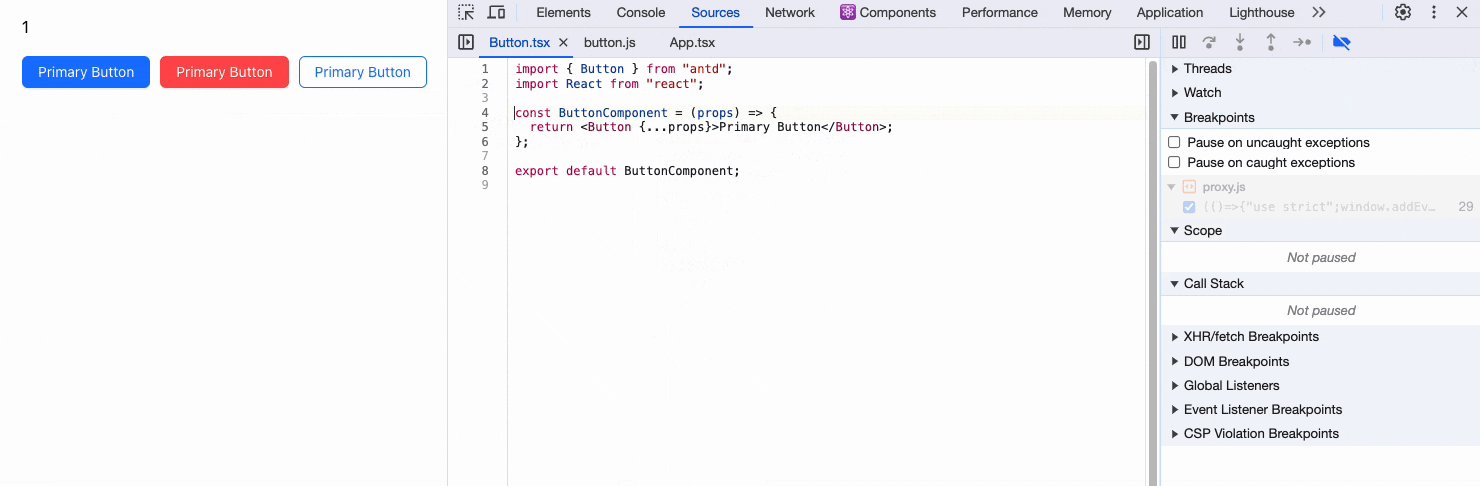
Buttonコンポーネントが速すぎると、Loadingの効果すら感じ取れません。もしLoading(別のコンポーネントかもしれません)が正常に動作しているかデバッグしたい場合は、手動でコンポーネントを一時停止させることができます。一時停止したいコンポーネントをクリックし、それから対応するアイコンをクリックします。
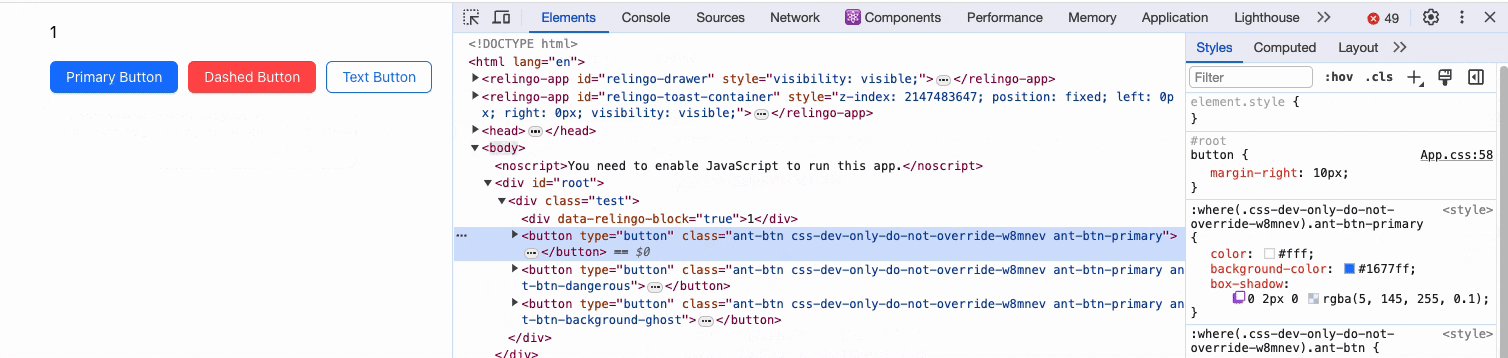
コンポーネントに対応するのDOMを特定する
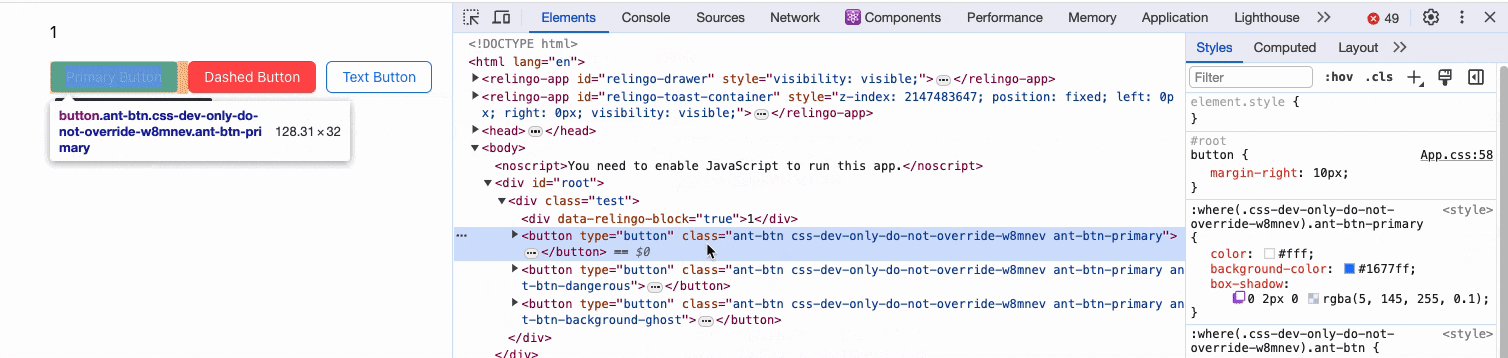
日常的な開発では、コンポーネントのスタイルを変更する必要があることがよくあります。それでは、どうコンポーネントに対応する実際のDOMを見つけますか?クラス名を検索することができますが、実は以下のようにもっと簡単な方法があります。
