OutgoingWebHooks と GoogleCloudFunction でSlackチャンネル内の発言に応じた情報の抽出をおこなっていたが
公式は以下のように発表した

これは、従来のカスタム統合に関する情報(チームがSlackと統合するための古い方法)に関する情報を探しているためです。これらの統合はより新しい機能を欠いており、将来廃止される可能性があり、おそらく削除されるでしょう。私達はそれらの使用をお勧めしません。
めっちゃ便利だったのに。。。
親愛なる友を亡くした悲しみは大きいが落ち込んでいる場合じゃない
代替えのアプリを作らなければ!!

代わりに、私たちはあなたがそれらの置き換えについて読むことを勧めます - Slackアプリ。スラックのアプリケーションを構築することができるだけで、独自のワークスペースのかのApp Directoryを介して配布され、彼らは最新かつ最高のAPIとUI機能を使用することができます。
公式も自分で作れと言っているようだ
まあ確かに自由度が増したほうが拡張性があるから開発者としては嬉しいかも
とりあえず実装してみる
Slack APPの作成
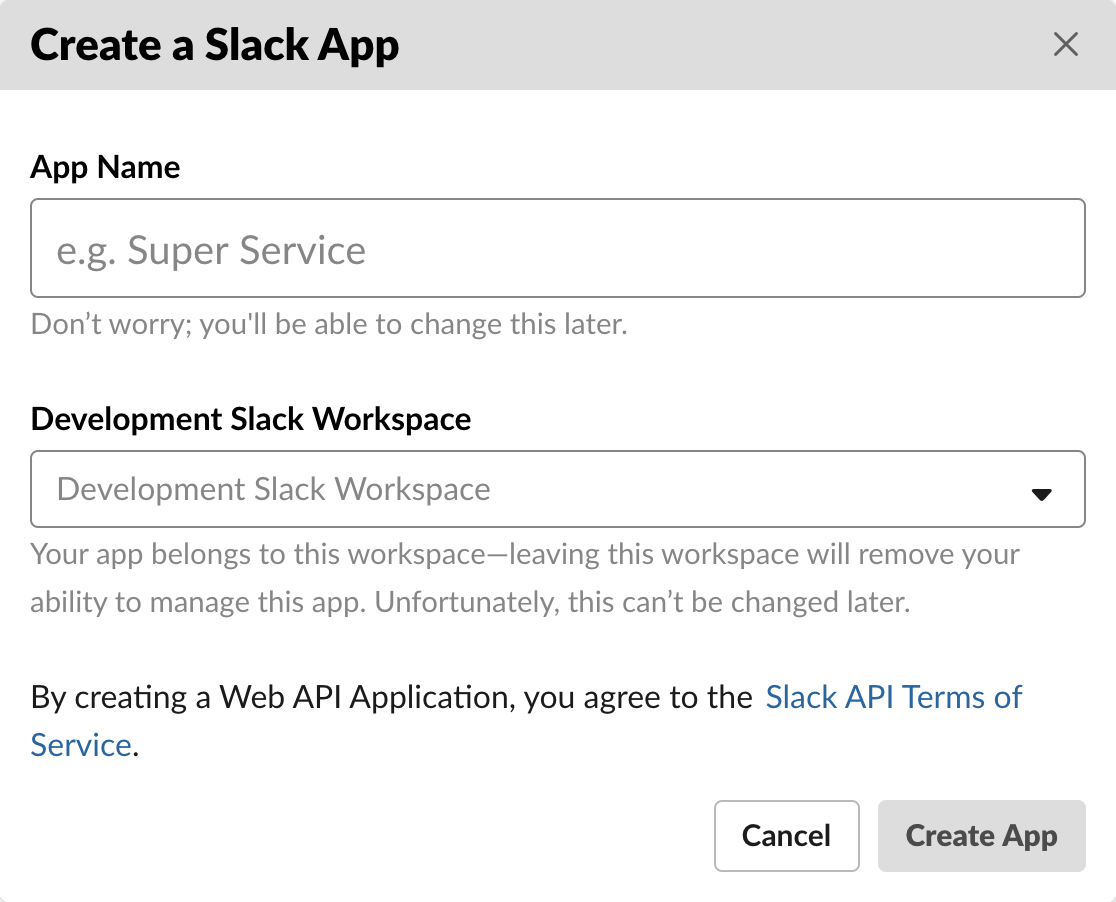
https://api.slack.com/appsにアクセスして、App NameとWorkspaceを入力して Create App で新しいアプリを作成

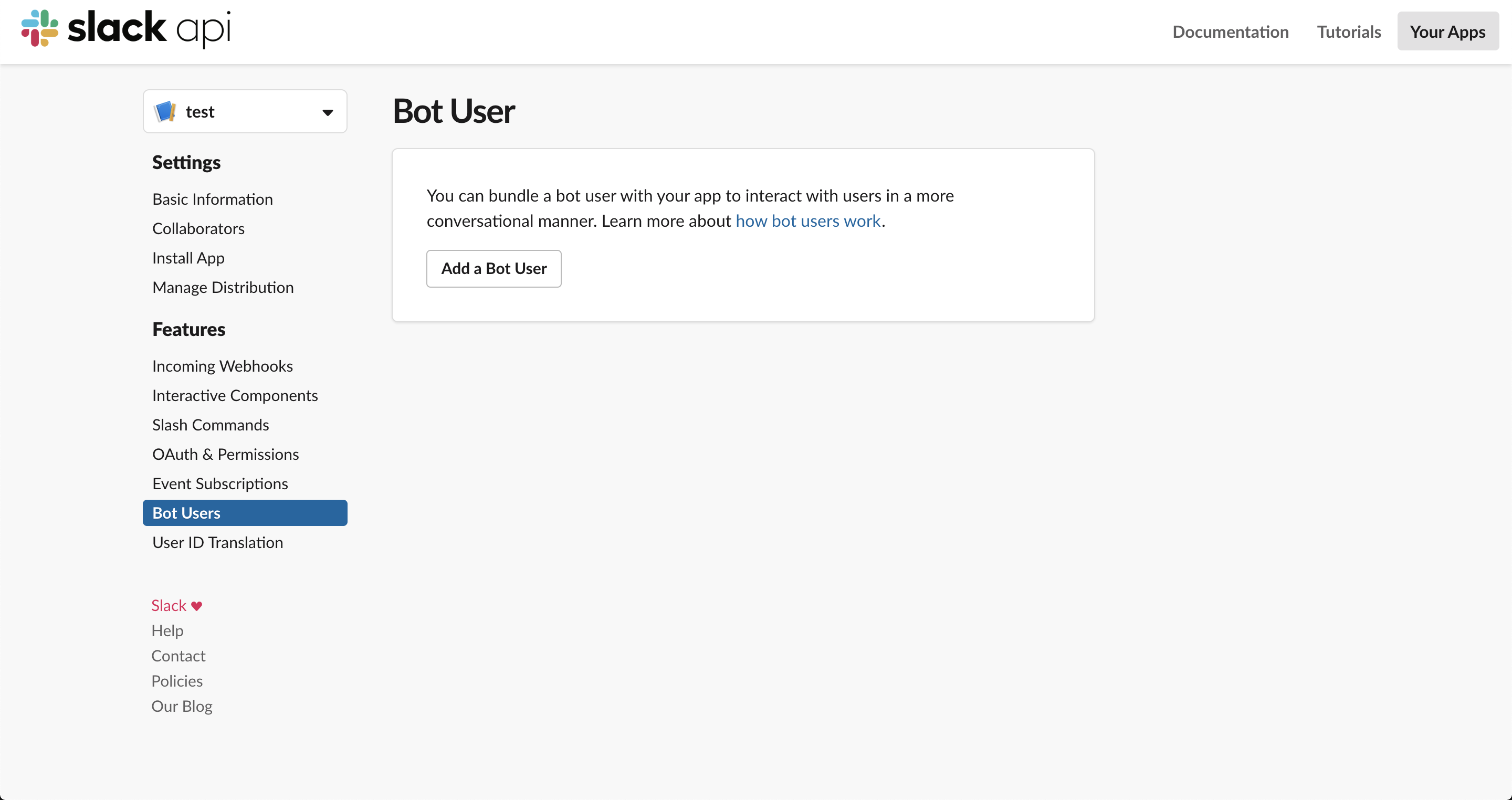
Bot Usersの作成
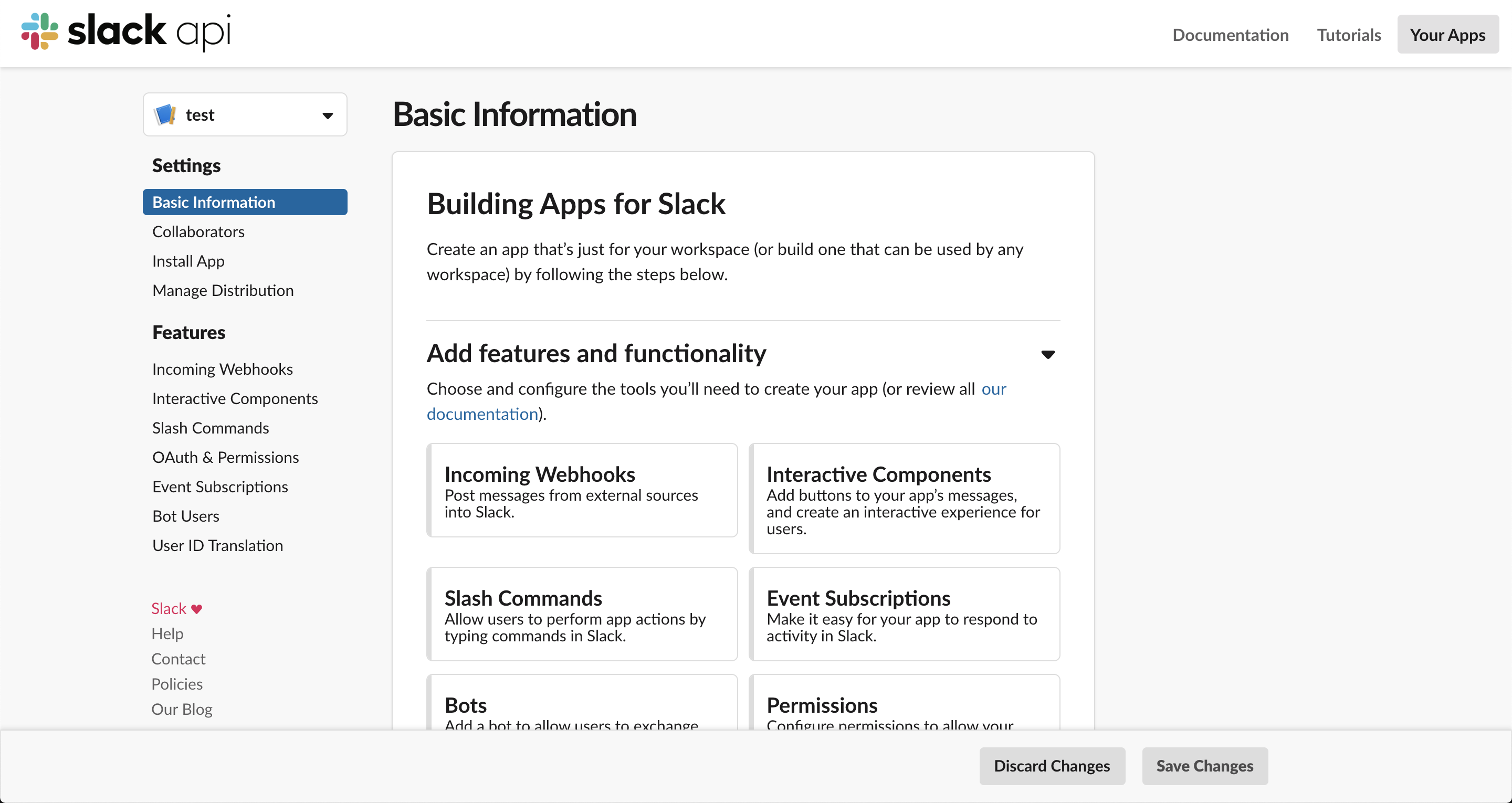
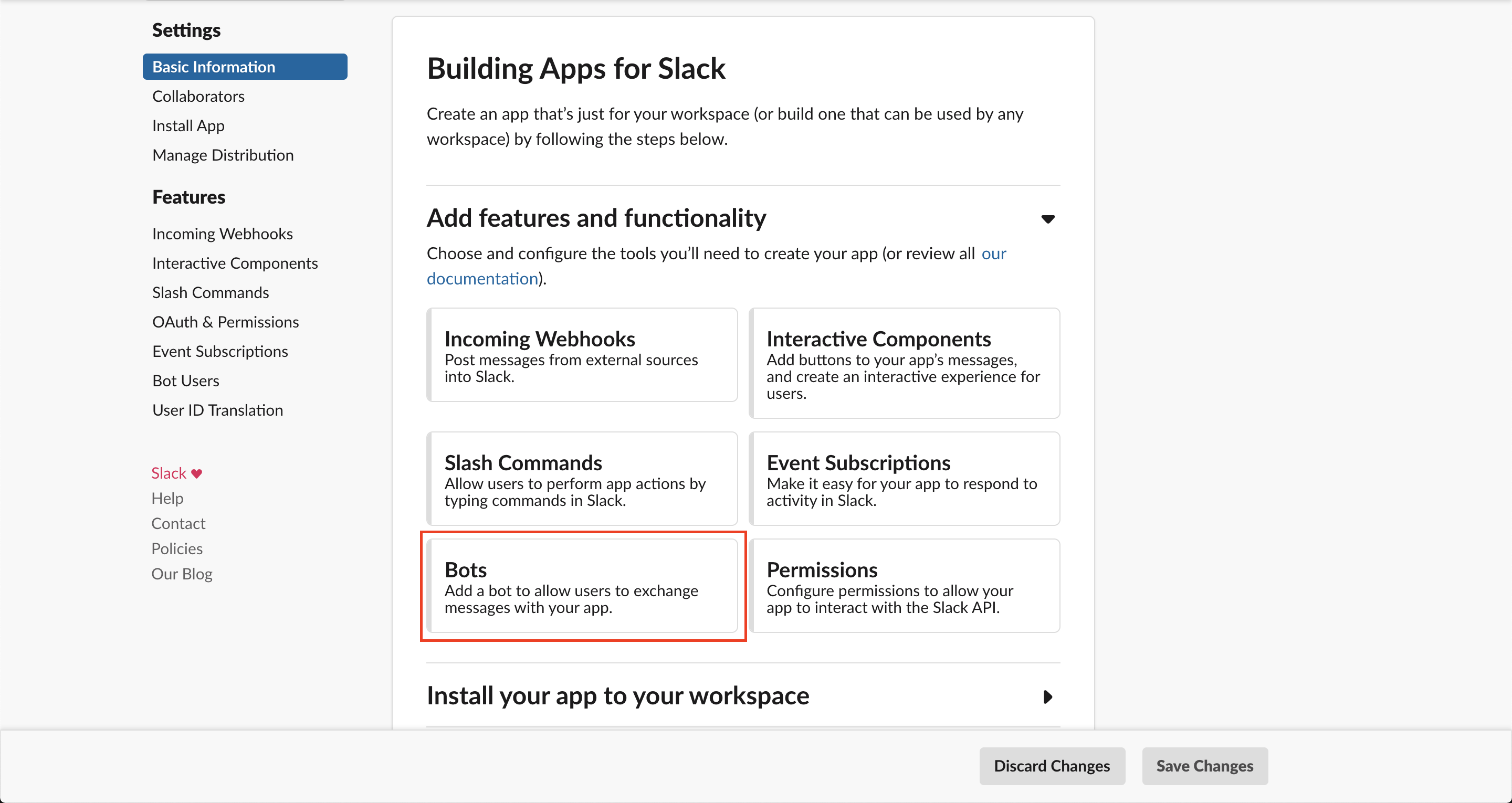
