好きな有名人の中でYouは誰に似ているの?
えー、誰だろう、、クリスチアン・ロナウド?織田裕二?いやいや、マツコ・デラックス?
女性も使っていただけますよ!豪華な顔ぶれで、何か幸せ~。
まずは、実際にAI顔判定ツールを、お試してください!
制作の経緯やあれこれ
トップガン好きだったなー、とうことでトム・クルーズも入れてみました! あと私の青春時代といったら、やっぱりつんくさんね!学生時代は、髪型と眉毛が似てたのか、つんくに似てると少し言われてカラオケしたな~。(振り返ってみると、大変名誉な、楽しい思い出です!)
このように、自分が好きな有名人だけの画像を好みに合わせて、Webから収集して、Teachable Machineで機械学習をする ことで、いつもHappyになれる顔判定ツールを作ってみました。画像を集めたり、機械学習したり、テストしたりと、結構楽しくてあっという間に時間がたってしまいました。とにかく、みんな好きな有名人ばかりだから、どんな結果でも嬉しく受け入れられる、顔判定ツールです!(でもすいません、マツコさんだけは大好きだけど、正直ちょっと微妙かも。。)
お前全然誰にも似てないだろ!私の好きな人入ってない! など皆さんの心の声が聞こえてきますが、ごもっともです!今回は、そもそも自分の好きな人だけを選定の対象とし、好きな有名人が出てきて、テンションあげちゃおう!というわがままな目的で作ってます。完全に自己満足を追求した制作物ですので、温かい目で見守っていただければ嬉しいです。
更には、大好きな愛猫もしっかり識別できるように、特別に三毛猫判定も加えちゃおうという身勝手ぶりです(笑)

サイトの下段には、大好きな有名人の厳選した動画を埋め込んでおり、Wikipedia API(WikimediaAPI) を使い、経歴などもすぐに検索できるようにしてみました。
作成手順と方法
機械学習を簡単に利用・体験する際のオススメが、Teachable Machineです。Googleが開発した機械学習モデルを無料で利用可能です。
①Teachable Machineで画像の機会学習をして、エクスポート
上記公式ページの「使ってみる」から画像プロジェクト→標準の画像を選択
あとは自分の好きな有名人の画像をダウンロード(今回は平均してそれぞれ50以上取得しました)。そして、準備が出来たら、グーグル先生の機会学習にトレーニングしてもらい、終わったらエクスポートします!
注意:特に女性有名人の画像を大量にダウンロードしている時に、何故かドキドキしている自分がいました。経緯を知らずに、妻が突然入ってきたら、どうしよう??何してるの???と怪しい目で見られること間違いなし!というわけで、事前に家族や周囲にはお話ししておくなどして、作業環境にはご留意ください(笑)
大量画像のアップロードはImage Downloaderを使用
最初は一枚一枚保存していたのですが、あまりに時間がかかり、便利なツールを探していた時にこのアプリに出会いました。Image Downloader のアプリをインストールして開くと、あとは不要な写真を選択から外して、一括ダウンロードするだけ!めちゃくちゃ便利です。使いやすいものをご利用いただくのが良いと思います。私も色々試しながら、Image Downloaderを使いました。
エクスポート前の最終チェック
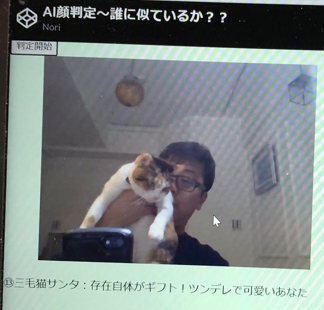
Teachable Machine上で、画像判定を実際に体験することが出来ます。エクスポートする前の動作確認をします。表情をかえていくことで、顔判定の結果が変わっていきます。
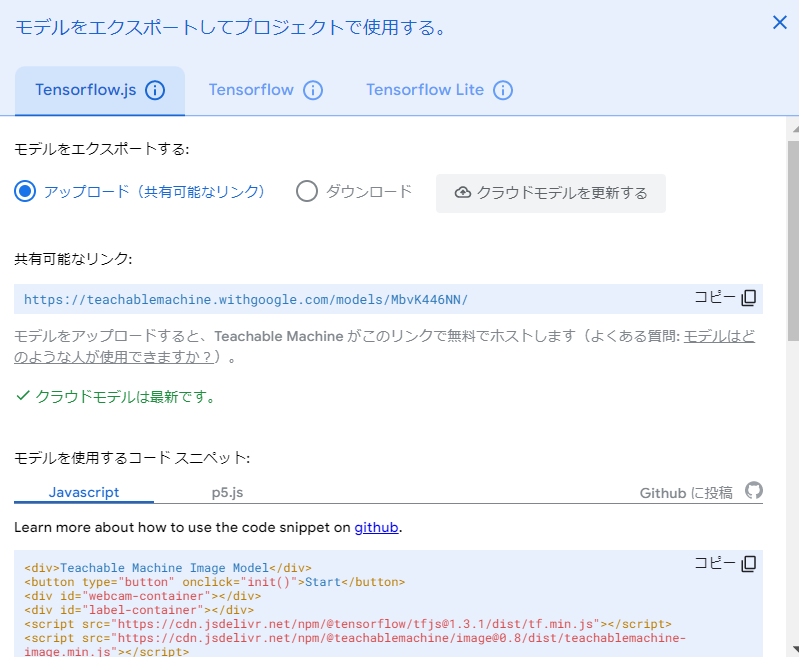
エクスポート完了
エクスポートが完了すると、Googleから共有可能なリンクを取得できます。
(→②でご説明します、Codepenでのコードを準備する際に必要になります)
②Codepenに機会学習データを取り込み、HTML/CSS/JavaScriptを使い実装する
事前にアカウント登録が必要になります
Codepenの利点は、HTML/CSS/JavaScriptのコードをまとめて作成・管理し、無料で公開まで出来るところです。非常に便利です。
➂フィードバックを生かす
妻に実際使ってもらいフィードバックより解決策を練り、反映しました。
※冒頭でお示した制作サイトは、全て反映後の最終版になります。
(フィードバック 1): 女性芸能人も入れて欲しい
最初はそもそも自分用に作成したので、男性有名人5人(マツコ含む)だけでした。しかし、妻の要望を受けて、女性有名人を加え、三毛猫ちゃんも追加しました。
(フィードバック 2): 精度を向上してほしい
画像も最初は各有名人10枚程度でしたが、精度向上のために各有名人平均50枚以上に増やしました。
(フィードバック 3): サイトがなんか寂しい、関連情報が欲しい
有名人の関連動画や、Wikipedia APIを使い詳細情報にアクセスできるようにしました。以下機能の追加付与方法等も参考にし、コードを組みなおしました。
リンクを設定する際に使うタグ!
リンクを貼るには、aタグを使います。"(ダブルクォーテーション)で囲んだ部分に、リンク先のURLを書きます。aタグで挟まれた部分に、リンクとして表示したい文字(アンカーテキスト)を書きます。