もちろん、具体的なノードを指し示しているわけではないかもしれませんが、少なくともDOMノードの範囲をさらに絞り込み、表示したいノードをより迅速に見つける手助けにはなります。
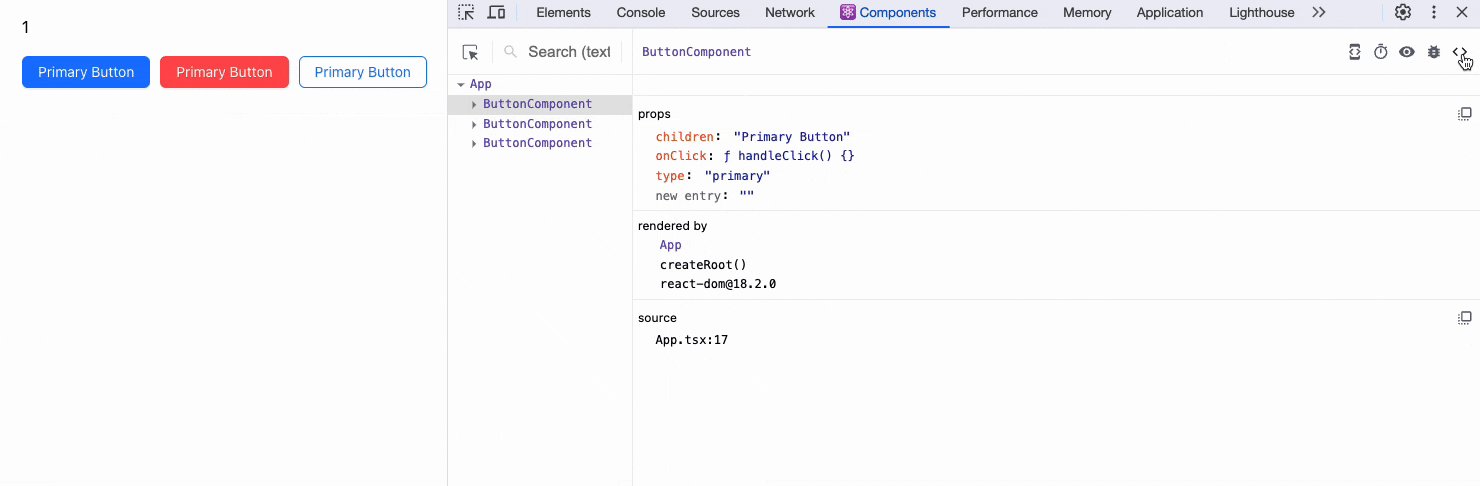
コンポーネントprops内の特定の関数がどこで作成されたか特定する
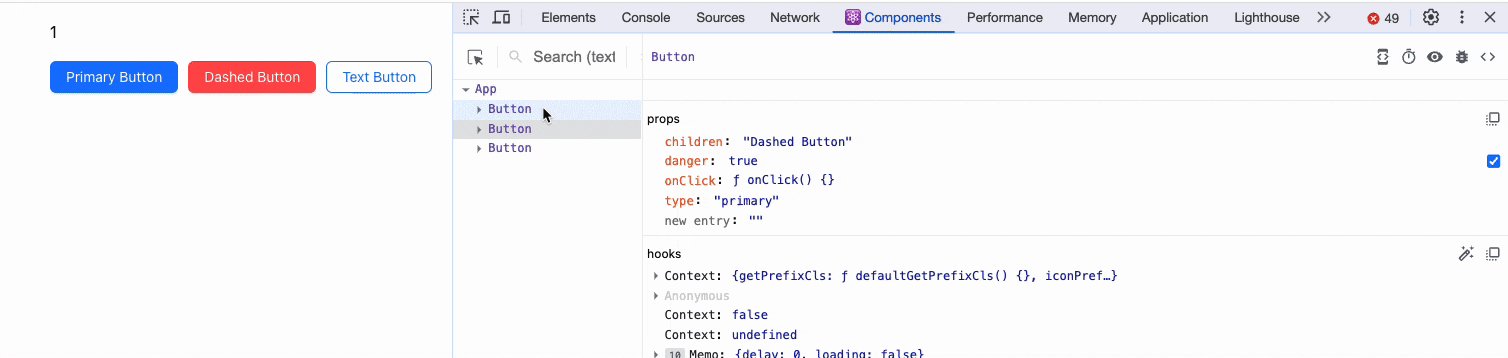
コンポーネントprops内で特定のメソッドがどこで定義されているか調べる必要があります。これは5〜6層先から渡された可能性があります。このメソッド名が handleClick のように一般的であっても、検索も非常に面倒です。しかし、< > Go to definition を利用して簡単に知ることができます。
これでどのファイルにこのメソッドが作成されたかわかります。ファイルのパスをコピーしてエディターで検索すればすぐに位置を特定できます。メソッド名を検索するよりもはるかに速いですね。