作成後、基本情報ページに遷移するので、必要な機能を追加していく
今回はOutgoing WebHooksの代わりなので、Botの設定はいらないが、自動返信なども設定したいのでBotの基本設定も行う

まずはワークスペースを監視するBotの追加をおこなう


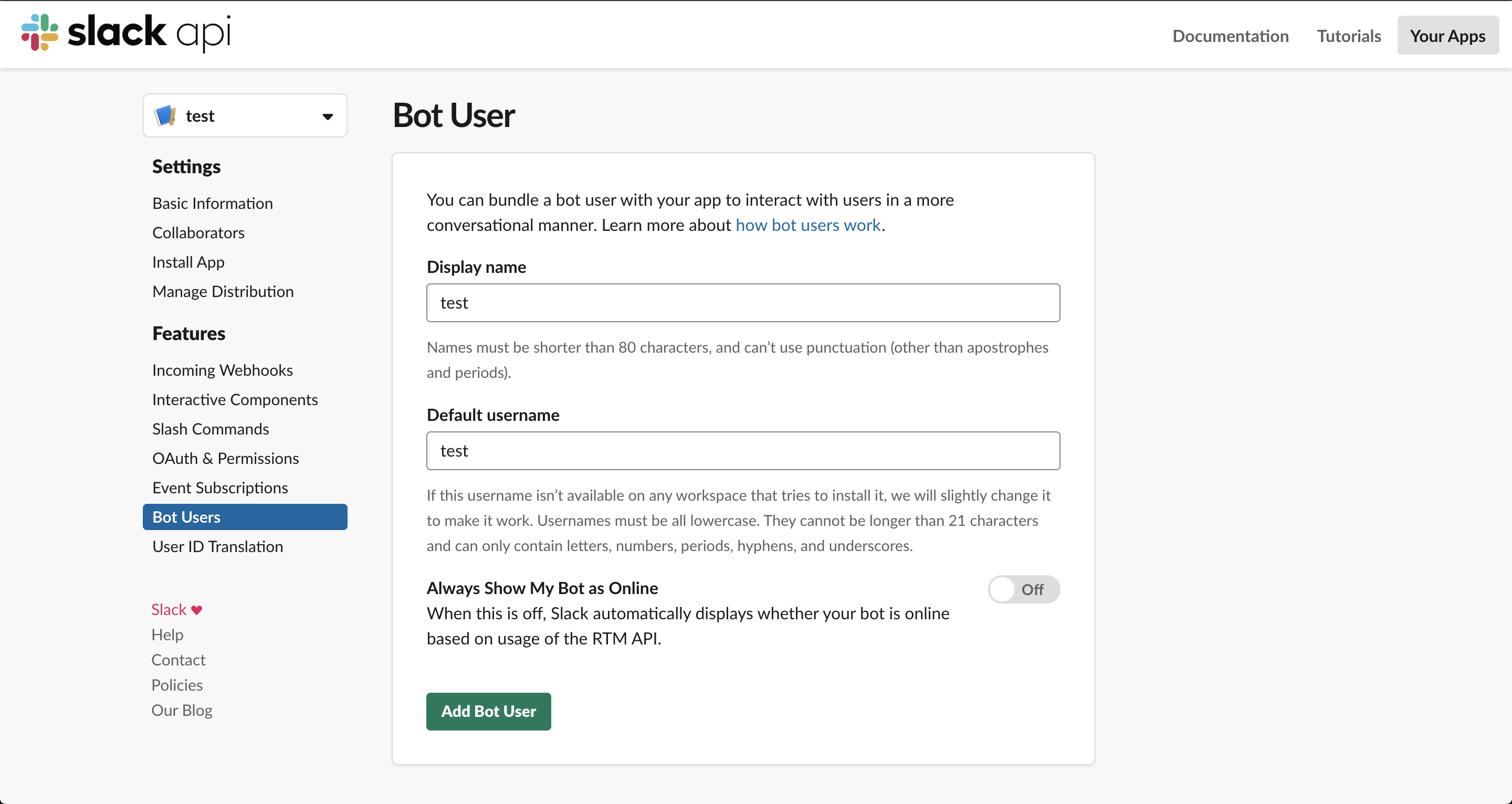
必要な情報を記入してBot Userを作成

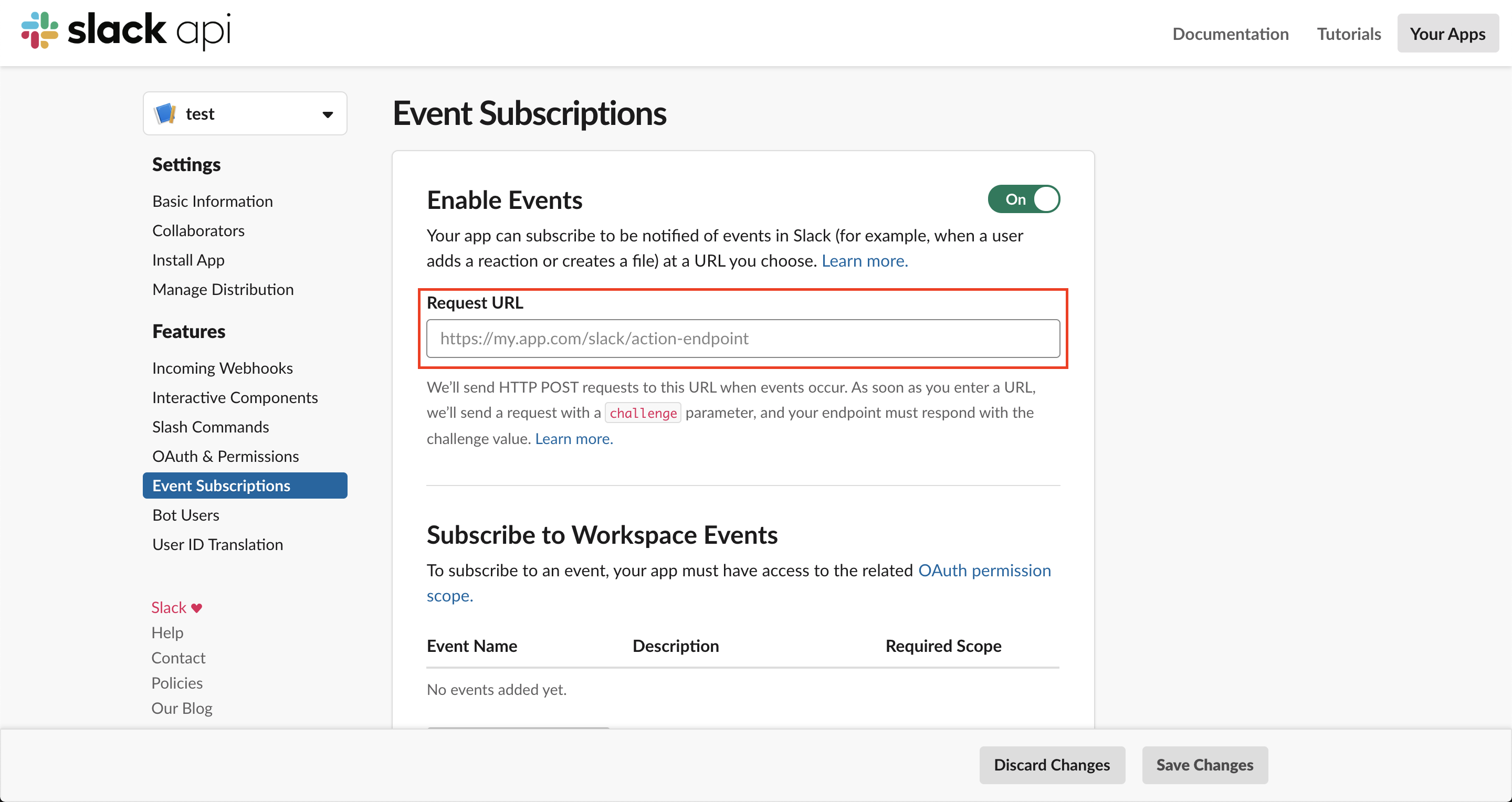
Event Subscriptionsの有効化