アンカーテキストを設定しリンク先URLを設定する
HTML,CSS ホームページの背景色や文字色を自由に変換する
下記カラーコード一覧表を使いました。
カラーコードの一覧表
WikipediaAPI(WikimediaAPI)を使用した情報検索サイトを別途作成
参考にしたWikipedia API
→ emdedの箇所をfullにpenに置き換えれば、使用しているコードを参照することが出来ます。有難く参照させていただきました!
コード
今回使用したコードをまとめて共有いたします。こちらをCodepenで実装しています。
HTML
h1>AI顔診断~似ている有名人はいったい誰?!</h1>
<p>
<span class="name">機会学習を用いた顔判定マシンです。<br />
皆さんの顔をAIが判定します!
</p>
<p class="info">
ドキドキすると思うけど、覚悟が決まったら、「判定開始」ボタンを押してね!<br />
</p>
<button onclick="start()">判定開始</button><br>
<video id="webcam" width="500" height="300" muted autoplay playsinline></video>
<p id="result"></p>
<br><br>
<h3>今回AI顔判定に登場した有名人をご紹介します!</h3>
<h3>①クリスチアーノ・ロナウド:サッカーが上手くてイケメンなあなた!でも怒るとちょっとこわいから、いつも笑顔でいようね!</h3>
<div1>
<iframe src="https://www.youtube.com/embed/74EzIRkTVw4" frameborder="0" width="540" height="270"></iframe>
<br><br><br><br><br>
<h3>②つんく:クリエーティブで歌も上手いあなたの才能に乾杯!ばいばい、ありがとう、さようなら、懐かしの名曲を贈ります!</h3>
<div1>
<iframe src="https://www.youtube.com/embed/Se8TWSGLVKk" frameborder="0" width="540" height="270"></iframe>
<br><br><br><br><br>
<h3>➂織田裕二:事件は現場で起きてるんだ!いつも一生懸命なあなたには大好きなワンシーンを(織田裕二の演技に注目!)</h3>
<div1>
<iframe src="https://www.youtube.com/embed/YPZfyMDf1Ro" frameborder="0" width="540" height="270"></iframe>
<br><br><br><br><br>
<h3>④ジェニファー・ロペス:セクシーで、歌もダンスもできちゃう、才色兼備なあなた!ジェニファーの曲で元気だしてね!</h3>
<div1>
<iframe src="https://www.youtube.com/embed/Q91hydQRGyM" frameborder="0" width="540" height="270"></iframe>
<br><br><br><br><br>
<h3>⑤マツコ:いつも茶の間に笑顔を届けてくれてありがとう!Big BossとのCM共演最高だぜー!</h3>
<div1>
<iframe src="https://www.youtube.com/embed/LzO6-ch4dxU" frameborder="0" width="540" height="270"></iframe>
<br><br><br><br><br>
<h3>⑥BENI:キュートで素敵な声で魅了してくれるあなた!大好きな曲を届けちゃいます!</h3>
<div1>
<iframe src="https://www.youtube.com/embed/Q34GxtC1WFs" frameborder="0" width="540" height="270"></iframe>
<br><br><br><br><br>
<h3>⑦桜井和寿:甘いマスクで、最高の歌唱力をもったあなた!大好きなミスチルの曲を届けちゃいます!</h3>
<div1>
<iframe src="https://www.youtube.com/embed/AfjteCMzYUo" frameborder="0" width="540" height="270"
></iframe>
<br><br><br><br><br>
<h3>⑧菅野美穂:可愛くて、透明感にあふれた笑顔が最高のあなた!始球式の動画をお届けします!</h3>
<div1>
<iframe src="https://www.youtube.com/embed/nLLYLr8uEmg" frameborder="0" width="540" height="270"
></iframe>
<br><br><br><br><br>
<h3>⑧柴咲コウ:みんなのあこがれの美人さんのあなた!歌唱力も分かる動画をお届けします!</h3>