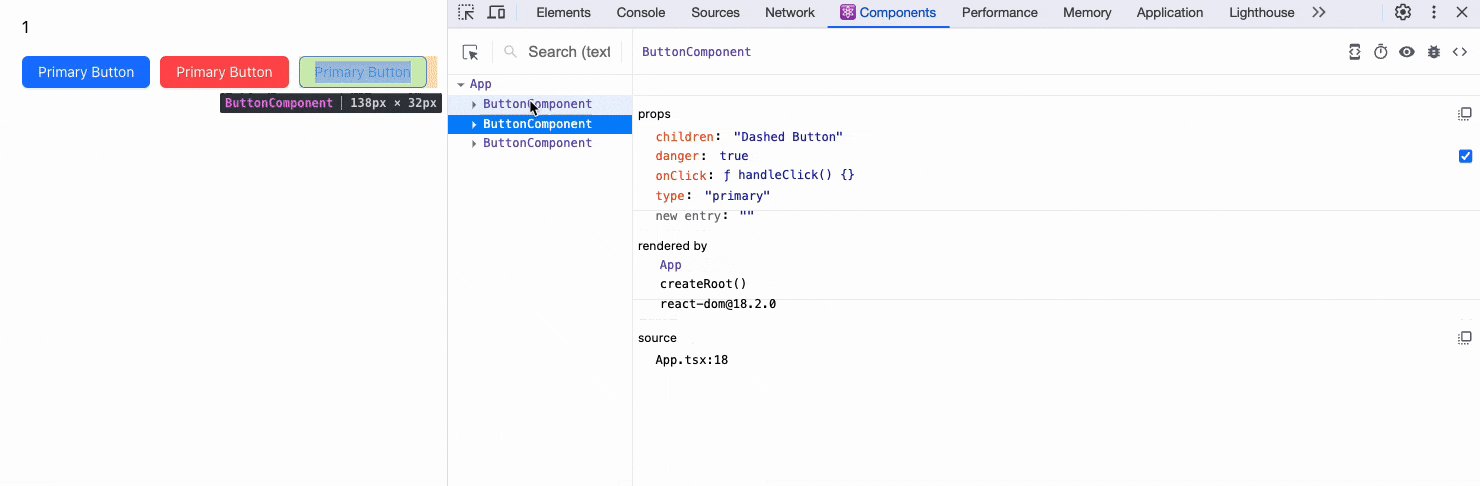
propsのオンラインやりとり
開発中、特定のコンポーネントの props は予想の結果ができないのをよく経験しますね。特定のプロパティが望んだ効果を生み出したかどうかを確認する必要があります。その際、オンラインで props を変更する方がコードを変更してビルドし直すよりも速いです。例えば、ゴーストボタンを直接変更することができます。その後、ボタンの背景色が変わったことに気づくでしょう。
これは、マスクレイヤーの表示と非表示を確認したり、リストを展開するように設定したりするなど、多くの類似したシーンで使えます。
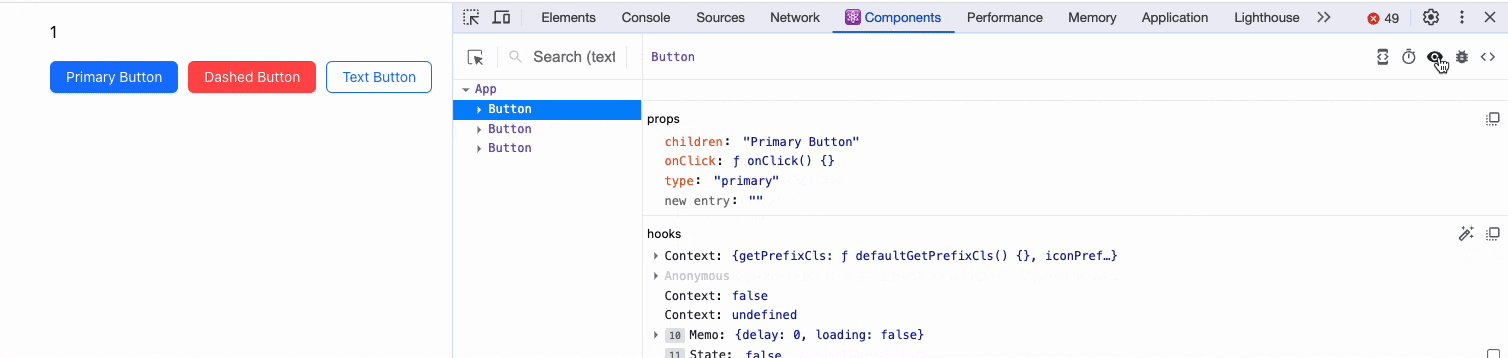
props を直接変更するだけでなく、コンソールにprops を保存して操作することも可能です。時々ソースコードを見ることができない場合でも、特定のメソッドが期待通りに実行されているか知りたい場合は次のようにします。
