今日の体調を顔で判定してくれる!
出社時、上司に「顔疲れているよ、大丈夫?」とか、「疲れてそうだね」とか顔で決めつけられるシーンとかよくありますよね?店舗で勤務している時も従業員に、「店長大丈夫?最近寝てないでしょう?」「店長顔が老けた」とか言われることが多々ありました。
自分では、「結構寝てるのに」とか「疲れてないんだけどなぁ」とか感じるシーンがよくありました。
自分で見る顔と他者から見た時の顔の印象って大きく違うという事ですね!
そんな課題を解決する仕組みを開発
自分の顔の状態を確認できる仕組み。
「絶好調」「好調」「普通」「不調」「絶不調」と顔で認証してくれる。
また、状態に合わせたコメントも見れる仕組み。
「絶好調」:ガンガン攻めてこう!
「好調」:そこそこ攻めよ!
「普通」:平常心
「不調」:今日は、やめとけ!顔が疲れてる!
「絶不調」:早急にレッドブルを!人と顔を合わせない方がいい!
成果物
是非使ってみてください!!
実際の動き
## 作成した仕組み :::note ①TeachableMachineを使い、「絶好調」「好調」「普通」「不調」「絶不調」の顔のパターンをウェブカメラで撮影(各200枚程度) ②各取り込んだ写真(モデル)をアップロードして、共有可能なリンクを発行 ③code penにリンク(URL)を張り、完成! ::: ## 開発環境 ・[TeachableMachine](https://teachablemachine.withgoogle.com/) ・[code pen](https://codepen.io/trending) ## Teachable Machineとは? Teachable Machineとは、Google謹製の「機械学習の独自モデルが作成できるWebアプリケーション」です。 学習データセットもその場でWebカメラ・マイクから手軽に収集して利用できる PCに保存済みのメディアをアップロードして利用もできる。 現時点では画像分類・音声分類・姿勢推定(ポーズ分類)をサポートされており、 作成したモデルはブラウザ上で使用できるほか、通常のNode.jsやRaspberry Pi上などでも利用可能。 独自の機械学習モデルを作る上では今のところ最も簡単な方法であると言われている。 使用方法⇒[TeachableMachine](https://qiita.com/misa_m/items/d8a20d153c8ee7daf0c1)を参照!  ## Code Penとは? CodePenはWeb上で、HTML・CSS・JavaScriptを書けるエディタを備えていて、それぞれが変更されるとリアルタイムにその内容をプレビューしてくれるという非常に優れたツールです。 [Code Pen](https://codepen.io/trending)はこちら!  ## Teachable Machine精度を上げる為に工夫したポイント 画像判定が中々うまくいかない状況でしたので、各表情のシーン枚数を増やして撮影を試みました。 また、背景にカーテンなどがあると中々上手く反応しない状況でしたので、何もないところでなるべく撮影するようにしました。判定結果には、まだまだ課題が残る結果となりました。 ## ソースコードの工夫ポイント 画像判定が真ん中にくるように、CSSの所を変更しました。また、HTMLのところにおいてもエガマシンだけでなく、制作物の説明も少し入れて、使う側が分かりやすい様に工夫してみました! ## 使ってみての感想(フィードバック) 妻からは、「ジャッジがおかしい」「絶不調になると不愉快」と言われる結果となりました。(笑) 画像判定の制度を高めていきたいと思います。怒られそう、(笑) ## 今後チャレンジしたい企画 **生まれてくる我が子企画:** 赤ちゃんの表情を取り込み、このようなケースだと何をしたいのか?など判定する仕組み **野球編**:ボールをバットで捉える瞬間の画像を読み込み〇×判定。
**野球編**:ボールをバットで捉える瞬間の画像を読み込み〇×判定。
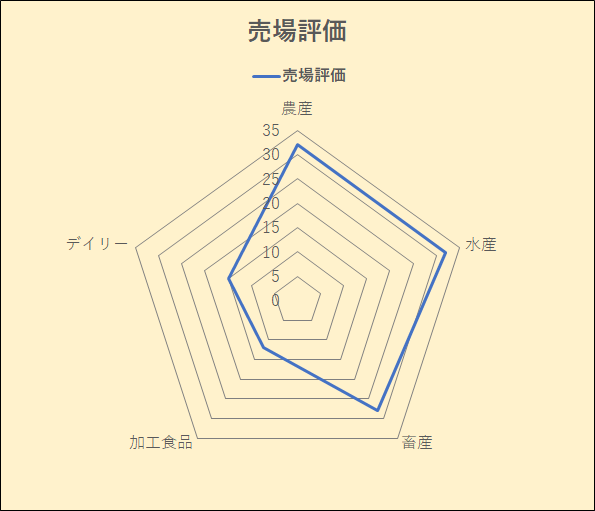
 **スーパー編**:各売場の状態を画像で判定し、各売場の総合点を洗い出す。
(例)加工食品の売場を画像認識で判定し、点数をつける。加工食品売場:90点 農産売場:70点など判定する仕組み!(実際に試しに作ってみました!)