<div1>
<iframe src="https://www.youtube.com/embed/tlUPiJDeFpg" frameborder="0" width="540" height="270"
></iframe>
<br><br><br><br><br>
<h3>⑨長谷川潤:ハーフ系美人でスタイルも良いあなた!潤ちゃんと一緒にエクササイズしてみてね!</h3>
<div1>
<iframe src="https://www.youtube.com/embed/d71PstdnESE" frameborder="0" width="540" height="270"
></iframe>
<br><br><br><br><br>
<h3>⑩三毛猫サンタ:あなたの存在自体が奇跡で、かけがえのないギフト!そのままでいてね。動画を見て心を癒してね!</h3>
<div1>
<iframe src="https://www.youtube.com/embed/czkfKyXbKvg" frameborder="0" width="540" height="270"
></iframe>
<br><br><br><br><br>
<a href= "https://codepen.io/nori77/full/JjMzjoj" >Wikipediaで詳しく有名人を調べる</a>
</div1>
<div>
<br><br><br>
<h3>
AI顔判定は楽しんでいただけましたか?
<br><br>
ご利用誠にありがとうございました_(._.)_</h3>
<marquee bgcolor="#000080"><font color="#ffffff">Thank you! ロナウド! つんく! 織田裕二! ジェニファー・ロペス! マツコ! BENIちゃん! 桜井和寿さん! 菅野美穂! トム・クルーズ! 広瀬すず! 柴咲コウ! 長谷川潤ちゃん! そして三毛猫サンタさん~! みんな最高や! ありがとう~!! created by Nori</font></marquee>
CSS
#webcam {
transform: scaleX(-1);
}
body{wideth:500px;
height:500px;
background-color: #E6FFE9;
margin:auto;}
JavaScript
// 作成したモデルのURL(ここにTeachableMachineで取得したURLをコピペします)
const imageModelURL = 'https://teachablemachine.withgoogle.com/models/MbvK446NN/';
// メインの関数(ここでは定義しているだけでボタンクリックされたら実行)
async function start() {
// カメラからの映像ストリーム取得
const stream = await navigator.mediaDevices.getUserMedia({
audio: false,
video: true,
});
// 「id="webcam"」となっているパーツ(videoタグ)を取得
const video = document.getElementById('webcam');
// videoにカメラ映像ストリームをセット
video.srcObject = stream;
// Googleのサーバーにアップロードした自作モデルを読み込みにいきます
classifier = ml5.imageClassifier(imageModelURL + 'model.json', video, () => {
// 読み込みが完了次第ここが実行されます
console.log('モデルの読み込みが完了しました');
});
// 繰り返し処理
function loop() {
// 推論を実行し、エラーがあればerrに、結果をresultsに格納して、
// 推論が完了次第 { } の中身を実行します
classifier.classify(async (err, results) => {
// 結果のresultsは配列ですが、先頭に中身があれば以下の処理を実行します
if (results[0]) {
document.getElementById("result").textContent = results[0].label;// 結果を画面表示
}
// 推論終了1秒後に自分の関数を実行(ループになる)
setTimeout(loop, 1000);
});
}
// 最初の繰り返し処理を実行
loop();
}
参考記事
ミスチルになりたかったので判定機を作ってみた
顔からラグビー部かサッカー部かを判断する
「絶好調」「好調」「普通」「不調」「絶不調」を顔判定!
最後に
機械学習を体験することは大変新鮮で、楽しい経験でした。どういう顔の表情や角度で見せると、憧れの有名人に近づけるか色々試して、笑いが絶えない制作・学習機会でした。TeachableMachineには、画像だけでなく、音声やポーズの機械学習も使えるので、また色々なものづくりにチャレンジしていきたいなと思っています。
最後までお読みいただき、ありがとうございました!!