春です。
暖かくなってきましたね。
春といえば、新学期。
そして新学期といえば、クラス替えですよね。
みなさん担任の先生には"いい思い出"もあれば、"悪い思い出"もあるのではないでしょうか。
「担任の先生を生徒が選べないのはおかしい!!」
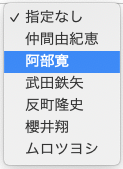
ということで、好き勝手に担任の先生を選べるプルダウンを作っていきます。
実装はnext.jsを使います。
担任の先生はこちらの記事、ランキング1位から6位を拝借しました。
担任の先生になってほしい芸能人ランキング 1位から10位
それではまちに待った担任の先生の発表です。
どどん
const teacher = {
a: '仲間由紀恵',
b: '阿部寛',
c: '武田鉄矢',
d: '反町隆史,
e: '櫻井翔',
f: 'ムロツヨシ'
}
クラスはaからf。
担任はランキング1位から順に並べました。
屈強なヤンキーたちを治めた、信頼と実績のラインナップですね。
今回はbクラスに入って東大を目指したいので、阿部寛先生を選ぼうと思います。
さて、プルダウンを作っていきましょう。
arrayであればmapで回すだけなのですが、
今回はobjectです。
クラスと先生の名前、両方とも欲しいので
key,valueが取れるObject.entriesを使っていきましょう。
Object.entries(teacher).map(([key, value]) => {
return <option value={key} key={key}>{value}</option>
})
}
ちなみに普通のjsだとfor ofを使うと同じような処理ができます。
for (const [key, value] of Object.entries(teacher)) {
<option value=key>value</option>;
それでは、よい新学期を。