**スーパー編**:各売場の状態を画像で判定し、各売場の総合点を洗い出す。
(例)加工食品の売場を画像認識で判定し、点数をつける。加工食品売場:90点 農産売場:70点など判定する仕組み!(実際に試しに作ってみました!)

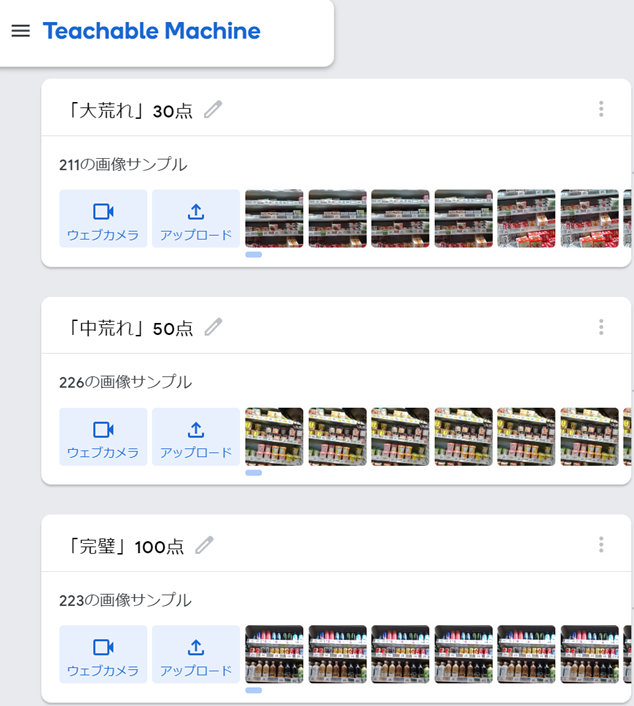
 **各売場の画像を取り込み**
**各売場の画像を取り込み**
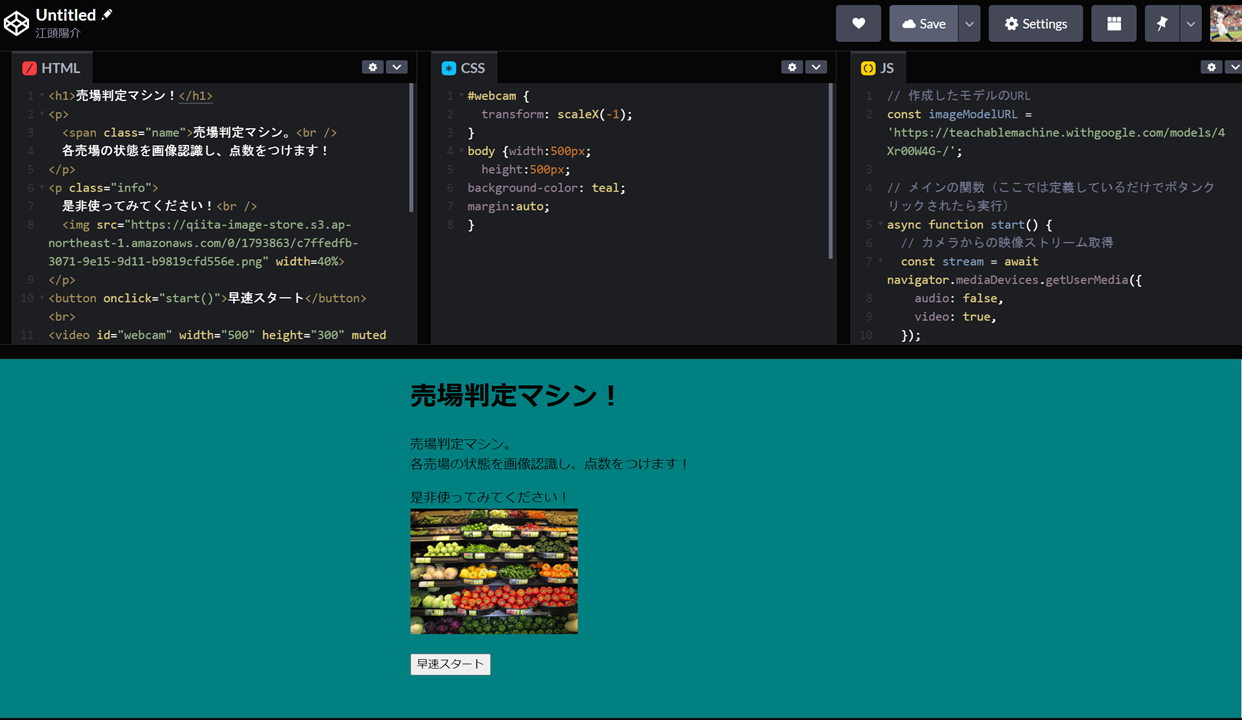
