初めてTypeScriptでReact(tsx)を書いてみたのですが、ジェネリクスが上手く使われていて好きな感じでした。
import * as React from "react";
interface Props {
count: number;
}
interface State {}
class App extends React.Component<Props, State> {
render() {
return (
<div>{this.props.count}</div>
);
}
}
通常はReact独自の型定義記法であるPropTypesを書いていくのですが、DefinitelyTypedの型定義ファイルが良い味を出してくれているおかげで、TypeScriptのエコシステムの範疇でPropTypesやStateの型定義を行うことができます。
実例
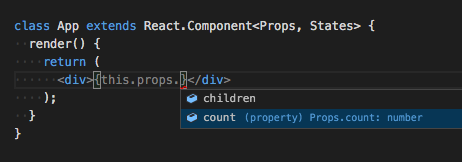
どのくらい良い味が出ているかというと、this.props.まで書いたときに補完がモリモリ出てきます。
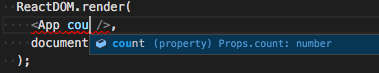
また、コンポーネントを使う側でもモリモリ補完が利きます。
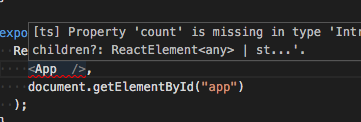
補完だけではありません。必須の(interfaceで?を付けていない)項目を渡していない場合には、エラーまで出してくれます。
まとめ
控えめに言って最高かよ、という気持ちでした。実行時のワーニングに頼り切りになるPropTypes定義よりも安心感があります(ジャバer並感)。
現場からは以上です。
おまけ
ウォーターセル株式会社では、Reactで仕事がしたいWebエンジニアを募集しています。地球人口100億人時代の食糧問題を解決する礎になるお仕事に興味がある方はご連絡ください。