ワークスペース内で起きたイベントに応じて指定したURLにアクセスするように設定する
Request URLに希望のURLを記入

ここで普通にGCFやGASのURLを書き込んでも怒られる
Event Subscriptions の受け取り先になるには、そのサーバーを所有していることを証明する必要があるため、既存のファイルに以下の処理をコピペ。
何をやっているかというと、URLを記入欄に入力してきた瞬間にchallengeっていう値が投げられてくるからchallengeっていう値を投げ返すだけ
if (payload.type === 'url_verification') {
return res.status(200).json({ 'challenge': payload.challenge });
}
res.status(200).send('OK');
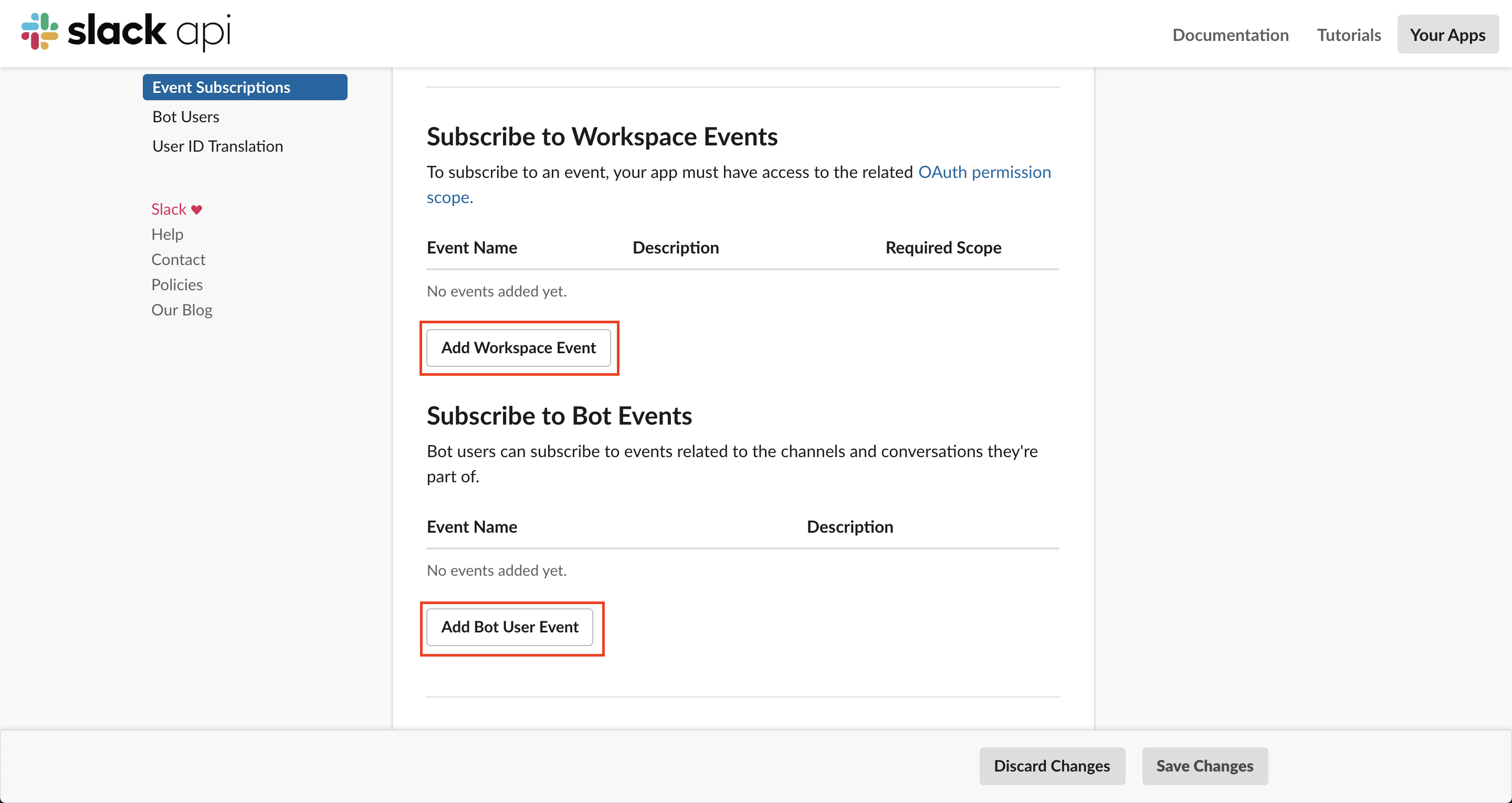
処理を実行するイベントを選択

ご丁寧に説明までつけてくれている
今回はチャンネルにメッセージが投稿されたのをトリガーに処理を実行するので message.channels を選択