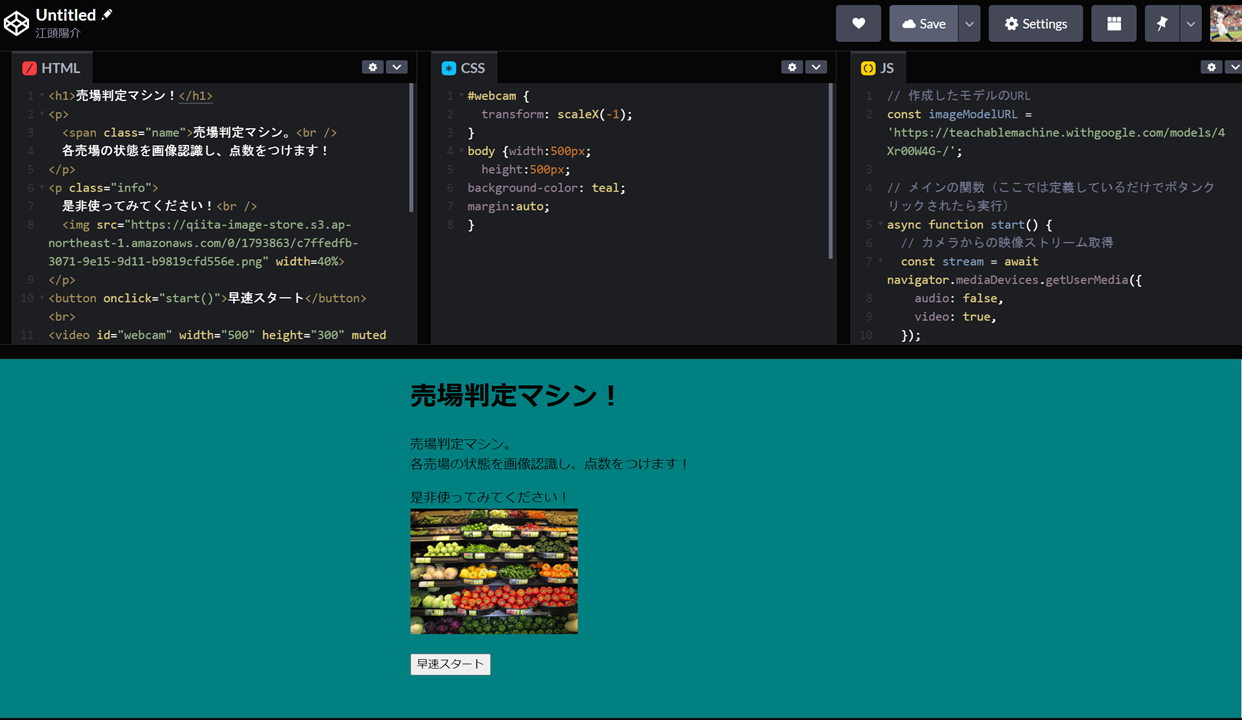
 **CodePenの中身**

**開発途中**
**CodePenの中身**

**開発途中**
まとめ
今回は、アート思考を鍛える為に、社会や経済に役に立つかという視点はなくし制作に取り組みました。この視点や考え方を忘れないようにして、クラウドファンディングに挑戦していきたいと思います。