初めに
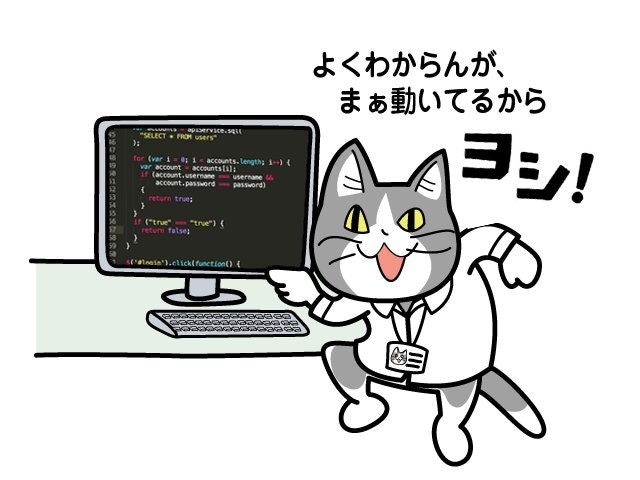
コードを書いた現場猫イラストがあります。
今回はその書いたコードを解析して問題点を考えてみました。
書かれたコード
var accounts = apiService.sql({"SELECT * FROM users"});
for(var i = 0; i < accounts.length; i++){
var account = accounts[i]
if(account.username === username && account.passwprd === password){
return true;
}
if("true" === "true"){
return true;
}
}
$('#login').click(function(){// 内容不明})
このようなコードが書かれていました。
SQLとjQureyが同時に書かれているのでフロントとバックエンド両方書かれているのでしょうか…..?
このコードの問題点
1.SQLインジェクション
フロントに直接SQLを書いているため、外部からSQLを流し込まれるリスクがあります。
2.変数宣言にvarを使っている
varは可読性低下やバグを生み出す原因になります。
3.意味のないif文がある
以下コードは必ずTrueになり比較内容も意味がないです。
if("true" === "true"){
return true;
}