Bot Eventsも同様に message.channels を選択
 SaveChangeで設定を保存
SaveChangeで設定を保存
ワークスペースへのインストール
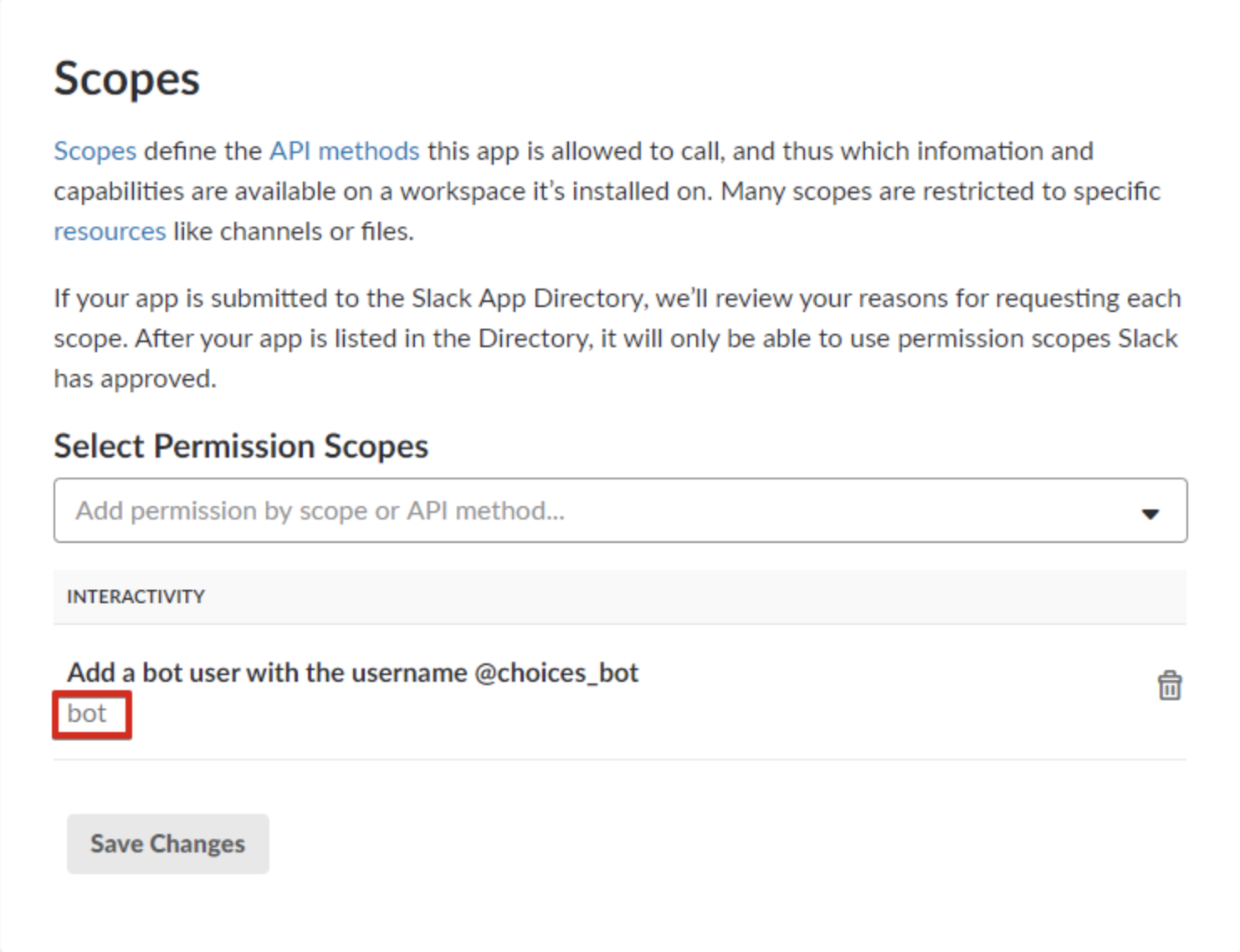
設定の OAuth & Permissions の Scopes で、bot を追加します。

あとは  を押してSlackワークスペースへのインストールが完了
を押してSlackワークスペースへのインストールが完了
情報の取得
