Magic Leapを使用したARの案件を受注したので、まずはMagic LeapのImage Trackingを試してみようと思います。タイトルの「さくっと」は、「出来るだけ早く手間をかけずに」の意です。実際、ImageTrackingのサンプルを動かすだけならすんなり終わりました。
目標
Image Tracking機能を使用して、画像を認識したところに3Dオブジェクトを表示する
環境
- Unity : 2019.3.7f1
- Lumin OS : 0.98.10
- Lumin SDK : 0.24.1
環境構築
こちらの記事が参考になりました。基本はテンプレートプロジェクトが用意されているので、それを使うのが一番スマートかと思います。
Image Tracking
ここからは、Magic Leapのテンプレートプロジェクト導入済みという前提で進みます。
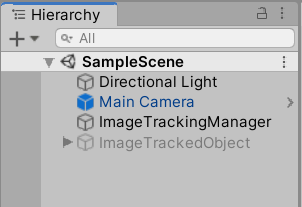
シーンに置くオブジェクト
-
Main Cameraは、MagicLeap > Core > Assets > Prefabsにあります。それをそのままhierarchyに持ってきます。Inspectorは特に弄りません。
-
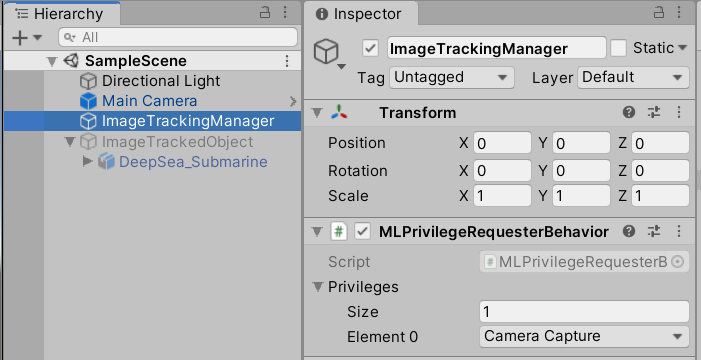
ImageTrackingManagerは空のオブジェクトを作り、MLPriviMLPrivilegeRequesterBehaviorクラスをアタッチします。Privilegesプルダウンを開いて、Sizeに1を指定します。するとElement0というプルダウンが表示されるので、Camera Captureを選択します。

-
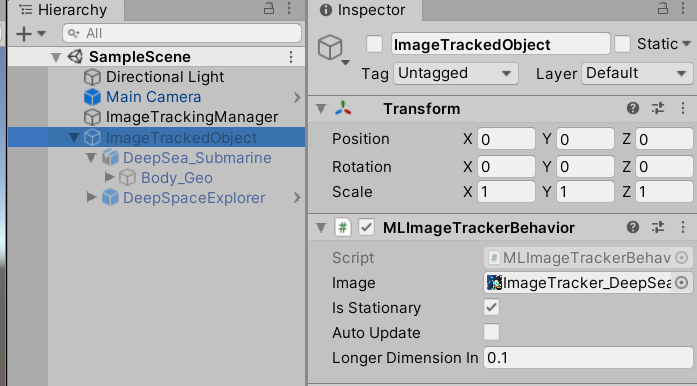
ImageTrackedObjectは空のオブジェクトを作った後、ARした時に表示させたいオブジェクトを子オブジェクトとして持たせます。MLImageTrackerBehaviorクラスをアタッチしてImageに認識したいマーカー画像を登録します。今回はテンプレートプロジェクトに入っているImageTracker_DeepSeaExplorationという画像を使用しました。IsStationaryはTrueに、Auto UpdateはFalseに設定しておきます。ImageTrackedObjectとその子オブジェクトは、全て非アクティブにします。

コードを準備
ImageTrackingManagerクラスを作成し、先ほど作成したImageTrackingManagerオブジェクトにアタッチします。
アタッチした後、TrackedImageに、ImageTrackedObjectを登録します。
中身は以下です。これはオフィシャルのサンプルのまんまです。カメラキャプチャーが正常に開始されたら、シーンの読み込み後にTrackedImageに登録したオブジェクトをアクティブにします。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.MagicLeap;
[RequireComponent(typeof(MLPrivilegeRequesterBehavior))]
public class ImageTrackingManager : MonoBehaviour
{
public GameObject TrackedImage;
private MLPrivilegeRequesterBehavior _privRequester = null;
void Awake()
{
_privRequester = GetComponent<MLPrivilegeRequesterBehavior>();
_privRequester.OnPrivilegesDone += HandlePrivilegesDone;
}
void HandlePrivilegesDone(MLResult result)
{
if(!result.IsOk)
{
Debug.Log("Error: Priv Request Failed");
}
else
{
Debug.Log("Success: Priv granted");
StartCapture();
}
}
void StartCapture()
{
TrackedImage.SetActive(true);
}
}
次にTrackingVisualsクラスを作成して、ImageTrackedObjectにアタッチします。
アタッチした後、isStationaryをTrueに指定し、Longer Dimension In Scene Unitsパラメーターに、マーカー画像の長辺の長さを指定します。0.1=10cmです。
このクラスにはマーカー画像が認識された時の処理を書きます。RefreshViewMode()の中身を変更すれば、マーカー画像を認識した際の挙動を変更できます。これもオフィシャルのサンプルのまんま。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.MagicLeap;
using MagicLeap.Core;
[RequireComponent(typeof(MLImageTrackerBehavior))]
public class TrackingVisuals : MonoBehaviour
{
private bool _targetFound = false;
private MLImageTrackerBehavior _trackingBehaviour = null;
public GameObject TrackedObject;
void Start()
{
_trackingBehaviour = GetComponent<MLImageTrackerBehavior>();
_trackingBehaviour.OnTargetFound += OnTargetFound;
_trackingBehaviour.OnTargetLost += OnTargetLost;
_trackingBehaviour.OnTargetUpdated += OnTargetUpdated;
RefreshViewMode();
}
void OnTargetFound(MLImageTracker.Target target, MLImageTracker.Target.Result result)
{
_targetFound = true;
RefreshViewMode();
}
void OnTargetLost(MLImageTracker.Target target, MLImageTracker.Target.Result result)
{
_targetFound = false;
RefreshViewMode();
}
void OnTargetUpdated(MLImageTracker.Target target, MLImageTracker.Target.Result result)
{
transform.position = result.Position;
transform.rotation = result.Rotation;
}
void OnDestroy()
{
_trackingBehaviour.OnTargetLost -= OnTargetLost;
_trackingBehaviour.OnTargetFound -= OnTargetFound;
_trackingBehaviour.OnTargetUpdated -= OnTargetUpdated;
}
void RefreshViewMode()
{
if(_targetFound)
{
TrackedObject.SetActive(true);
}
else
{
TrackedObject.SetActive(false);
}
}
}
ここまでの手順が終わればImage Trackingができるようになっているはずです。ビルドするか、実機をPCに繋いでZeroIterationを使用してシーンをPlayしてみましょう。Magic Leapがマーカー画像を認識した時に3Dオブジェクトが表示されればOKです。