例えば、この図ではボタンをクリックしていませんが、コンソールで setState を実行して数字を1増やしました。
コンポーネントがどのファイルで作成されたかを早く特定する方法
特定のコンポーネントを見つける場合、一般的に次の2つのシナリオがあります。
- 特定のコンポーネントにバグがある可能性があるため、そのコンポーネントがどこで定義されているか知りたいと思って修正したいです。
- 特定ページのコンポーネントにバグがある可能性があり、props の伝達に問題があると疑っています。そのため、そのコンポーネントを使用している場所を知りたいです。
以下のようににどうやって特定するか操作します。
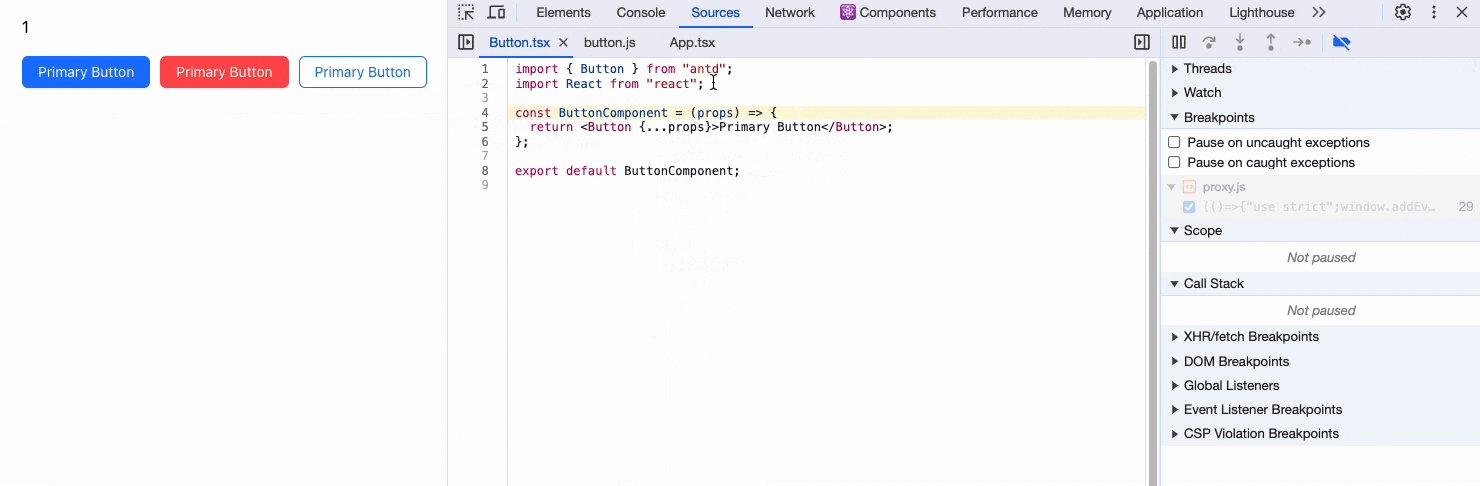
コンポーネントがどのファイルで使われているかを見つける3つの方法
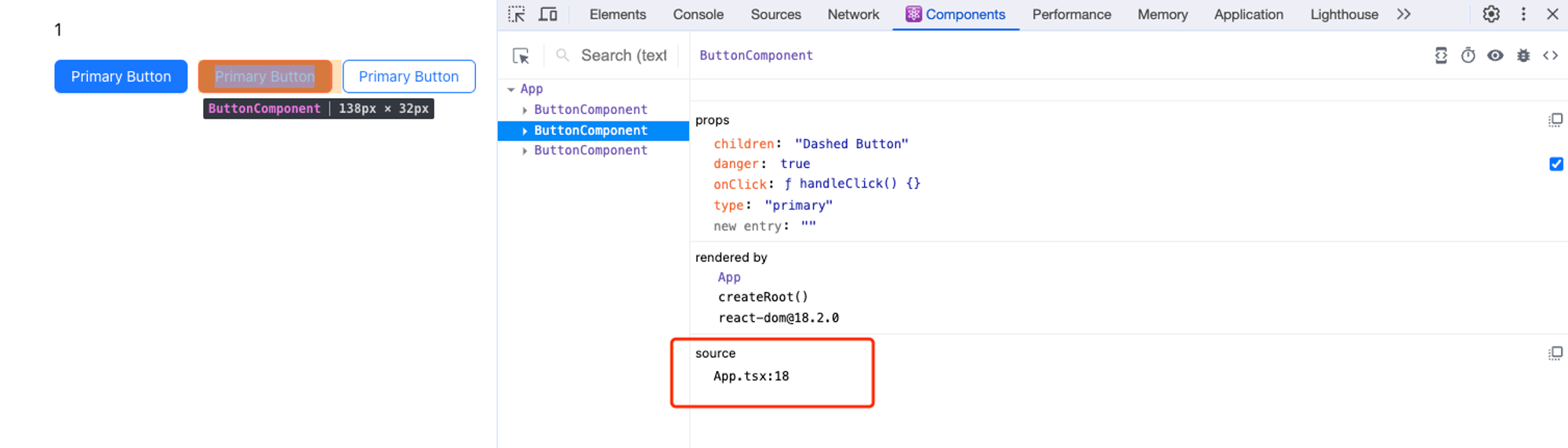