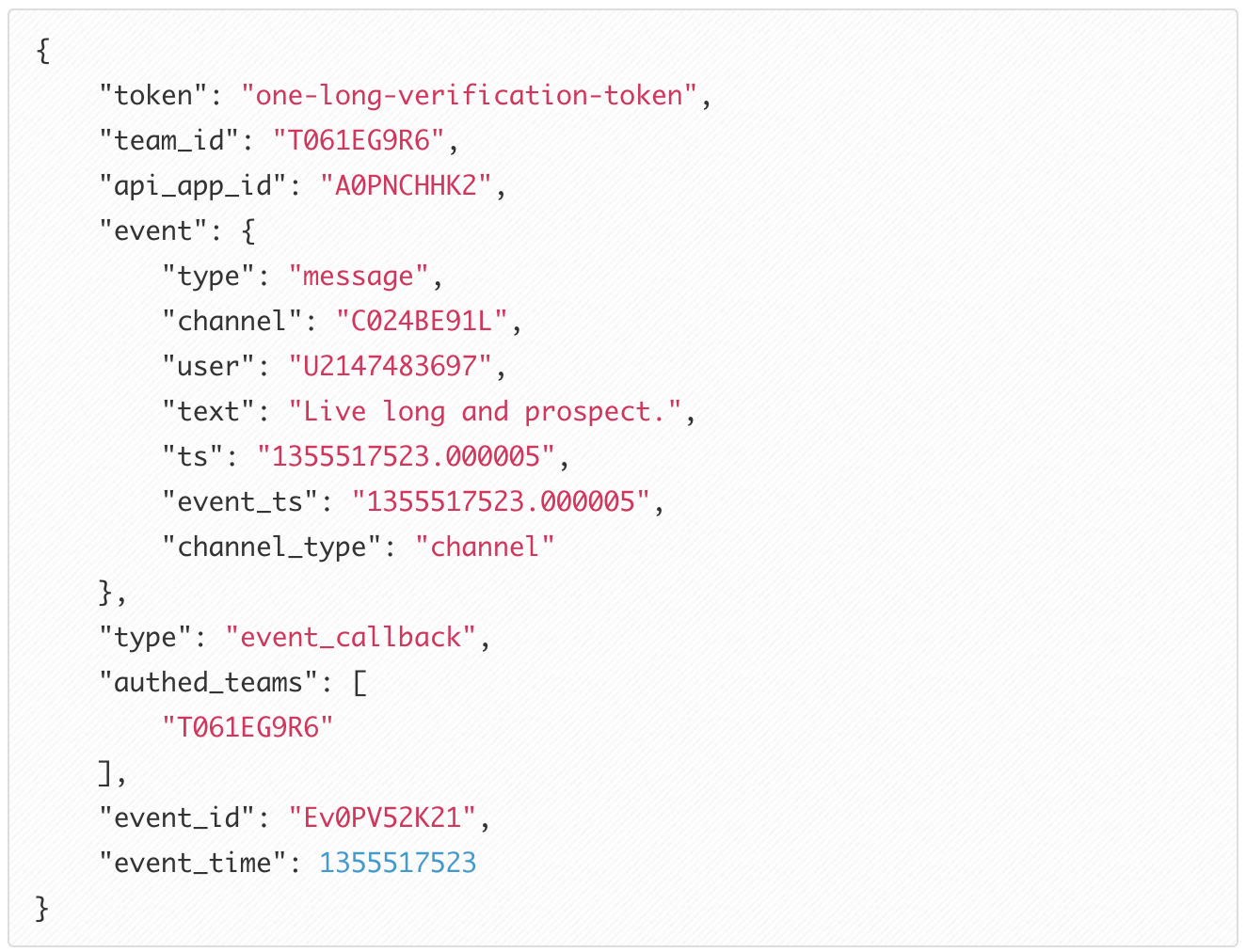
message.channels event を用いて情報を取得すると以下のように飛んでくるので好きに料理する

if (payload.event && payload.event.type === 'message'){
console.log(payload.event); // payload.eventの中に上記画像の情報が含まれる
}
文献が英語ばっかりなので拒否反応が出るのはわかるけど
使ってみたらかなり自由度が高くて使いやすいからオススメ