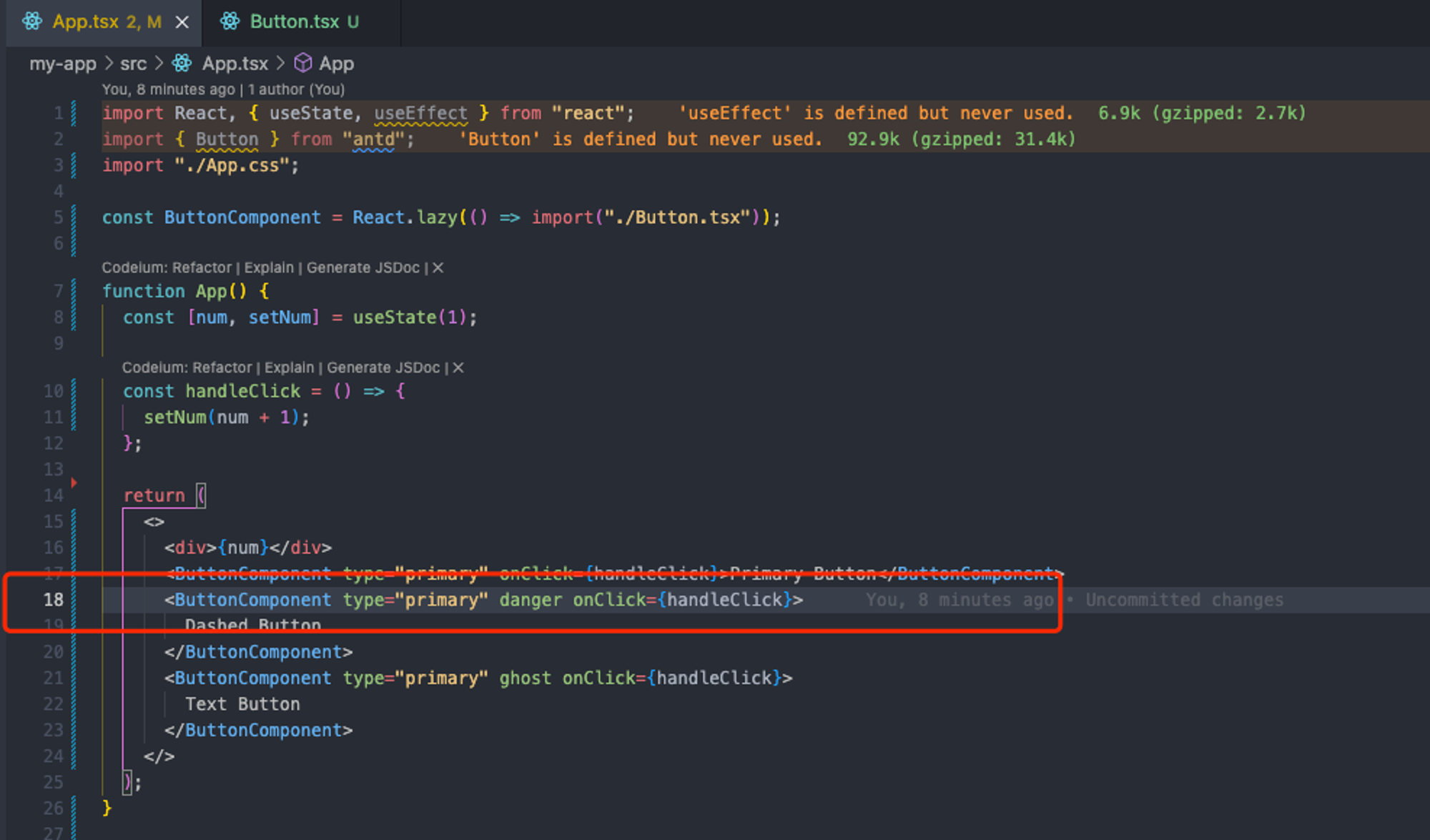
其の一:source の情報には、使用されているファイルや行数などが表示されます。
其の二:VSCodeを自動的に開き、対応する行に移動します。まずは効果をご覧ください。
なぜこのアイコンボタンが表示されないと思われるかもしれません。実際には、簡単な設定だけで済みます。 vscode://file/{path}:{line} を次の図の位置にコピーしてください。
この設定はプロジェクトの複雑さによって無効になる可能性があることに注意してください。現時点では、WindowsおよびMacの両方の環境でcreate-react-appプロジェクトが正常にリダイレクトされることをテストしました。Macユーザーの方は、VSCodeのインストールディレクトリがダウンロードディレクトリではなく、アプリケーションの下にあることを確認してください。
其の三:コンポーネントの情報もコンソールから出力され、location 情報には、以下のように使用されたファイルと行数が出力されているのがわかる:
無意味なコンポーネントレイヤーをフィルタリングしてコンポーネント構造をより明確にする
実際、 ref やcontext などのネストによって、プラグイン内のコンポーネント構造が過剰に複雑になることがあります。これらのレベルは通常関心を持つ必要がないものです。したがって、無意味なレベルをフィルタリング設定でブロックすることで、不要なレベルを排除できます。例えば、ここではnameに Buttonという文字を含むコンポーネントを除外しています。
無効なレベルまでコンポーネント再描画度合いを理解する
コンポーネントの無効なレンダリングのパフォーマンス最適化を行う場合、コンポーネントのレンダリングを観察することで、コンポーネントが何回レンダリングされたかを把握することができます。
レンダリングハイライトをオンにすると、その後、操作のたびに、renderに関係するすべてのコンポーネントに色付きのボックスが表示されます。レンダリングの次元は2つの側面で構成されます。
- カラー:緑または黄色のみ。緑はレンダリング回数が少ないことを示し、黄色の方がレンダリング量が多いことを示します。
- ボックスの継続時間:ハイライトがなかなか消えない場合は、レンダリングが非常に長く続きます。
まずこの2点を理解して、どのように無効なレンダリングを調べるかについては、別の文章に詳しく説明していきます。
おわりに
ここまで、基本的にReact Developer Toolsを使用する可能性のあるすべての場面とテクニックを紹介しました。これらの小技をマスターすれば、将来の開発に非常に役立つと思っています。もしこの記事で言及した知識について質問があれば、コメントしてください。
ちなみに、次の文章で無効なコンポーネントレンダリングを減らすためのreactコンポーネント最適化の方法について説明します。
創作チーム
作者:Echo
校閲:Lila、Yuki